SAP Commerce Cloud (电商云) UI 的懒加载功能
最近工作中处理了 SAP Commerce Cloud (电商云) UI 的一个懒加载 (Lazy Load) 功能的问题,这里把自己学到的东西做个记录。
UI 懒加载,有时又称惰性加载,延迟加载,是和贪婪加载 (Eager Load) 截然相反的一种 UI 组件加载策略。
假设一个应用的 UI 由 A,B,C 若干视图组成,采用贪婪加载,则所有视图的实现代码,在 build 阶段会被合并到一个代码块中,在 UI 加载领域里,这种代码块的术语为 chunk. 在贪婪加载模式下,所有视图实现代码合并成的单一代码块,通常称为 main chunk. 在用户浏览器访问应用的任何一个视图,比如视图 A 时,包含了该应用所有视图实现代码的 main chunk 会被浏览器加载。当应用的规模趋于复杂时,采用贪婪加载模式 build 而成的 main chunk 尺寸也随之变大,会影响应用的首屏加载时间。
假设一个应用的部分视图和首屏加载无关,而是用户打开应用首页后,需要点击某些链接,跳转之后才能打开。为了减少应用的首屏加载时间,我们可以考虑将这部分视图采用懒加载的方式,分别进行 build,从而生成多个 chunk, 并按需被浏览器加载。
下面用 SAP Commerce Cloud (电商云) 为例来具体说明。
Jerry 之前的文章 从一个实际的例子出发,谈谈 SAP Commerce Cloud (电商云) 的 UI 自定义开发 曾经提到了购物车页面的自开发场景。
这个购物车页面,需要用户成功加载 Commerce Cloud 首页后,点击右上角的购物车图标才能够显示:

然而默认情况下,该购物车的自开发组件,MyCartComponent,还是被默认打包到 main chunk 内。我们可以用文本编辑器,打开名为 main-es2015.js 的main chunk 查看其内容。
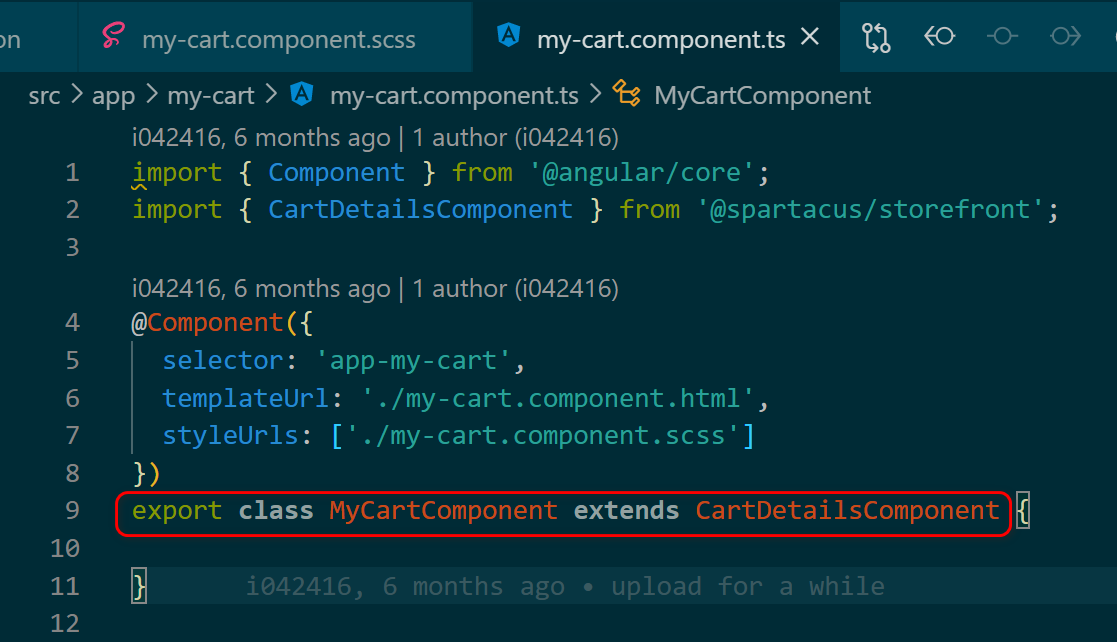
下图是自开发 MyCartComponent 的 TypeScript 实现:

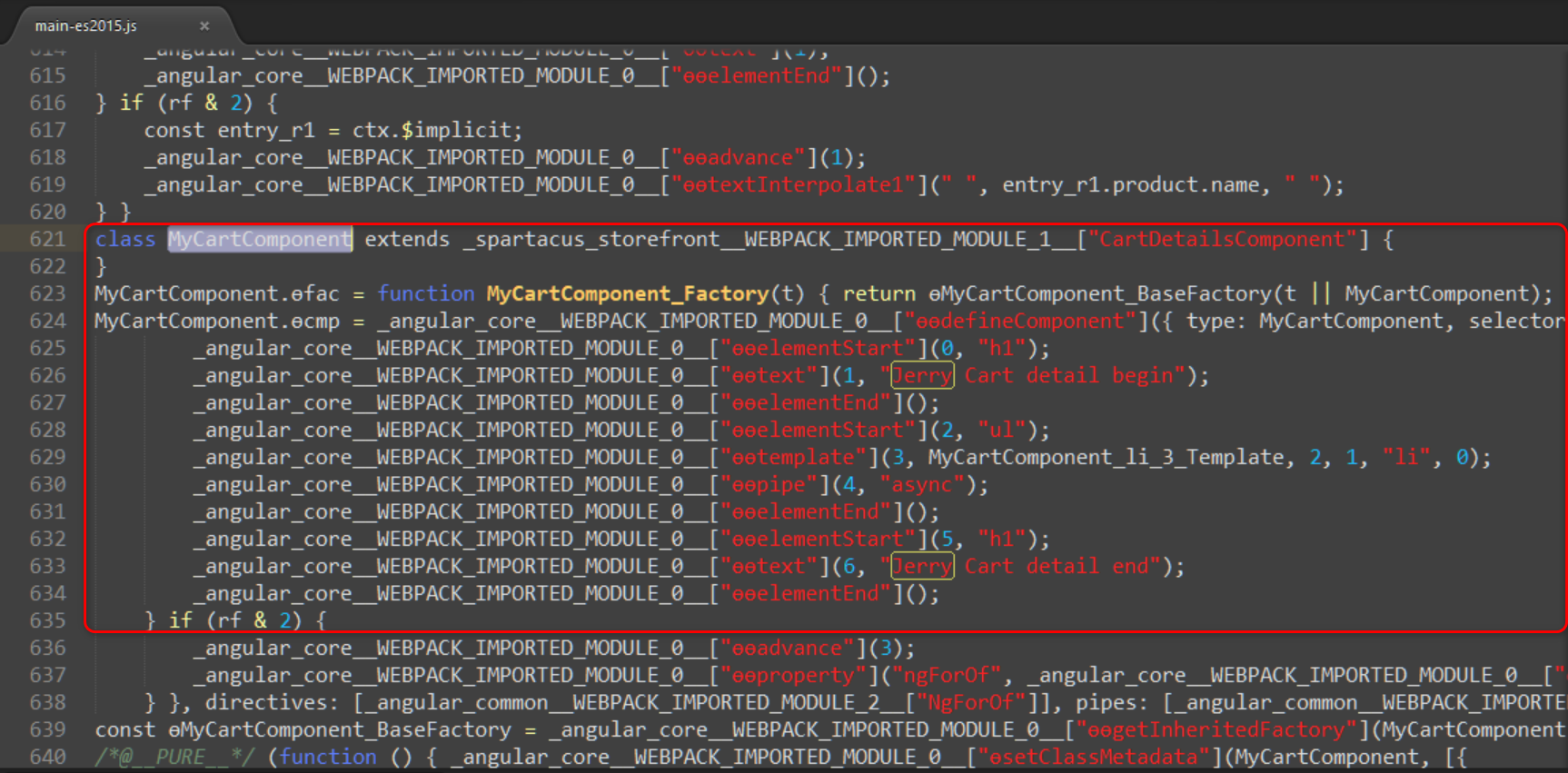
被 Angular 编译器编译成 JavaScript 代码后,其对应代码能够在 main-es2015.js 里找到:

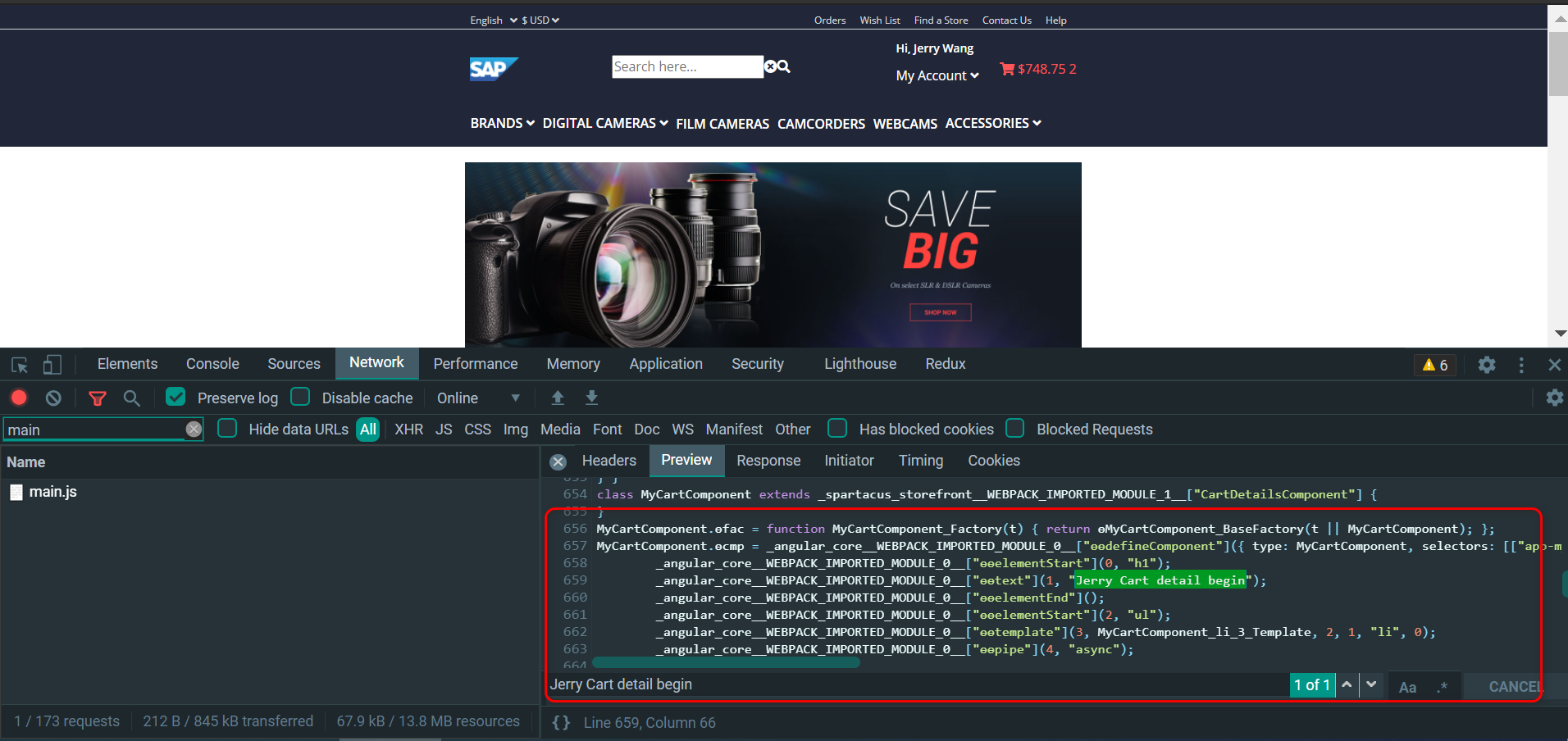
运行时,尽管客户仅仅访问了 SAP Commerce Cloud 首页,没有点击购物车,然而因为购物车自开发组件遵循的默认贪婪加载模式,因此其实现代码仍然被包含在了 main chunk 里,随首屏一并加载。

下面我们就来试试,用懒加载模式,来加载SAP Commerce Cloud (电商云) 的自开发组件。
因为前一篇文章,我们已经使用了自开发购物车作为例子,本文就换一个例子来阐述。
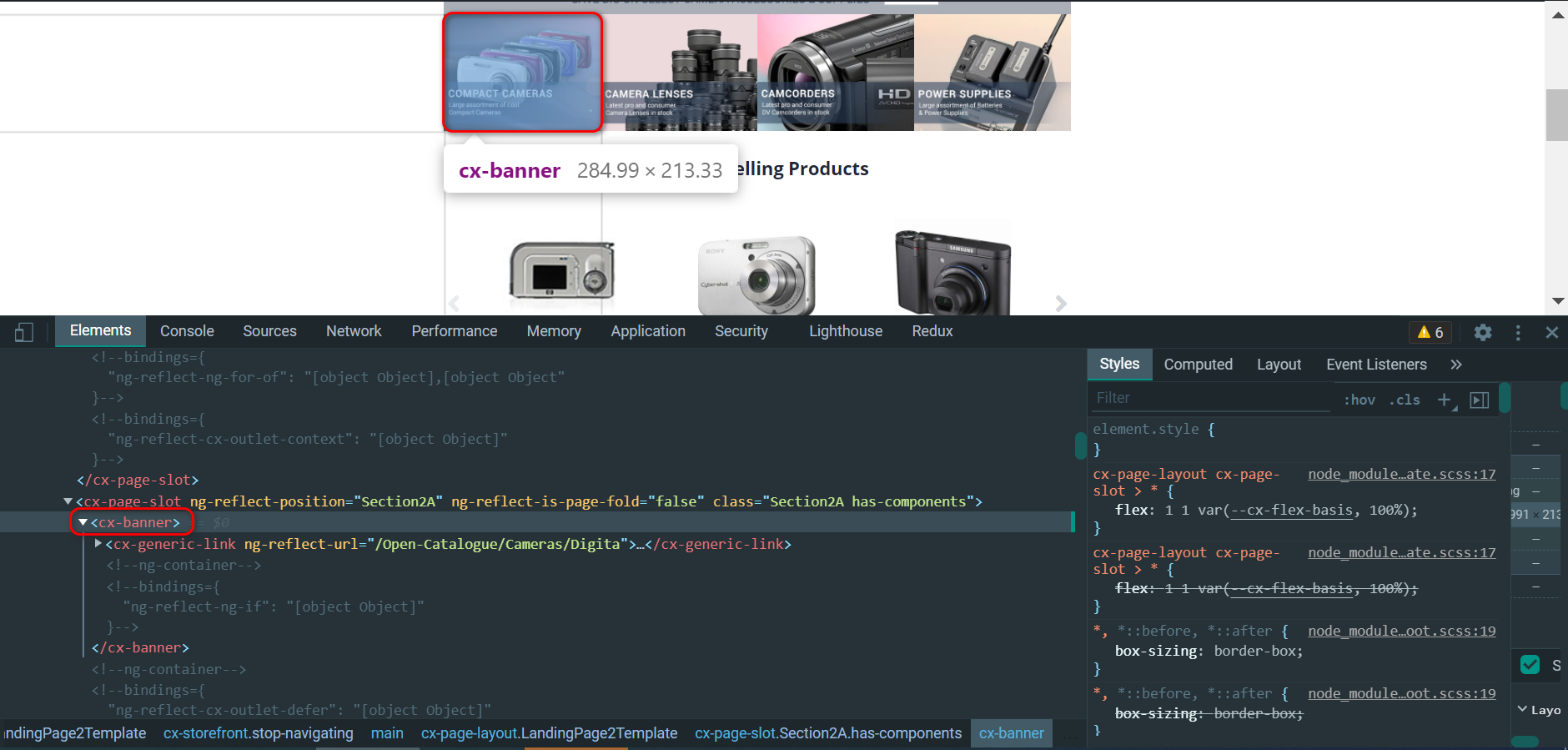
SAP Commerce Cloud (电商云) 页面上这种能够通过点击,跳转到产品明细页面的图片控件,称之为 Banner,当然也是能够定制开发的:

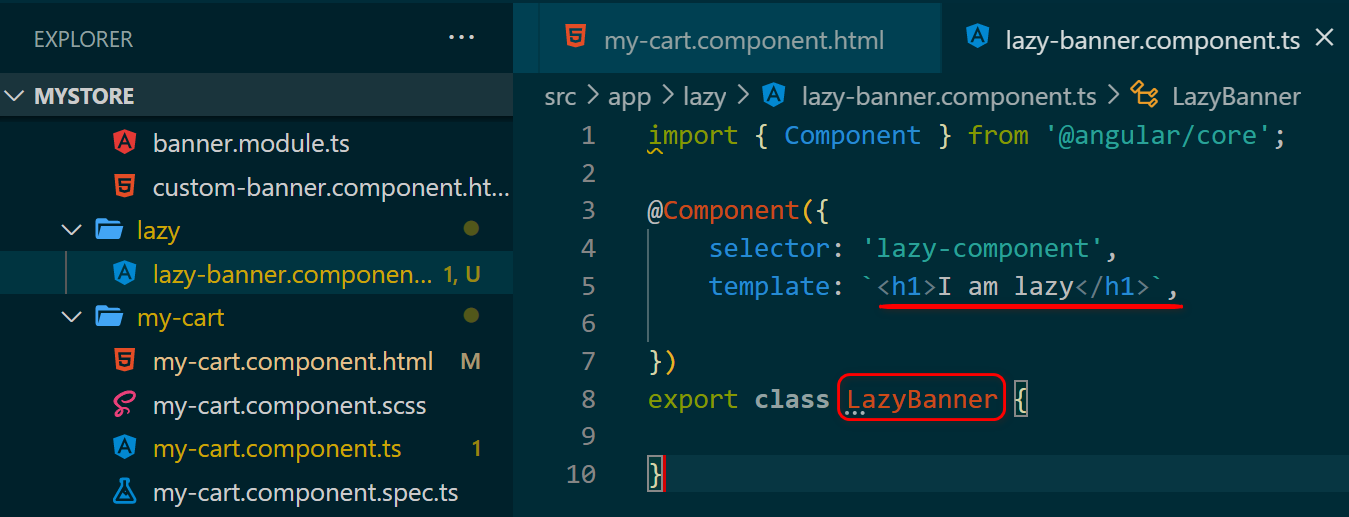
比如我新建了一个 Lazy Banner Component,里面啥逻辑都没有,就打印一行硬编码的 I am lazy 的字符串:

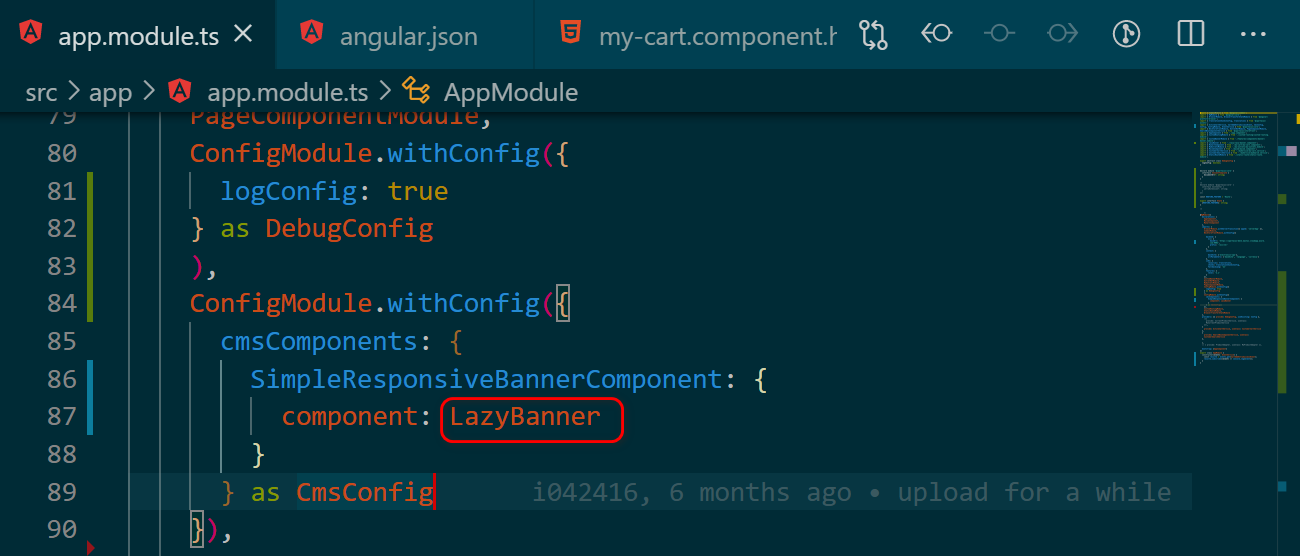
在app.module.ts 里启用我自开发的 LazyBanner 组件之后:

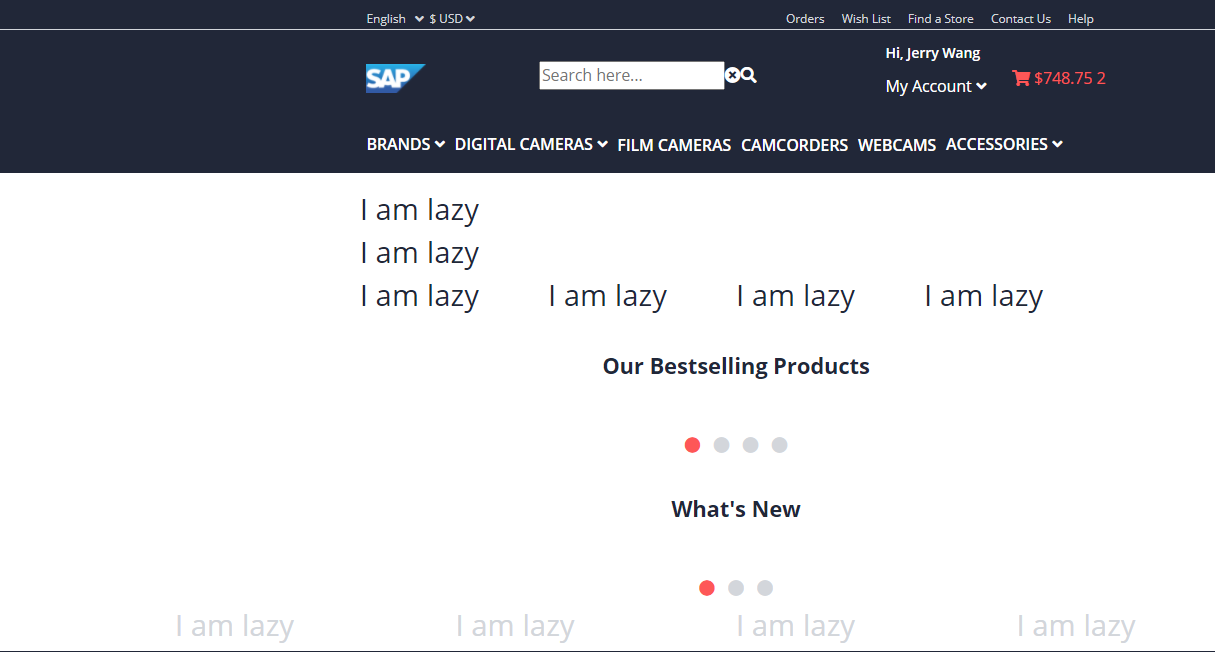
SAP Commerce Cloud 的 UI 渲染如下:

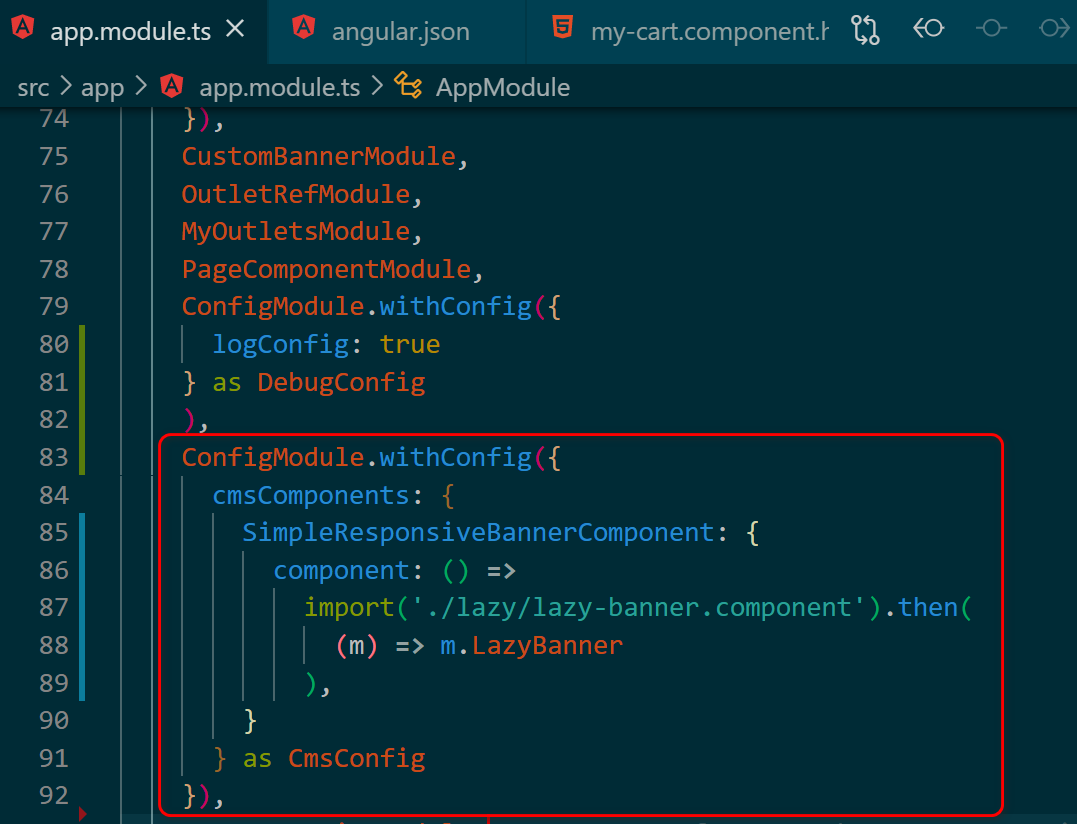
现在更改代码,以懒加载的方式,启用自开发组件 LazyBanner 的加载:

通过比较两种加载模式的代码能发现,利用 Angular 动态 import 语句,阻止了 builder 将 LazyBanner 组件的实现打包到 main chunk 的行为。
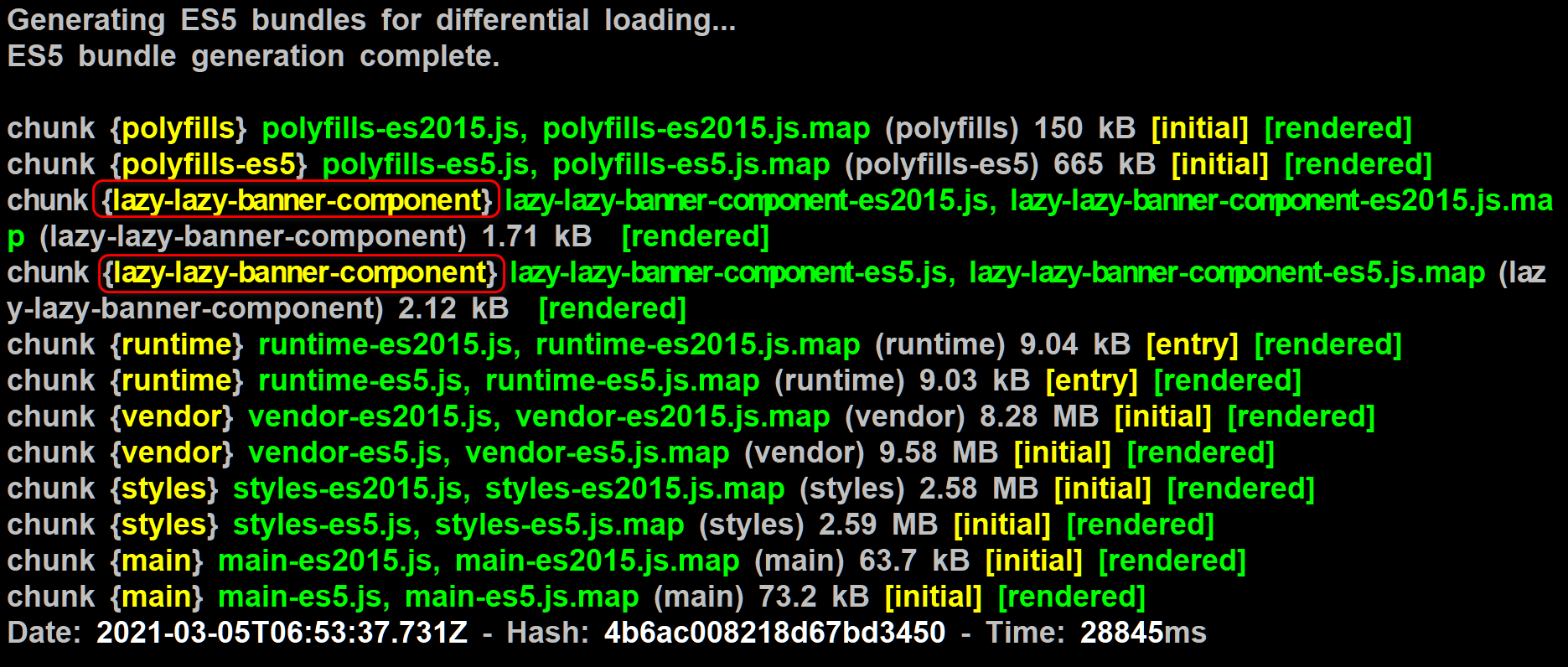
执行 ng build, 这次就能发现,LazyBanner 组件的实现已经和 main chunk 分开进行打包了,生成了一个单独的 chunk:

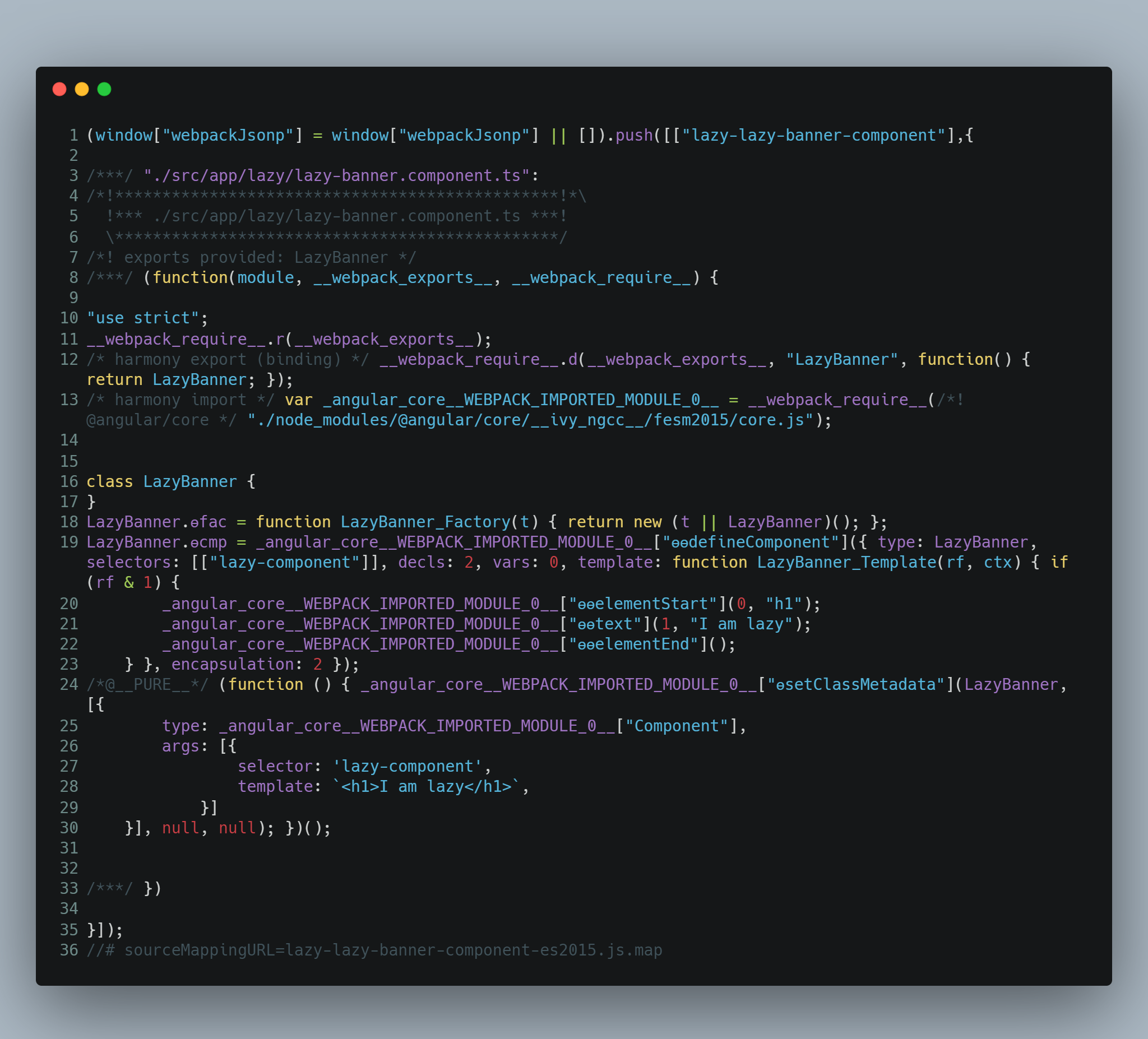
该 LazyBanner 组件生成的 chunk 的 JavaScript 源代码如下:

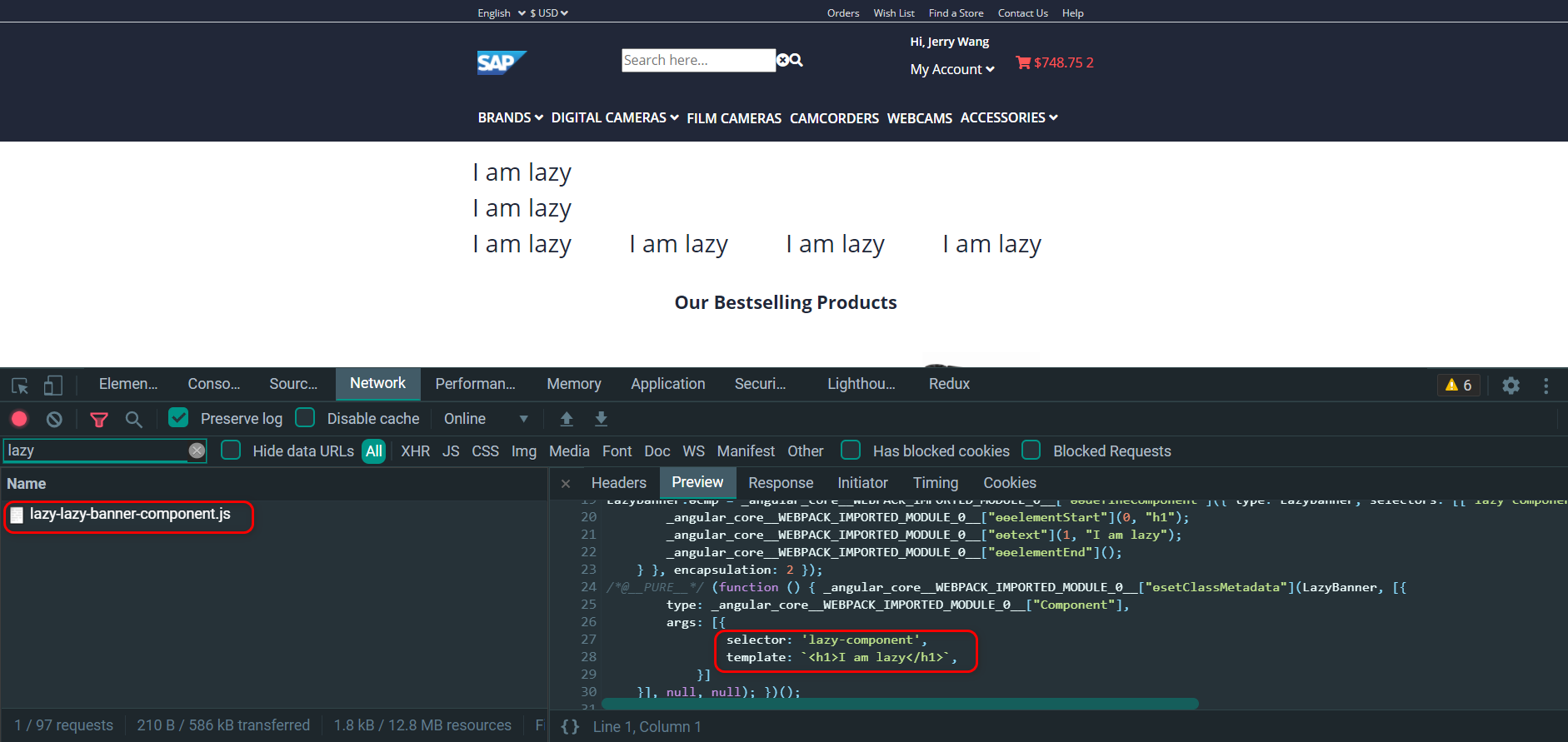
而在运行时,通过 Chrome 开发者工具,我们也能观察到,LazyBanner 组件对应的 chunk,是和 main chunk 分开进行加载的。
在实际项目实施过程中,如果一个自开发组件的规模过于庞大,并且和首屏加载逻辑无关,则可考虑通过懒加载的方式,将其同 main chunk 剥离开,从而减少首屏加载时间。

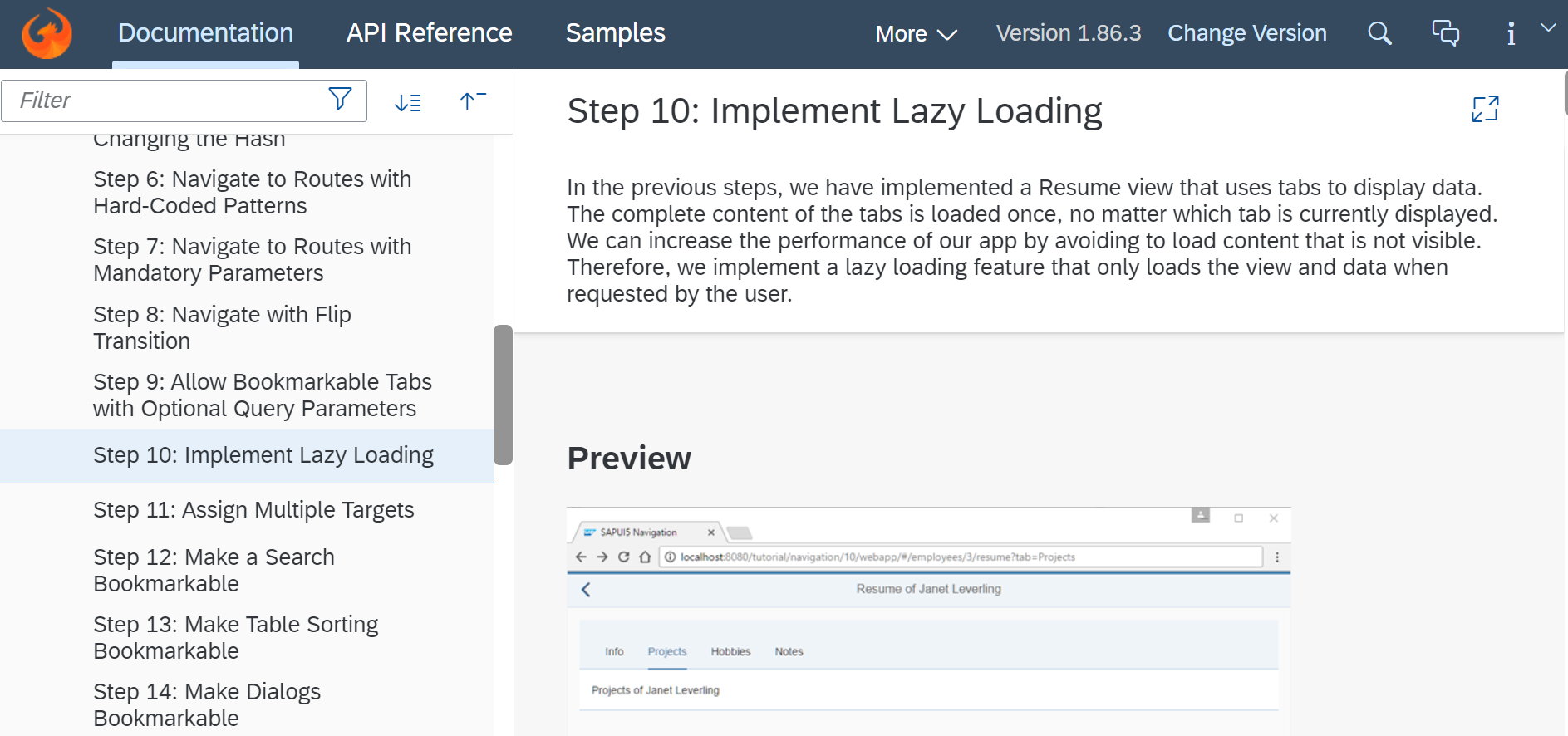
另外,SAP UI5 也同样支持懒加载机制,SAP UI5 的从业者,可以移步这篇文章进行学习。感谢大家的阅读。

- 点赞
- 收藏
- 关注作者


评论(0)