从一个实际的例子出发,谈谈SAP Commerce Cloud电商云的UI自定义开发
昨天 Jerry 读到了 SAP天天事 公众号上发布的一篇文章:多家知名企业选择 SAP Commerce Cloud 为客户提供卓越购物体验。
SAP 日前宣布,锦江国际旗下的全球酒店供应链平台锦江联采、摩托车制造商新大洲本田和娱乐零售商 Virgin Megastore 已选择采用 SAP Commerce Cloud(电商云)解决方案,为客户提供卓越的电商体验。

既然选择了 SAP Commerce Cloud 并进行实施,那么对其前台界面的定制化必不可少。
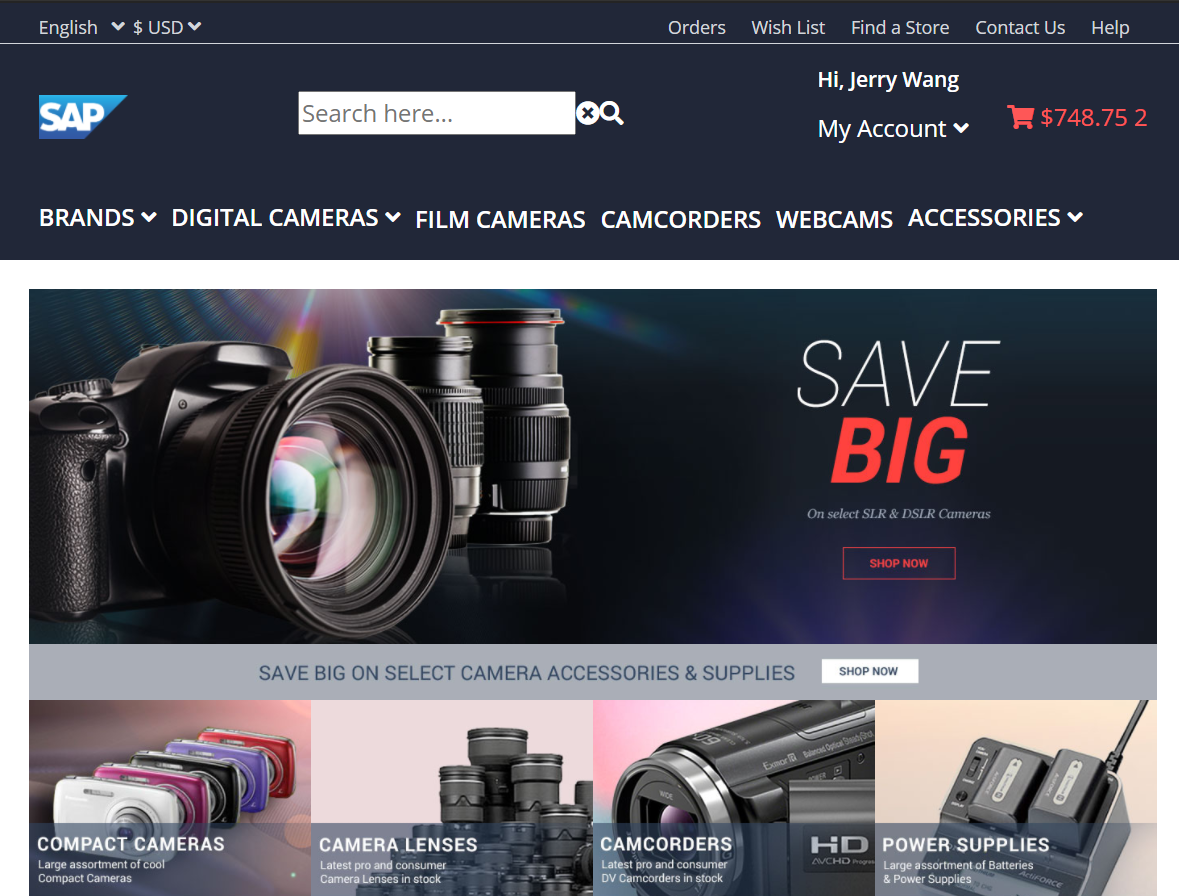
面向终端消费者的 SAP Commerce Cloud 电商云 UI,包含了基于古老 JSP 技术 和基于 SAP Spartacus 开源框架实现的两种版本,前者终将被后者取代。下图是基于 Spartacus 开源框架的 SAP Commerce Cloud 电商云界面。
关于 SAP Spartacus 的概要介绍,可以参考我这篇文章:Jerry在2020 SAP全球技术大会的分享:SAP Spartacus技术介绍的文字版。

本文从一个实际例子出发,介绍如何对SAP Commerce Cloud 电商云的界面进行二次开发。
Jerry 2018 年的一篇文章:SAP UI和Salesforce UI开发漫谈,曾经介绍过,比如分别基于 SAP ABAP Webdynpro 和 SAP WebClient UI 技术开发而成的 SAP SRM 和SAP CRM UI,界面都是由一个个 UI Component(组件) 拼装而成。SAP Commerce Cloud 电商云 UI 也不例外。
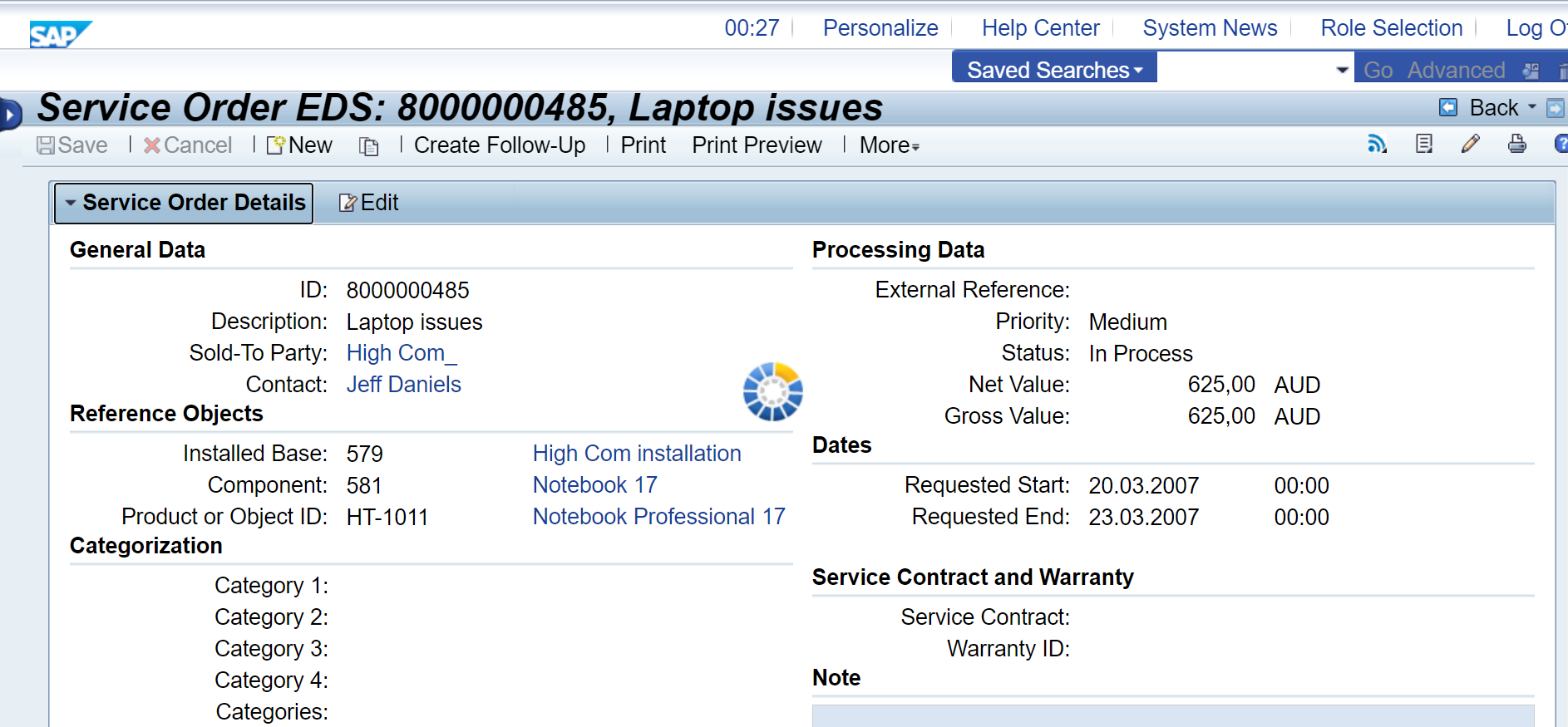
回忆一下 SAP CRM UI 的二次开发流程:
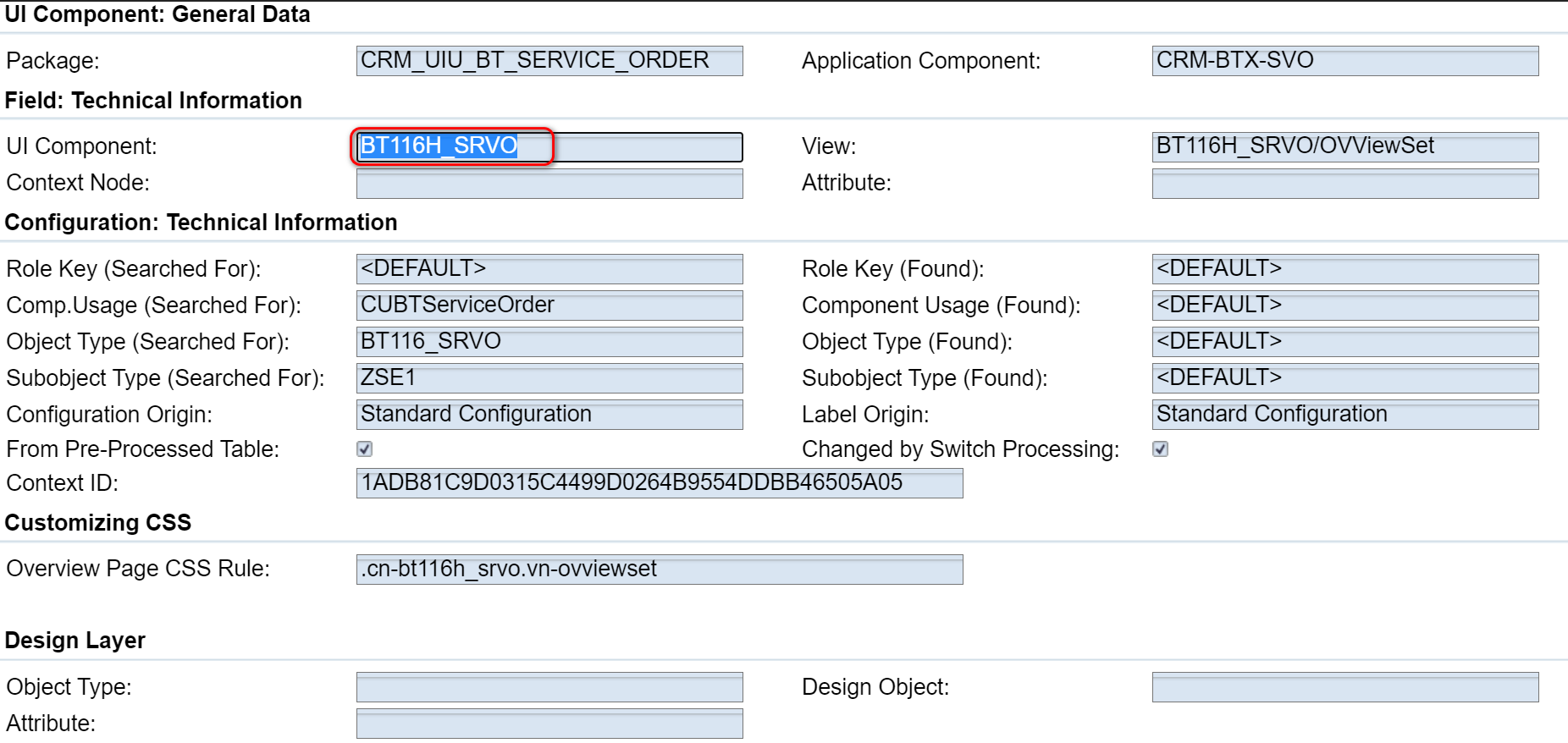
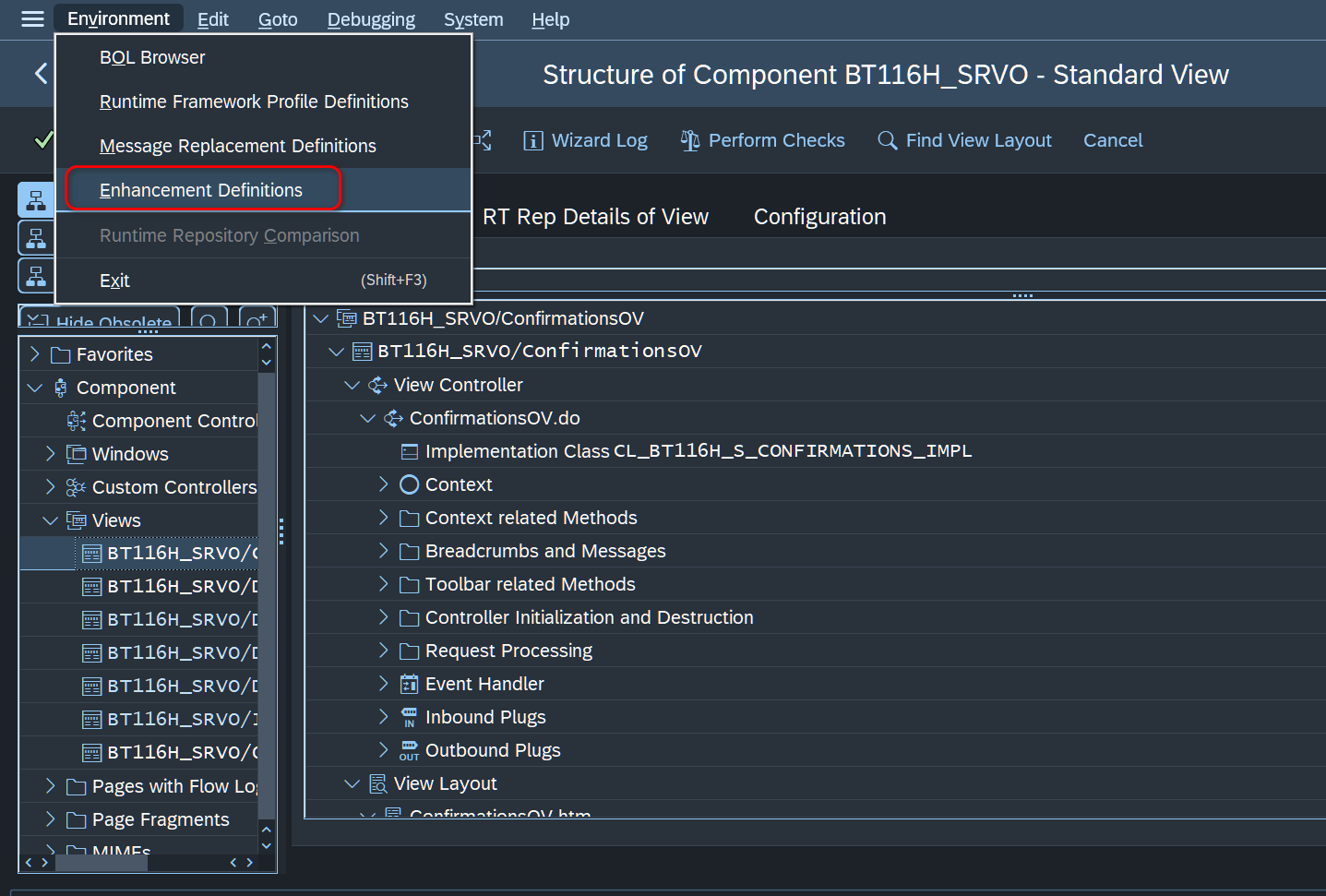
- 打开要定制化的 UI 界面,按 F2 快捷键打开技术明细界面,查到实现该界面的 UI Component名称:BT116H_SRVO.


- 使用对应的开发工具,打开组件BT116H_SRVO,进行增强开发。

SAP Commerce Cloud 电商云 UI 的增强思路如出一辙。
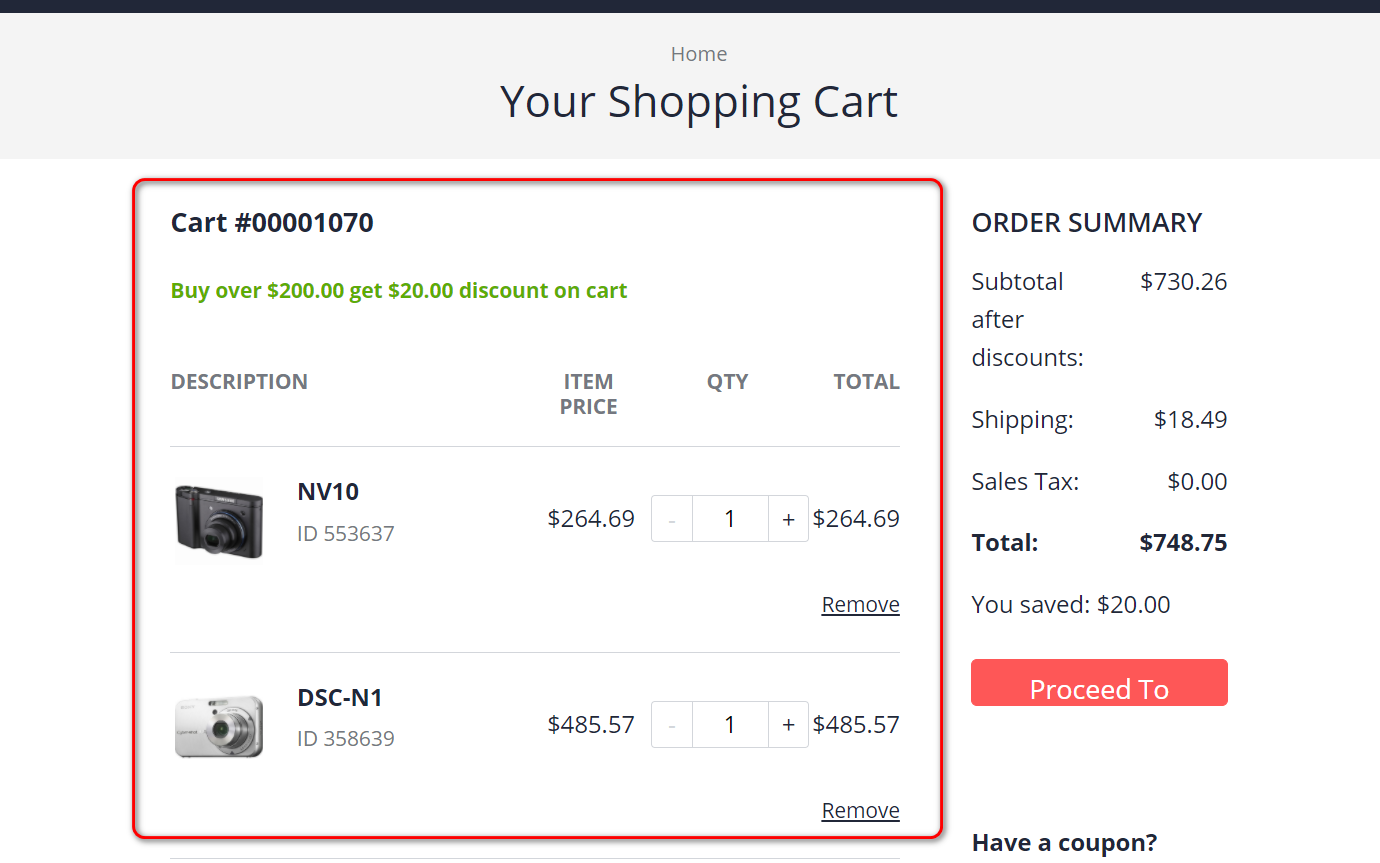
假设我想对下图高亮区域, 即 SAP 电商云的购物车(Cart)页面的产品列表部分,进行二次开发。

在 Chrome 开发者工具里,找到上图实现页面的Angular 组件对应的 selector:cx-cart-details.

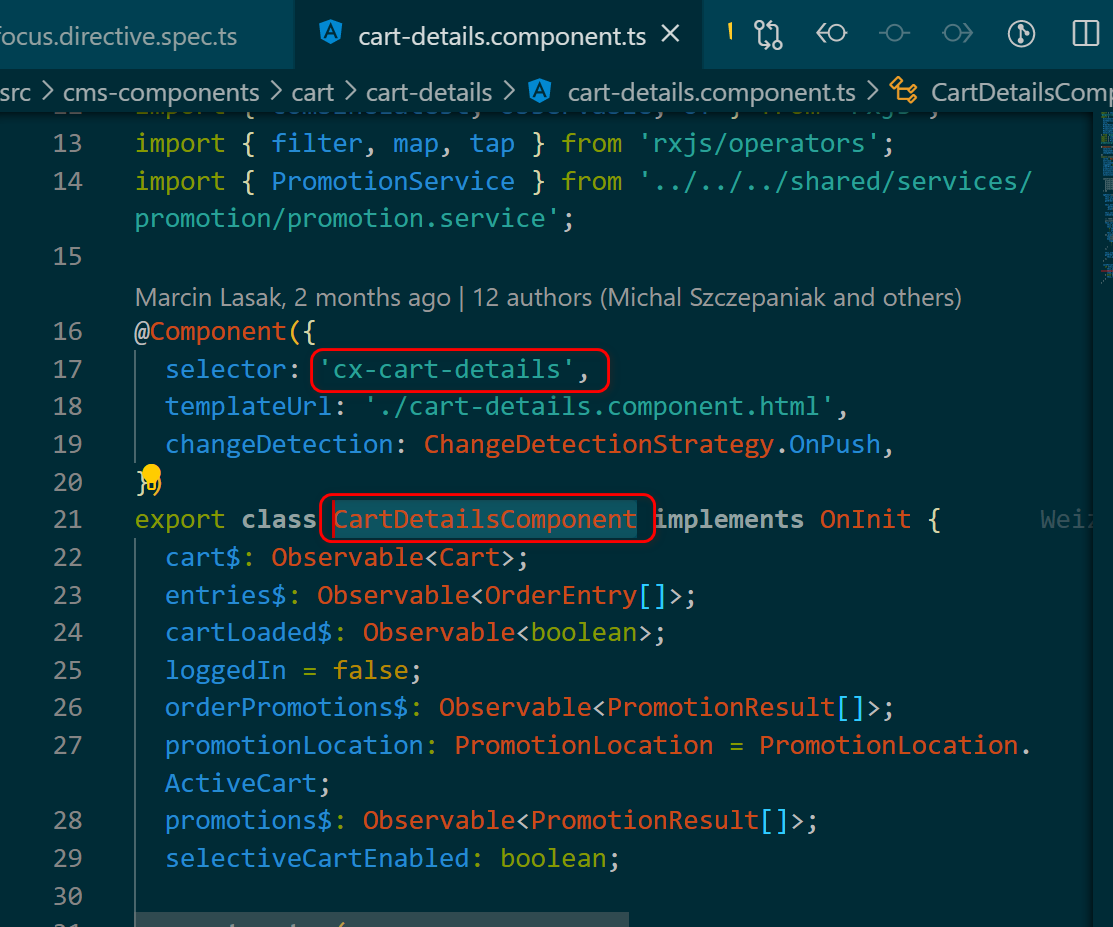
根据找到的 selector cx-cart-details , 作为关键字,在 SAP Spartacus 源代码里进行搜索。
每个 Angular Component 同其 selector 具有一一对应关系,因此我们找到了 Component selector cx-cart-details, 也就找到了组件名称:CartDetailsComponent:

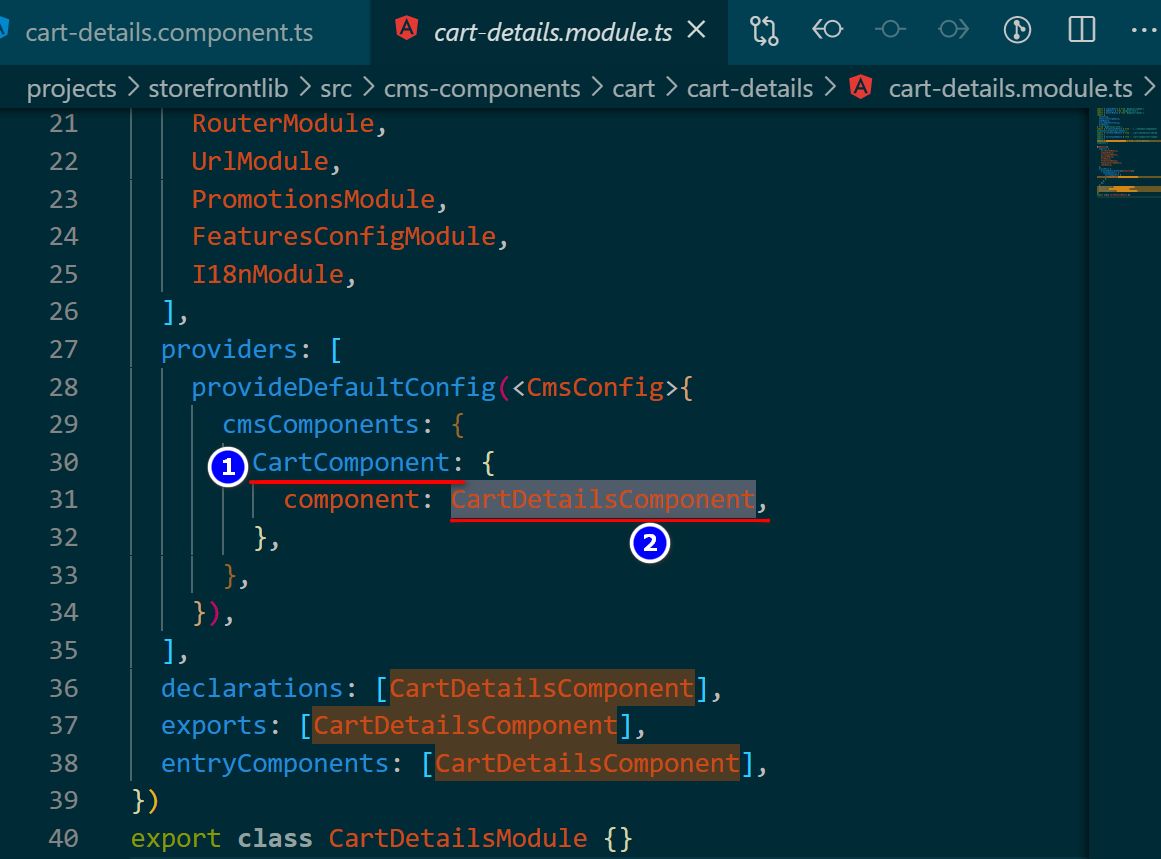
在 SAP Spartacus 的默认实现里,SAP Commerce Cloud 后台的 Cart 模型 CartComponent,映射的 Angular Component,正好是我们之前找到的 CartDetailsComponent:

所以接下来,我们要做的事情:
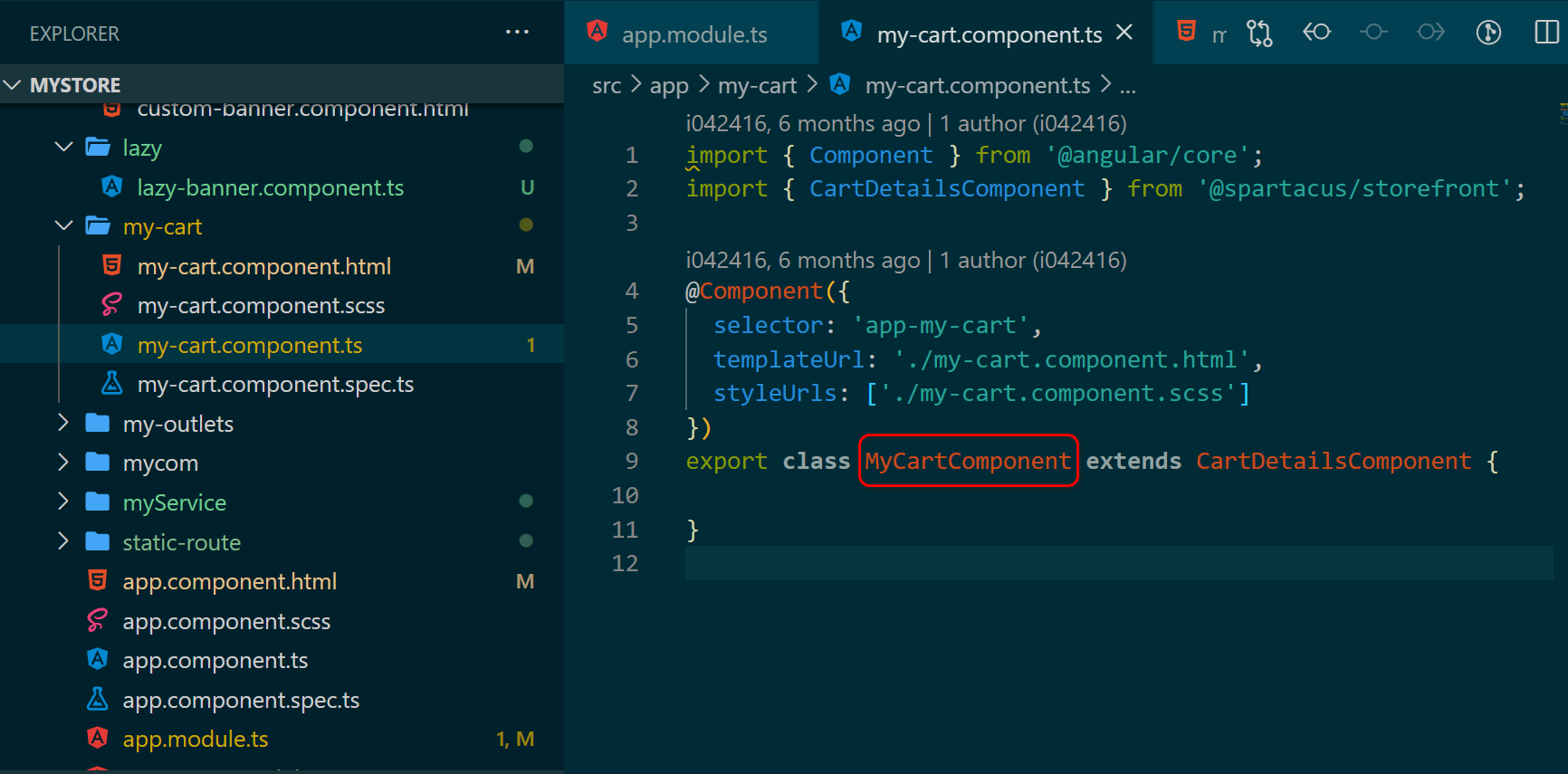
- 创建一个新的 Angular Component,扩展自标准 Angular Component CartDetailsComponent.
如下图所示,我给这个新建的 Component 取名为 MyCartComponent,其 selector 为 app-my-cart.

新建的 MyCartComponent 扩展自 标准的 CartDetailsComponent,既可重用后者已有的业务逻辑,也可以编写新的业务逻辑。
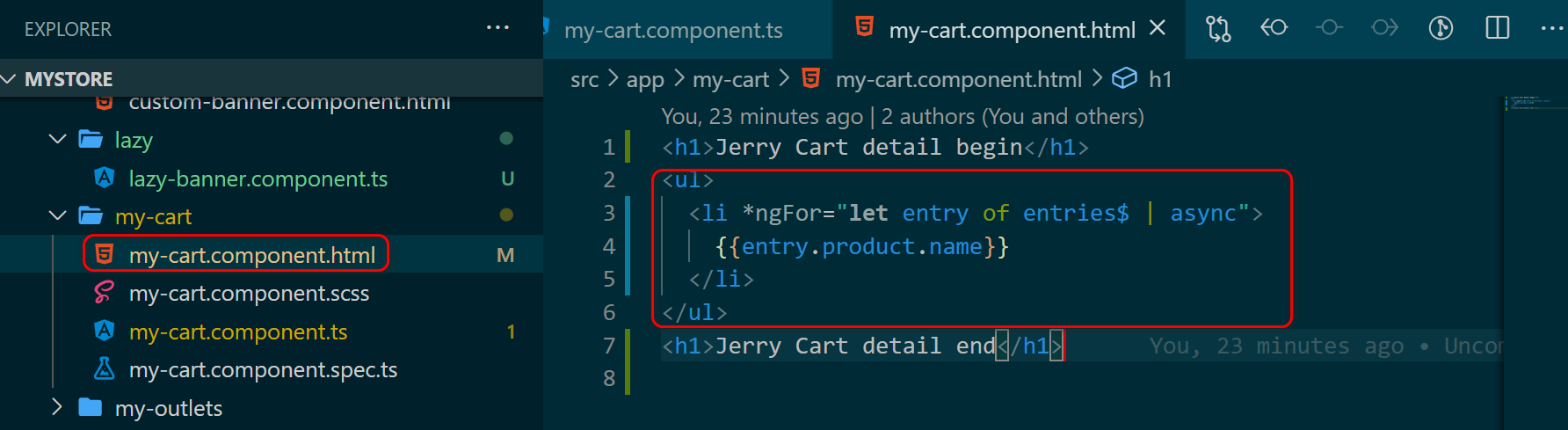
而 UI 界面的二次开发,在该 Component 对应的模板文件,my-cart.component.html 里实现。
为简单起见,在我自定义的 MyCartComponent 里,我仅仅打印出添加到购物车里的产品名称,然后首尾加上两个一级标题。

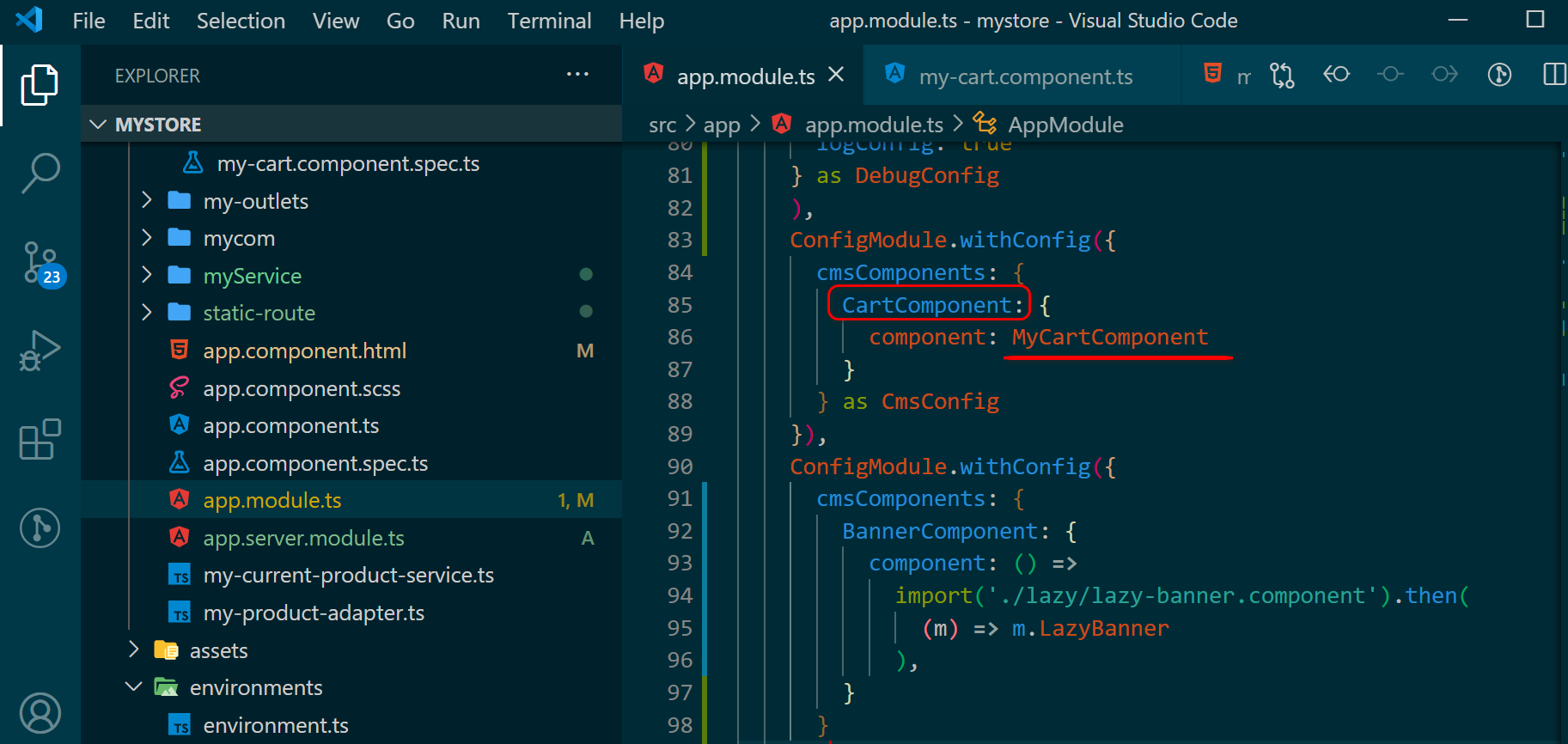
MyCartComponent 开发完毕后,将其映射到 SAP Commerce Cloud 后台 CMS 模型 CartComponent 上。
下图第83行~89行的语义是,通过ConfigModule.withConfig 方法,定义了一个优先级比 SAP Spartacus 标准配置优先级更高的客户配置,该配置的内容是一条映射记录,告诉 SAP Spartacus 框架:当页面要渲染 SAP Commerce Cloud 名为 CartComponent 的模型时,请使用我开发的 MyCartComponent 进行页面绘制。

这个二次开发最后的效果如下:

在生成的 HTML 源代码里,我们自定义的Angular Component 的 selector app-my-cart, 取代了 SAP Spartacus 标准 Cart Component的 selector cx-cart-details.

当然,这种使用自定义 Angular Component 去替换 SAP Commerce Cloud 电商云标准 Component 的做法,只是 SAP 电商云 UI 众多自开发方式的一种,后续 Jerry 会介绍其他增强方式,感谢阅读。
- 点赞
- 收藏
- 关注作者


评论(0)