SAP官方帮助网站,help.sap.com 背后那些事儿
这是Jerry 2021年的第 16 篇文章,也是汪子熙公众号总共第 287 篇原创文章。
“My momma always said life was like a box o’chocolates. You never know what you gonna get.”
“母亲经常说,人生就像一盒巧克力,你永远不知道你会得到什么。”

这段话用在程序员的职场生涯上也同样成立。
就在2020年8月前,Jerry 在 SAP 成都研究院的开发工作,一直专注在后台开发领域,使用的编程语言和平台是 ABAP,Java 和 nodejs. 虽然在2014年到2016年之间,也曾短时间做过 SAP CRM Fiori 应用的开发,但现在回顾,当时无非是用 JavaScript 编写一些简单的业务逻辑罢了。作为一个 SAP UI5 应用开发人员,得益于 SAP UI5 提供的完善的用于企业级 Web 应用开发的控件库,当时我们整个开发团队,并没有在 UI5 应用的页面布局上花费太多的心思。
2020年8月,我获得了一个宝贵的机会,得以进入一个全新的开发领域:基于 Angular 和 TypeScript 的 SAP Spartacus 开发。
刚刚接触 Angular 这款以学习曲线陡峭著称的前端框架时,我也度过了一段短暂却很抓狂的时光,不过好在终于熬过来了。


如今我已经是 SAP Spartacus 全球开发团队的一员,在一支技术氛围浓厚的开发团队中工作,每天我都觉得收获满满。

我的开发重心转到前端之后,一个职业习惯被无限放大了:访问一个网站,第一件事就是F12,激活开发者工具,然后像年轻时玩 RPG 游戏时操作主角到房间里一阵翻箱倒柜一样,在该网站的实现代码里到处折腾。
最近因为要查资料,打开 SAP 官方帮助网站:help.sap.com,赫然发现该网站原来基于 AngularJs 实现。

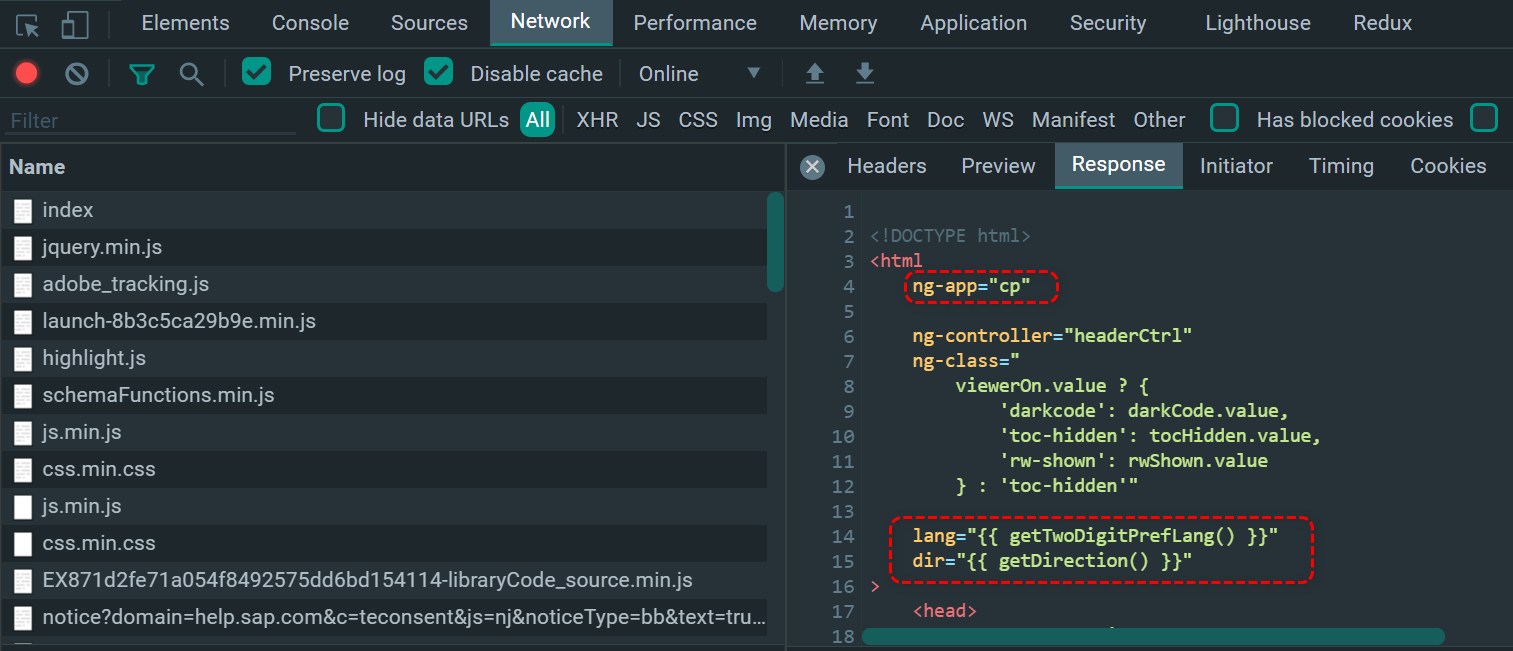
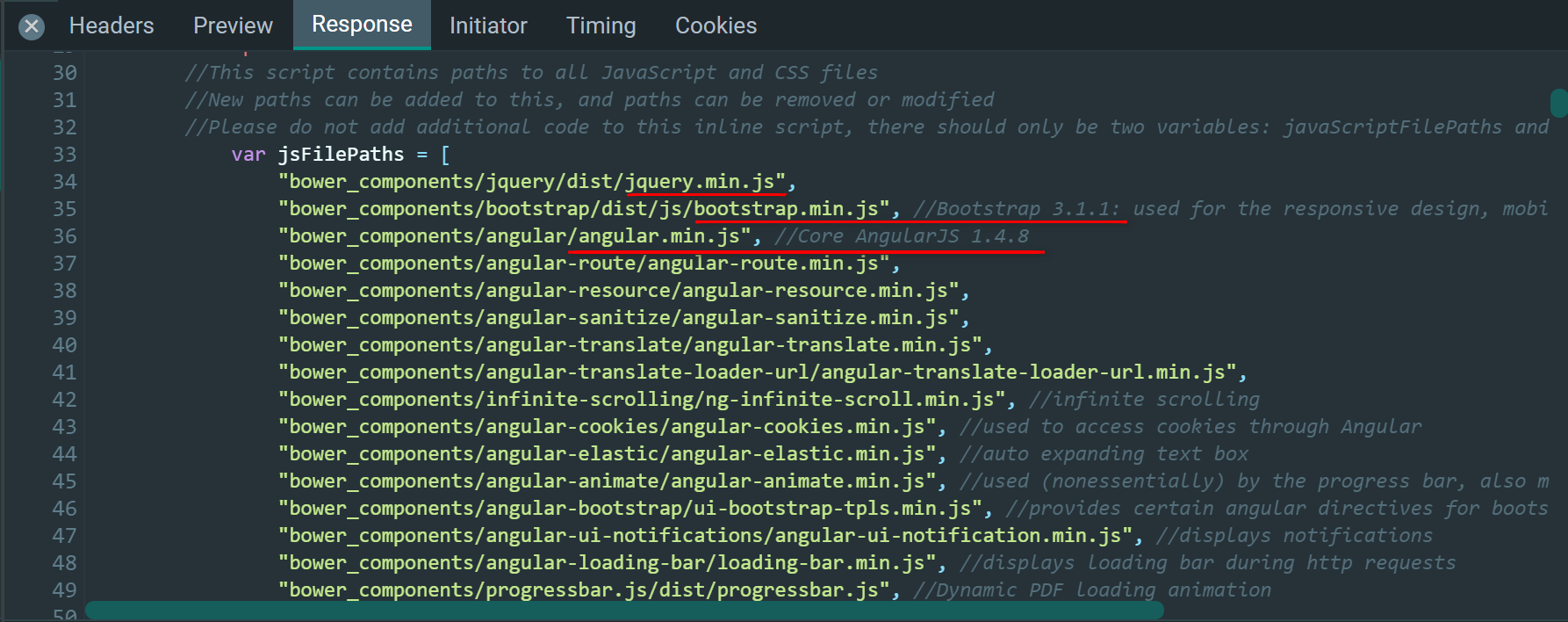
地址栏里输入 help.sap.com 之后,返回的第一个响应,里面包含的一系列以 ng 为前缀的 HTML 元素属性,以及双重大括号围绕变量的 Interpolation 语法,能够让我们识别出该网站基于 AngularJS 开发而成。

从这个 index 页面请求的响应里,我们能看出 help.sap.com 用到的前端框架,除了 AngularJS 1.4.8 之外,还有 Bootstrap 3.1.1 和 jQuery.

AngularJS 1.0 是 Google 发布的第一个 MVVM 框架,为前端开发带来了很多新的思路。AngularJS 1.x 基于 JavaScript . 从 Angular 2 开始,采取 TypeScript 全新实现,是 AngularJS 1.x的全新改版,架构和设计理念同 1.x 版本的 AngularJS 相比,均有了很大不同。
时至今日,AngularJS 和 Angular 具有完全不同的官网:
AngularJS 1.x: https://angularjs.org/
Angular 2 及其之后的版本:https://angular.io/
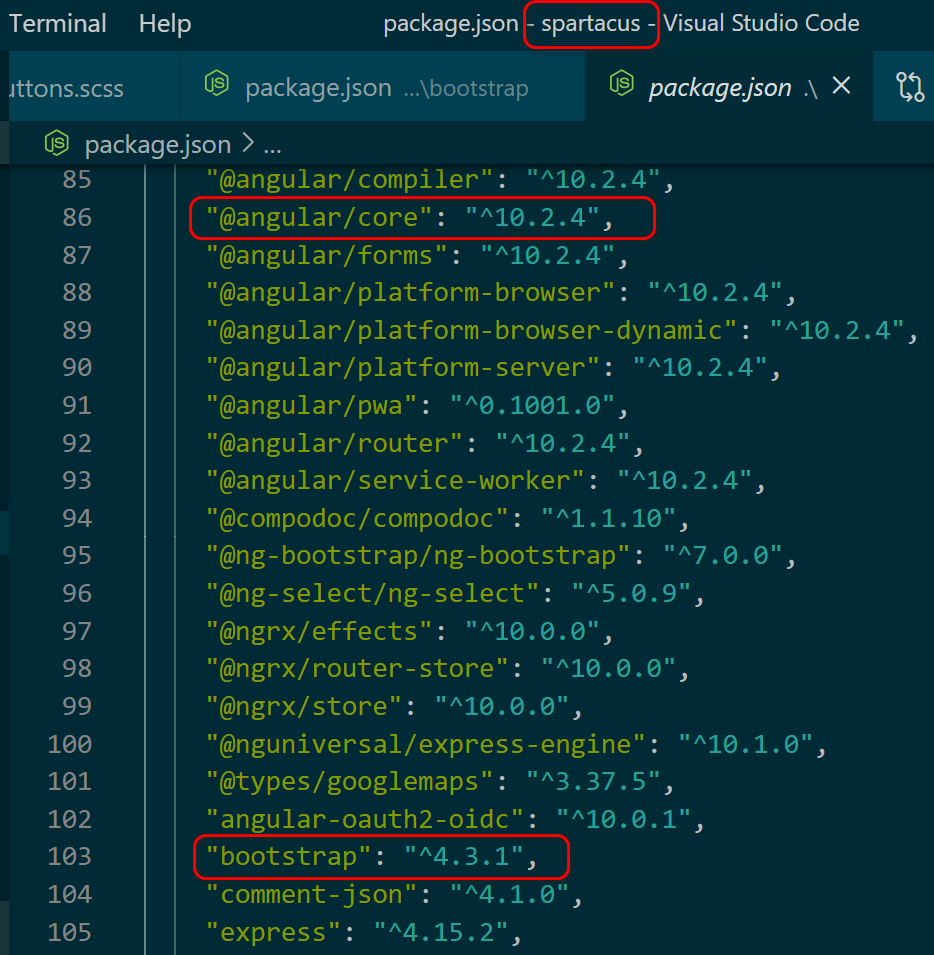
help.sap.com 使用的 AngularJS 版本号是 1.4.8,而SAP Spartacus 3.0 使用的 Angular 版本号是:10.2.4
在复杂前端应用中,类似 help.sap.com 网站这种多前端框架混搭的做法是一种很常见的开发方式,比如 SAP Spartacus 就和 help.sap.com 一样,采取 Angular 和 bootstrap 混用的方式:

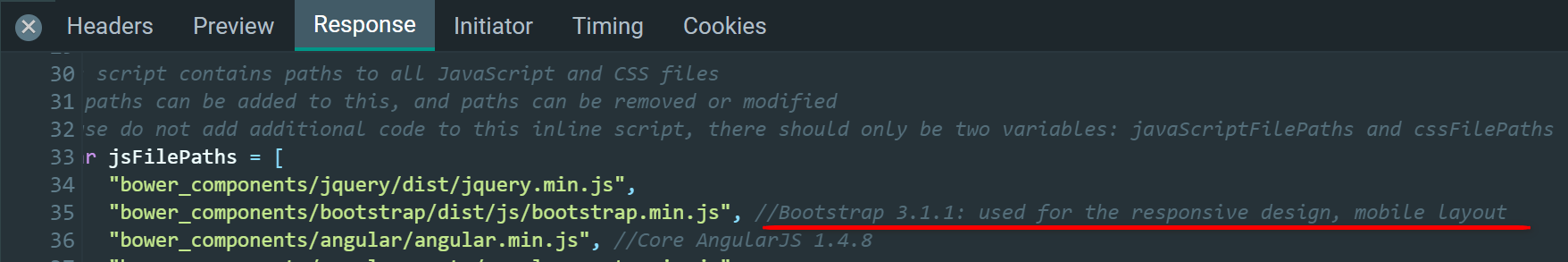
在 help.sap.com index.html 的注释里,已经解释了引入 bootstrap 的原因:用于实现响应式和移动设备布局。

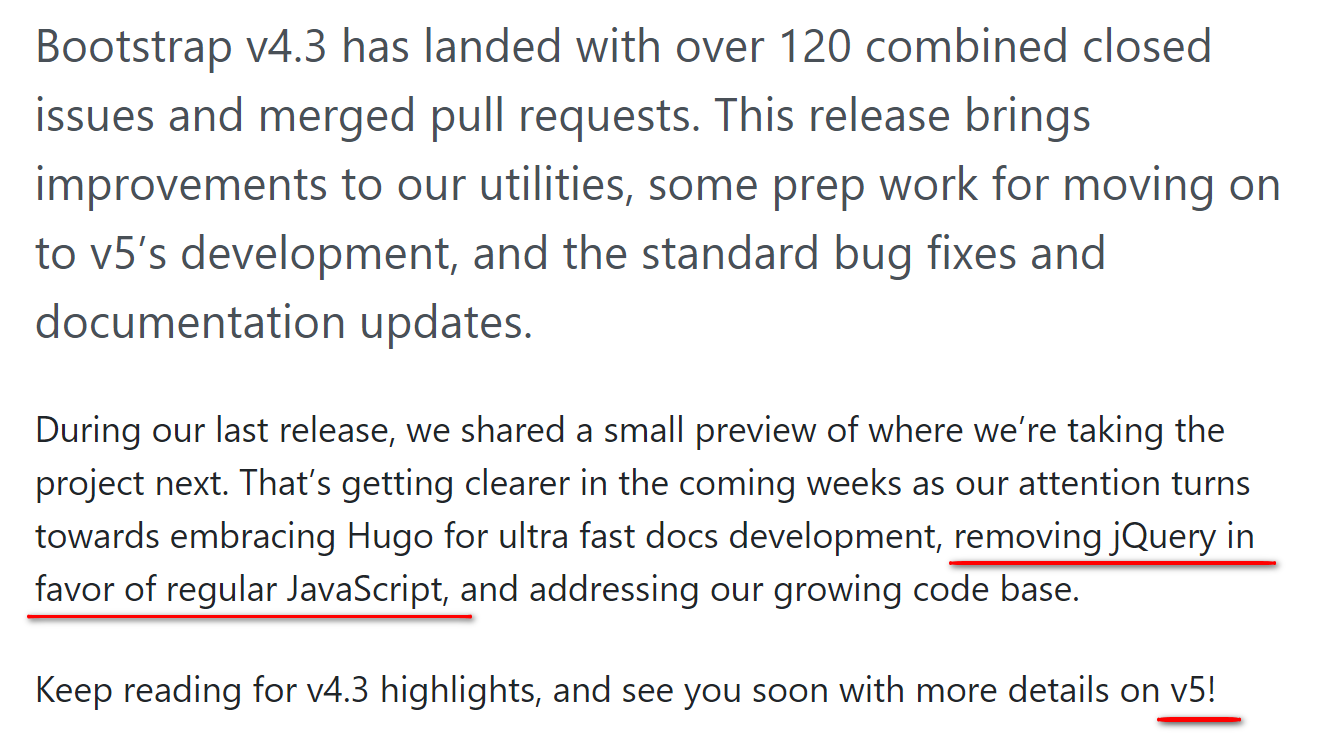
为什么 jQuery 也会一并引入? 因为 bootstrap 直到版本 5,才会移除对 jQuery 的依赖。
https://blog.getbootstrap.com/2019/02/11/bootstrap-4-3-0/

因此,无论是 help.sap.com, 还是 SAP Spartacus,目前都无法避免对 jQuery 的依赖。
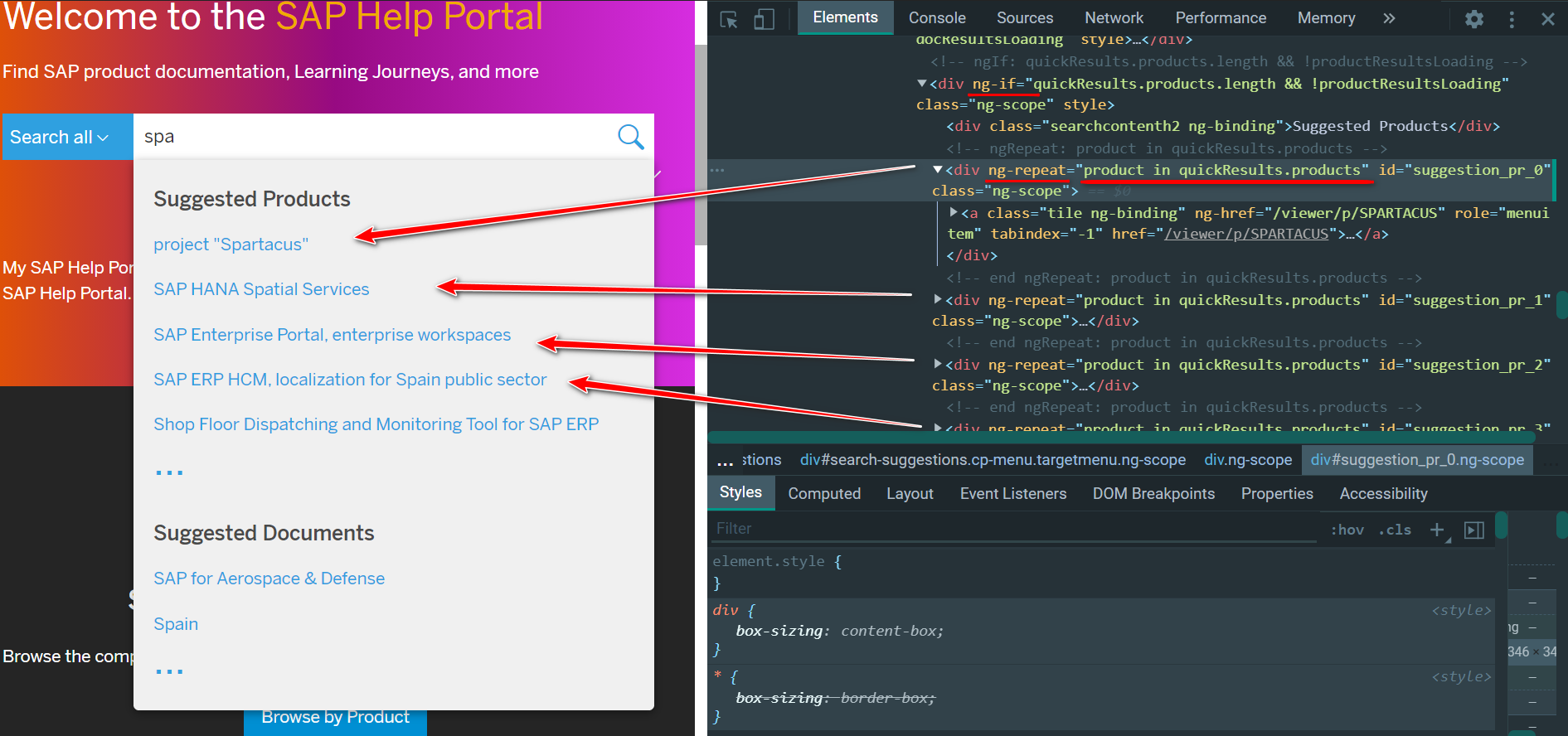
在 help.sap.com 的搜索栏输入关键字 spa:

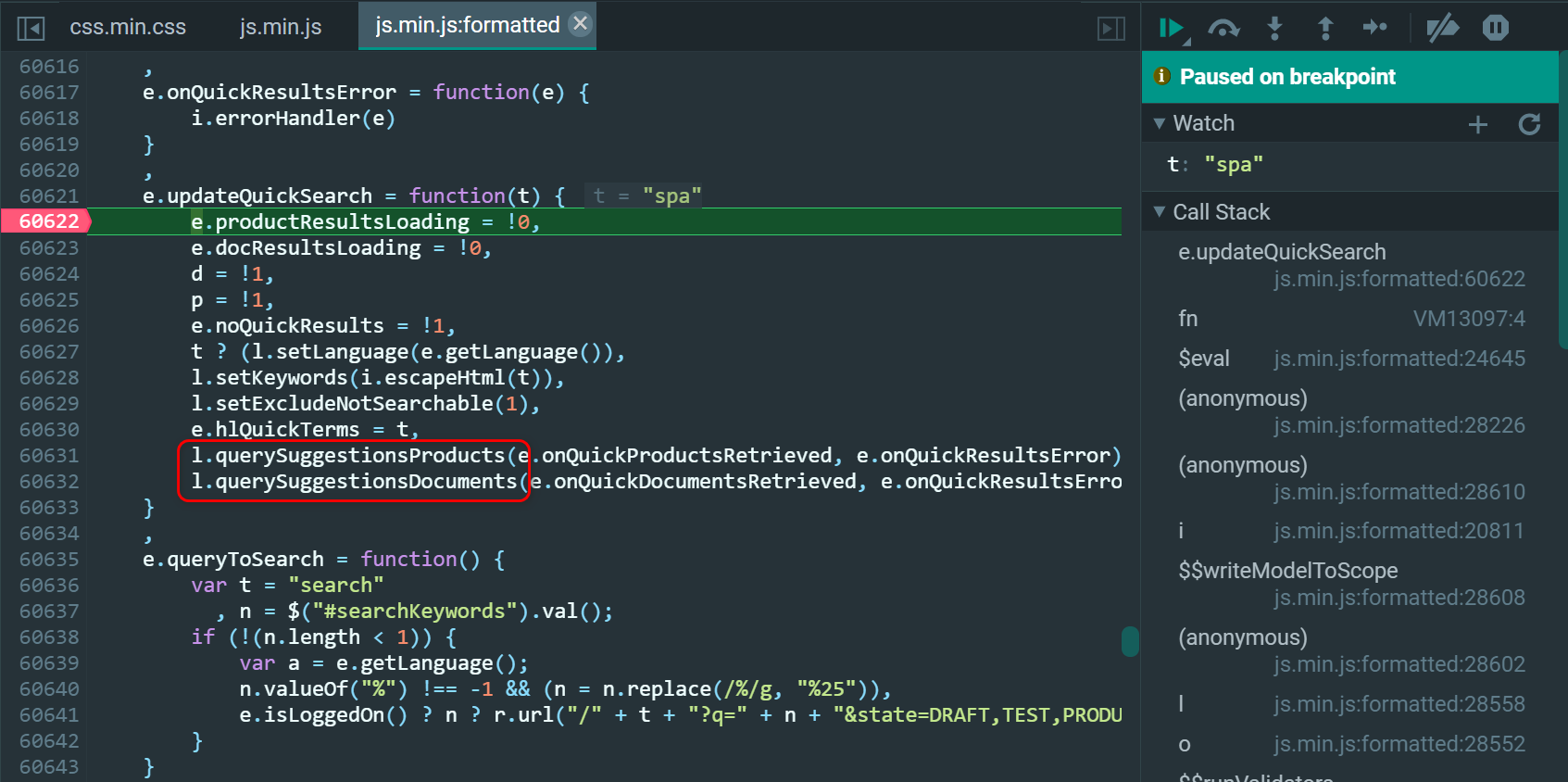
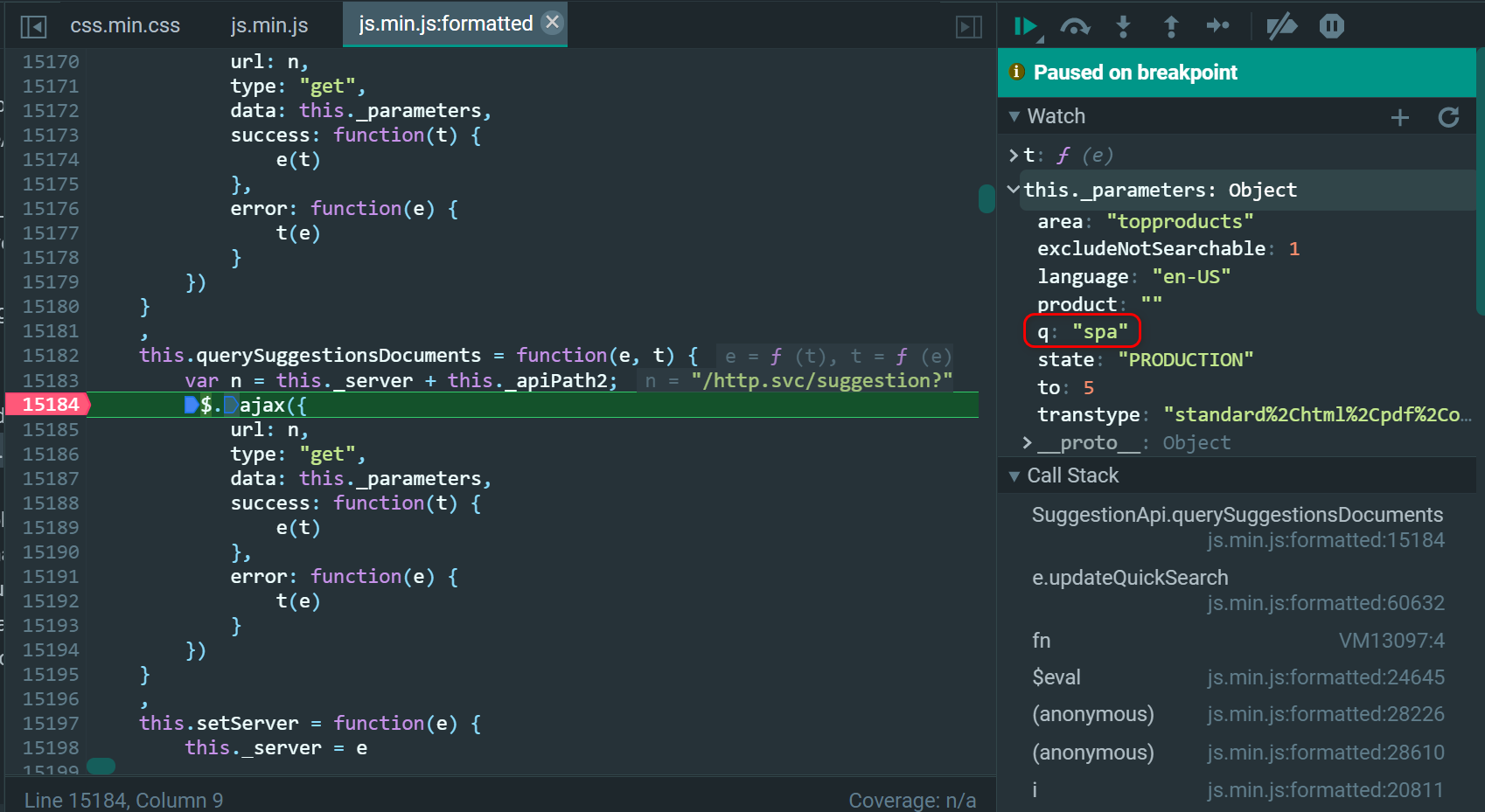
会依次调用 querySuggestionsProducts 和 querySuggestionsDocuments 两个函数,向后台发起搜索,分别返回匹配该关键字的产品和文档。

这里仍然使用了 jQuery的 ajax 函数,发起 HTTP 请求。

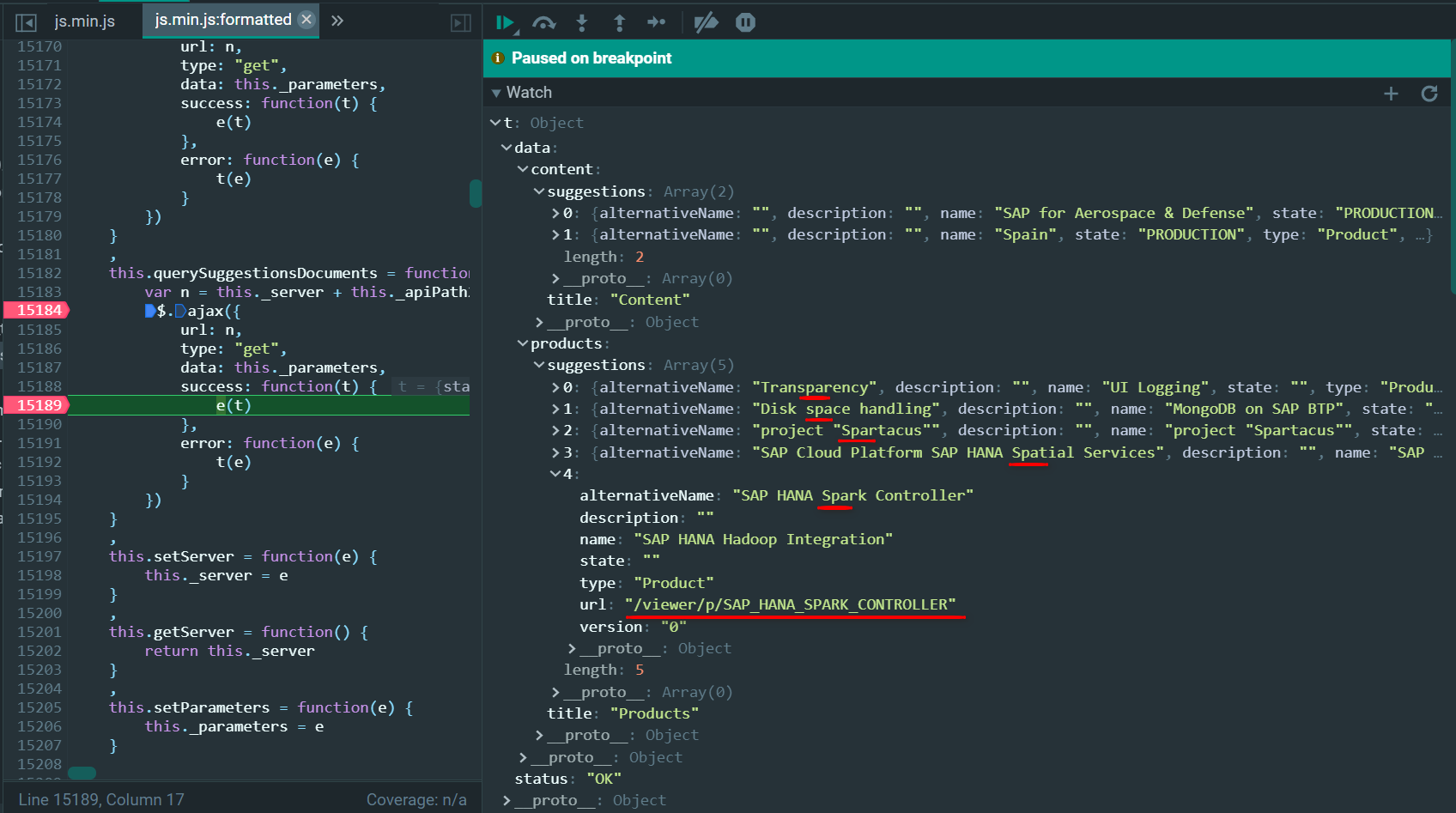
返回的 ajax 响应里,包含了 5 个 其名称出现了 spa 字符串的 SAP 产品,及其对应的 SAP 帮助文档链接。

后台 API 返回的搜索结果,通过 ng-if, ng-repeat 等 Angular Structural 指令,显示到前台页面上。

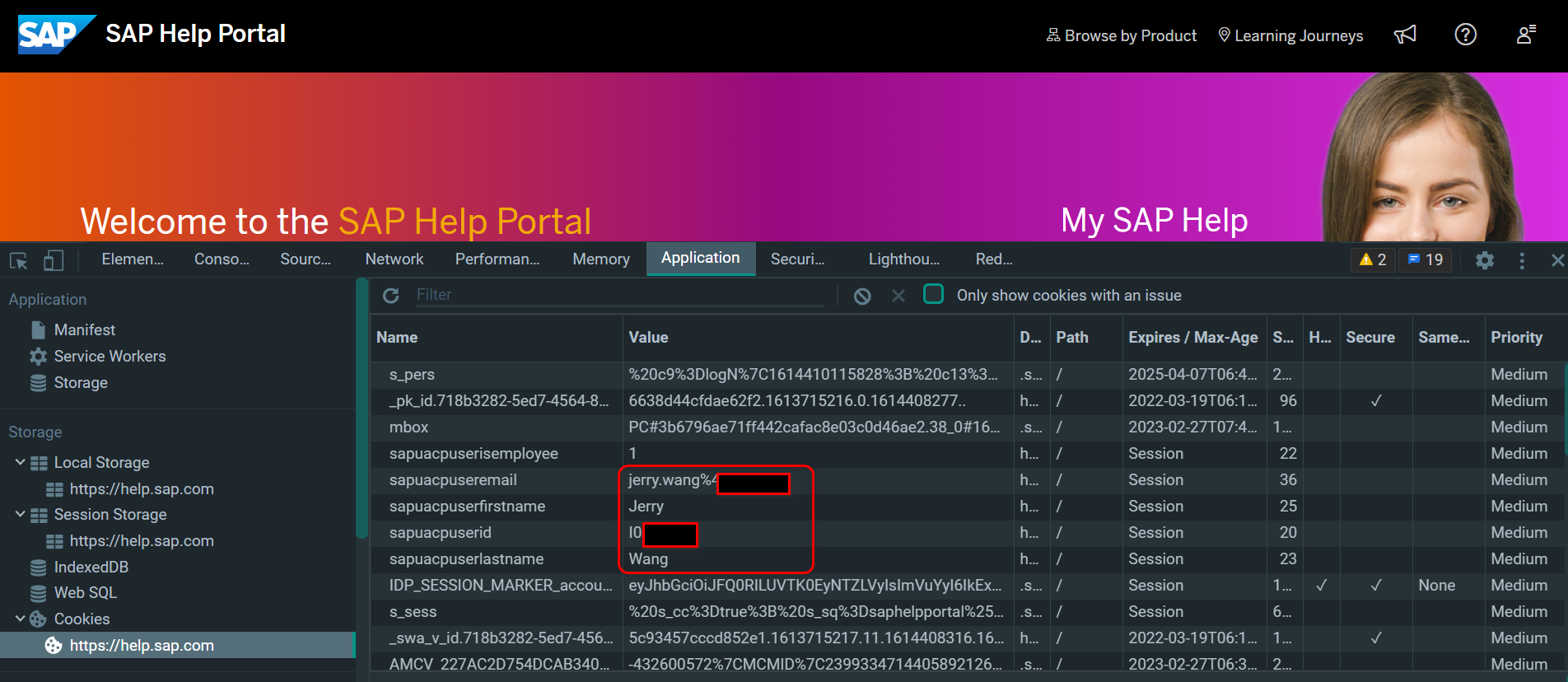
help.sap.com Local Storage 里存储的值:国家,省,市的名称:

Cookie 里存储了我登录 SAP Help Portal 的用户 ID 和用户名:

在我登录后向 后台发起请求时,这些 cookie 字段会自动添加到 HTTP 请求的头部中去。

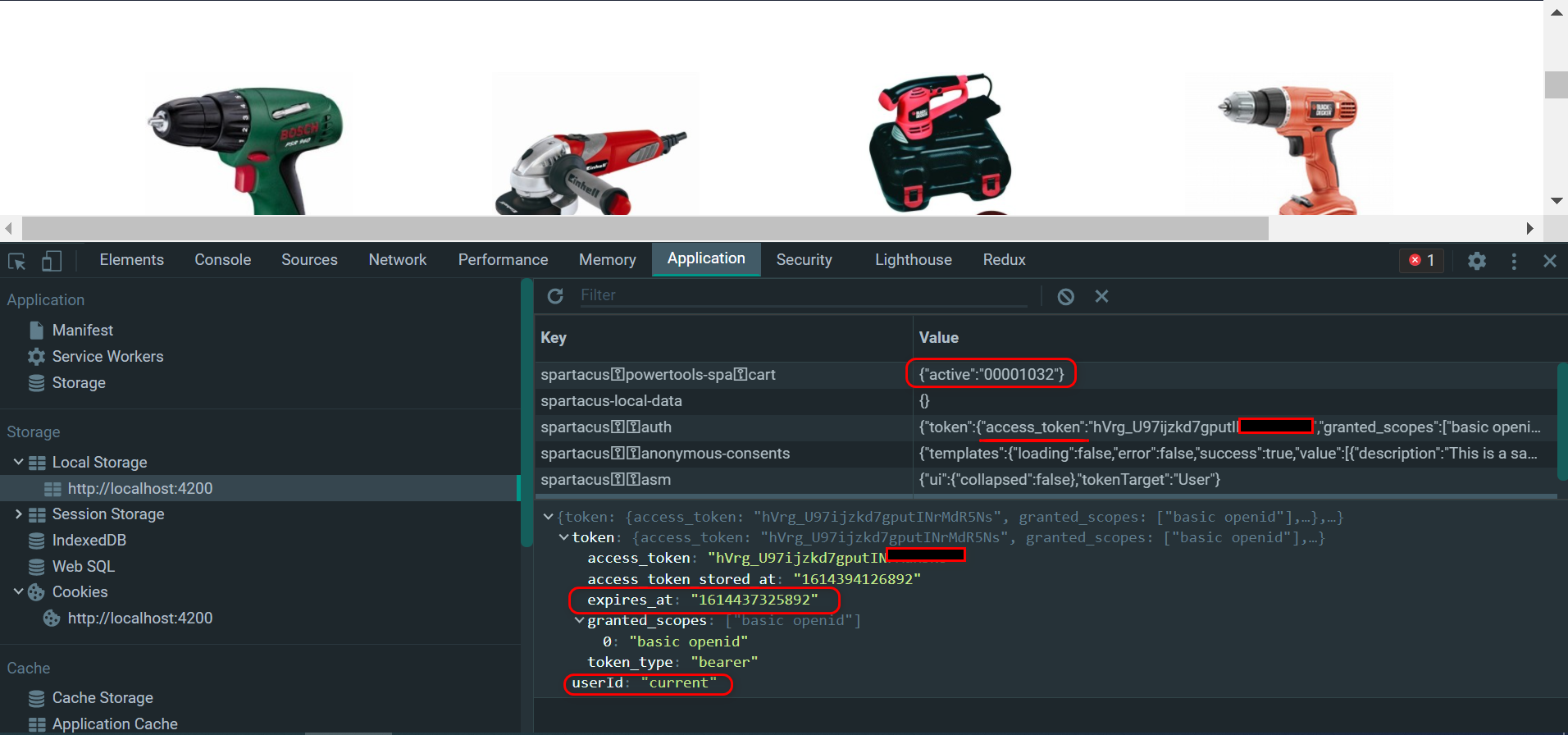
而 SAP Spartacus 的 Local Storage, 存储的则是当前用户的 userId,购物车 ID ,以及用于调用 SAP Commerce Cloud OCC API 的 access_token.

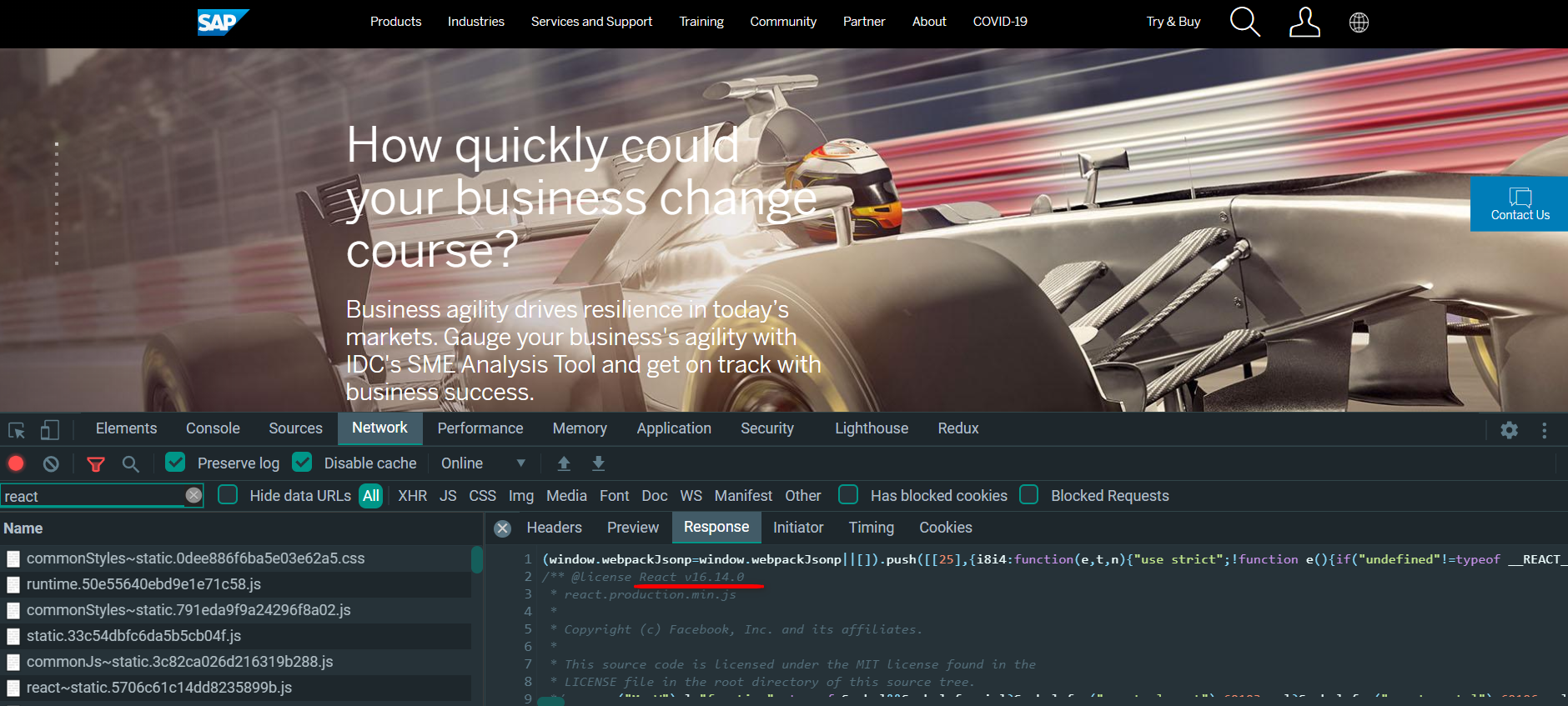
本文只是简单地窥探了一些 help.sap.com 网站的前端实现。那么,SAP 的门户网站,sap.com, 又是基于什么前端框架来实现的呢?
答案是 React,而且版本号不算低:16.14.0.

至此肯定有些朋友会问,为什么这些 SAP 自己的网站,没有采用 SAP UI5,而采取 Google 的 Angular 或者 Facebook 的 React 来实现?其实如果对 SAP UI5,Angular 和 React 的强项,以及各自擅长的使用场合有所了解的话,也就不难回答这个问题了。作为 SAP 员工,我不方便在社交媒体上将自家产品同其他公司的产品做比较,本文就此结束,感谢阅读。
- 点赞
- 收藏
- 关注作者


评论(0)