Angular 单元测试框架里 API toHaveBeenCalledTimes 的工作原理
【摘要】 看这样一段代码: let spiedFirstFocusable = spyOn( keyboardFocusService, 'findFirstFocusable' ).and.returnValue(el); fixture.detectChanges(); expect(document.activeElement.id).toEqual('a'...
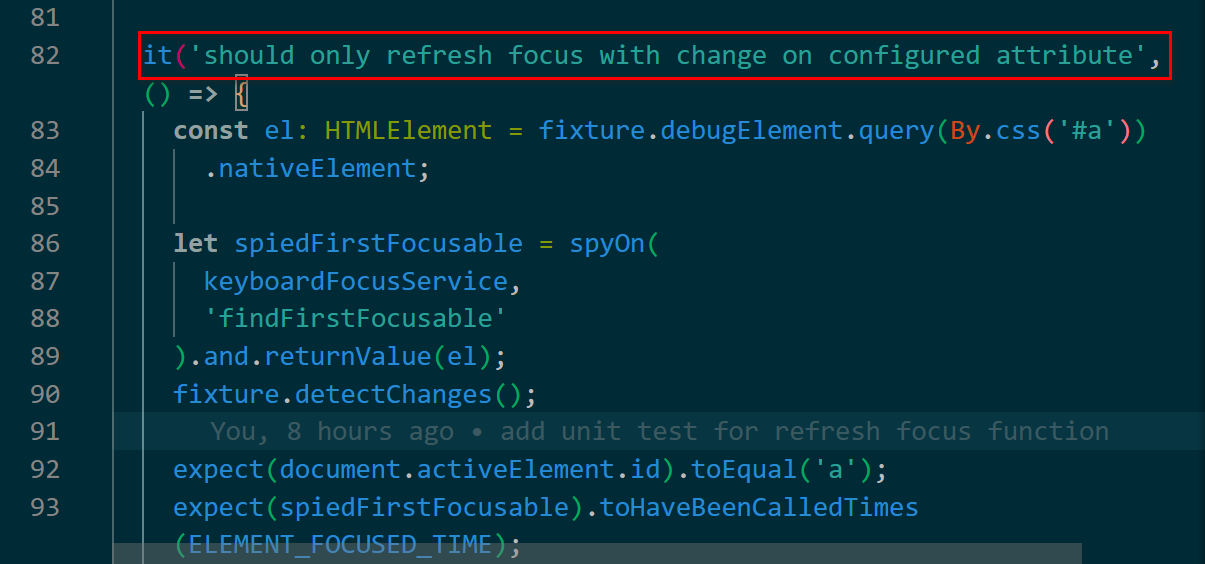
看这样一段代码:
let spiedFirstFocusable = spyOn(
keyboardFocusService,
'findFirstFocusable'
).and.returnValue(el);
fixture.detectChanges();
expect(document.activeElement.id).toEqual('a');
expect(spiedFirstFocusable).toHaveBeenCalledTimes(ELEMENT_FOCUSED_TIME);
spiedFirstFocusable是spyOn方法针对实例keyboardFocusService的findFirstFocusable方法进行监控后返回的句柄。借助该句柄,我们可以使用toHaveBeenCalledTimes方法,得到其在单元测试过程中实际调用的次数。

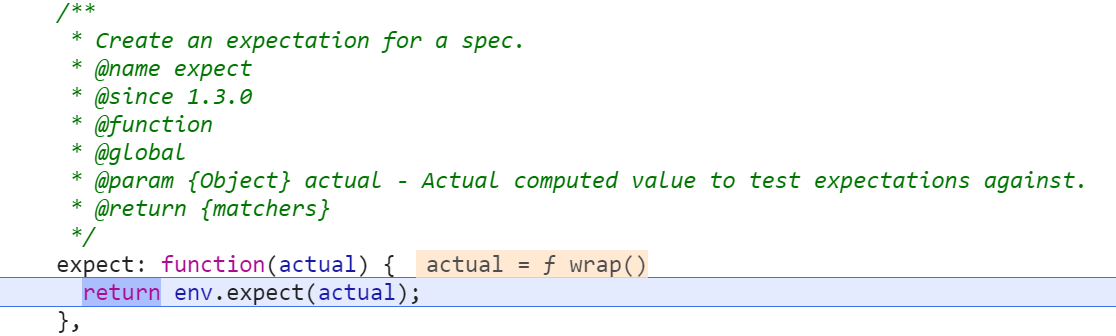
expect方法:基于传入的spec创建一个expectation. 在我们的例子里,传入的spec就是keyboardFocusService.findFirstFocusable被spy之后的版本:

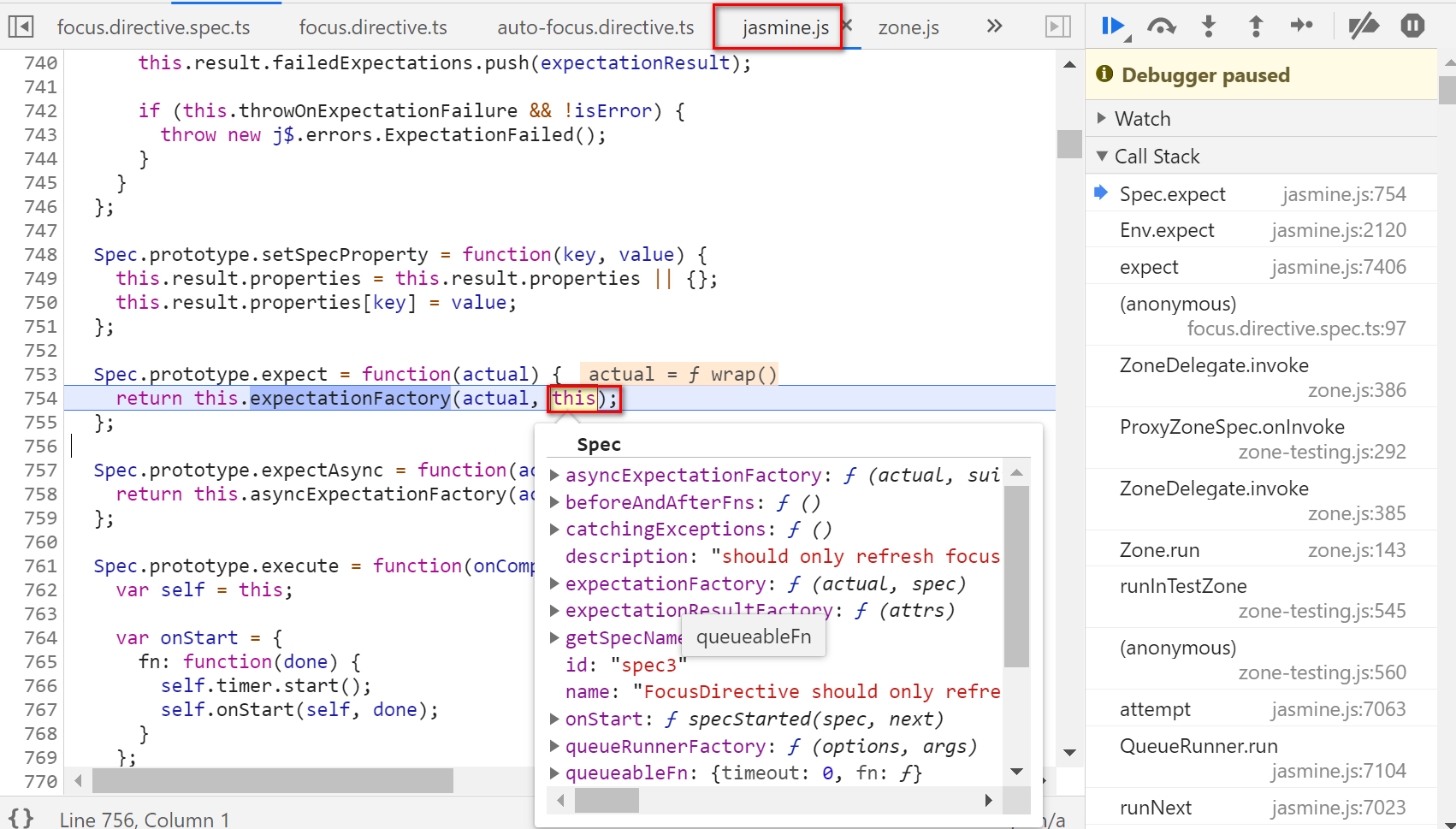
Expectation通过工厂方法创建,该工厂方法接受两个参数,第一个参数为spied method handle:

第二个参数为单元测试代码运行的spec信息,即下图高亮代码:

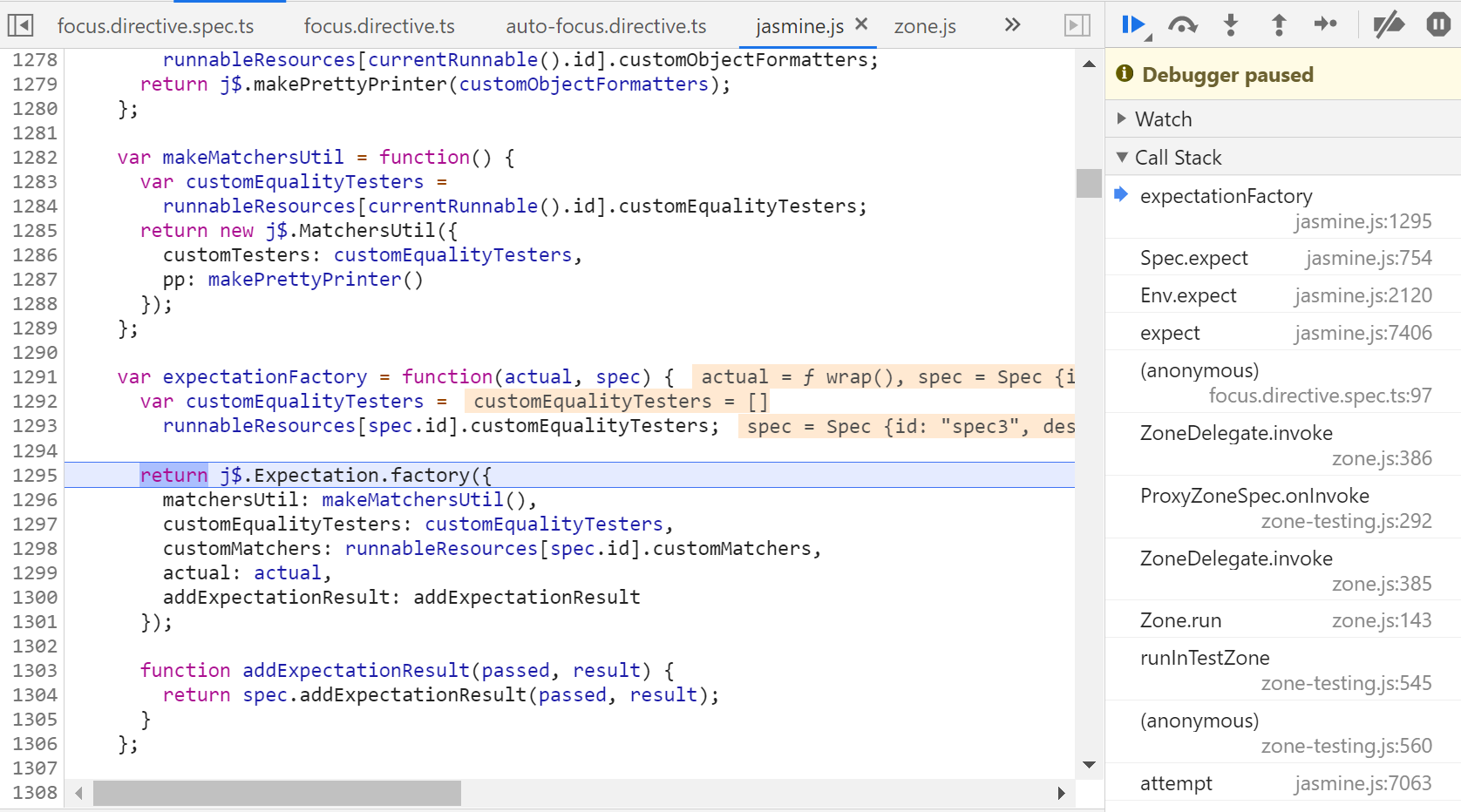
Expectation工厂方法的实现细节,我们可以略过:

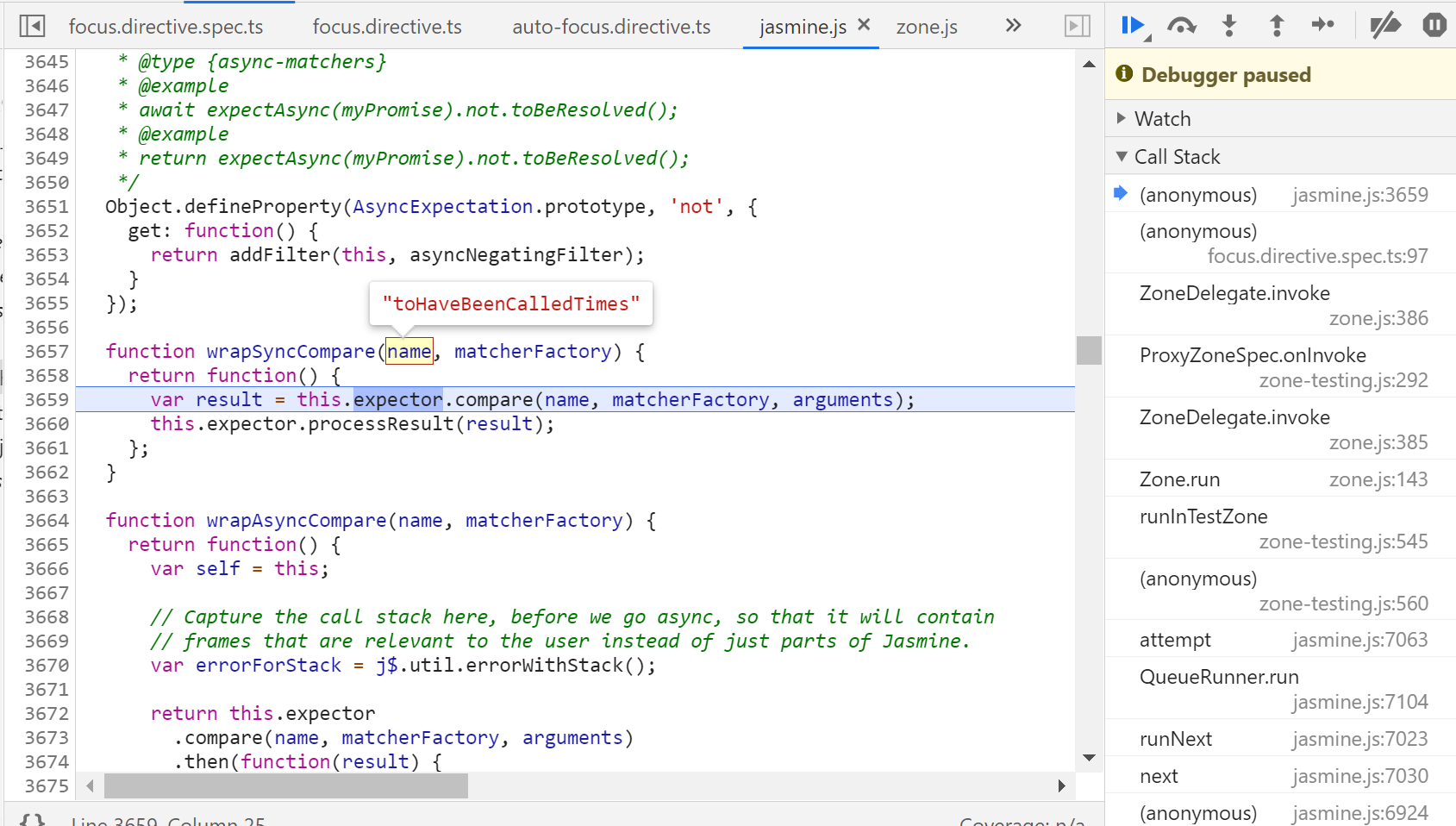
toHaveBeenCalledTimes的函数体是之前wrapSyncCompare包裹函数返回的一个闭包:

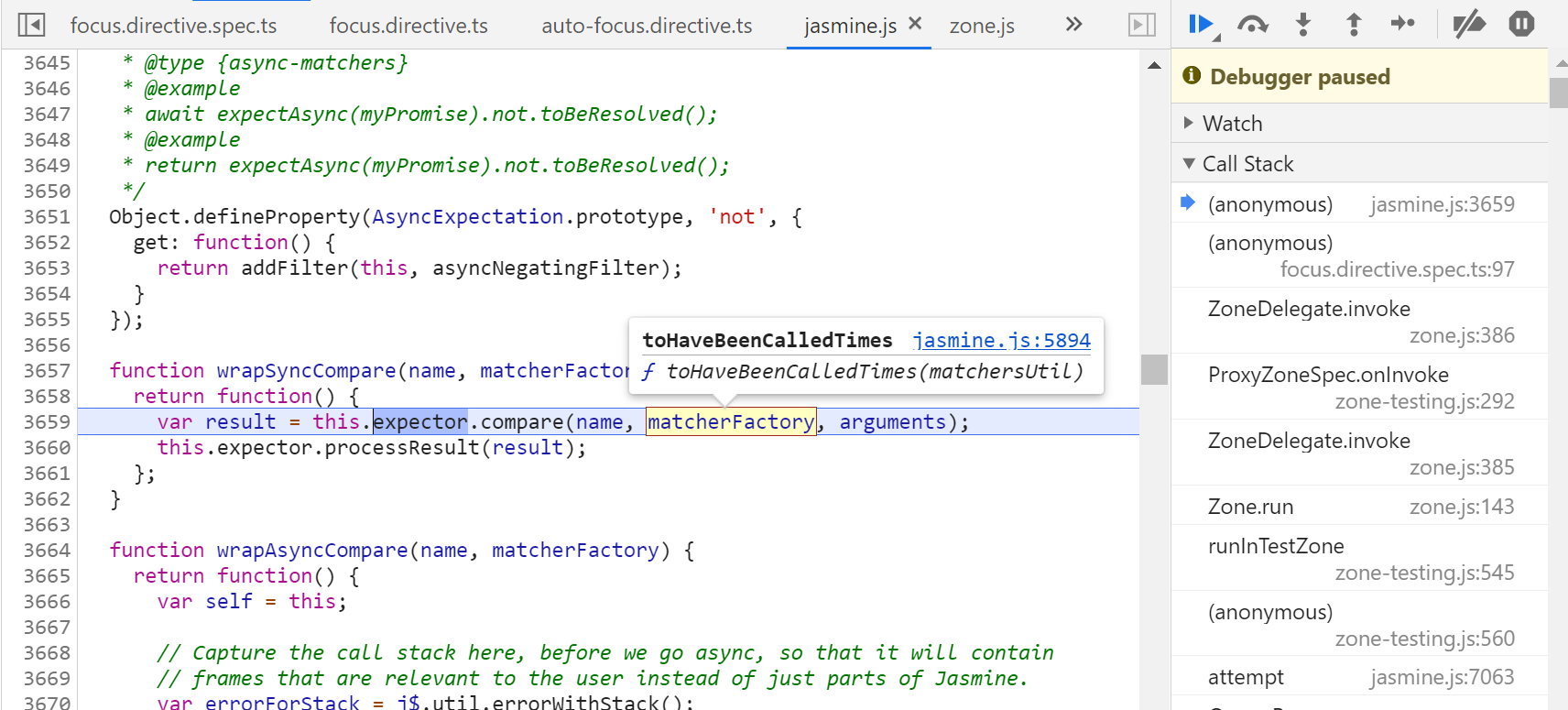
待compare的业务逻辑写在函数matcherFactory里:


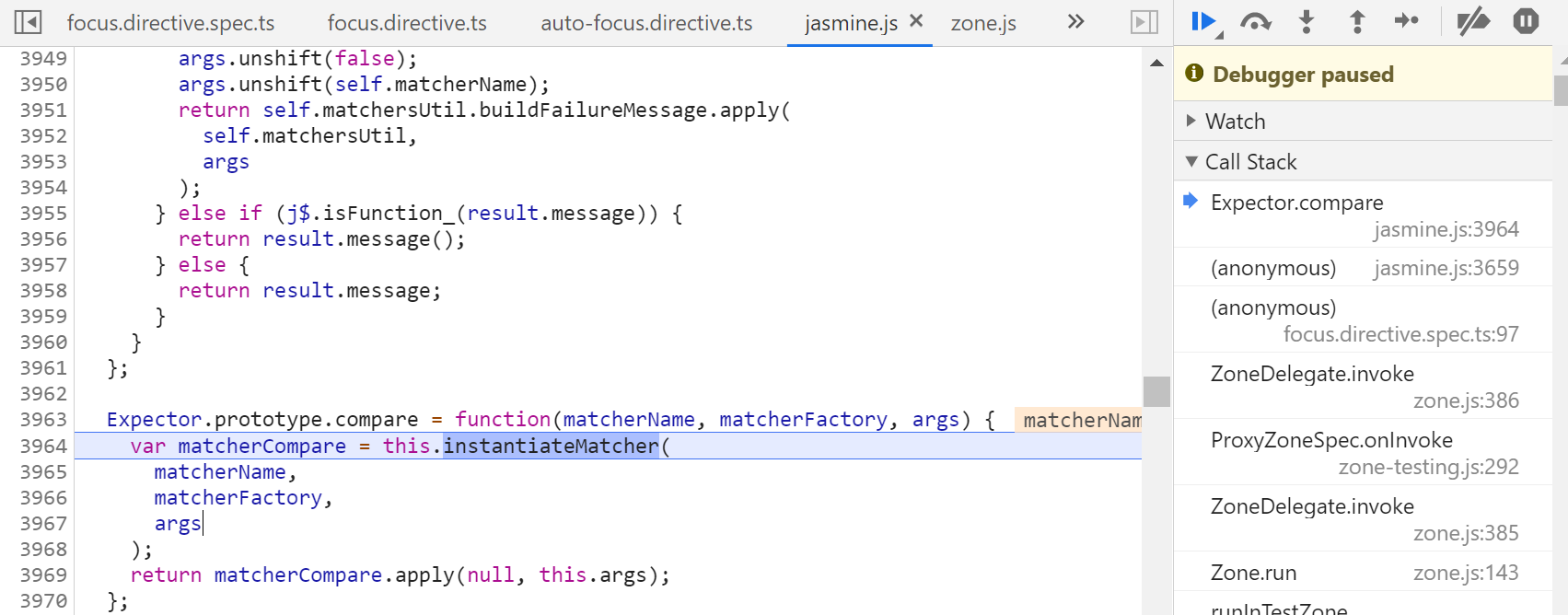
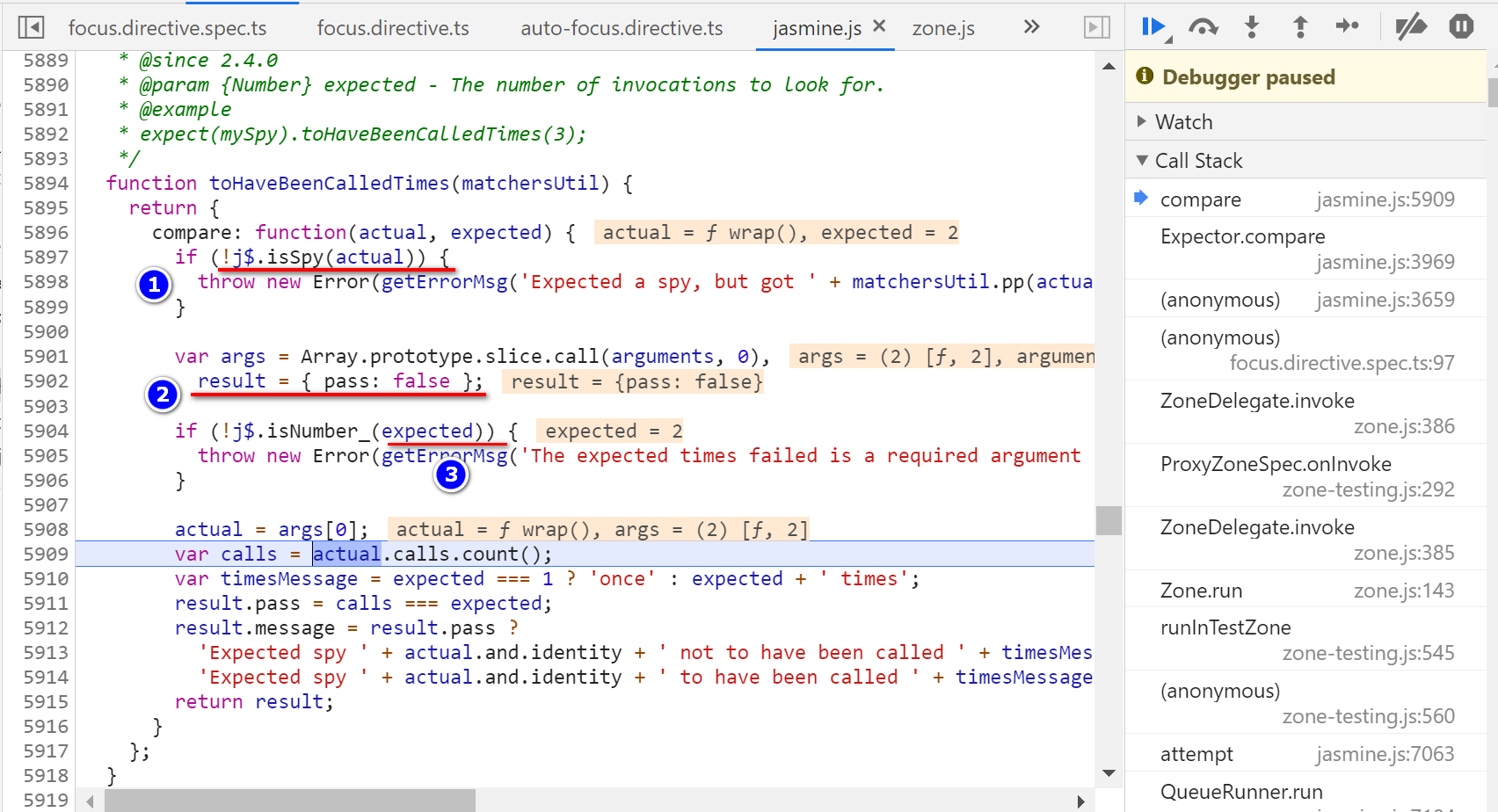
以后我们可以直接在函数toHaveBeenCalledTimes里设置断点调试。
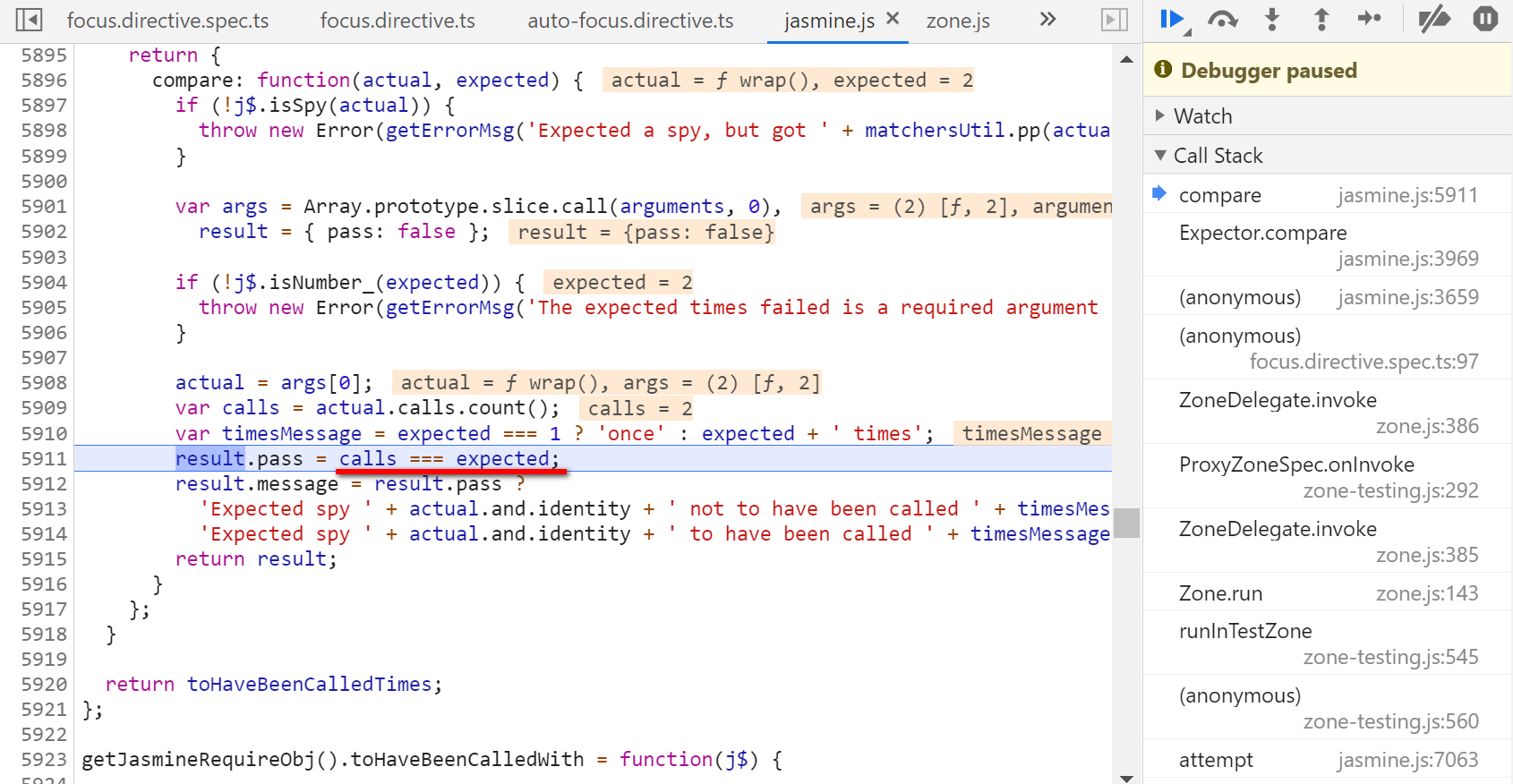
- 检查传入的actual是否是一个spied后的函数。
- 将检查结果设置成默认值false.
- 检查传入的期望调用次数的值的数据类型是否是Number

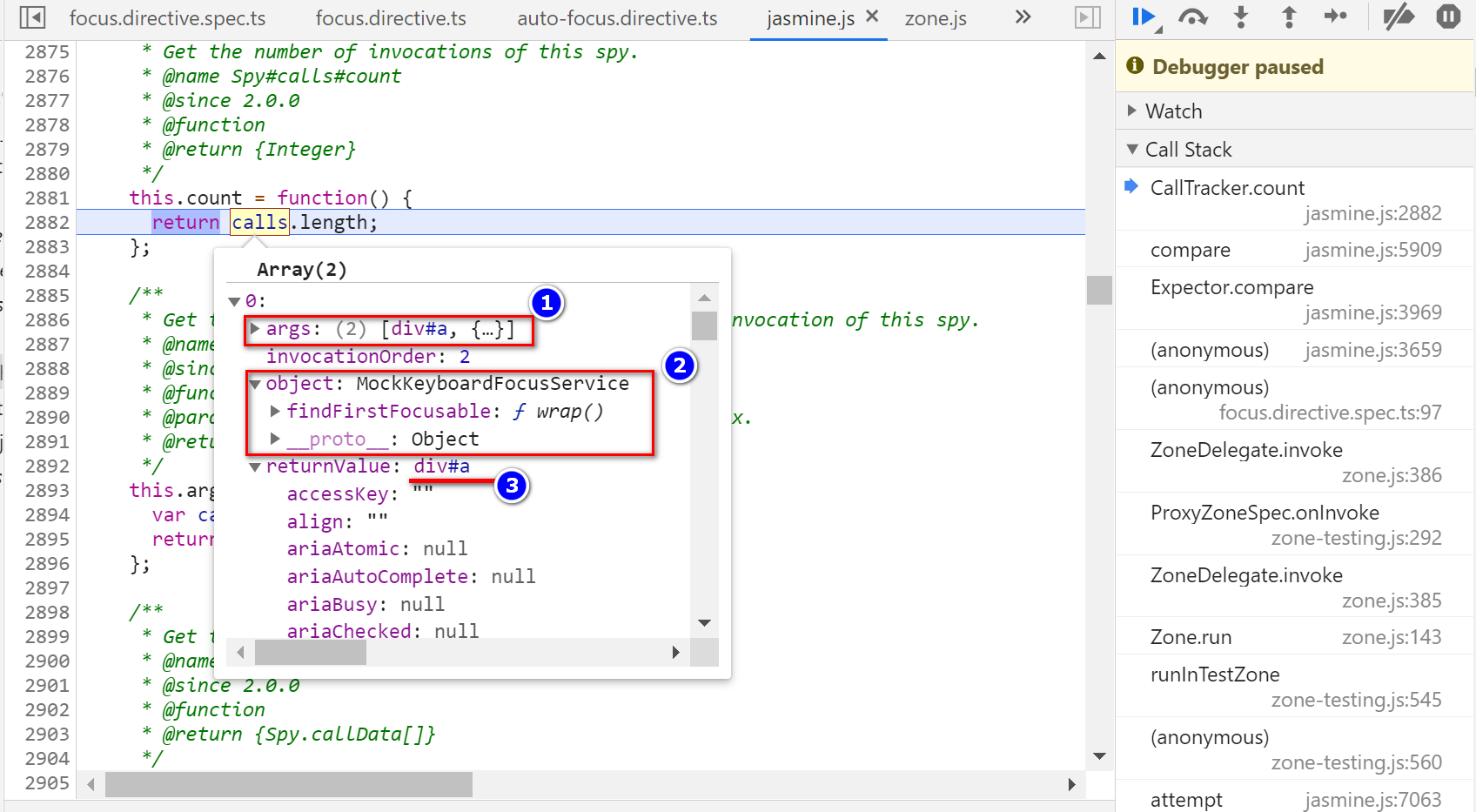
Spied版本的函数调用明细,存储在CallTracker的calls属性里:

这个数组里包含的监控到的方法调用信息有:
- 方法调用的输入参数
- 调用方法的实例对象
- 调用方法的返回参数
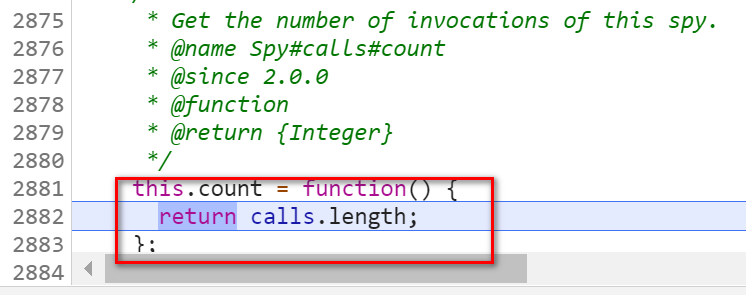
"get the number of invocations of this spy"的实现方法:calls.length

如果calls.length和传入的期望值expected相等,说明匹配成功,返回success结果:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)