介绍一个能开发简单UI5应用的在线IDE:StackBlitz
Jerry 之前写过一篇文章 介绍一个免费的云开发工具:Cloud Shell,这个工具其实就是在浏览器里使用的远程 Linux Shell 环境,预装了 Java,npm,git,nodejs,docker 等常用的开发和部署工具。
本文介绍另一个在浏览器里使用的在线 IDE .
Jerry 所在的团队,使用 Visual Studio Code 进行 SAP Spartacus 的 TypeScript 开发。

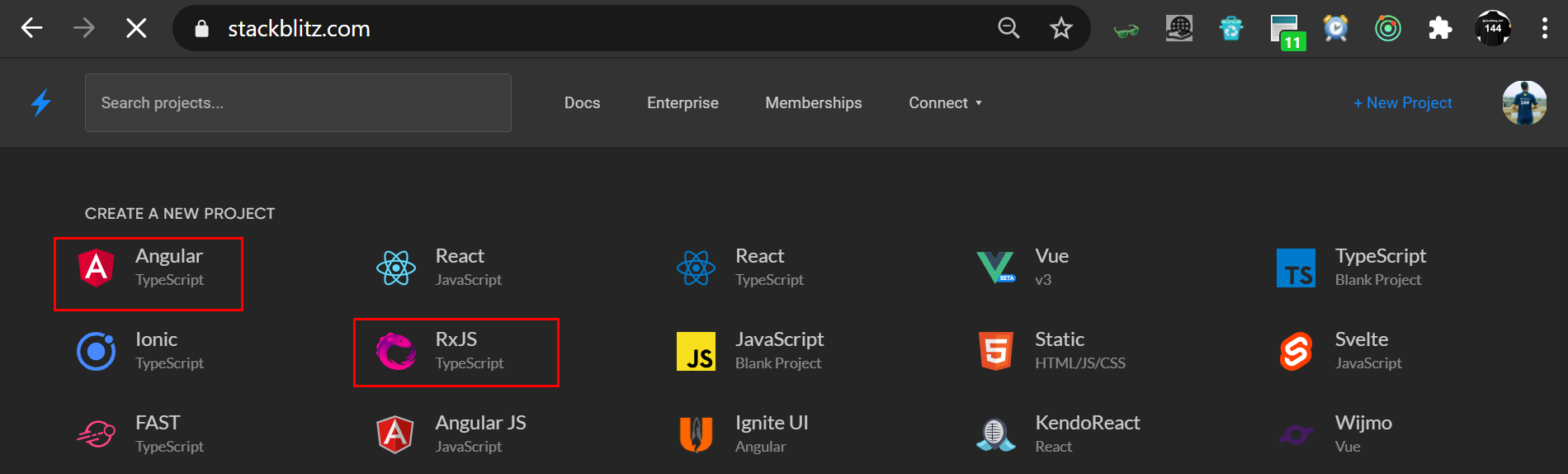
除了 Visual Studio Code 之外,StackBlitz 是另一个我们团队经常使用的在线 IDE:

StackBlitz 无需注册,使用 Github 账号即可登录。其界面风格和 Visual Studio Code 极为相似,支持前端三驾马车 Angular,React 和 Vue 项目的创建,包含 Web 项目在线开发,自动管理项目依赖,自动编译,页面效果实时预览等实用功能。
[此处插入动画]
StackBlitz 一个典型的使用场景:Jerry 在开发过程中发现某个 Angular 功能点,没有按照我期望的方式工作。显然是我使用的方法不对,我想寻求团队内 Angular 大佬的帮助。
简单地把我遇到问题的代码和错误截图发给大佬们,显然是一种不礼貌的做法。仅仅凭借静态代码和错误提示远远不够,最好能提供一个大佬能够在其本地方便地复现问题的环境:StackBlitz 就是一个比较好的选择。
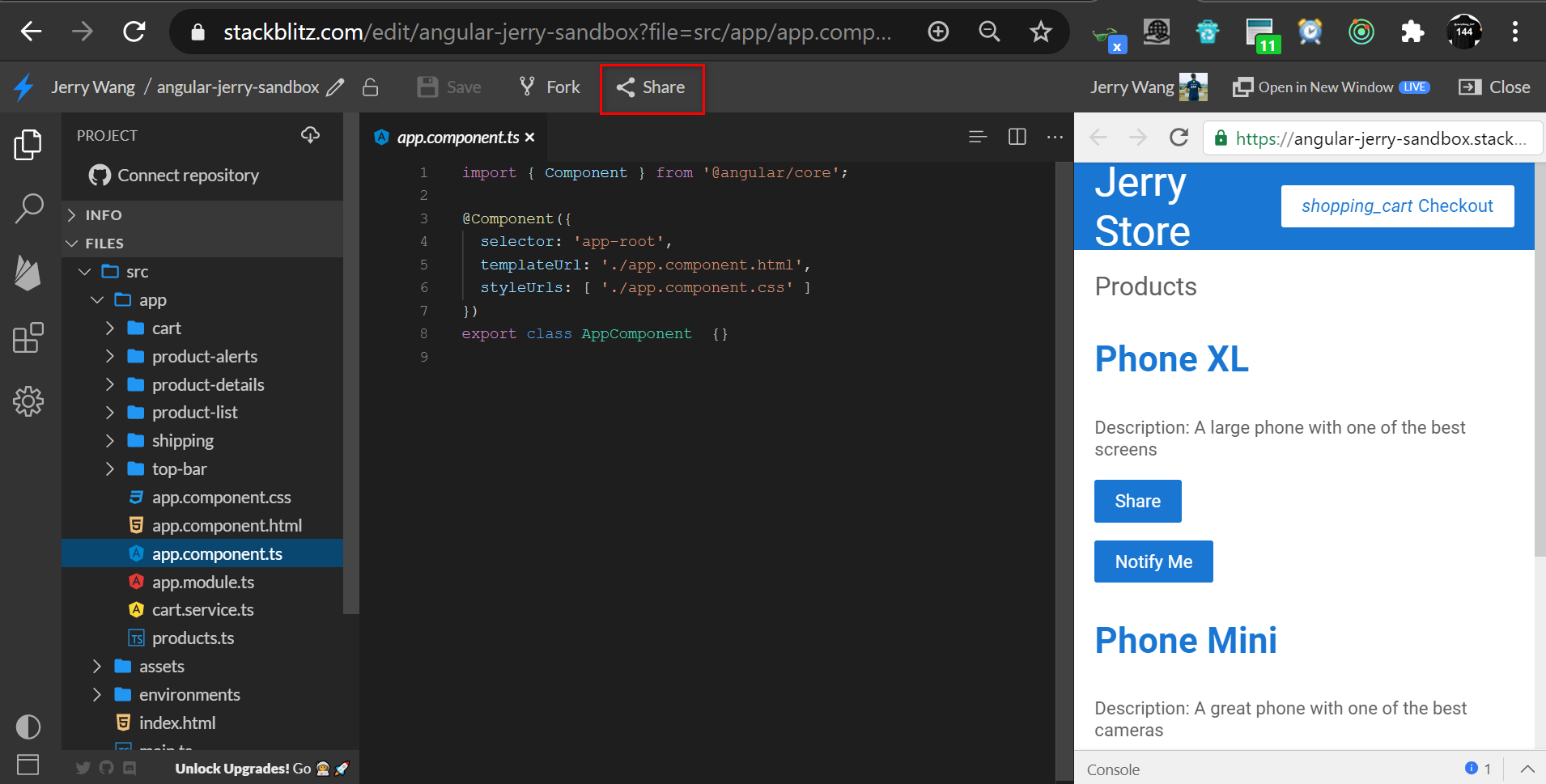
于是我在 StackBlitz 里创建一个简单的 Angular 工程,把我遇到的问题在这个 Angular 工程里复现,然后通过下图的 Share 按钮,将项目 url 发生给团队大佬。对方在浏览器里打开该 url,就可立即复现我的问题。

StackBlitz 能否作为 SAP UI5 开发的在线 IDE 呢?Jerry 简单试了试,虽然 StackBlitz 无法像原生支持 Angular,React 和 Vue 那样支持 SAP UI5,但仍然可以用来做一些简单的 SAP UI5 应用的验证工作,比如测试某些 SAP UI5 控件的行为。
之前 Jerry 的文章 一个用于SAP UI5学习的脚手架应用,没有任何后台API的依赖 介绍的脚手架应用,运行在 nodejs express 框架上。同样,我们可以把这个脚手架应用迁移到 StackBlitz 上。
看一个实际的使用 SAP UI5 脚手架应用的需求。
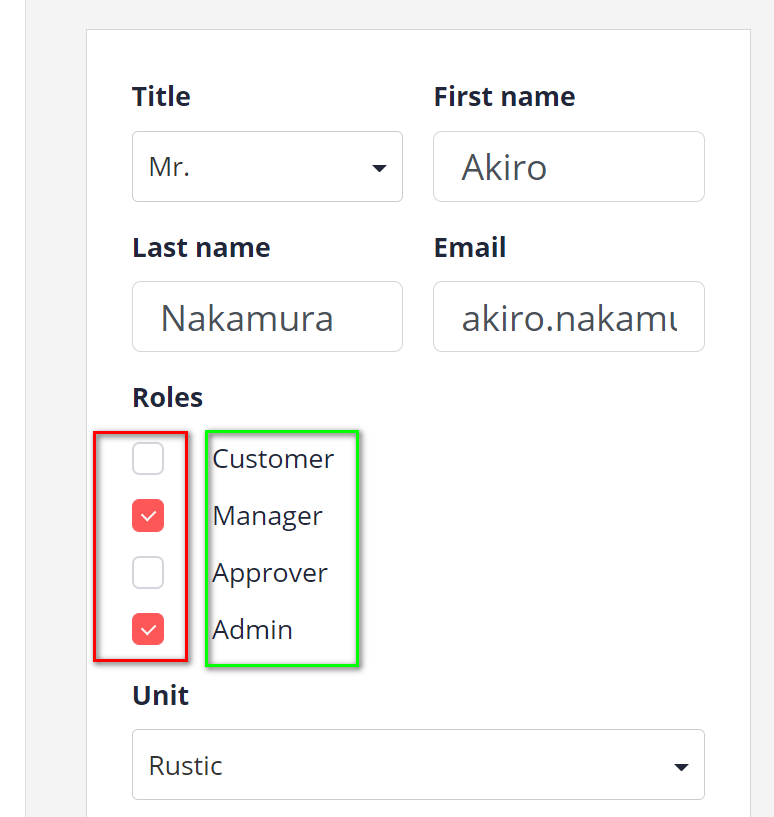
下图是 SAP Spartacus 用户编辑页面,每个用户可以分配若干个角色,除了点击下图红色每种角色对应的圆角正方形框之外,点击绿色的文本框,也需要能选中对应的角色。
这是一个 Accessibility 的需求,为了确保用户在屏幕尺寸较小的移动设备上,也能毫不费力的勾选某个角色。

现在我想验证 SAP UI5 的 Checkbox 控件,是否也同样具有该 Accessibility 功能,即点击 Checkbox 的文本本身,也能选中该 Checkbox.
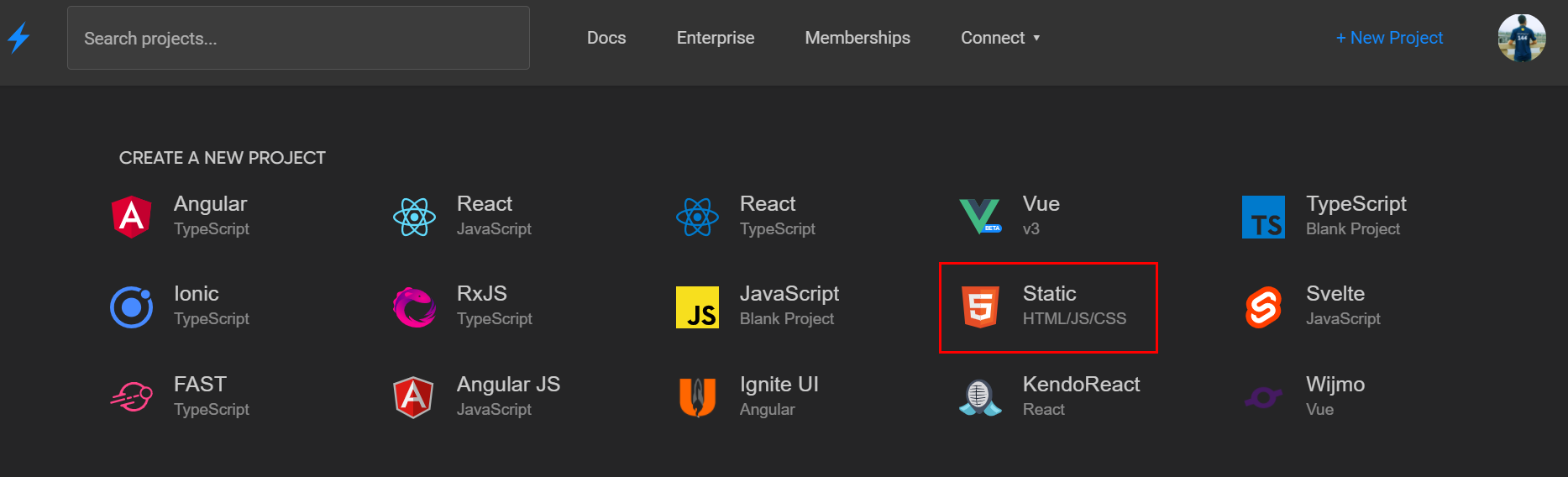
StackBlitz 中新建一个基于 HTML/JS/CSS 的 Static 项目:

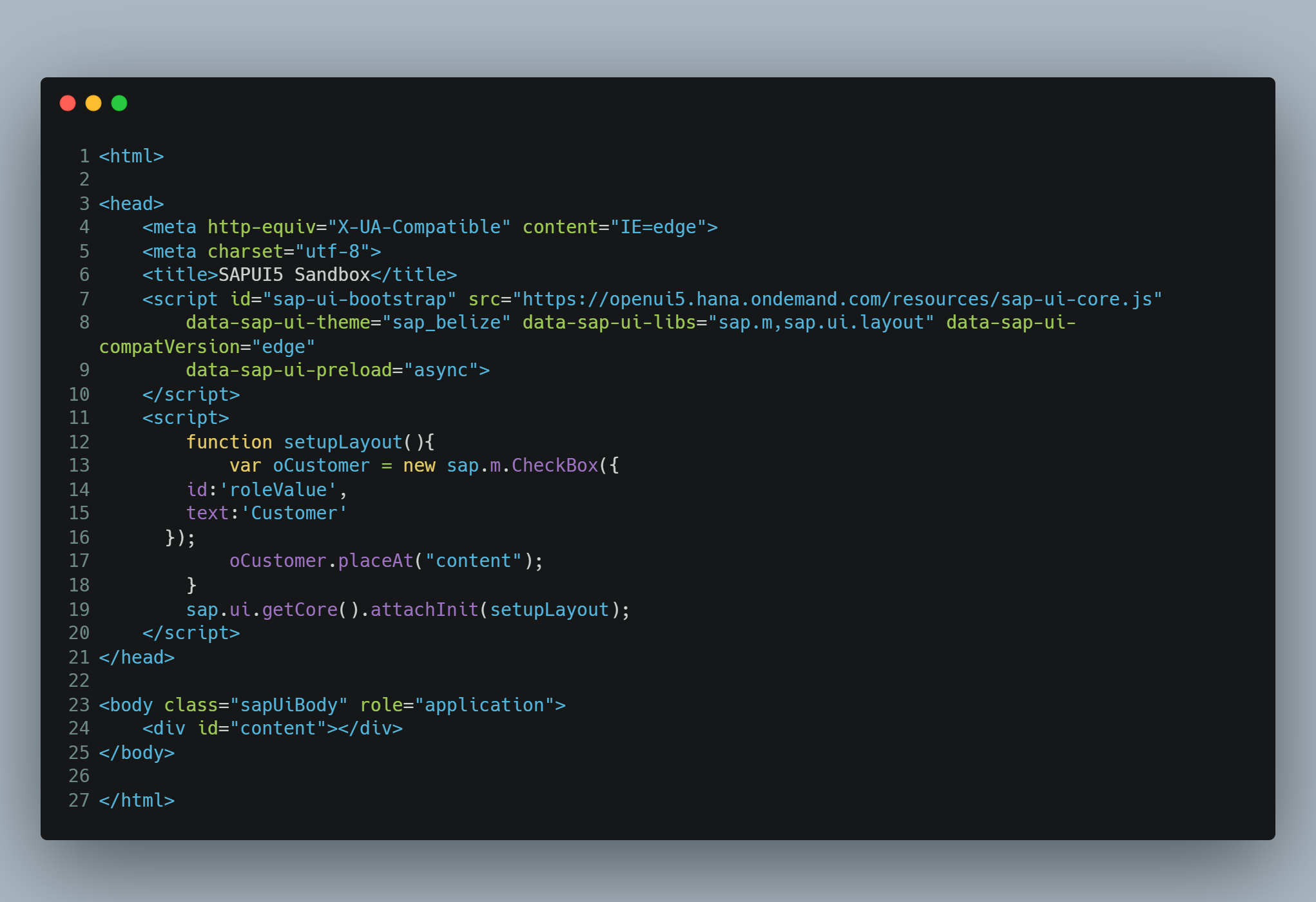
把下图的27行代码粘贴到 StackBlitz 正中的 HTML 编辑器里去:

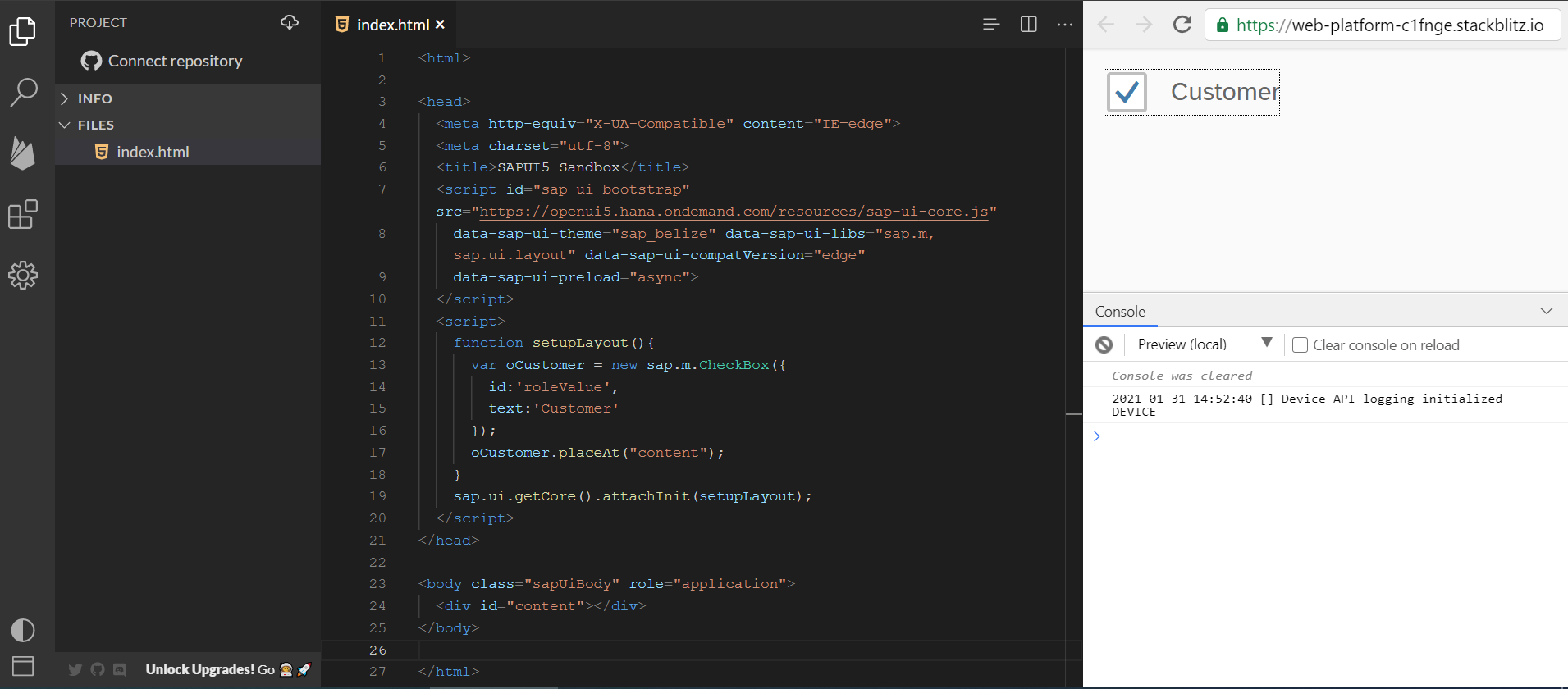
屏幕最右边区域中,StackBlitz 的嵌入服务器,会自动把 index.html 的内容渲染出来。

渲染出的 SAP UI5 页面里,我看到了期望出现的 Customer Checkbox,并且点击 Customer 文本,发现前面的小勾也自动被勾上了,说明 SAP UI5 的 Checkbox 控件,和 Spartacus 一样,也满足 Accessibility 的需求。
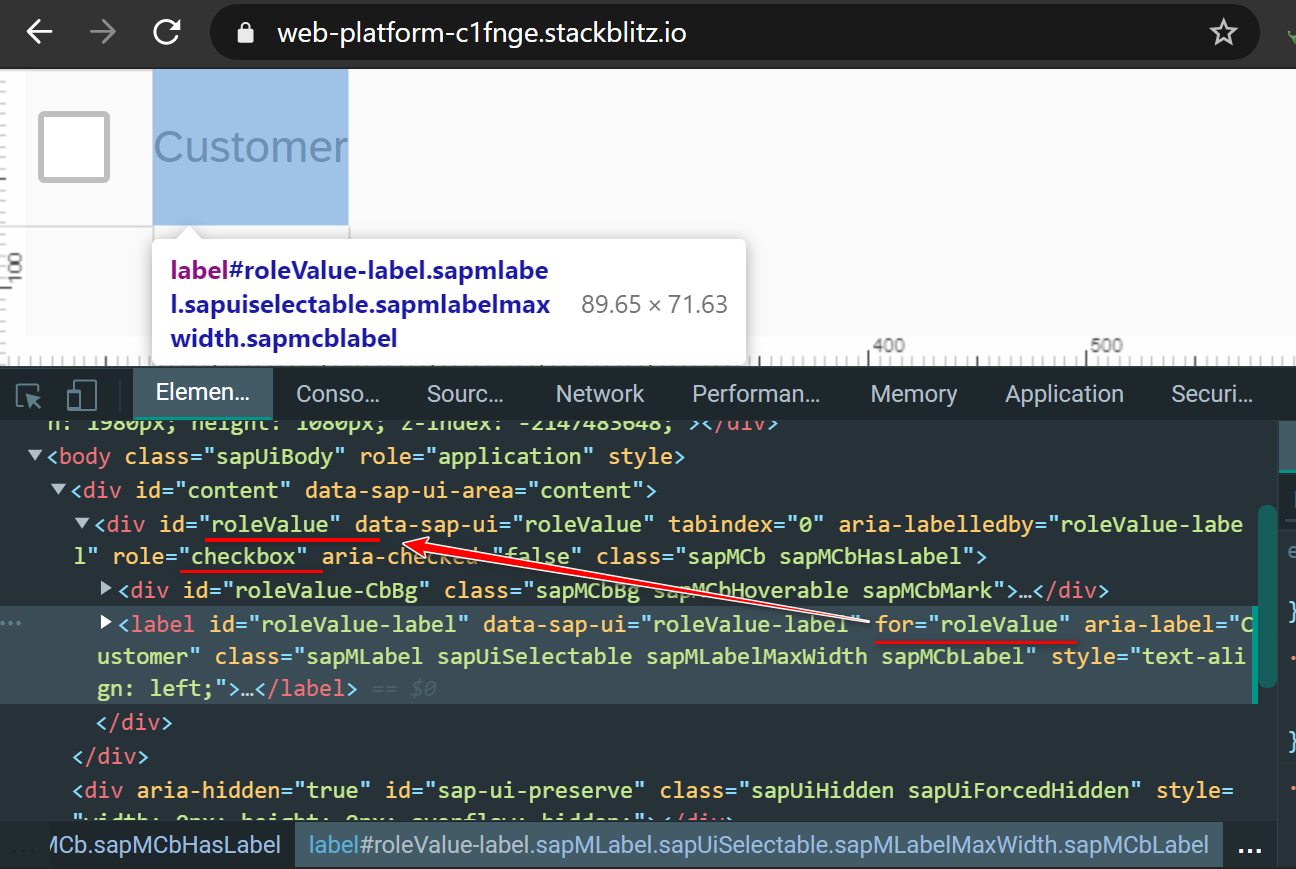
查看渲染出的 HTML 源代码可知道实现原理:sap.m.Checkbox 在运行时会渲染出 div( role 为 checkbox ) 和 label 元素,label 元素的 for 属性的值,等于 div 元素的 id,从而建立起二者的绑定关系。浏览器即可确保,label 被点击时,其关联到的 role 为 checkbox 的 div 元素也自动被选中。

遗憾的是,通过 StackBlitz 向导创建的 Static Web 项目,只支持加载 HTML/CSS/JS/JSON 类型的资源,而 SAP UI5 XML 视图,因为其格式为 xml,无法正常被 StackBlitz 加载。因此,在 StackBlitz 里进行 SAP UI5 开发,只能使用基于 JavaScript 的视图类型。
如果有朋友找到在 StackBlitz 里使用 SAP UI5 XML 视图的办法,欢迎分享给大家。
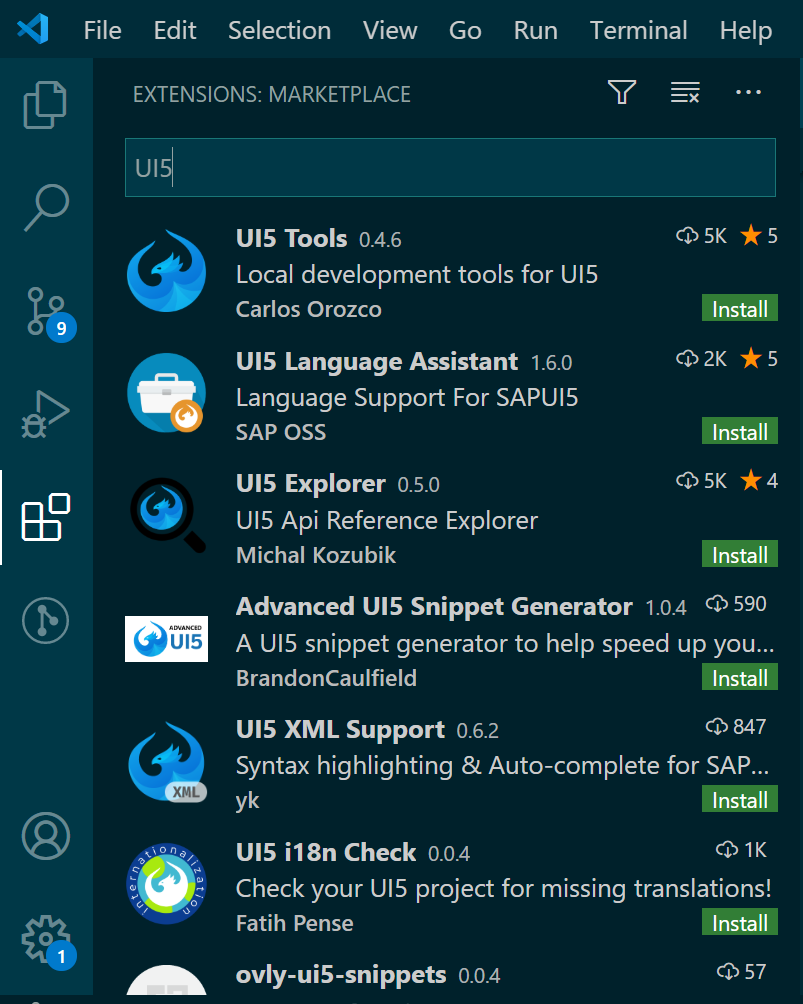
当然,大家也可以尝试 Visual Studio Code 这些和 SAP UI5 相关的 Extensions,感谢阅读。

- 点赞
- 收藏
- 关注作者


评论(0)