技术分享 | 测试平台开发-前端开发之数据展示与分析
本文节选自霍格沃兹测试学院内部教材
测试平台的数据展示与分析,我们主要使用开源工具ECharts来进行数据的展示与分析。
ECharts简介与安装
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表,功能非常强大,目前ECharts已经发布到ECharts 5版本。我们的项目也选择Echarts来作为我们的数据展示与分析工具。
ECharts官网:
https://echarts.apache.org/zh/index.html
ECharts安装
- npm安装:
npm install echarts --save
- 官网下载:
https://echarts.apache.org/zh/download.html
- github获取
https://github.com/apache/echarts/releases
- CDN方式获取
https://www.jsdelivr.com/package/npm/echarts
我们推荐使用npm方法直接在项目里安装Echarts,方便直接使用。
Echarts使用
Echarts安装完成之后,我们将Echarts引入我们的项目中,注意,因为我们不是每个页面都需要用到画图,都有图表展示,所以我们没有必要将Echarts封装到main.js中,在需要展示图表的页面引入Echarts即可。
Echarts展示需要等待页面dom元素加载完毕,并且需要有一个dom元素进行图表的展示,所以mounted阶段是我们引入Echarts的最佳时间点。以测试平台的报告为例,具体操作如下:
mounted() {
var echarts = require('echarts');
// 基于准备好的dom,初始化echarts实例,如果main.js中已经封装了echarts,则不需要此步骤
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
},
我们在script模块的methods中绘制了图表之后,还需要在页面上进行展示,因此,我们还需要在template中新建一个div用以展示我们的图表,图表的大小我们可以自行设置,代码如下:
<template>
<div>
<template>
<v-tabs :value="3" background-color="primary">
<v-tab @click="$router.push({name:'Case'})">用例管理</v-tab>
<v-tab @click="$router.push({name:'Task'})">任务管理</v-tab>
<v-tab @click="$router.push({name:'Jenkins'})">Jenkins管理</v-tab>
<v-tab @click="$router.push({name:'Report'})">报告管理</v-tab>
</v-tabs>
</template>
<div id="main" style="width:500px;height:500px"></div>
// 新建div,用以展示图表
</div>
</template>
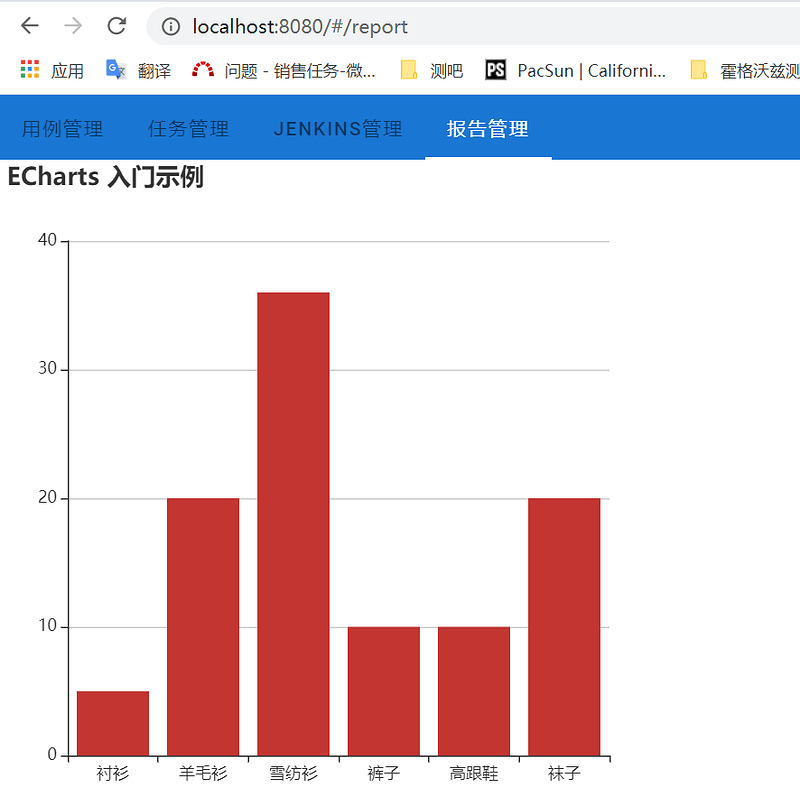
通过以上步骤,图表的绘制和展示就完成了,在终端输入命令’npm run serve’,在浏览器中访问’http://localhost:8080/#/report’,即可看到绘制的图表展示在report页面。
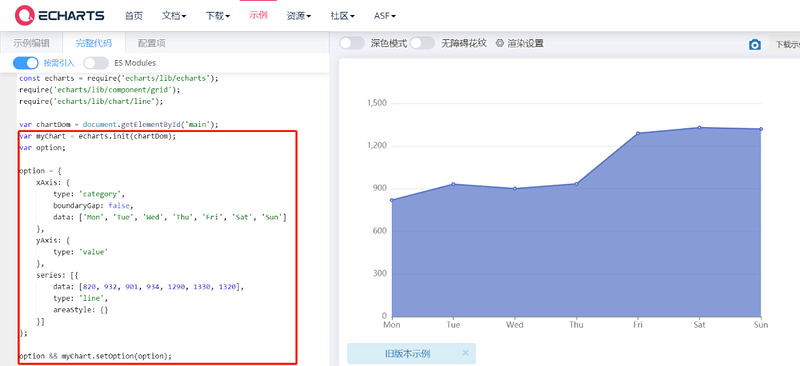
这只是一个简单的示例,我们可以在Echarts中找到更多样的表格示例,可以根据需要选择适合的图表示例。Echarts示例网址:Examples - Apache ECharts
当我们想要修改Echarts图表样式时,在Echarts中找到适合的示例,将左侧的示例编辑部分代码复制粘贴到绘制图表部分即可。
数据展示与分析就先说到这里啦,大家可以多多练习一下哦~
- 点赞
- 收藏
- 关注作者




评论(0)