干货 | web自动化总卡在文件上传和弹框处理上?
【摘要】 在有些场景中,需要上传文件,而 Selenium 无法定位到弹出的文件框,以及网页弹出的提醒。这些都是需要特殊的方式来处理。input 标签使用自动化上传,先定位到上传按钮,然后 send_keys 把路径作为值给传进去.如图所示,是企业微信文件上传的页面 定位到标签为 input,type 为 file 的元素信息,然后使用 send_keys 把文件路径作为值给传进去。1080×459 ...
在有些场景中,需要上传文件,而 Selenium 无法定位到弹出的文件框,以及网页弹出的提醒。这些都是需要特殊的方式来处理。
input 标签使用自动化上传,先定位到上传按钮,然后 send_keys 把路径作为值给传进去.
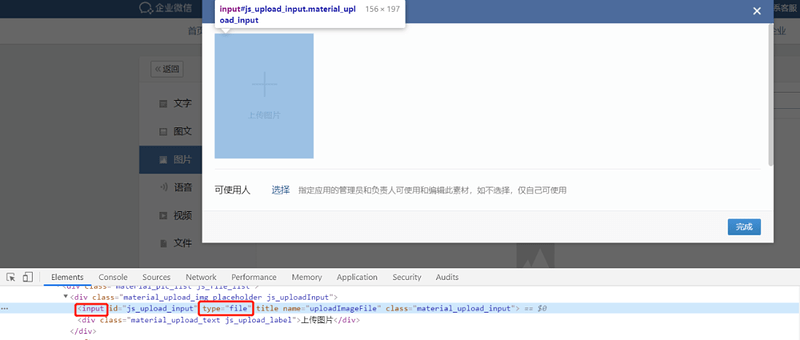
如图所示,是企业微信文件上传的页面 定位到标签为 input,type 为 file 的元素信息,然后使用 send_keys 把文件路径作为值给传进去。
driver.find_element(By.CSS_SELECTOR, "#js_upload_input")\
.send_keys("./hogwarts.png")
在页面操作中有时会遇到 JavaScript 所生成的 alert、confirm 以及 prompt 弹框,可以使用switch_to.alert()方法定位到。然后使用 text、accept、dismiss、send_keys 等方法进行操作。
- switch_to.alert():获取当前页面上的警告框。
- text:返回 alert、confirm、prompt 中的文字信息。
- accept():接受现有警告框,即点击确定。
- dismiss():解散现有警告框,即点击取消。
- send_keys(keysToSend):发送文本至警告框。keysToSend:将文本发送至警告框。
输入一段文本点击比如提交按钮,会弹出确认内容的弹框,这种场景可以使用下面的方式处理:
"""Alert弹窗获取文本与确认操作"""
driver.get("http://sahitest.com/demo/alertTest.htm")
driver.find_element_by_name("b1").click()
#添加显示等待,等待弹框的出现
WebDriverWait(driver, 5, 0.5).until(EC.alert_is_present())
#切换到弹框
alert = driver.switch_to.alert
#打印弹框的文本
print(alert.text)
#点击确定
alert.accept()
#不点击确定,解除弹框
alert.dismiss()
""" Prompt 弹窗获取文本、输入内容、确认操作 """
driver.get("http://sahitest.com/demo/promptTest.htm")
driver.find_element_by_name("b1").click()
#添加显示等待,等待弹框的出现
WebDriverWait(driver, 5).until(EC.alert_is_present())
#切换到弹框
alert = driver.switch_to.alert
#向弹框输入一段文本
alert.send_keys('Selenium Alert弹出窗口输入信息')
#点击确定
alert.accept()
""" Comfirm弹窗获取文本、确认、取消操作 """
driver.get("http://sahitest.com/demo/confirmTest.htm")
driver.find_element_by_name("b1").click()
# 等待弹出窗口出现
WebDriverWait(driver, 5).until(EC.alert_is_present())
#切换到弹框
alert = driver.switch_to.alert
#点击确定
alert.accept()
#点击取消
alert.dismiss()
Web自动化中文件上传与弹框处理就先讲到这里啦,大家还想看什么内容的文章也可以留言告诉我们哦!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)