漫谈SAP产品里页面上的Checkbox设计与实现系列之一
文章目录
(1) SAP GUI里的Checkbox
(2) SAP CRM里的Checkbox
(3) SAP Cloud for Customer里的Checkbox
(4) SAP UI5里的Checkbox
(5) SAP S/4HANA里的Checkbox
(6) SAP Spartacus里的Checkbox
本文介绍前三部分,其中历史最悠久的当然就是SAP GUI里的Checkbox.

值得一提的是,SAP GUI Screen里的控件也支持Keyboard Accessibility,即通过键盘的Tab键,可以逐一导航到屏幕上的每一个控件。

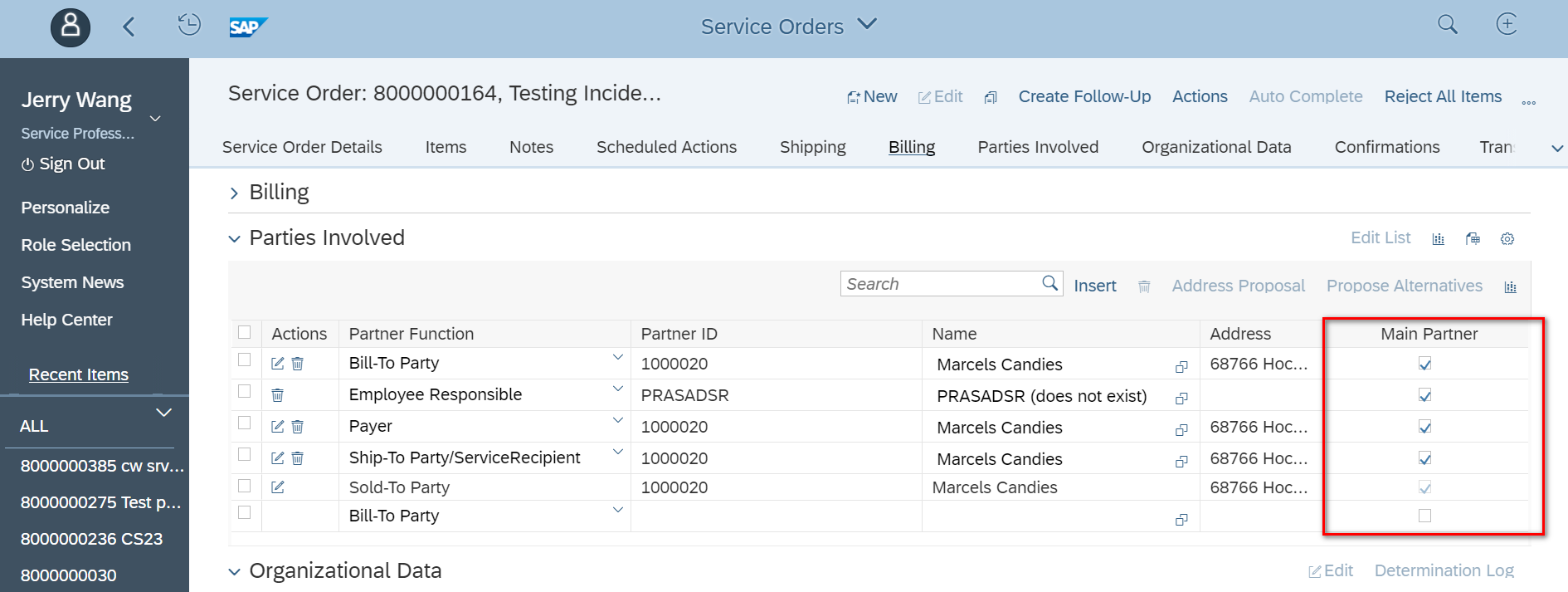
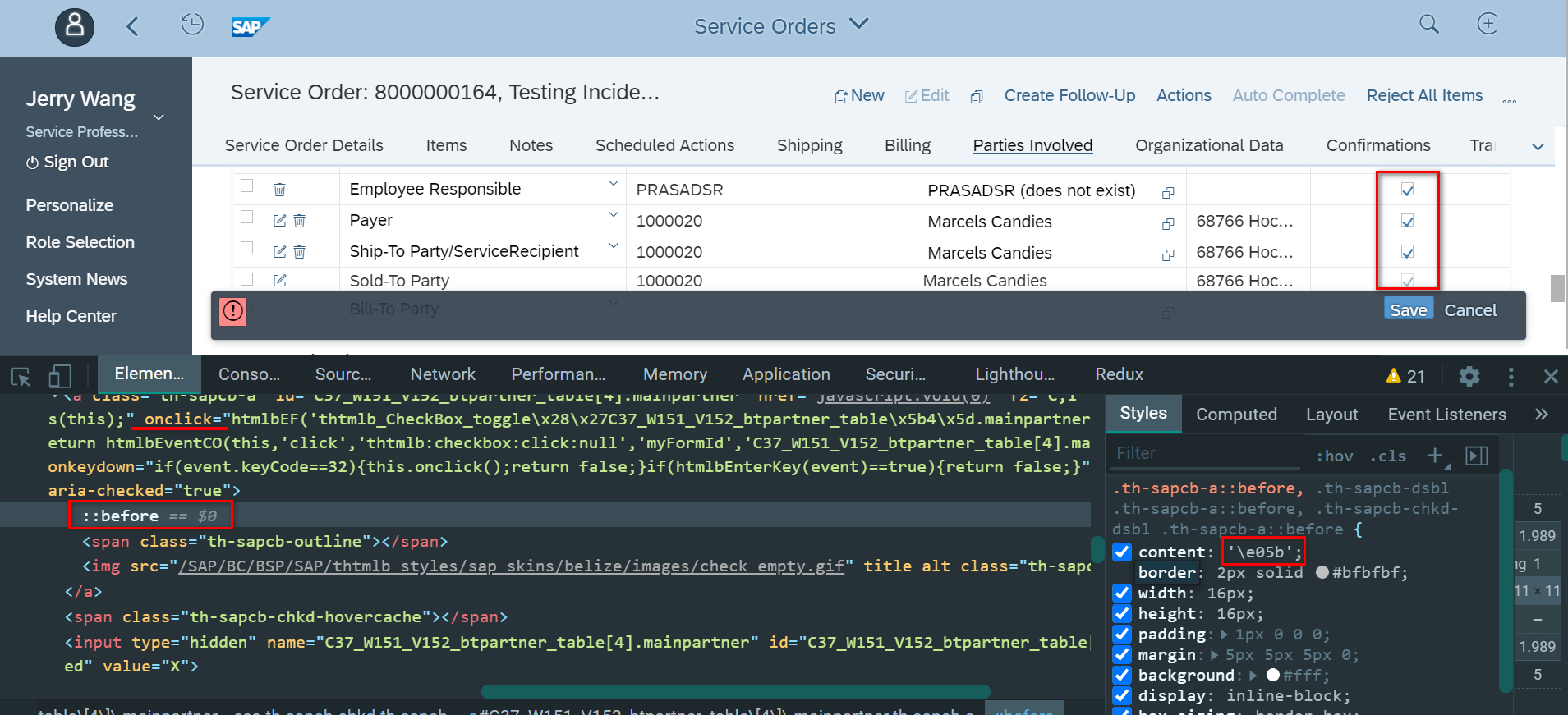
SAP CRM WebClient UI本质上还是ABAP BSP技术,其Checkbox的一个例子,如下图Main Partner列:

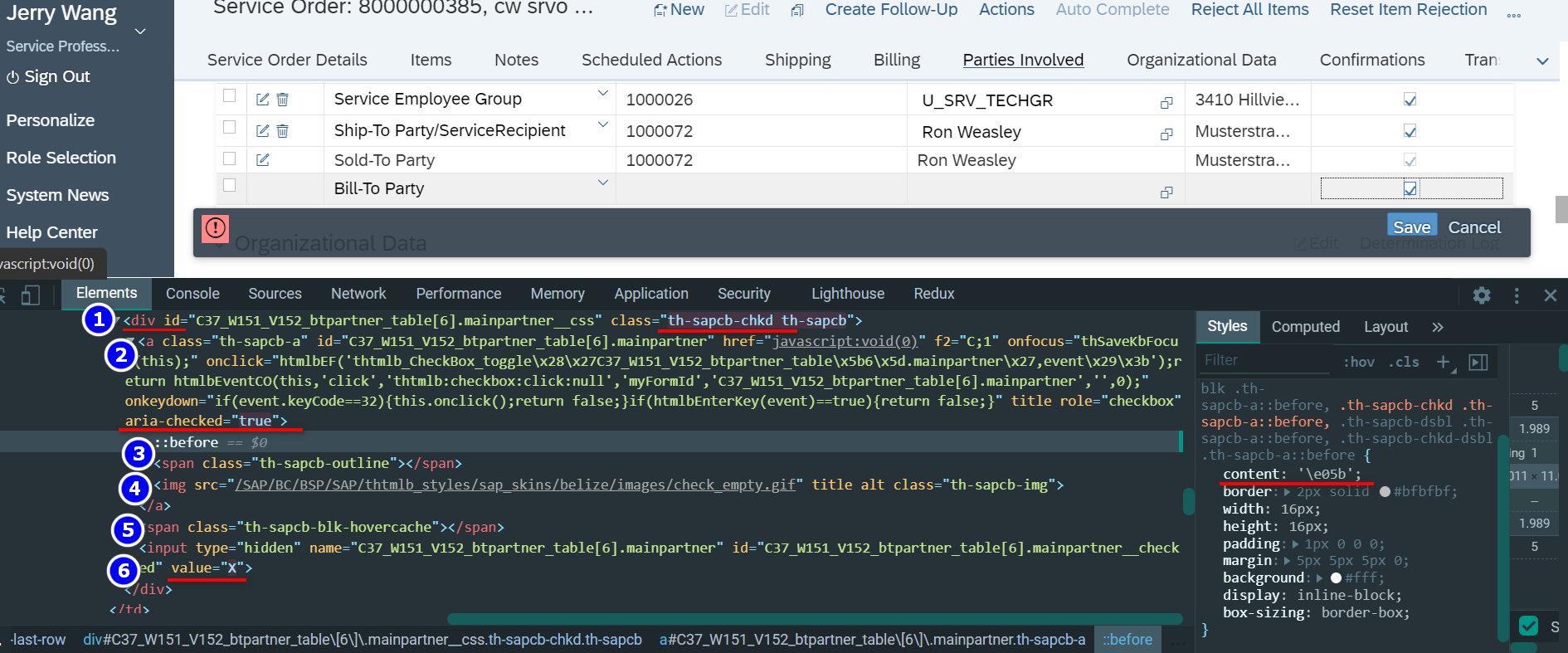
一个用户肉眼可见的Checkbox,在SAP CRM系统里由总共6个HTML标签组合而成。
当Checkbox里的勾选中时,最外层的wrapper div标签的class变为th-sapcb-chkd,chkd是checked的缩写。 内层a标签属性值aria-checked设置为true.

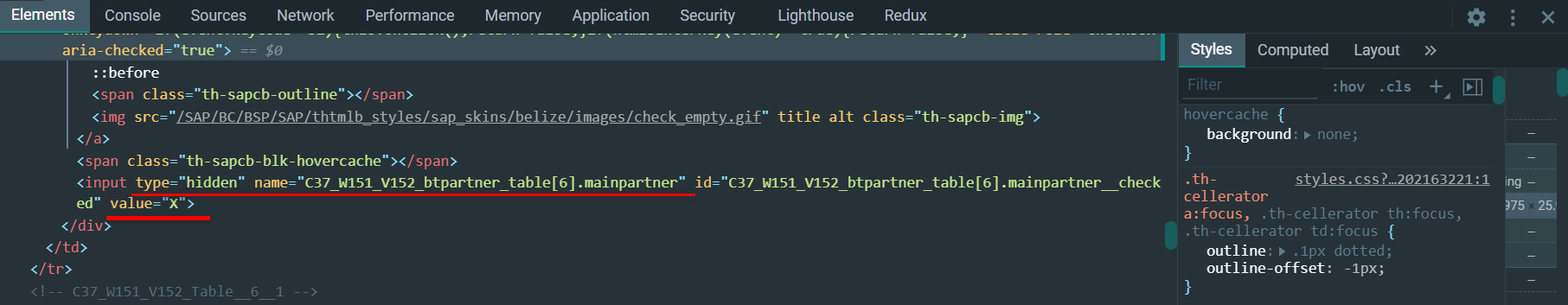
div内层一个隐藏的input标签,如下图标号6所示,用于同ABAP后台进行值传递,其value属性值变为X.

当Checkbox勾选时,上述介绍的最外层wrapper div的class变为th-sapcb-blk, blk意为blank; 内层a标签的aria-checked属性设置为false,hidden input的value属性值置空。

而Checkbox的小勾视觉效果,通过a标签的CSS::before选择器实现。如上图黄色所示。
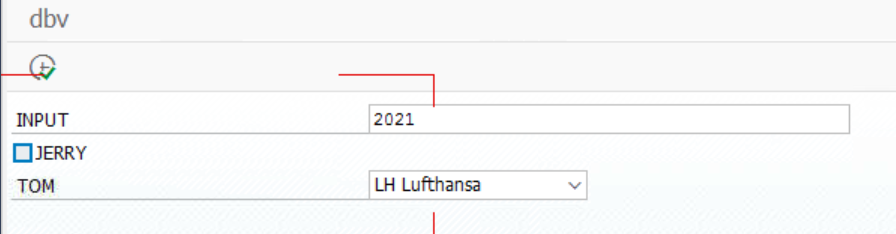
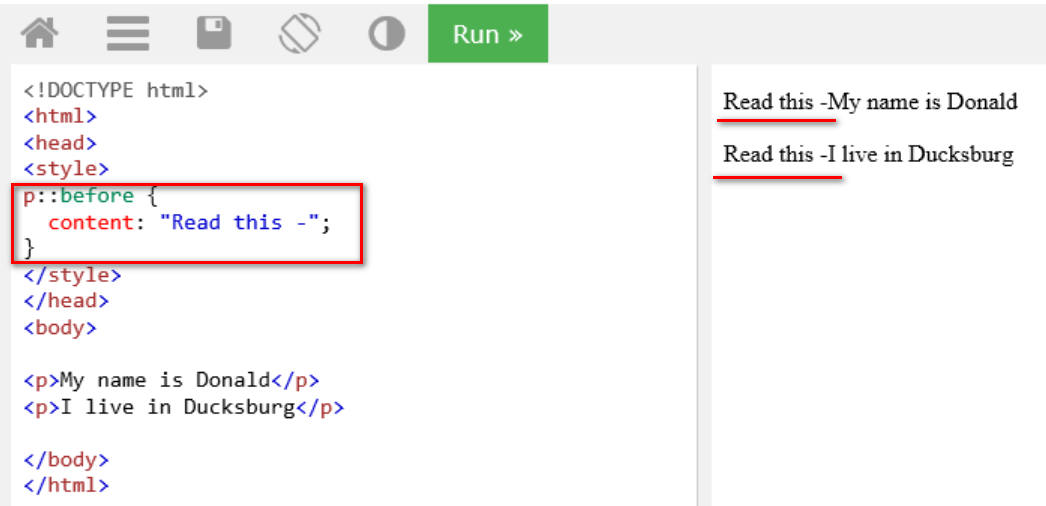
::before选择器的用法,通过下面这个简单的例子可以学会——在施加了::before选择器的HTML元素前部,会自动出现选择器content属性指定的内容。

'\e05d’代表小勾的视觉效果:

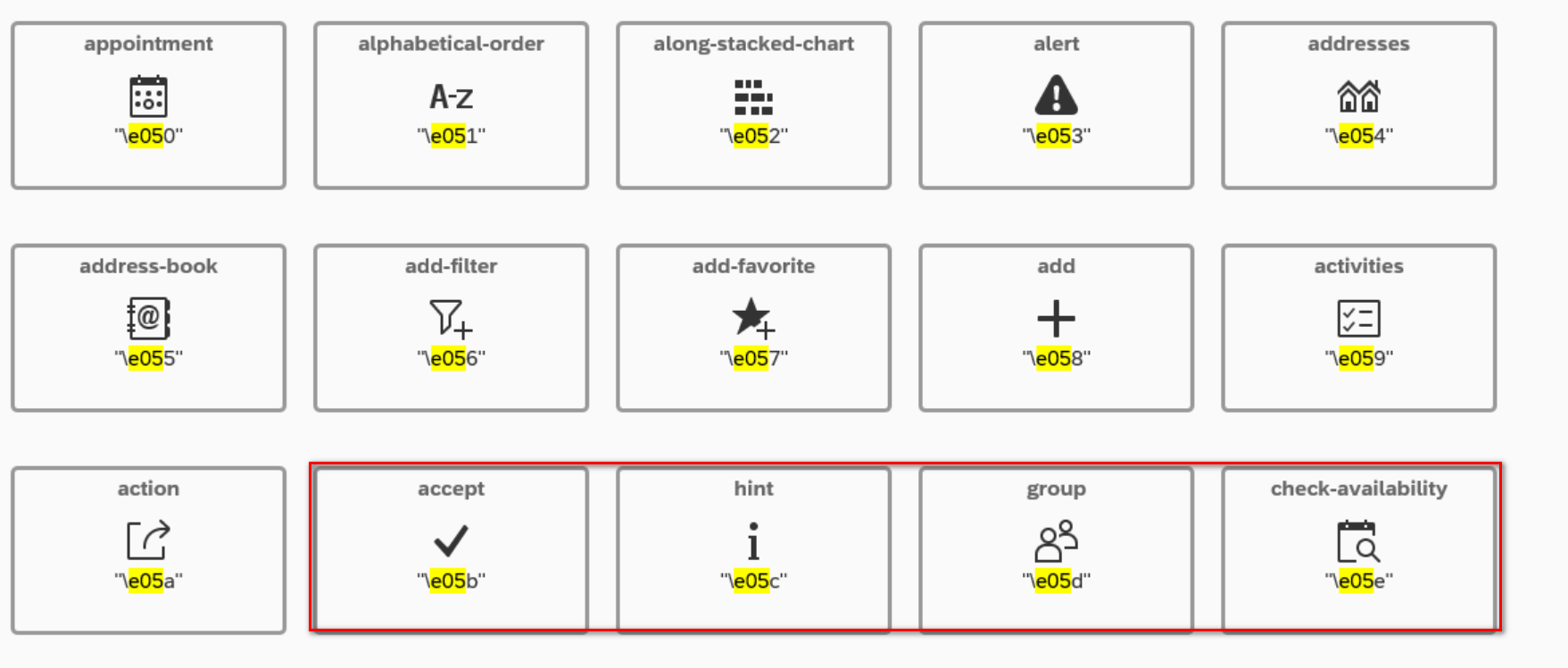
我们试着在Chrome开发者工具里将这个content属性值改一改。’\e05c’代表hint,一个小感叹号:

'\e05d’代表group:

::before选择器的width和height属性控制Checkbox矩形框的宽和高:

这一套::before content属性值和对应的icon视觉效果图的映射关系,可以在这个链接里获得:
https://sapui5.hana.ondemand.com/test-resources/sap/ui/core/Icon.html

当然,SAP CRM的开发人员,是不会直接编写原生的HTML代码的。在SAP CRM里需要将一个控件定义成Checkbox,只需要实现这个控件绑定的模型节点字段的GET_P方法:

里面将控件的fp_fieldtype设置为field_type_checkbox.

Jerry之前的文章 SAP UI 搜索分页技术 提到,SAP CRM UI采用服务器端渲染技术,WebClient UI框架基于上述维护的控件元数据,为一个Checkbox控件,在ABAP端渲染出上述介绍的总共7个HTML元素对应的原生HTML代码。
SAP Cloud for Customer(C4C)里的Checkbox
SAP C4C里的Checkbox颜值较之SAP GUI和SAP CRM有了很大的提升:

同SAP CRM一样,SAP C4C最终渲染出的HTML页面里,也是由多个HTML元素协同工作,形成最后的Checkbox视觉效果。
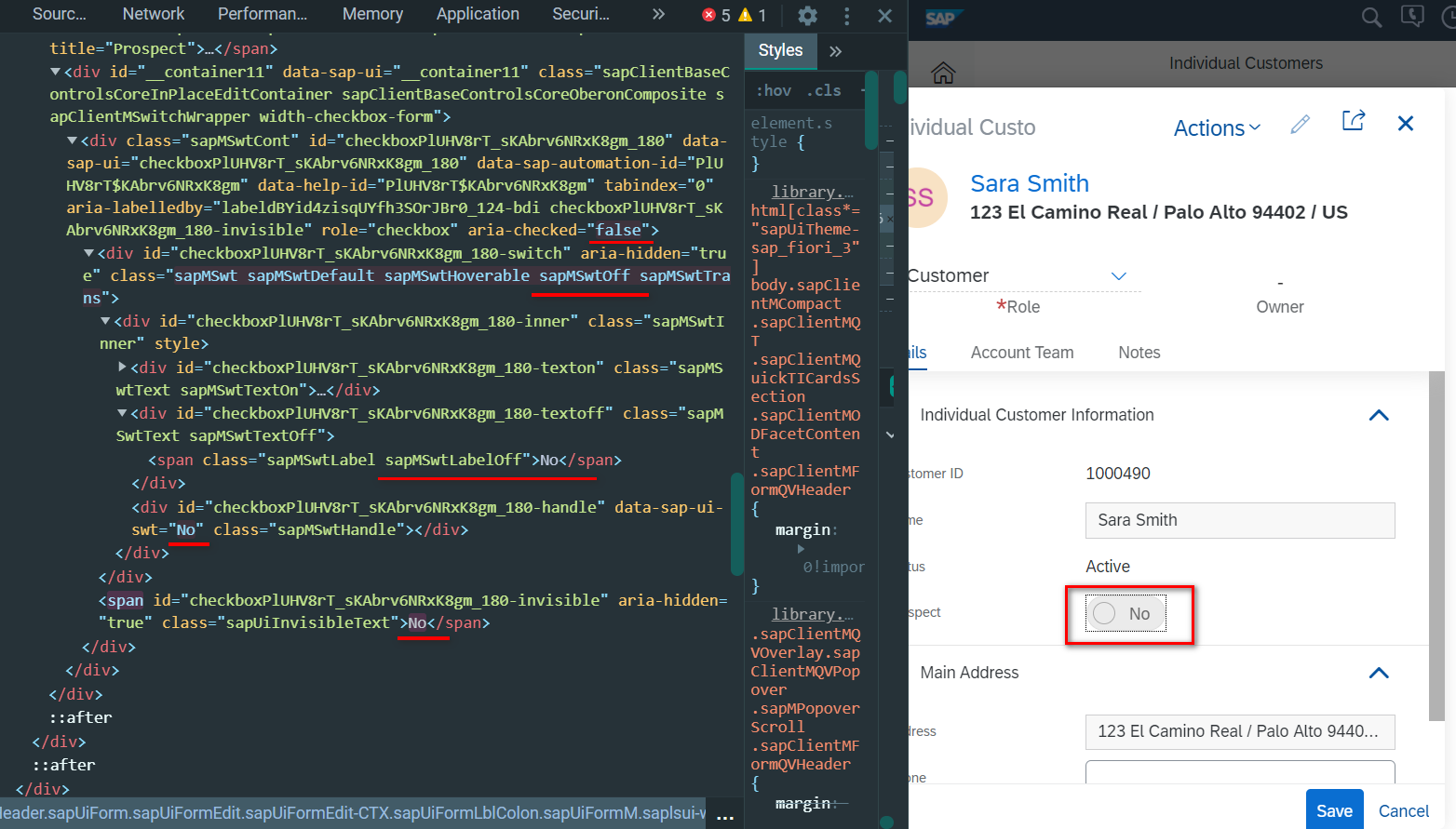
C4C的Checkbox处于未选中状态时,wrapper div的aria-checked属性值为false, 内层div被赋予css类sapMSwtOff,span节点的值为No:

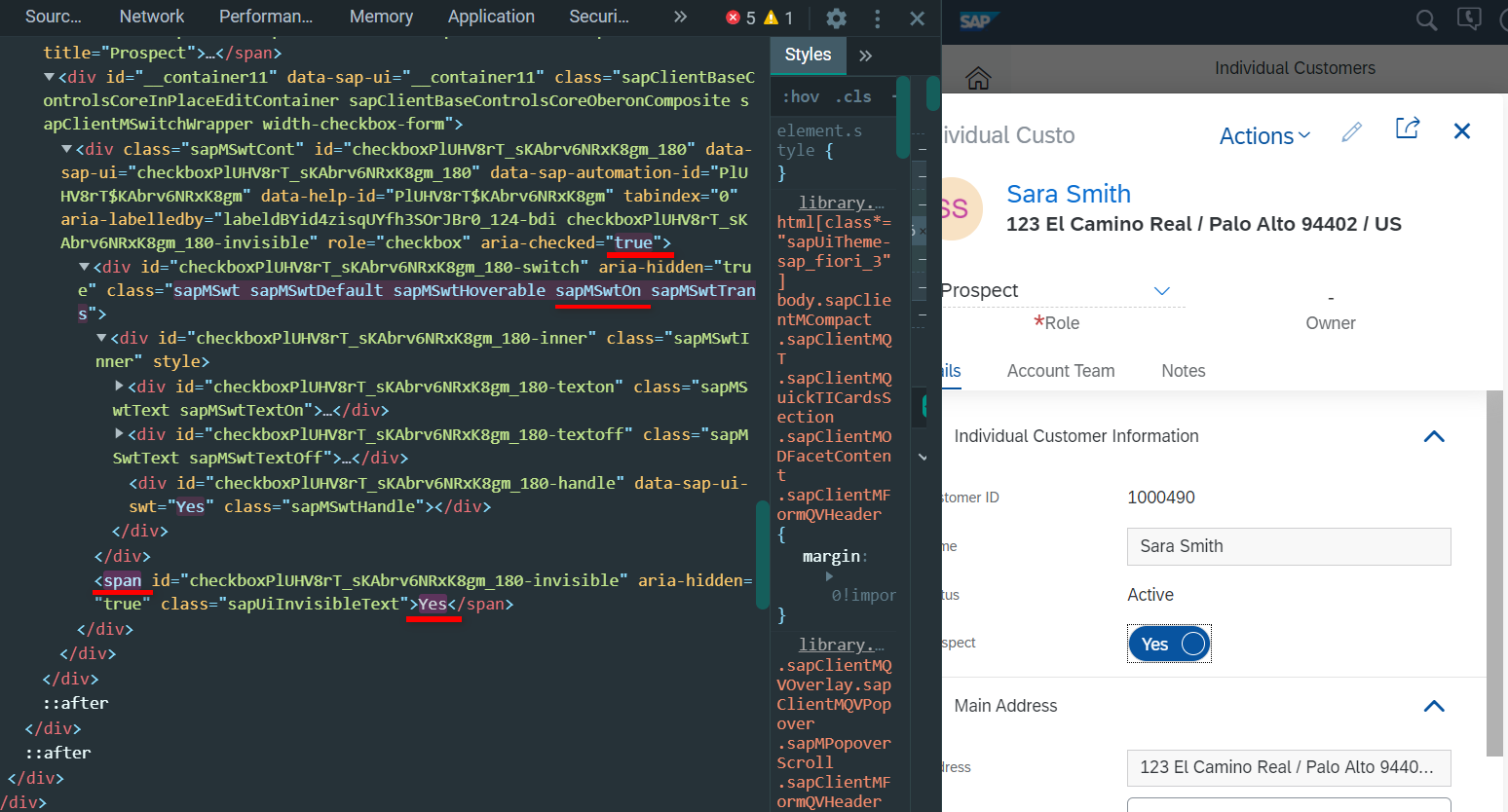
Checkbox处于选中状态时,aria-checked属性切换为true,内层div的class切换成sapMSwtOn, span的值为Yes:

C4C里的Checkbox,视觉效果上并不是SAP GUI里和SAP CRM里朴素的小勾,而是一个类似抽屉的滑动效果。
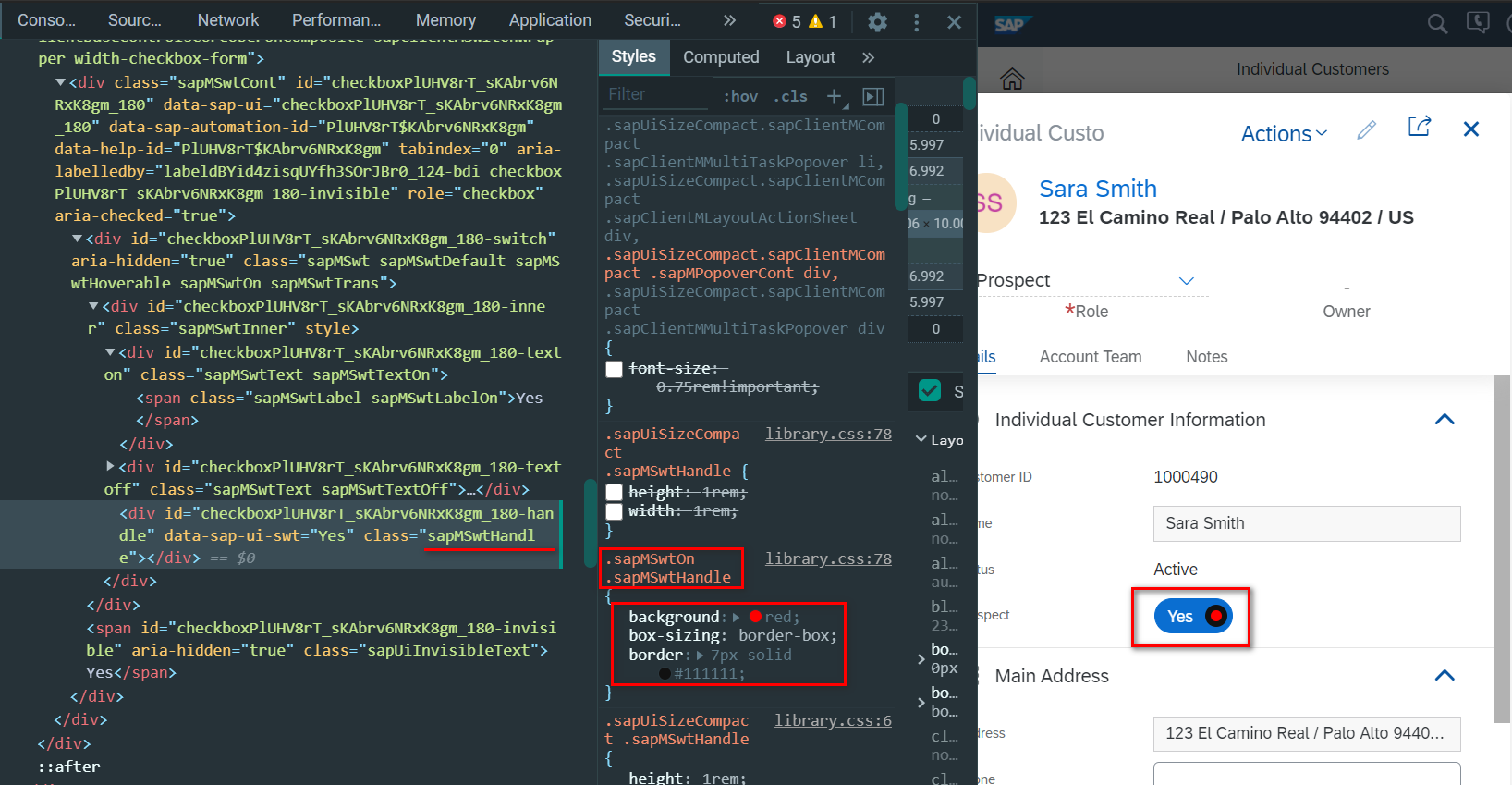
这个效果并未像SAP CRM那样采取::before实现,而是通过给一个div标签同时添加sapMSwtOn和sapMSwtHandle这两个类实现的,handle的字面意思即抽屉的把手。

Checkbox关闭状态的把手视觉效果通过sapMSwtOff和sapMSwtHandle这两个类共同实现,把手尺寸通过sapUiSizeCompact的height和width控制:

当然,SAP C4C二次开发人员也不需要直接编写这些原生的HTML代码,而是在SAP C4C UI Designer里,从控件工具箱里拖拽一个Checkbox类型的控件到UI编辑界面即可实现Checkbox效果。


- 点赞
- 收藏
- 关注作者


评论(0)