企业级应用系统和微信集成的系列教程之五:如何将 web 应用嵌入到微信公众号菜单中
最近有不少朋友在微信上向我咨询SAP系统和微信公众号集成的问题,因此我把当时写的英文版翻译成中文,发表在华为云社区上。
系列目录
(1) 微信开发环境的搭建
(2) 如何通过微信公众号消费API
(3) 微信用户关注公众号之后,自动在SAP C4C系统创建客户主数据
(5) 如何将SAP UI5应用嵌入到微信公众号菜单中(本文)
(6) 如何通过OAuth2获取微信用户信息并显示在SAP UI5应用中
(7) 使用Redis存储微信用户和公众号的对话记录
(8) 微信公众号的地图集成
(9) 如何将微信用户发送到微信公众号的消息保存到SAP C4C系统
(10) 如何在SAP C4C系统直接回复消息给微信公众号的订阅者
最近有不少朋友在微信上向我咨询SAP系统和微信公众号集成的问题,因此我把当时写的英文版翻译成中文,重新发布在我的公众号上。
需要注意的是,时隔三年,微信公众号的开发流程可能有所变化,请大家自行鉴别。和微信公众号集成的系统,我三年前选择的是SAP Cloud for Customer.
本文的内容很简单,用一句话就能概括:利用微信公众号的菜单项,启动一个SAP UI5应用,并运行在微信的内嵌浏览器里。
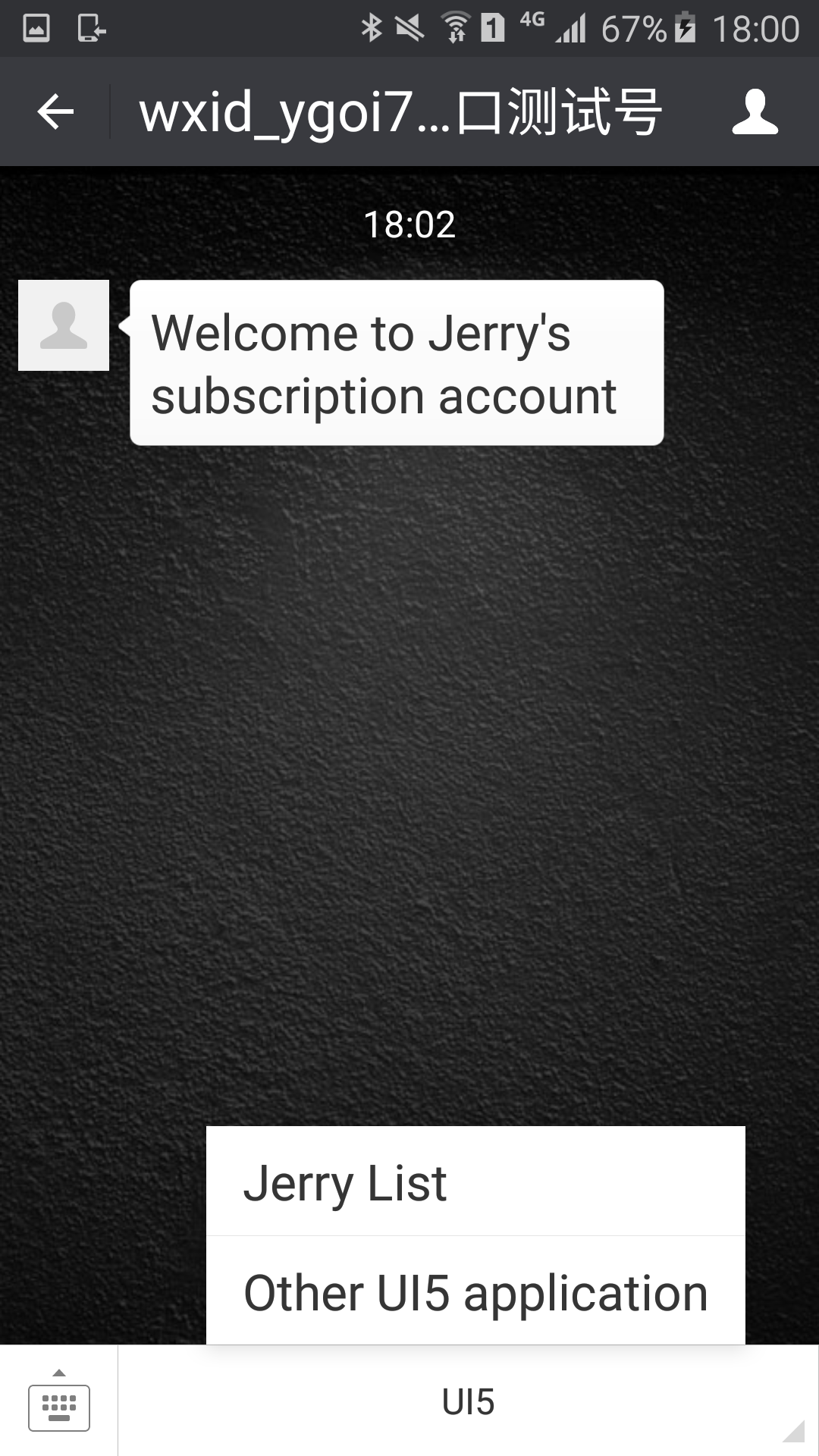
如下图“Jerry List”菜单项所示:

我们提前把SAP UI5应用部署在云平台上,得到该应用的url,然后直接将url绑定到“Jerry List”这个公众号菜单即可。最后,点击公众号菜单后,这个SAP UI5应用在微信浏览器里打开的效果如下:


下面是实现细节。
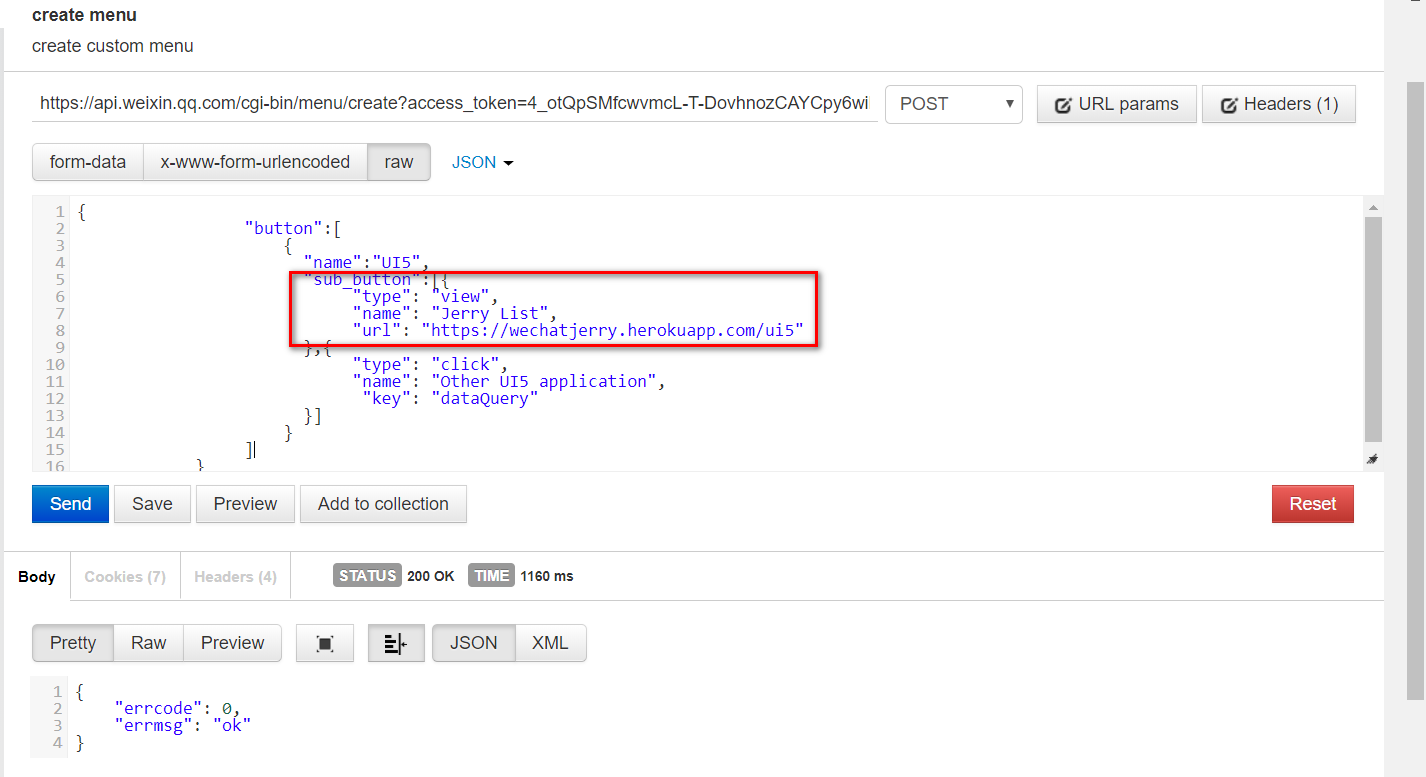
使用微信开发文档里提到的公众号菜单创建API,创建一个新的名为Jerry List的菜单,url字段指定成部署到云平台上的SAP UI5应用的url:

Access Token使用如下的API调用,通过app id和app secret换取:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=<your app id>&secret=<your secret>.
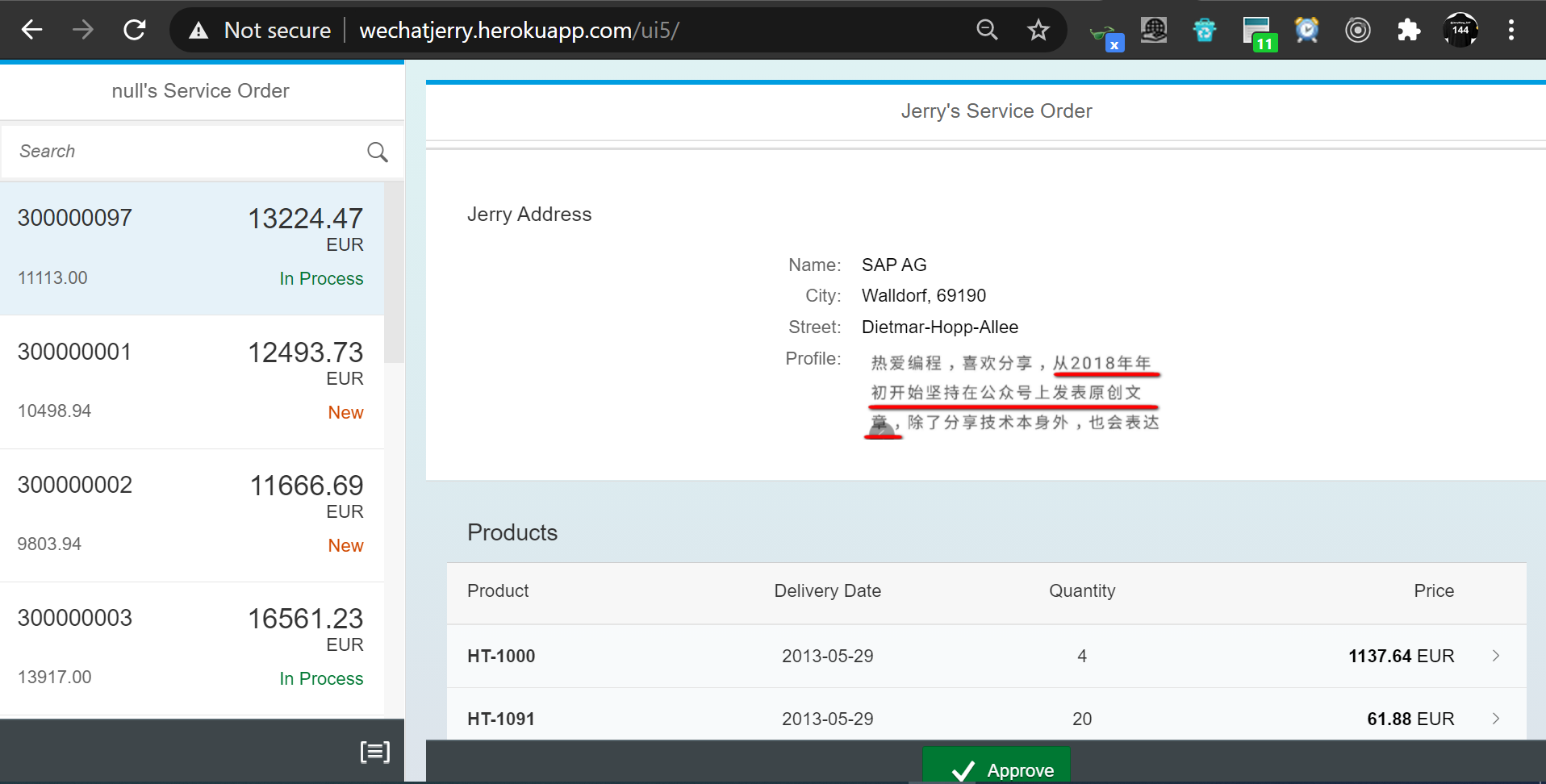
将SAP UI5应用部署到云平台上,得到url:
http://wechatjerry.herokuapp.com/ui5/
确保该url直接在浏览器里访问能够正常工作:

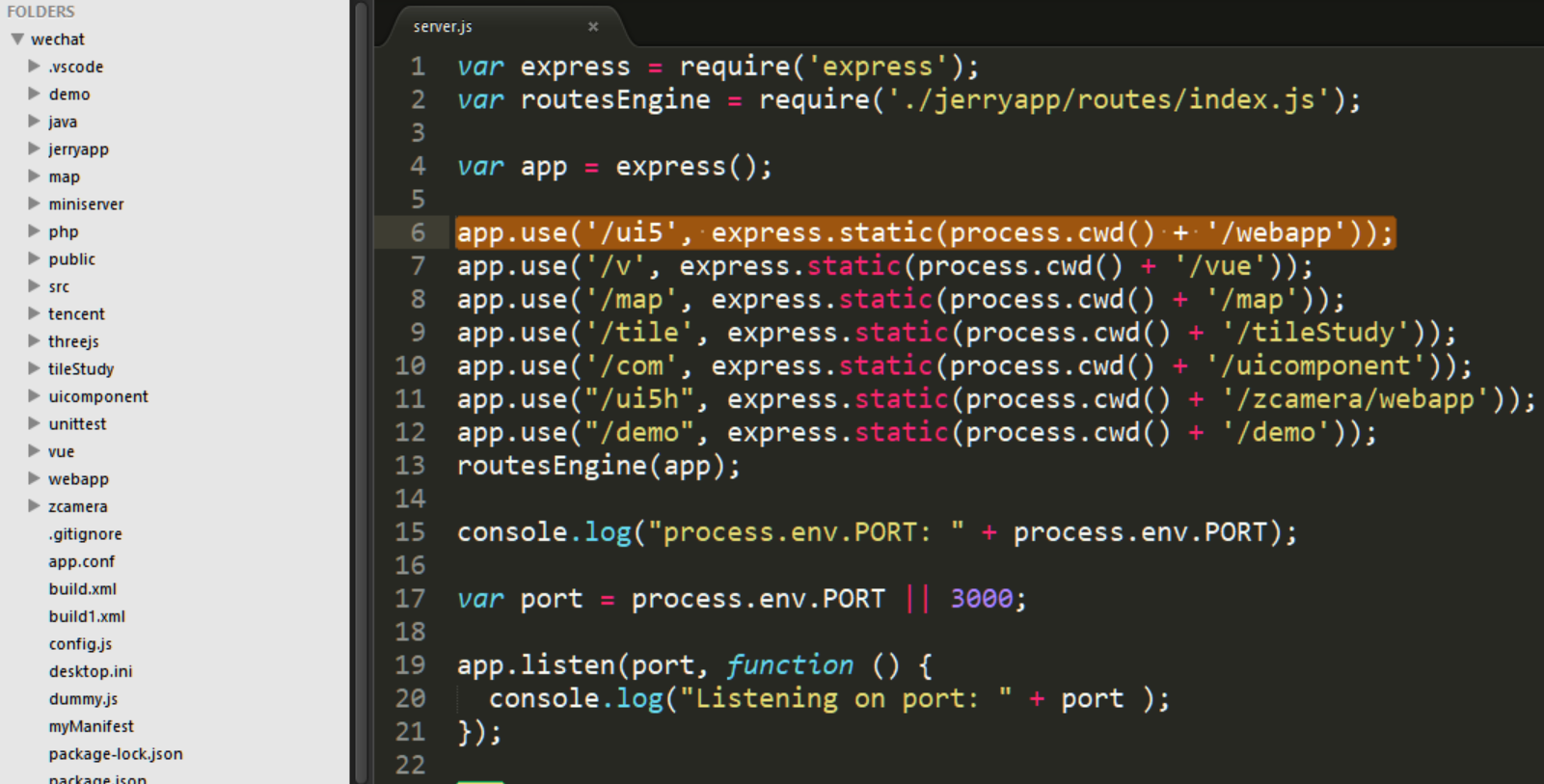
上面这个UI5应用的完整源代码,可以在我的Github上找到。

这个nodejs应用,调用第6行的app.use方法,将webapp文件夹下的SAP UI5应用,通过/ui5暴露给用户。

本系列下一篇即第六篇文章,Jerry会介绍如何通过OAuth 2协议,在SAP UI5应用里获取微信用户信息并显示。感谢阅读。
系列目录
(1) 微信开发环境的搭建
(2) 如何通过微信公众号消费API
(3) 微信用户关注公众号之后,自动在SAP C4C系统创建客户主数据
(5) 如何将SAP UI5应用嵌入到微信公众号菜单中(本文)
(6) 如何通过OAuth2获取微信用户信息并显示在SAP UI5应用中
(7) 使用Redis存储微信用户和公众号的对话记录
(8) 微信公众号的地图集成
(9) 如何将微信用户发送到微信公众号的消息保存到SAP C4C系统
(10) 如何在SAP C4C系统直接回复消息给微信公众号的订阅者
- 点赞
- 收藏
- 关注作者


评论(0)