开源电商项目 Spartacus Storefront 架构简介
本文的分享是 笔者在 SAP 2020全球技术大会(SAP TechEd),“客户自主”时代的极致体验分论坛内容之一:

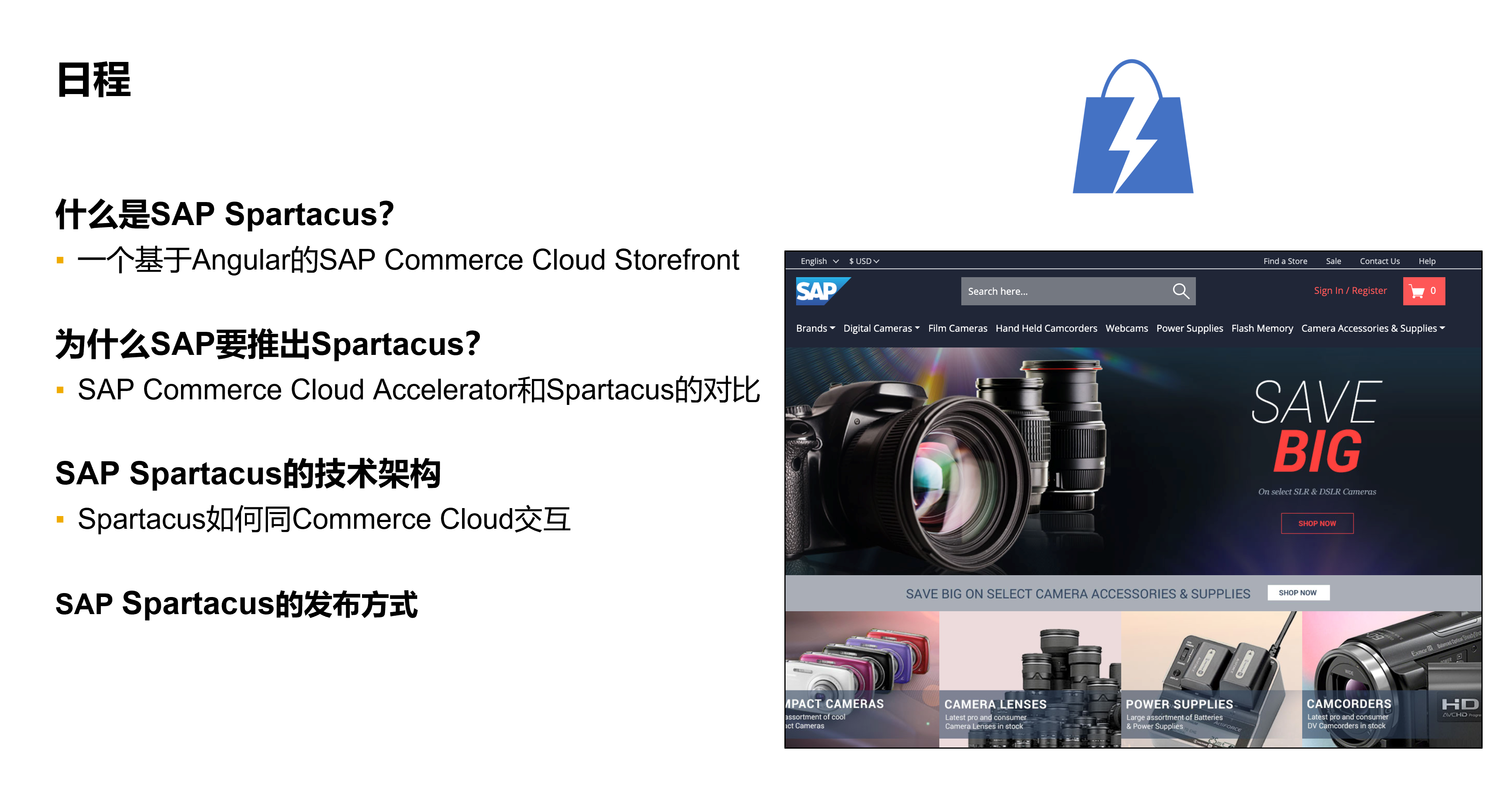
本文的分享主要分为以下这些方面来介绍Spartacus.
首先,通过Spartacus四大特性的介绍,让大家对作为SAP Commerce Cloud新一代Storefront这个电商前台店铺应用有一个直观的了解。Spartacus的首页如下图所示,其logo是一个印有闪电的购物袋,象征着Spartacus能为用户带来流畅快捷的在线购物体验。
其次,通过和Commerce Cloud原有的基于Accelerator技术的Storefront相比较,让大家了解SAP推出Spartacus的原因是什么。
紧接着,是Spartacus技术架构的简要介绍。
最后,可能是SAP Commerce从业者比较关心的一个话题,即Spartacus的发布方式和更新频率,因为这个话题也和广大Commerce从业者是否决定选择Spartacus密切相关。

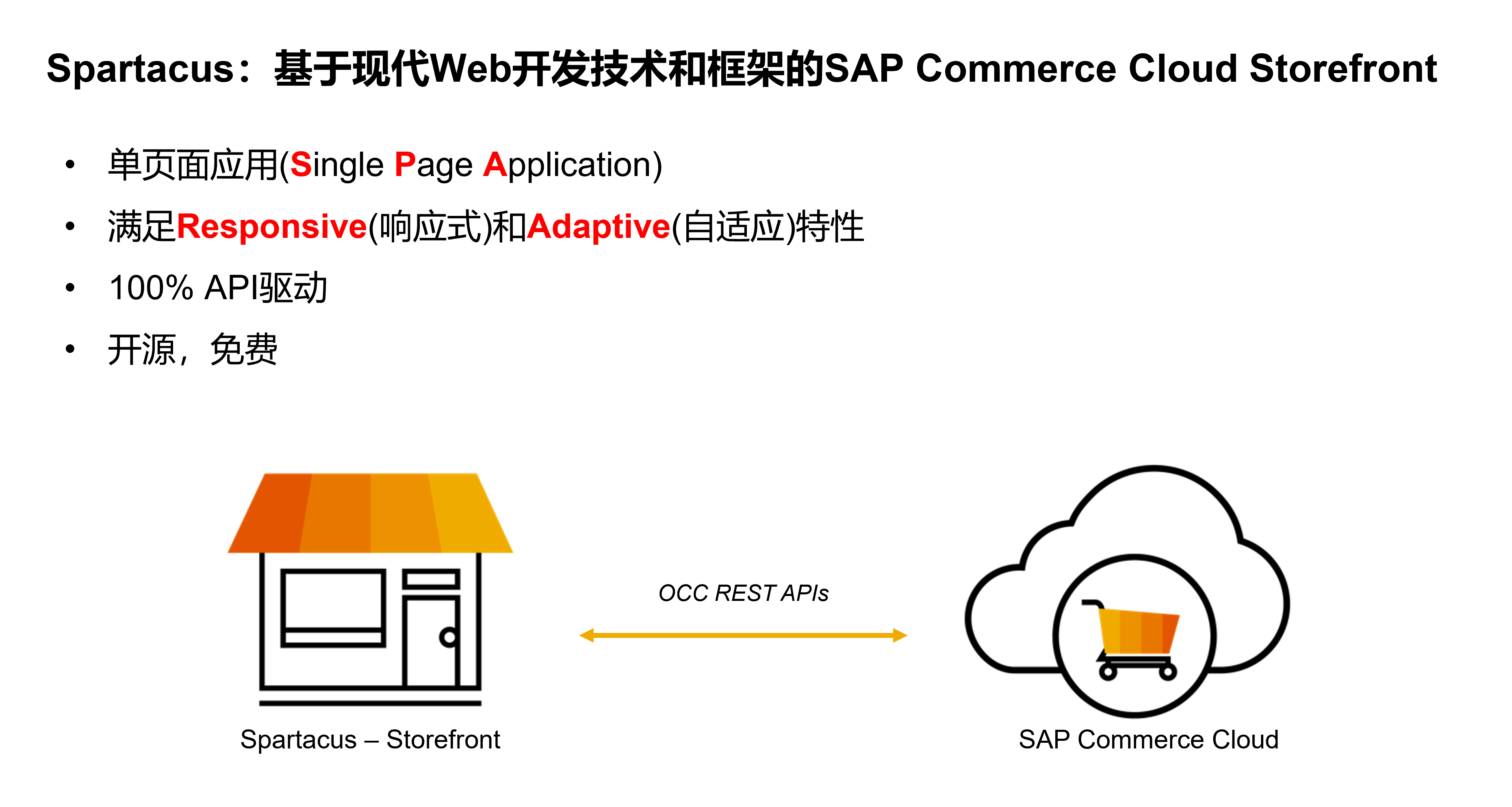
SAP Commerce Cloud是SAP一款电商解决方案,而Storefront这个术语,指的是该解决方案的前台店铺界面。一句话概括Spartacus,它是基于现代Web开发技术和框架打造而成的一款新的SAP Commerce Cloud Storefront.
那何谓现代呢?Spartacus 1.0版发布于2019年7月,因此相比前一代基于Accelerator技术的Storefront来说,Spartacus具有得天独厚的优势,能够采取比较成熟和现代的前端技术来开发。

Spartacus特性之一:单页面应用Single Page Application
这也是Spartacus命名的由来。所谓单页面应用,是由一个称为外壳(shell)的html页面和多个包含具体业务逻辑的页面片段组成。
Commerce传统的Storefront,基于JSP实现,JSP是一种服务器端渲染技术,页面代码在Commerce服务器端生成。而单页面应用是一种富客户端技术,页面片段的渲染以及页面路由,放在客户端完成,这样减轻了Commerce服务器的负载。当单页面应用的界面内容发生变化时,不需要重新加载整个外壳html页面,而仅仅需要更新相关的发生变化的页面片段,这样较多页面应用相比,页面之间的切换更加流畅,用户体验更好。
Spartacus特性之二:响应式设计和自适应设计
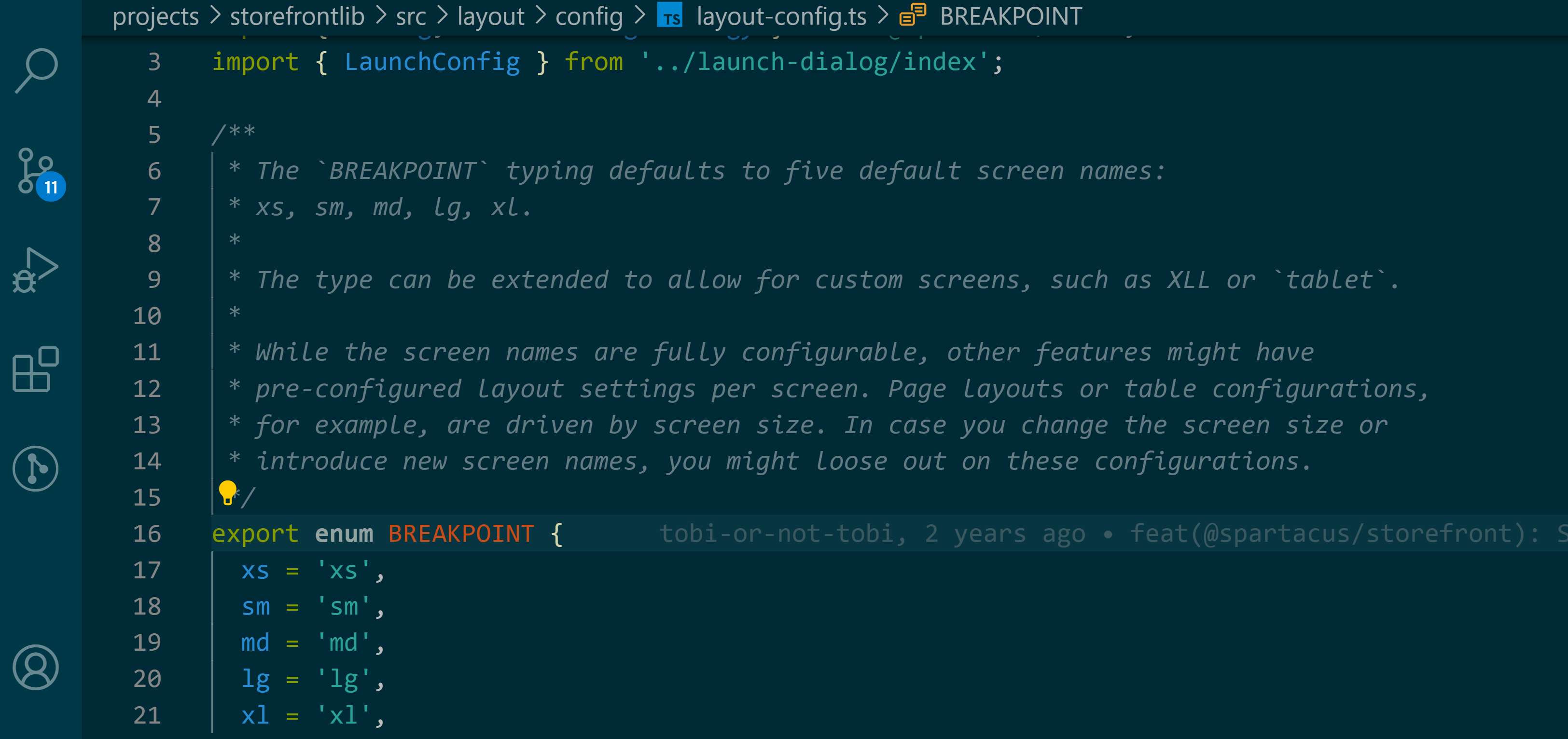
这是web应用的用户体验领域两个容易混淆的概念,因为二者都是为了解决网页在不同屏幕尺寸的设备上展示的问题。从编程角度讲,响应式设计通过各种前端技术,为页面元素赋予了根据屏幕分辨率的变化而自动调整显示行为,以达到最佳显示效果的能力。

例如Spartacus里的列表控件,随着屏幕宽度的减小,显示的列表栏的数目也随之减少。而自适应设计,为不同类别的设备分别实现不同的页面,检测到设备分辨率后调用对应的网页。Spartacus的页面设计绝大部分是响应式布局,但也支持自适应布局的特性。
Commerce的CMS模块将Storefront UI按照功能上的逻辑相关性,划分成不同的区域,而Spartacus可以允许使用者根据不同的屏幕尺寸,配置在该尺寸下,不同的区域内应该显示哪一些UI组件。

- 点赞
- 收藏
- 关注作者


评论(0)