SAP Commerce的路由实现(Route Implementation)
登录Hybris前台,在product catalog里选择Digital camera:

点击某个product进入detail页面:

注意观察PDP(product detail page)这个url:

这个detail page的route和我们做Fiori时的思路很像:


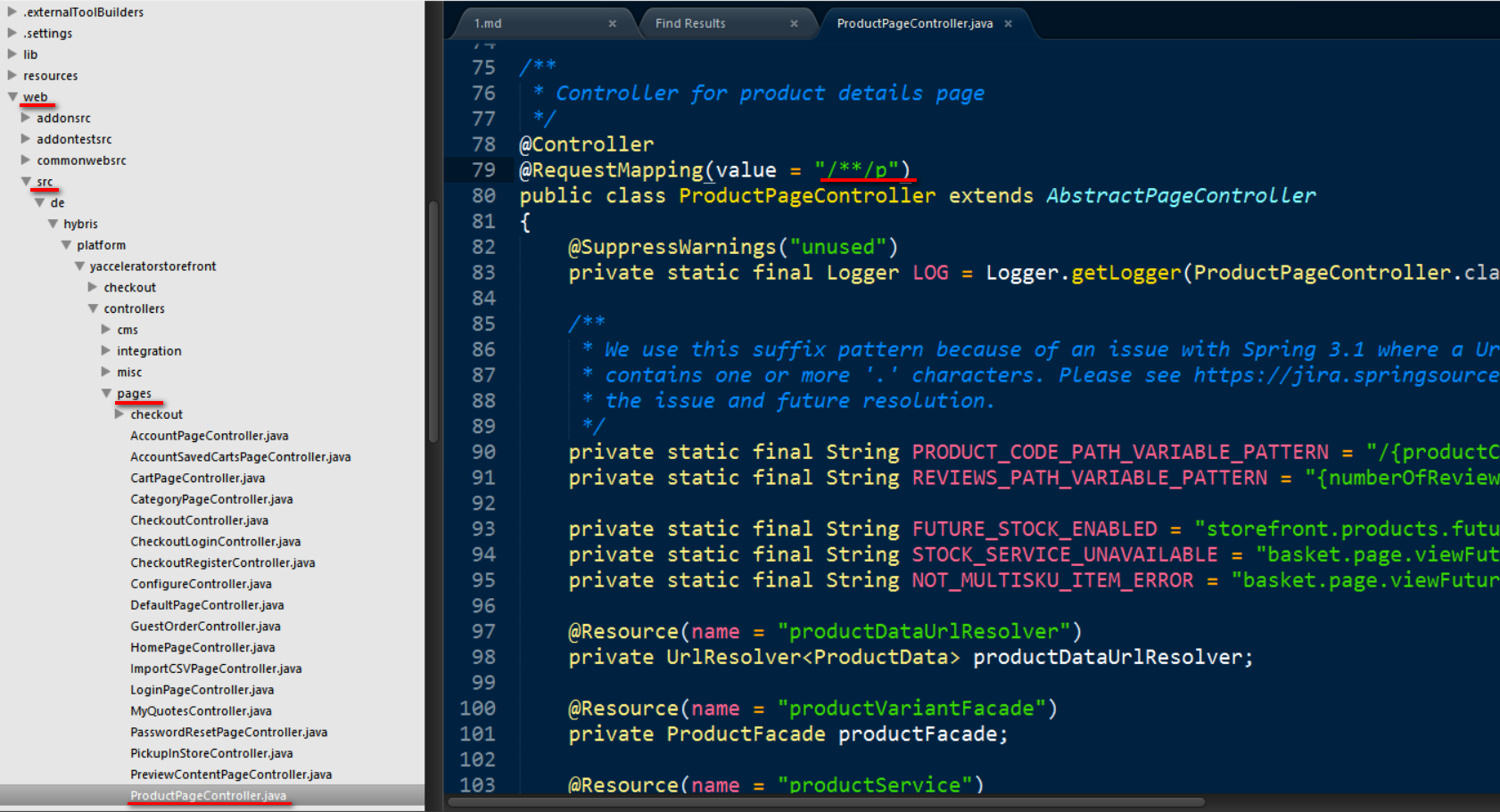
web/src/controllers/pages/ProductPageController.java

根据SpringMVC提供的注解@RequestMapping, 在runtime时当前产品的编号会被自动赋值给变量productCode, 然后通过类似CRM WebUI BOL layer->Genil layer->DB layer的方式把对应product的数据取出来,最后填充给model变量。这个model变量最后用于在JSP UI上显示数据。

以这张图为例:

最后变量productCode注入的值是1978440_blue, 对不?
在backoffice的products 下搜索 “1978440_green”,可以看到搜索结果中“1978440_green”就是productCode(Article Number)

这个product是个特殊的product,如果搜索结果中点"1978440",然后跳到“Variants” tab,会看到其他几个颜色的product都是“Product Variants”。这种product叫VariantProduct,它的base product即"1978440"虽然有productcode但是不会出现在前端,只有它的color variant product才能被展示和购买:

原来Hybris的product也有variant的概念。和CRM和ERP里的Product Model一样:
一个例子就是咖啡机,有不同颜色,商用型,家用型,可选择带1个附件还是2个。
- 点赞
- 收藏
- 关注作者


评论(0)