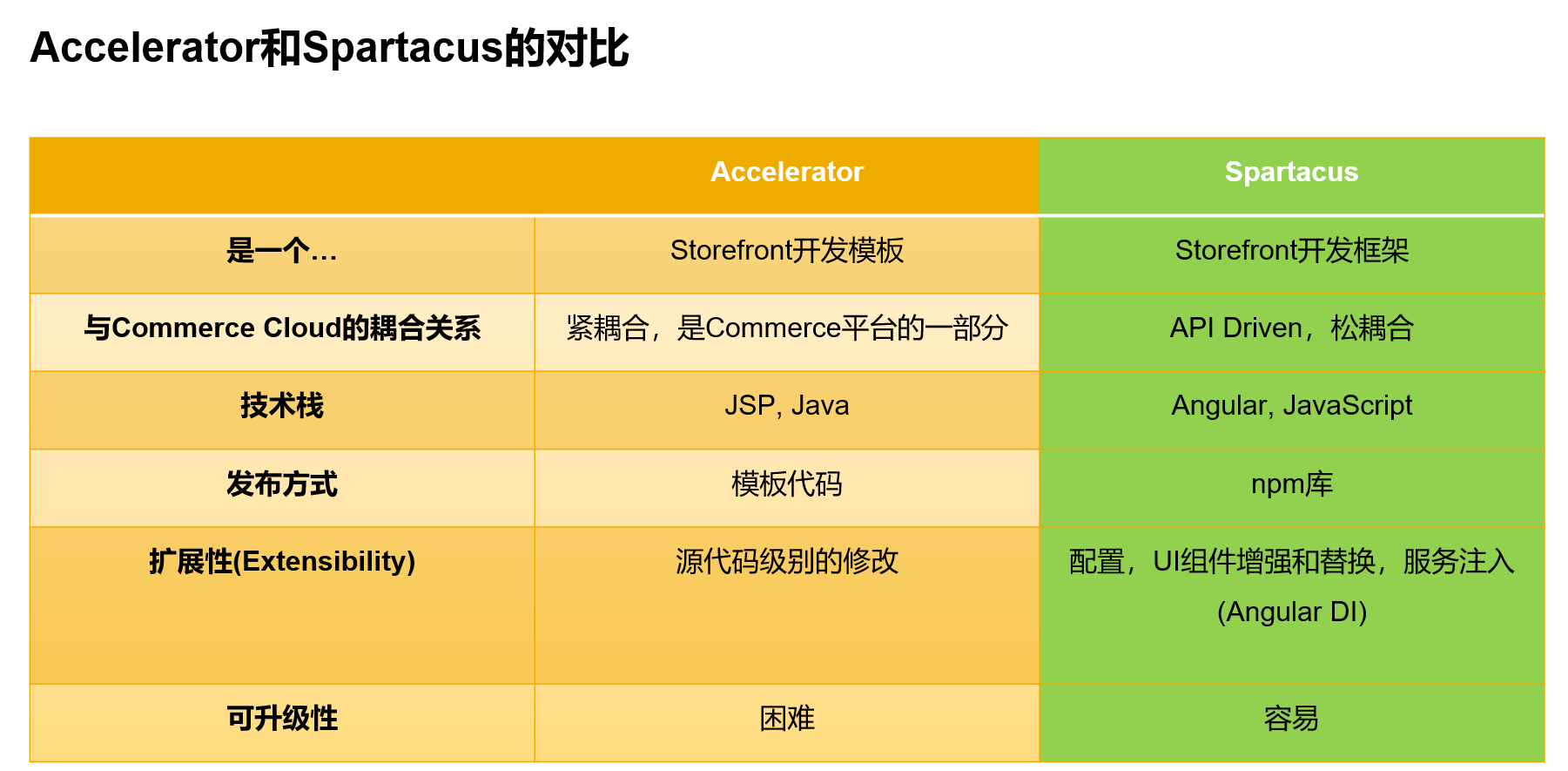
SAP Commerce Accelerator和SAP Spartacus的技术对比
Accelerator是Spartacus发布之前,SAP Commerce Cloud使用的Storefront实现。Accelerator是一个开箱即用的web实现模板,是Commerce平台的一部分,以源代码的方式交付给客户。客户通过一个叫做module generator的工具,基于Accelerator 模板代码生成自己的Storefront实现。
Accelerator这种同Commerce平台的紧耦合关系,以及基于源代码级别的二次开发方式,给Commerce项目实施的可升级性带来很大的挑战。例如,当客户发现新版本的Accelerator能满足自己新的业务需求时,希望升级Accelerator.
然而由于Accelerator是Commerce平台的一部分,所以必须先升级整个Commerce,再使用module generator基于高版本的Accelerator代码生成自定义实现,再把基于低版本Accelerator模板而进行的二次开发,逐一手动迁移到高版本Accelerator生成的自定义实现中去。当Commerce的二次开发达到一定规模量时,这种手动升级的方式很挑战。

Accelerator具有的这些缺陷,在Spartacus问世之后都迎刃而解。
Accelerator通过源代码的方式提供了一个Storefront的开发模板,而Spartacus则以库的方式,提供了一个轻型的Storefront开发框架。我们新建一个Angular应用,导入对Spartacus库的依赖,当我们需要升级Spartacus时,只需要更新Angular应用的package.json里Spartacus库文件的版本号即可,因此从Spartacus从可升级性上来说是一个巨大的飞跃。
Spartacus采用API的方式同Commerce交互,这使得Spartacus可以同Commerce分开部署,分别进行升级,比如目前已经发布的Spartacus 3.0,支持从Commerce 1808开始及其之后的所有版本。
Spartacus采用Angular开发,编译之后生成JavaScript作为其运行时语言,这样一来,使用Spartacus的二次开发人员,不再需要过去开发Accelerator那样具备前端JSP和后端Java的全栈开发技术栈。
Accelerator的可扩展性,是通过牺牲可升级性为代价换来的。同Accelerator只有源代码级别的修改这一单一的扩展方式相比,Spartacus实现扩展性的手段更加多元化
。
(1) Spartacus的模块之一,ConfigModule,将业务逻辑和页面布局以及样式,通过配置的方式暴露出来,二次开发人员通过调整配置,可以更改Spartacus默认的行为和页面布局以及样式。
(2) Spartacus的页面布局由不同的Angular Component组成,这些Angular Component同Commerce的CMS Component具有一一对应关系。Spartacus允许二次开发人员增强甚至开发新的Angular Component,去替换Spartacus发布时使用的默认Component,以次来实现客户的页面定制化需求。
(3) 借助Angular强大的依赖注入机制,Spartacus允许开发人员像Commerce后台开发人员使用Java Spring框架那样,开发自己的service实现,通过Angular的Dependency Injection机制,注入自开发的service,从而达到定制化Spartacus的运行流程和逻辑的需求。

- 点赞
- 收藏
- 关注作者


评论(0)