UI5加载时的library-preload.json文件
library-preload.json文件的作用,在Jerry的博客How I do self-study on a given Fiori control – part 1里有介绍:
In productive use, for performance reasons, all controls of a library are also available in the library-preload.json file, which is loaded initially (and can be loaded asynchronously). It contains each control/module as a string, which is then parsed into JavaScript on demand. So this avoids many HTTP requests and thus improves performance.
以上文字来自SAP UI5开发人员:Kunz Andreas:

我试着简单翻译一下:
在productive使用场景下,处于性能考虑,一个SAP UI5应用的单个library里包含的所有控件实现会被打包成单个的文件library-preload.json中去,可以在SAP UI5应用bootstrap阶段加载或者按需进行异步加载。Library-preload.json以字符串的格式包含了每个control/module的实现,可以被解析成JavaScript对象在SAP UI5框架里使用。这种打包成单个库文件然后加载的方式,减少了HTTP请求的数量,提高了性能。

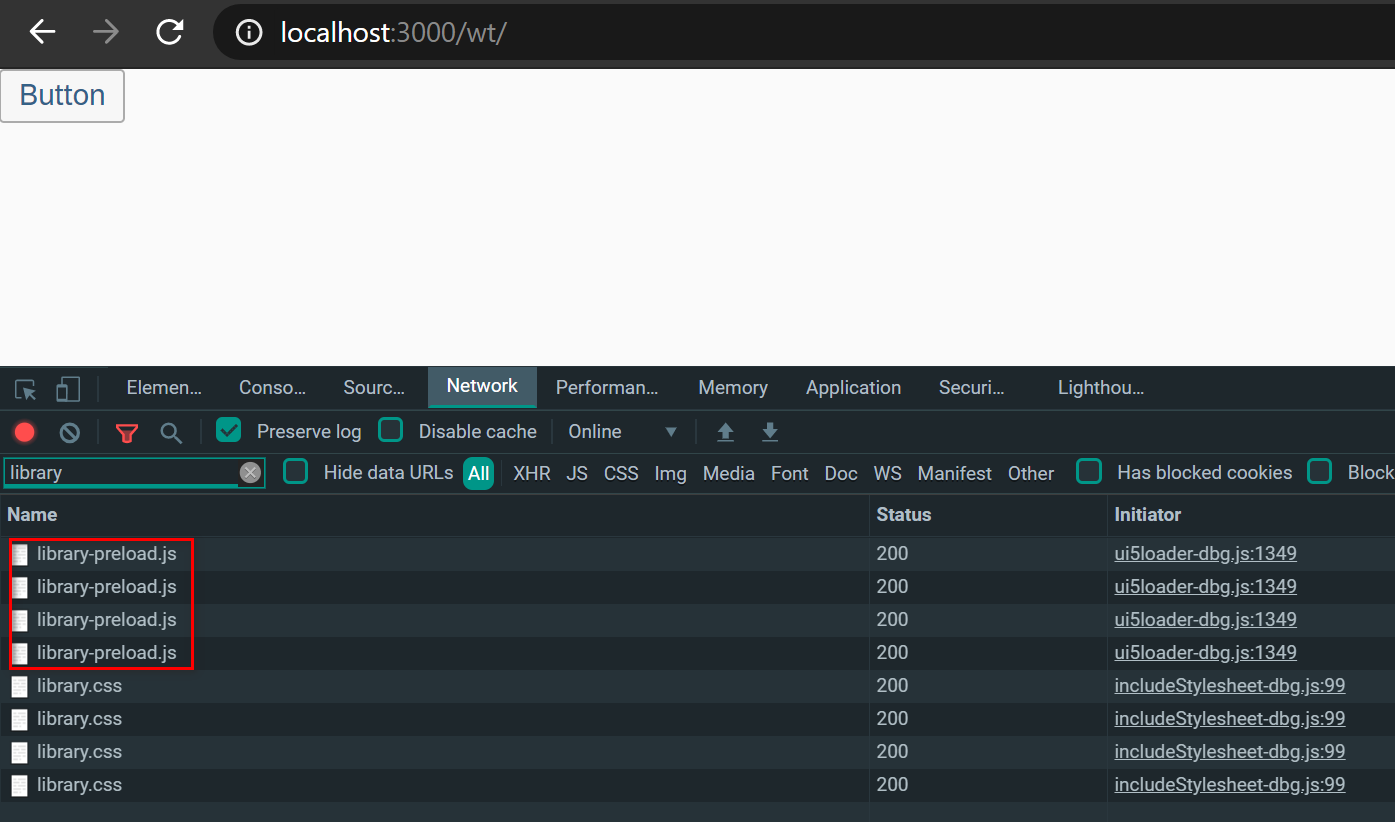
上图是按照Jerry文章一个用于SAP UI5学习的脚手架应用,没有任何后台API的依赖里介绍的方法,开发了一个只包含button控件的最简单的SAP UI5应用,加载之后在Chrome开发者工具里观察到的网络请求,其中包含四个library-preload.js的加载:
- https://openui5.hana.ondemand.com/resources/sap/ui/core/library-preload.js
- https://openui5.hana.ondemand.com/resources/sap/ui/commons/library-preload.js
- https://openui5.hana.ondemand.com/resources/sap/ui/layout/library-preload.js
- https://openui5.hana.ondemand.com/resources/sap/ui/unified/library-preload.js
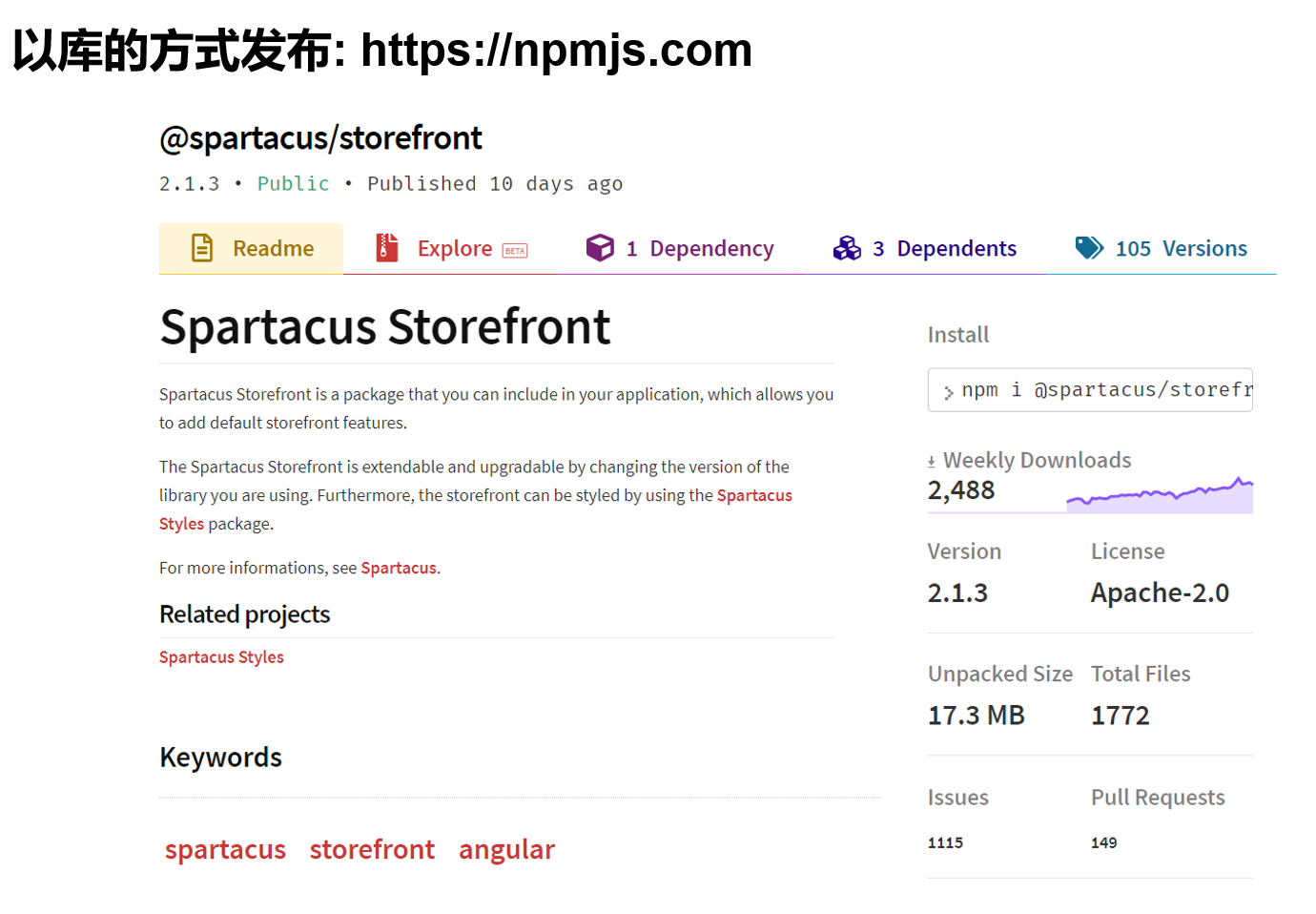
Spartacus打包之后,以库的方式发布到npmjs.com上。

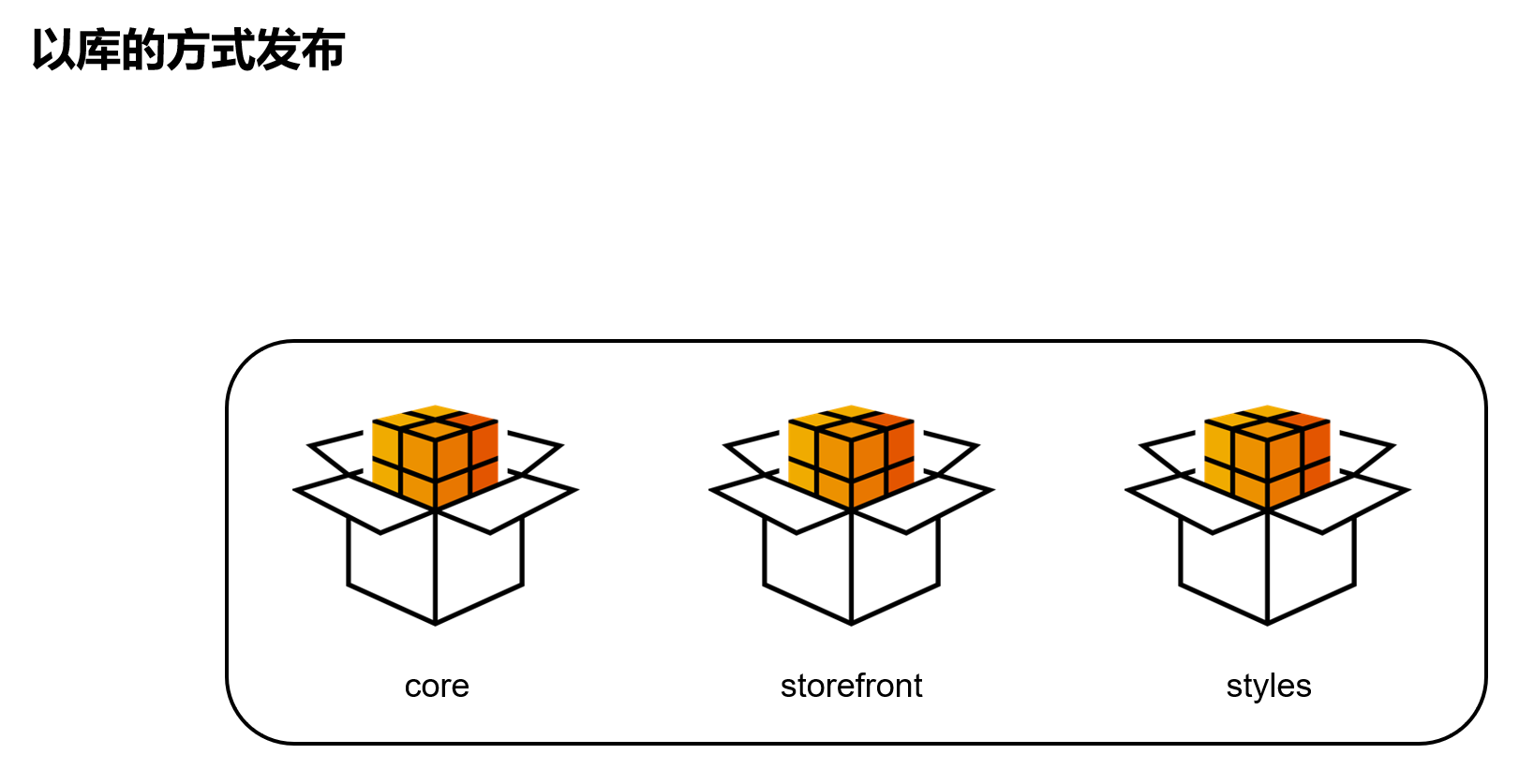
Spartacus库主要有三个实体组成:core,Storefront和styles. 其中Storefront包含了用户肉眼可见的,组成Storefront外观的UI组件,客户可以重用和增强这些组件。Core则包含了Spartacus的控制逻辑,用户通过Angular依赖注入的机制,可以开发自己的服务类,然后注入到core框架之中。Styles包含了Spartacus的界面样式实现,客户可以对这些样式进行定制化,或者用自开发的样式来覆盖标准样式。

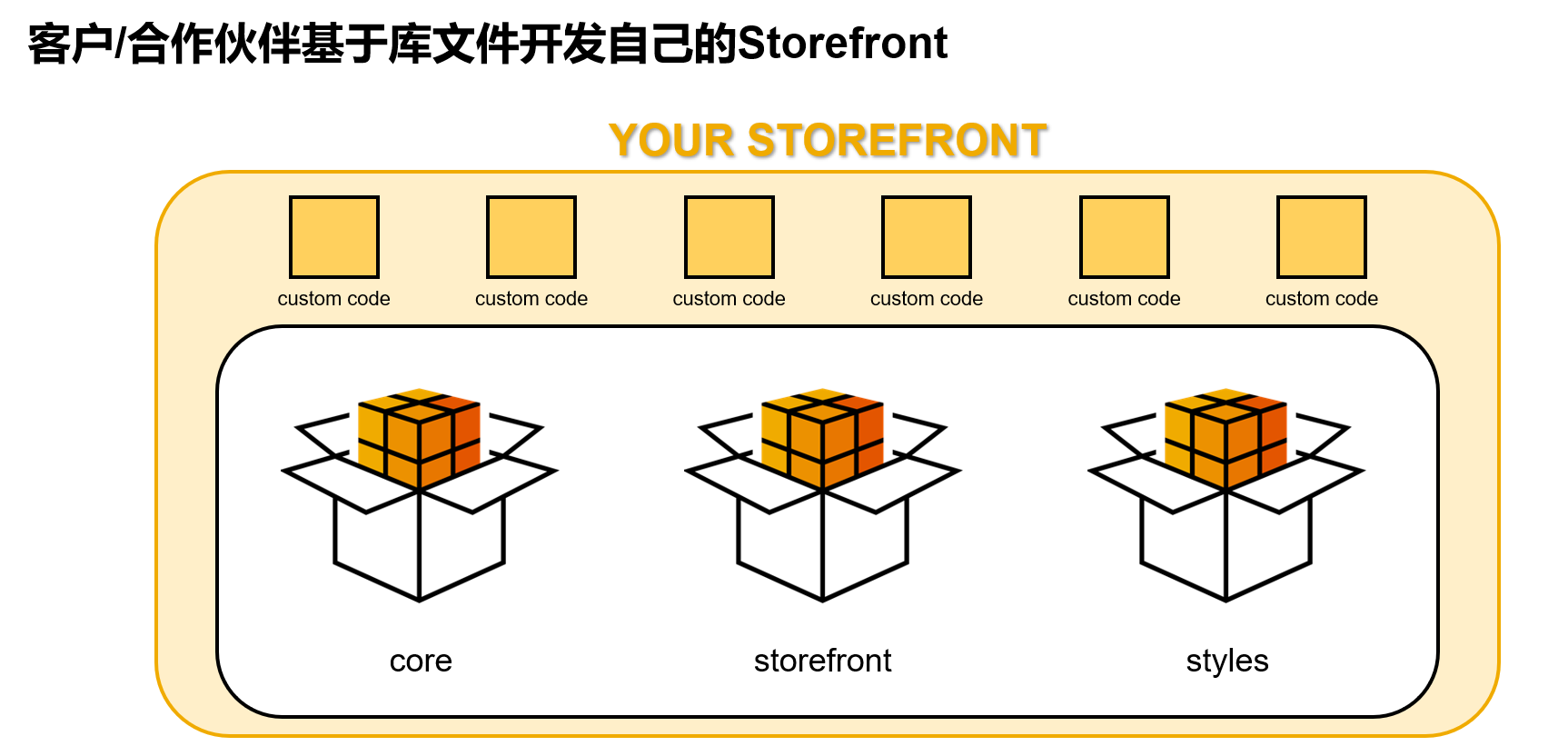
以前Accelerator同Storefront的比较时已经提到过,客户基于Spartacus库文件进行属于自己的Storefront开发,并不会直接修改Spartacus发布的源代码。客户的二次开发代码,和Spartacus库文件是一种松耦合关系。客户升级Spartacus版本,在绝大多数情况下都不会影响到现在的二次开发代码。那么所说的“绝大多数情况下”,具体是指什么呢?这就要从Spartacus的版本管理机制说起。

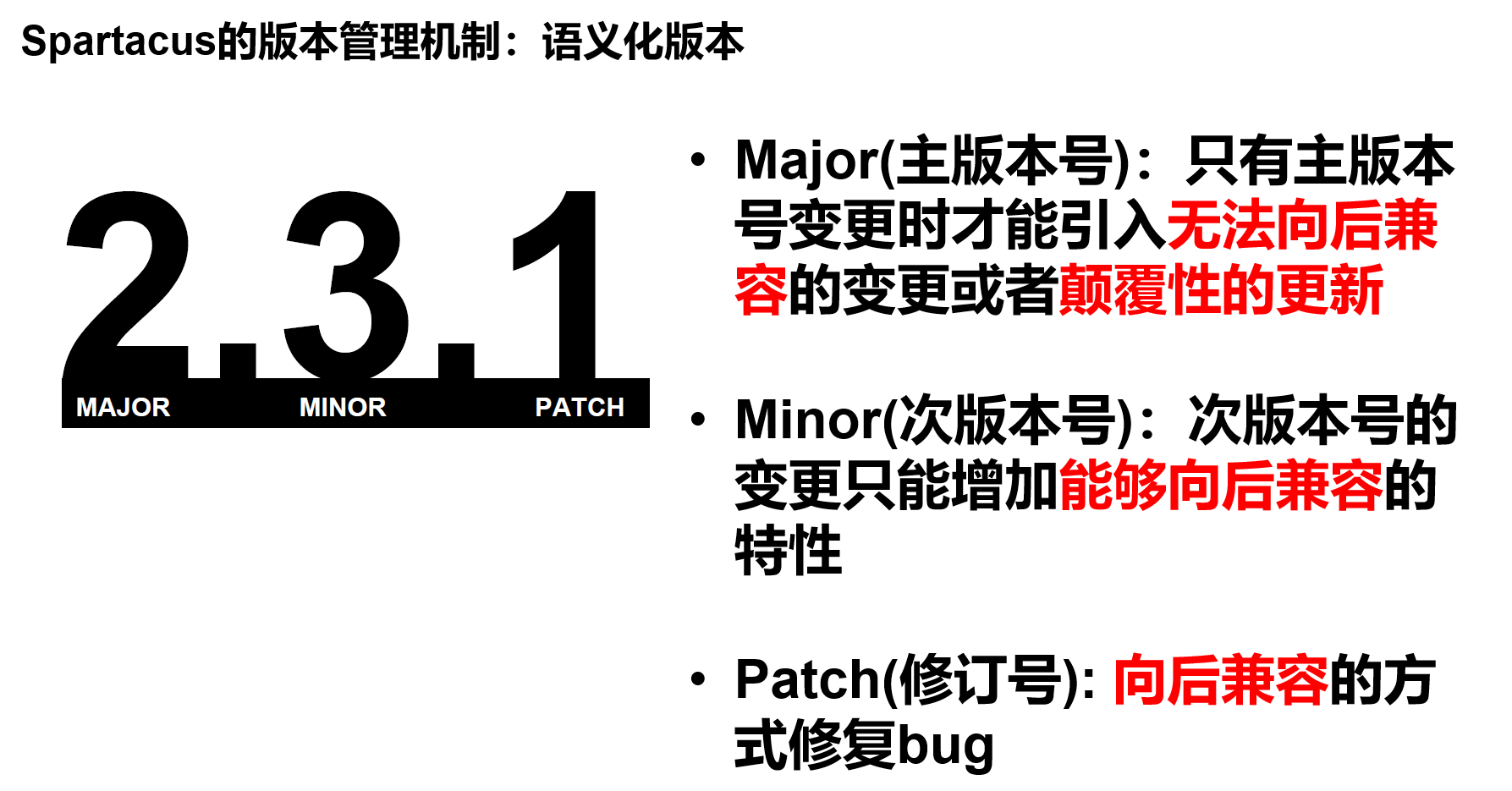
同绝大多数流行的框架和库一样,Spartacus的版本管理也采取了所谓语义化版本的机制,版本号由主版本号,次版本号和修订版本号共同组成,中间由小数点分隔开。
主版本号的升高,用于引入无法向后兼容的变更或颠覆性的更新。无法向后兼容的变更,是指Spartacus升级之后,之前基于低版本编写的二次开发代码,需要人工调整后才能继续工作。颠覆性的更新,比如Spartacus 3.0,首次支持B2B特性。
次版本的增加:用于引入新功能,并且版本更新之后,已有的二次开发代码不需任何调整仍然能够正常工作。源代码重构,性能优化等不属于bug修复的修改,也通过此版本号引入。
修订版本:主要用于发布bug的修复.
Spartacus的修订版本发布以周为单位,确保使用过程中发现的bug能尽早得到解决。次版本的升高以月为单位,而主版本的更新,可以参考SAP官方路线图网站上的声明。

- 点赞
- 收藏
- 关注作者


评论(0)