一个用于 UI5学习的脚手架应用,没有任何后台API的依赖
Jerry的系列 通过最简单的button控件,深入学习SAP UI5框架代码系列之零 里面曾经提到,我们会使用单步调试的方式,来学习SAP UI5框架的部分源代码实现。
如果找一个现成的SAP UI5应用来调试,势必会增加我们调试的复杂度,所以对于这类调试任务,Jerry最喜欢的方式就是首先搭建一个小的脚手架应用(即很多英文的前端开发博客里提到的scaffold),隔离所有不必要的依赖,只包含了待调试的最小范围的特性(mini scope).
以本系列为例,自始至终我们使用的SAP UI5应用,只包含一个最简单的button控件。
Jerry已经准备好了这样一个应用,放在我的github上,大家可以下载或者clone到本地。
进入项目文件夹下,首先运行命令行npm install, 然后执行node local.js(当然,你需要首先安装npm和nodejs).

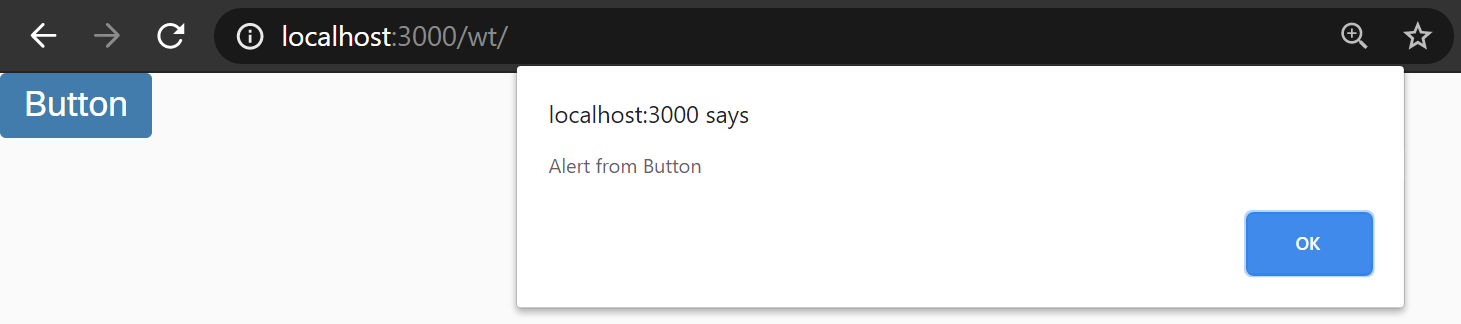
看到Example app listens on port 3000后,浏览器输入localhost:3000/wt即可看到仅包含了一个button控件的SAP UI5页面:

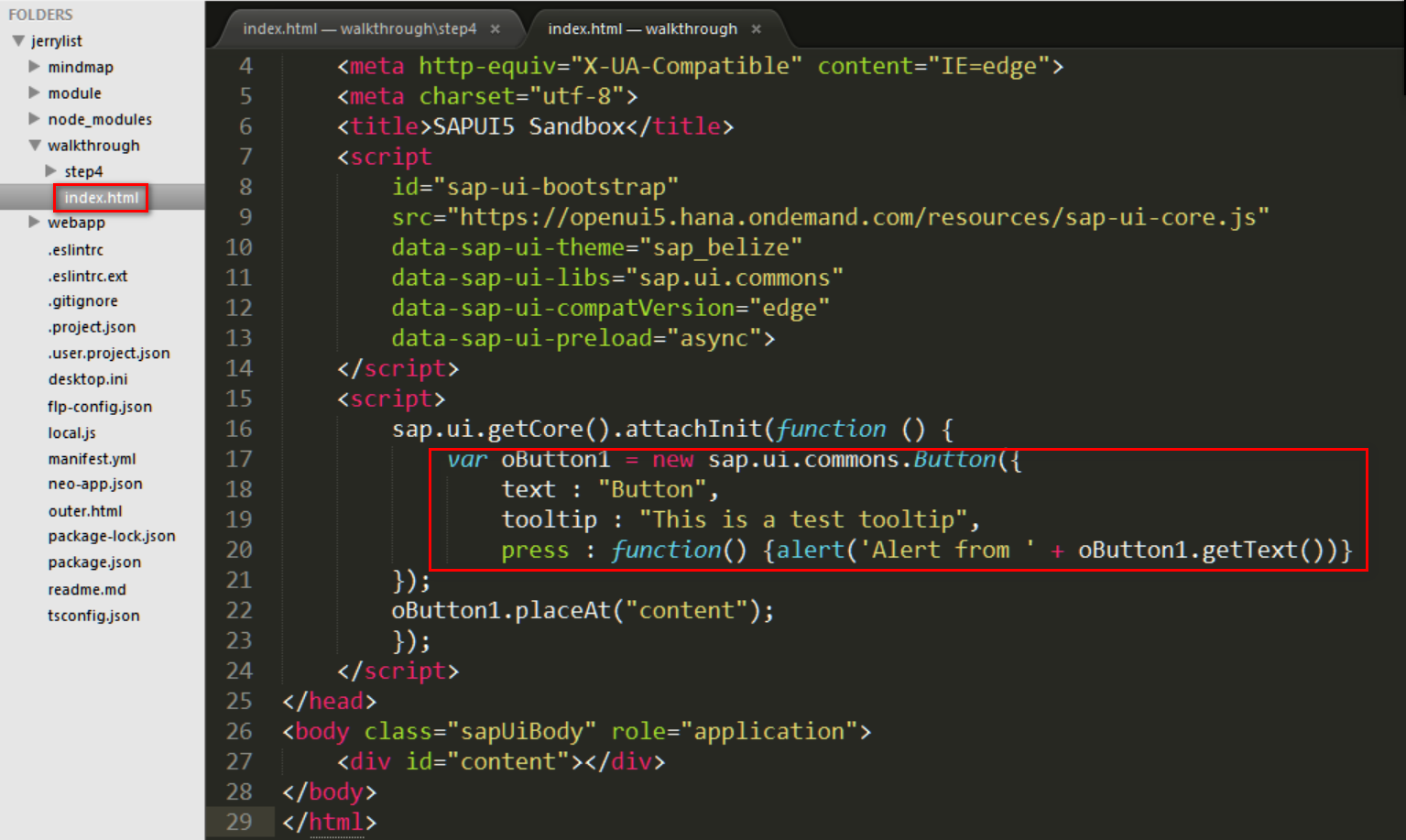
可以用任何文本编辑器打开这个文件夹,该页面的源代码在walkthrough子文件夹的index.html里:

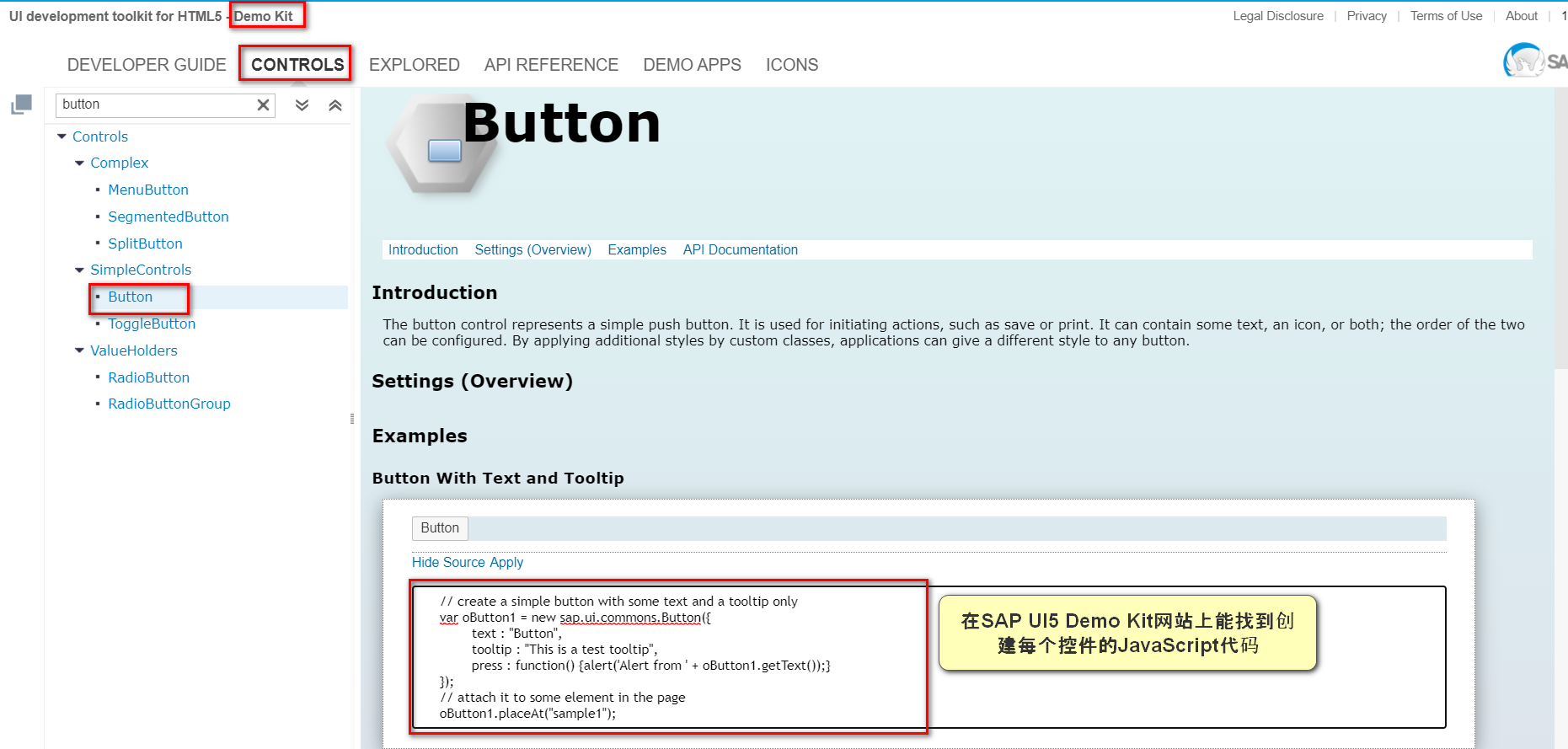
上图高亮部分的源代码,即SAP UI5 button控件的创建代码,可以直接从下面SAP UI5官网上拷贝获得:

https://sapui5.hana.ondemand.com/1.32.11/#test-resources/sap/ui/commons/demokit/Button.html
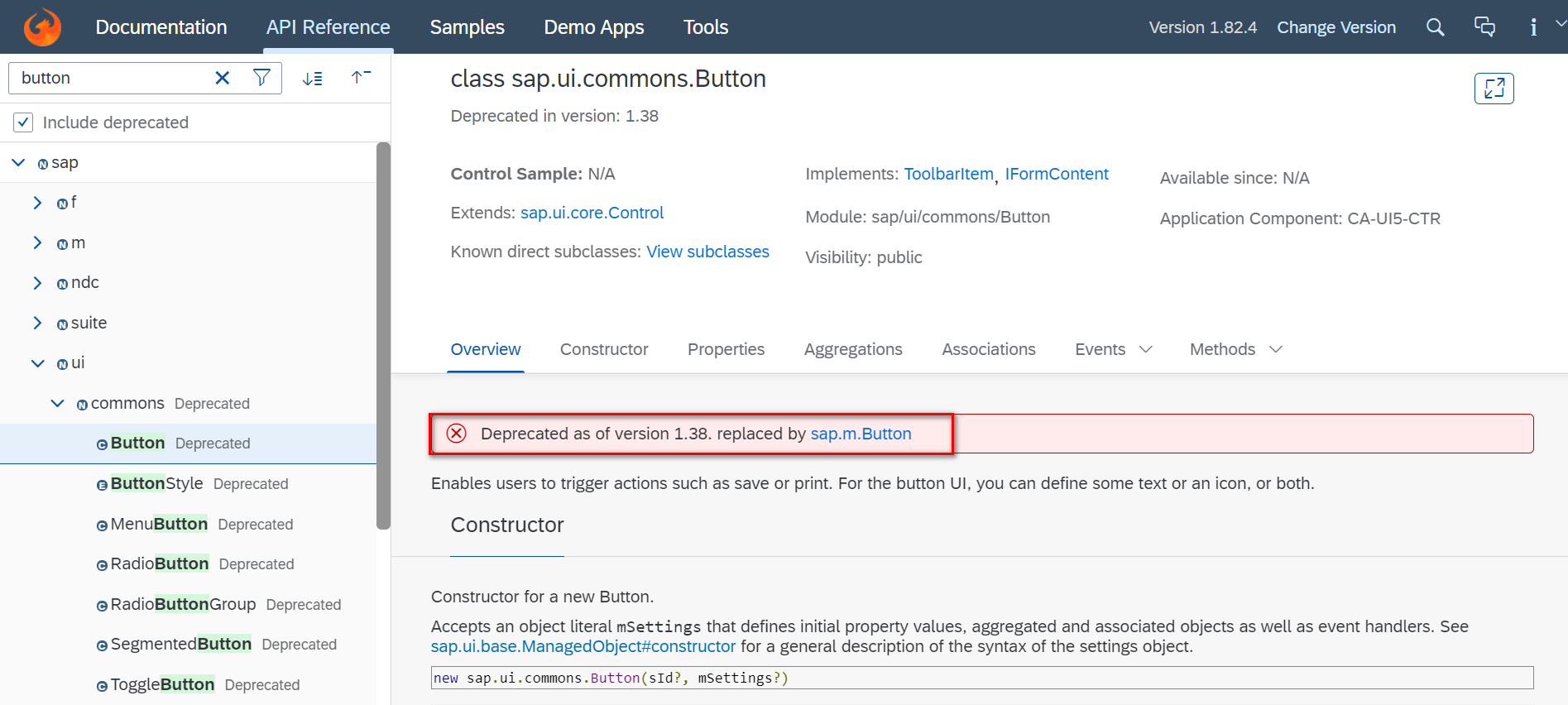
(Jerry写这个英文系列时用的button来自sap.ui.commons命名空间,在最新版本的UI5里面已经depreciated了,SAP推荐使用sap.m命名空间下的新button控件)

浏览器里输入另一个url:
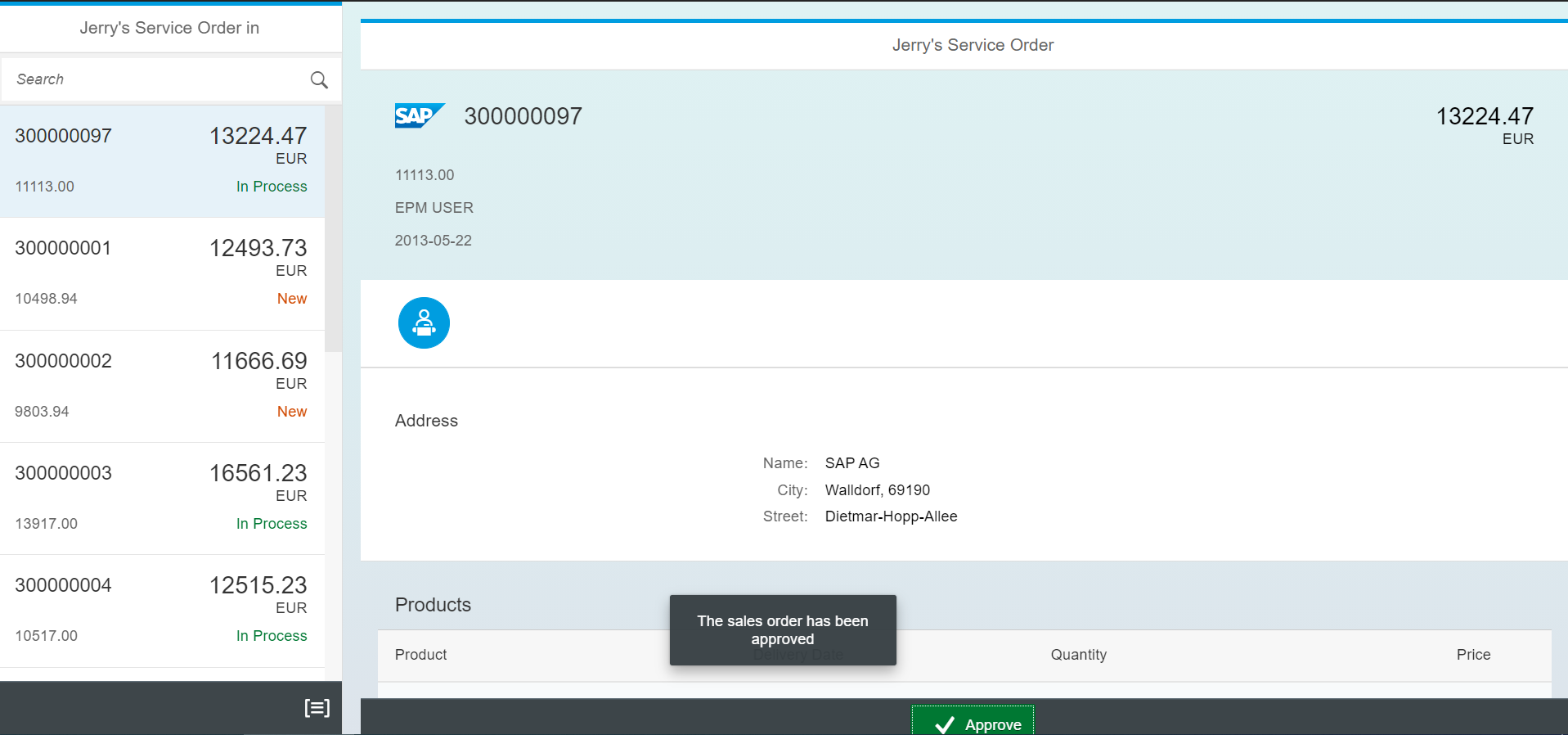
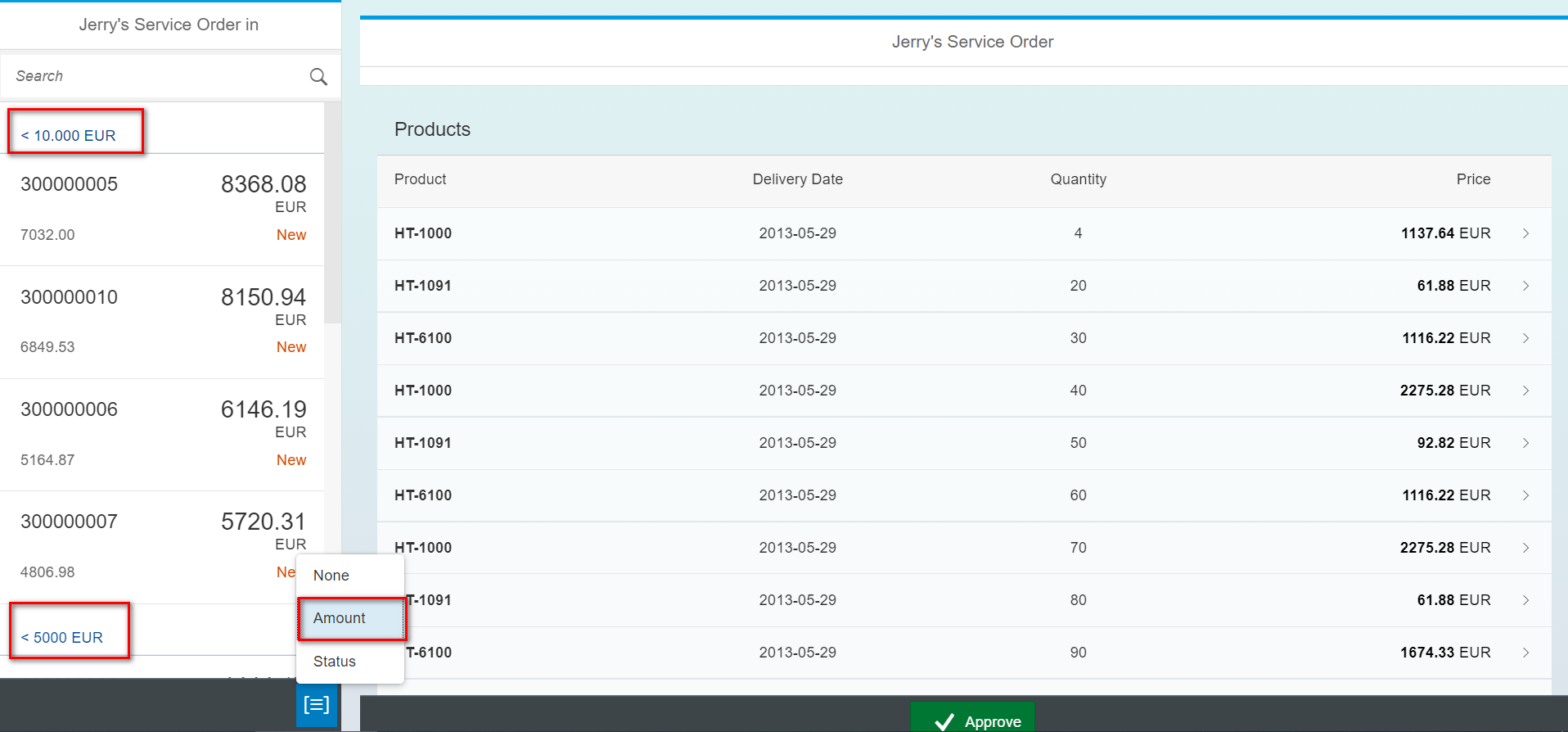
能看到一个典型的Fiori Master-Detail风格的应用,左边的Master List里显示服务订单列表,任意点击一个,在屏幕右边能看到该订单的明细页面。

该应用也展示了Master List里的搜索,以及根据选中的服务订单字段(Amount,State)进行聚合的功能,以及SAP UI5的页面跳转功能实现。

最重要的是,这个脚手架应用没有引入任何后台API的依赖。
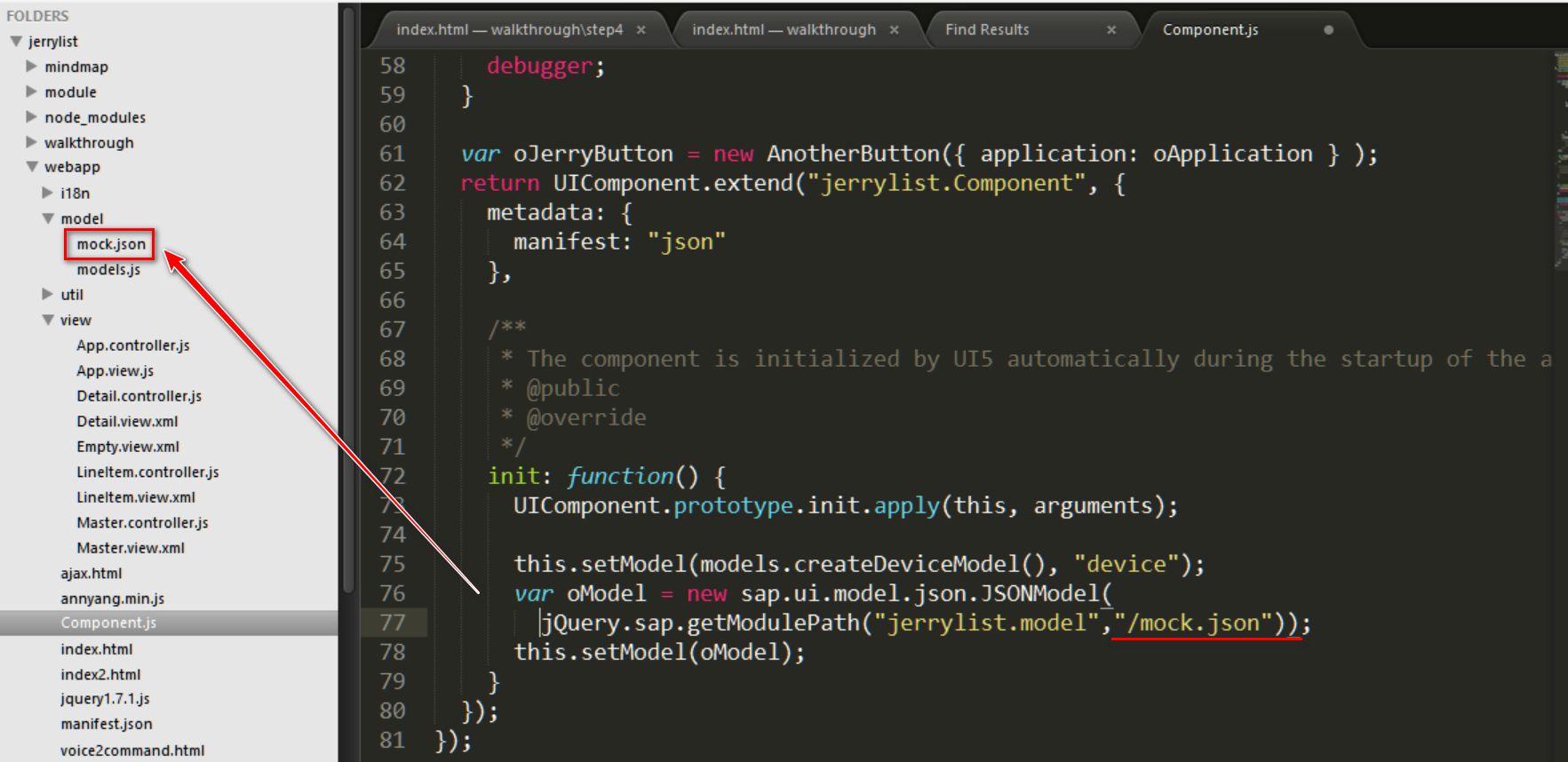
这个Master-Detail的应用实现在webapp文件夹下。在webapp文件夹下的Component.js里,能看到直接使用了本地存储的json文件作为model的数据源:

这个脚手架应用基于nodejs,可以用命令cf push上传到SAP云平台的CloudFoundry环境,或者直接将整个文件夹拷贝到阿里云/腾讯云这类虚拟主机上,然后直接执行命令行node local.js启动应用。

具体步骤在我之前的文章如何在阿里云上运行SAP UI5应用里有介绍。
本系列的所有文章,都会使用本文介绍的脚手架应用来调试SAP UI5的框架代码。感谢阅读。
系列目录
- SAP UI5应用开发人员了解UI5框架代码的意义
- UI5 module懒加载机制
- UI5 控件渲染机制
- HTML原生事件 VS SAP UI5 Semantic事件
- UI5控件元数据实现细节
- UI5控件的实例数据实现细节
- UI5控件数据绑定的实现原理
- UI5控件数据绑定的三种模式:One Way,Two Way和OneTime实现原理比较
- UI5控件ID的生成逻辑
- UI5控件的多语言(国际化,Internationalization,i18n)支持的实现原理
- XML视图里的button控件
- button控件和它背后的DOM元素
- 点赞
- 收藏
- 关注作者


评论(0)