在Spartacus产品明细页面用outlet显示自定义数据
首先创建一个新的Angular module和Component:

这个新的module,因为要使用Outlet功能,所以需要从@Spartacus/storefront里导入OutletRefModule,以及导出我们自己实现的MyOutletsComponent以便让外界消费。

MyOutletsComponent的实现:
在构造函数里注入currentProductService, 调用getProduct方法异步读取当前product属性,存储在属性product$里:

在这个Component的html里,显示product$的值:

<ng-template cxOutletRef="ProductDetailsPageTemplate" cxOutletPos="before" let-model>
<h1>Jerry</h1>
<p>Product: {{ product$ | async | json }}</p>
</ng-template>

最后别忘了把Component的selector标签加到app Component的html里:

最后的效果:

Angular项目的规模一旦变大,待执行的单元测试的数目可能是海量的。此时在开发新的单元测试时,会遇到需要屏蔽到系统里已经非常稳定的测试,而只执行正在开发的新单元测试。这个需求如何实现呢?
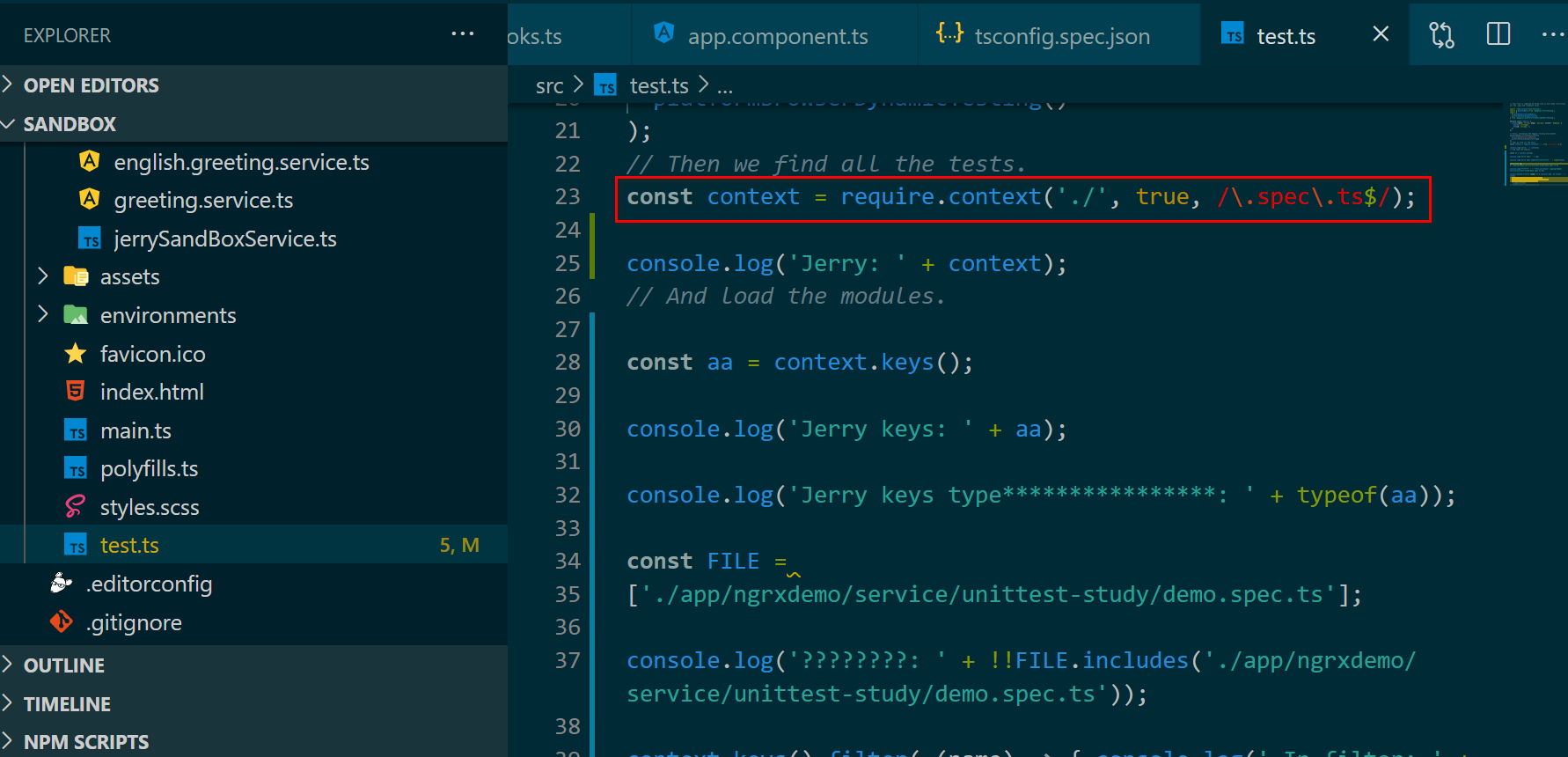
每个Angular项目文件夹下都有test.ts, 里面有一行语句,指定了该项目下哪些ts文件里的单元测试会执行:
const context = require.context('./', true, /\.spec\.ts$/);

默认情况下,src目录下所有以.spec.ts结尾的文件里,包含的单元测试都会被执行。
如果我想只执行正在开发的新单元测试,而屏蔽到以前开发好的所有单元测试,可以在require.context返回的结构上做文章。
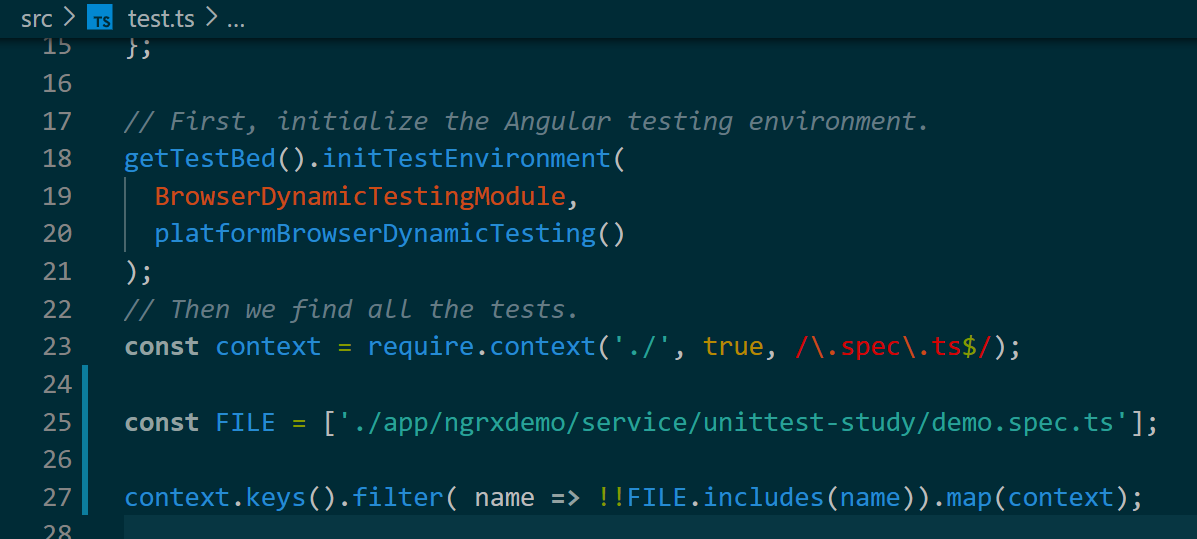
只需要添加如下两行语句:
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts'];
context.keys().filter( name => !!FILE.includes(name)).map(context);
将需要执行的单元测试文件路径放到FILE数组里:

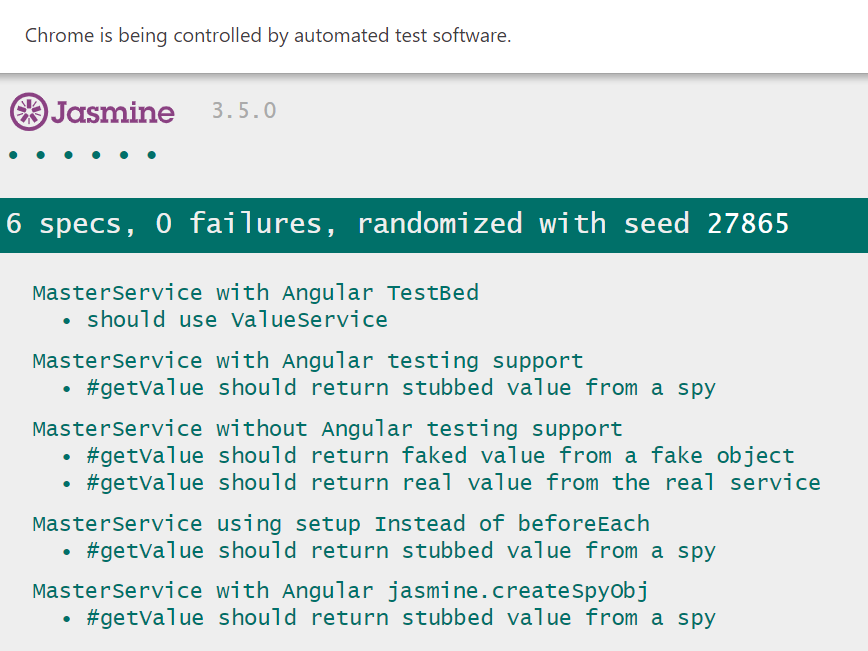
命令行运行ng test, 即可观察到现在只有FILE数组里指定的一个单元测试文件demo.spec.ts里的测试用例被执行了:


- 点赞
- 收藏
- 关注作者


评论(0)