微信小程序开发系列六:微信框架API的调用
笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。
通过前面五个章节的介绍,大家对微信小程序的视图和控制器,微信调试器,以及如何在微信控制器里编写JavaScript函数来响应微信小程序的用户事件已经有了一个最基本的认识了。我们现在来开发一些和微信应用相关的知识,进一步巩固以前学到的知识。
本文实现的效果:
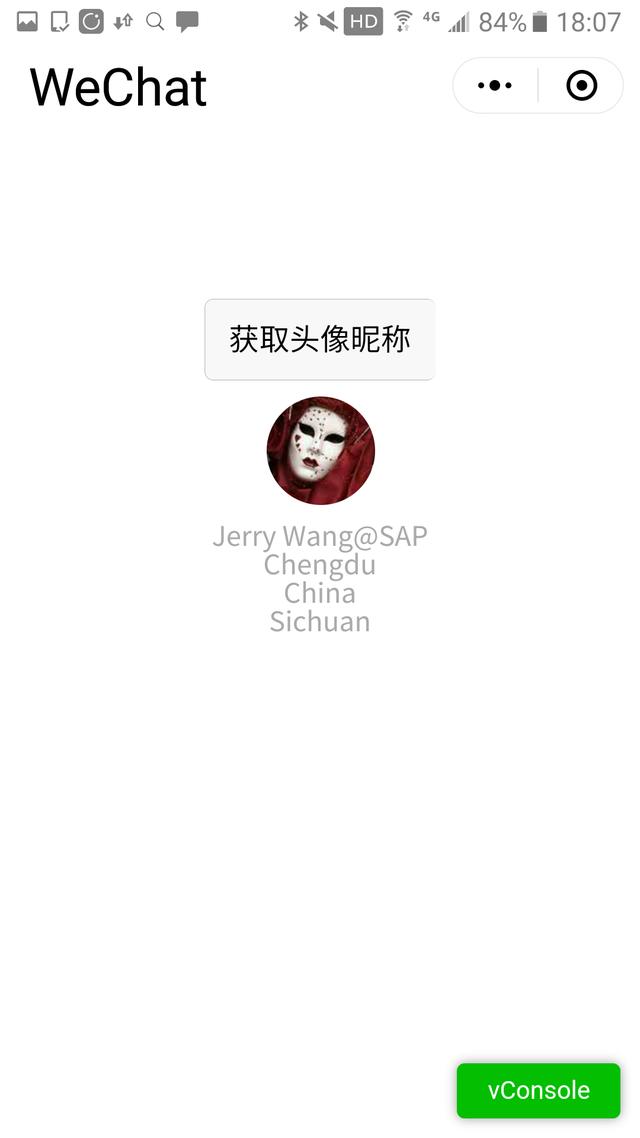
在微信小程序上显示一个按钮:“获取头像昵称”。

点击之后,微信小程序会自动通过微信框架提供的API把当前点击这个按钮的微信用户的明细,比如昵称,头像,所在省份,城市等信息取回来,并且显示在小程序页面上, 如下图所示。

视图设计:
<view class="userinfo">
<button open-type="getUserInfo" bindgetuserinfo="jerry_getUserInfo"> 获取头像昵称 </button>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<text class="userinfo-nickname">{{userInfo.city}}</text>
<text class="userinfo-nickname">{{userInfo.country}}</text>
<text class="userinfo-nickname">{{userInfo.province}}</text>
</view>
这个视图里一共有6个UI元素,其中1个button元素,1个image元素和4个text元素。button元素负责响应用户点击事件,调用微信框架的API读取用户明细。
1个image元素负责显示点击该按钮的微信用户头像,剩下的4个text元素显示微信用户的明细。后5个UI元素的绑定路径均为userInfo,而userInfo的数据是点了button后通过调用微信API读取的。
这个userInfo是我们在控制器index.js里定义的数据模型:
Page({
data: {
userInfo: {}
}
});
我们回过头来看本文这个小程序最重要的button元素,它有两个属性:
open-type=“getUserInfo” :说明该button点击之后,自动调用微信框架的API:getUserInfo
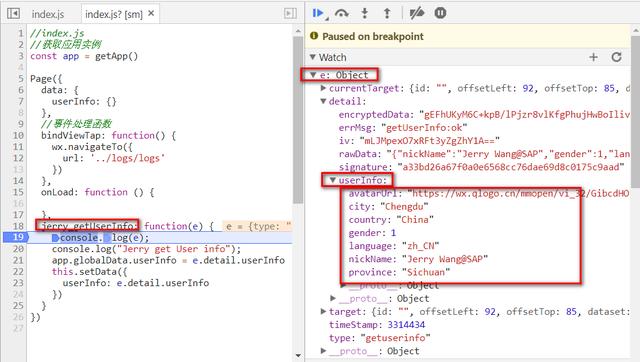
bindgetuserinfo=“jerry_getUserInfo”:指定了一个回调函数的名称,该回调函数在我们的控制器index.js里实现。当微信框架的API调用成功取回微信用户明细后,会将微信用户明细作为输入参数,调用我们写的这个回调函数。

jerry_getUserInfo: function(e) {
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo
});
}
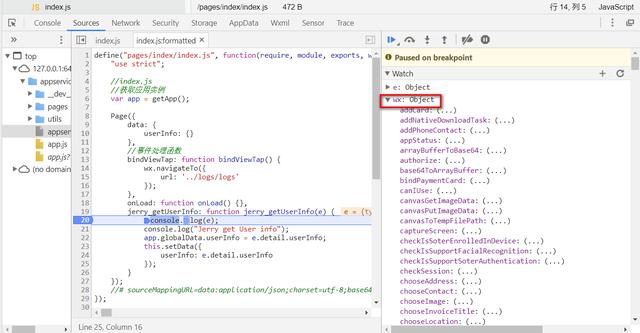
在小程序能够访问的上下文里,有一个全局变量wx,里面包含了所有微信框架暴露出来的API:

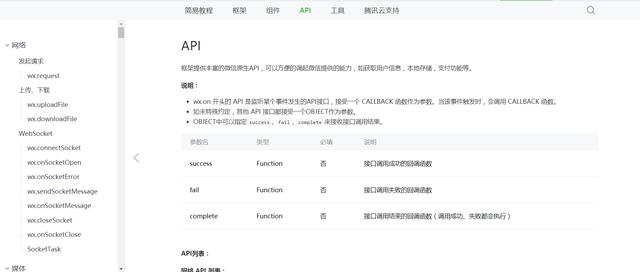
在微信小程序官网上有关于这个wx的所有成员说明:
https://developers.weixin.qq.com/miniprogram/dev/api/

我们再试试另外一个API:getSystemInfo
首先在小程序视图里定义一个按钮,绑定一个JavaScript函数jerry_systeminfo, 用于触发getSystemInfo:
<button bindtap = "jerry_systeminfo"> 获取系统信息 </button>
然后定义七个UI元素,用于显示getSystemInfo的返回结果。
<text class="userinfo-nickname">{{systeminfo.model}}</text>
<text class="userinfo-nickname">{{systeminfo.pixelRatio}}</text>
<text class="userinfo-nickname">{{systeminfo.windowWidth}}</text>
<text class="userinfo-nickname">{{systeminfo.windowHeight}}</text>
<text class="userinfo-nickname">{{systeminfo.language}}</text>
<text class="userinfo-nickname">{{systeminfo.version}}</text>
<text class="userinfo-nickname">{{systeminfo.platform}}</text>
wx.getSystemInfo返回的结果作为一个输入参数,自动传入到我们定义的success回调函数里,然后再用setData设置到视图的数据结构里。
jerry_systeminfo: function(){
var that = this;
wx.getSystemInfo({
success: function (res) {
var systeminfo = {};
systeminfo.model = res.model;
systeminfo.pixelRatio = res.pixelRatio;
systeminfo.windowWidth = res.windowWidth;
systeminfo.windowHeight = res.windowHeight;
systeminfo.language = res.language;
systeminfo.version = res.version;
systeminfo.platform = res.platform;
try {
that.setData({
systeminfo: systeminfo
});
}
catch(e){
console.log(e);
}
}
})
},
最后我在我的Android三星手机上点击“获取系统信息”之后,就显示出了我三星手机的型号SM-C7010等详细信息。

- 点赞
- 收藏
- 关注作者


评论(0)