微信小程序开发系列一:微信小程序的申请和开发环境的搭建
笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。

这是第一篇,从零开始学习微信小程序开发。主要是小程序的注册和开发环境的搭建。
首先我们要在下列网址申请一个属于自己的微信小程序:
https://mp.weixin.qq.com/cgi-bin/wx

点击按钮“前往注册”。注意我们需要使用一个没有注册过微信小程序或者微信公众号的邮箱。我用的是网易邮箱。注册之后,邮箱会收到一封激活邮件。

激活之后,就可以进入小程序主体信息登记页面了。这里需要使用身份证号码和手机验证码进行登记。

登记完毕之后,就可以进入微信开发者工具了。我选择的是小程序项目:

这是我注册的用于学习目的的微信小程序:

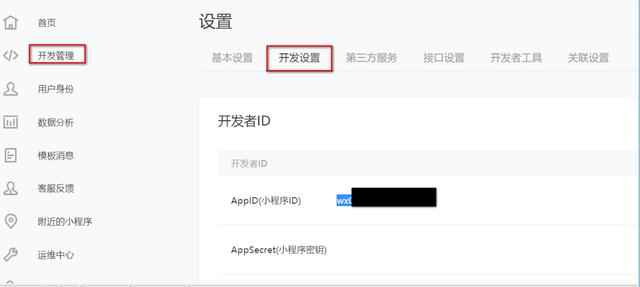
在开发管理->开发设计菜单里,找到我们刚才注册的微信小程序的ID:抄下来,后面要用。

接下来,在下面这个链接去下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
大家可以把它当成是一个集成开发环境(IDE)。

安装完毕后启动微信开发者工具,会要求我们指定一个本地项目目录和填写微信小程序的AppID。这个ID我们前一步已经抄下来了。
直接填进去,勾上“建立普通快速启动模板”,然后微信开发者工具会自动帮我们创建一个Hello World版本的微信小程序资源文件出来。

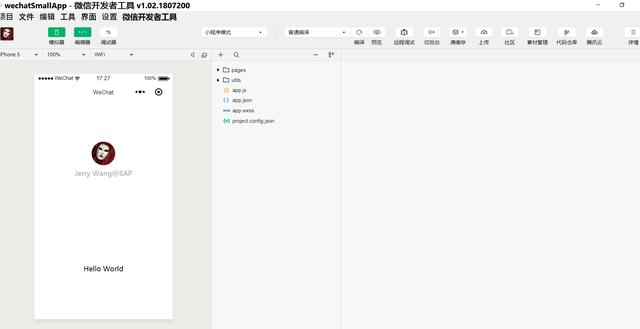
自动创建好的小程序如下图所示,就是一个Hello World的文本。

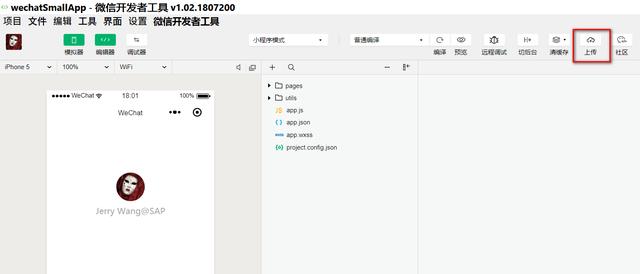
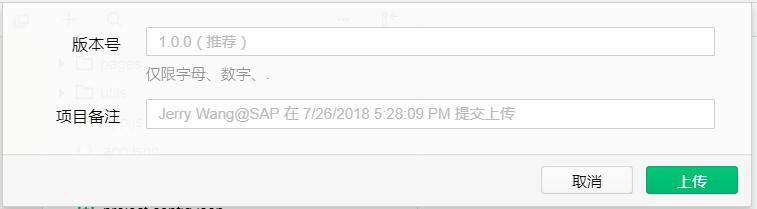
我们点击“上传"按钮:

随便维护一个版本号,比如1.0.0, 然后点击”上传“。

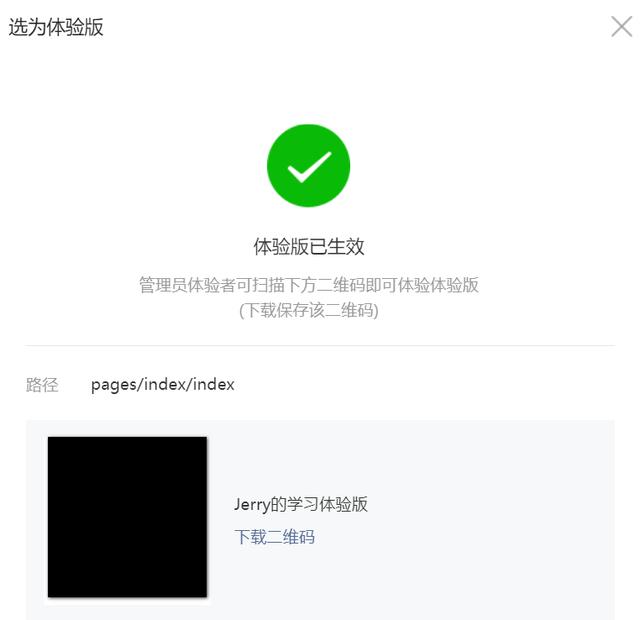
然后回到小程序管理后台,能看到我们上面通过微信开发者工具上传的1.0.0版本的小程序了。我们点击”提交审核“右边的下拉菜单,选择”选为体验版本“:

会生成一个体验版的二维码,这时发送给你的朋友,就可以使用这个小程序了。

当您的朋友在手机上扫描该二维码,会看到如下界面:该小程序标注了"体验版"的提示:

点击"前往体验版", 就能看到微信开发者工具自动生成的Hello World小程序了。

这个系列的下一篇文章,我会把我分析微信开发者工具自动生成的这些资源文件的心得分享给大家。

- 点赞
- 收藏
- 关注作者


评论(0)