聊聊后端Web开发框架(Python)的简单使用
【摘要】 页面渲染:客户端渲染页面(SPA)、服务端渲染页面(模板技术)数据库连接技术:数据库连接池、数据访问服务管理:接口、路由、权限异步任务调度:异步、同步、回调Python:FlaskJava:Spark JavaPython:DjangoJava:Spring 全家桶FlaskFlask 是一个使用 Python 编写的轻量级 Web 应用程序框架。官网:https://flask.palle...
- 页面渲染:客户端渲染页面(SPA)、服务端渲染页面(模板技术)
- 数据库连接技术:数据库连接池、数据访问
- 服务管理:接口、路由、权限
- 异步任务调度:异步、同步、回调
- Python:Flask
- Java:Spark Java
- Python:Django
- Java:Spring 全家桶
Flask
Flask 是一个使用 Python 编写的轻量级 Web 应用程序框架。
官网:https://flask.palletsprojects.com/en/2.0.x/
安装
使用 pip 进行安装:
pip install Flask
简单使用
安装好后,输入以下代码开启 flask 服务:
from flask import Flask
# 指定 Flask 名字为文件名
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
可以在命令行运行代码,下面命令的hello 是文件名:
Windows 使用 CMD 运行:
> set FLASK_APP=hello
> flask run
* Running on http://127.0.0.1:5000/
MAC 或 Linux 使用 BASH 运行:
$ export FLASK_APP=hello
$ flask run
* Running on http://127.0.0.1:5000/
,可获得响应:
Hello, World!
对 /login 路径返回指定请求:
from flask import Flask, request
app = Flask(__name__)
# methods 代表只监听 get 和 post 请求
@app.route("/login", methods=['post', 'get'])
def login():
res = {
"methods": request.method, # 请求方法
"path": request.path, # 请求路径
"args": request.args, # 请求参数
"form": request.form # 表单
}
return res
时:
{
"args": {
"a": "1",
"b": "2"
},
"form": {},
"methods": "GET",
"path": "/login"
}
使用 curl 命令发送 post 请求:
curl -X POST [http://127.0.0.1:5000/login](http://127.0.0.1:5000/login) -d "a=2"
{"args":{},"form":{"a":"2"},"methods":"POST","path":"/login"}
Session
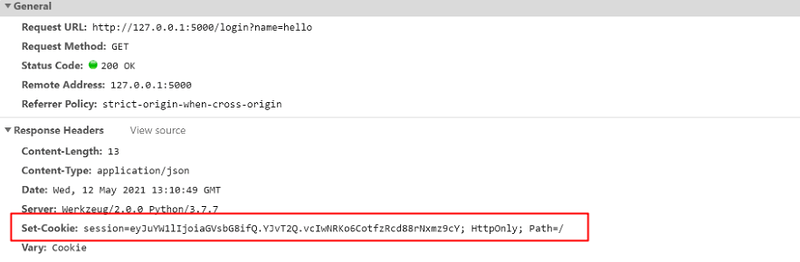
Session 是基于 Cookie 实现, 保存在服务端的键值对,在浏览器的 Cookie 中也对应相同的随机字符串,用来再次请求的时候验证:
from flask import Flask, request, session
app = Flask(__name__)
# 配置密钥
app.secret_key = "hello"
# methods 代表只监听 get 和 post 请求
@app.route("/login", methods=['post', 'get'])
def login():
# 使用 session 将请求的 name 参数存到 session
session["name"] = request.args.get("name")
return {"msg": "OK"}
在发起请求的浏览器可以看到 Cookies :
后端web开发框架就先介绍到这里,大家可以试着做一下练习,我们后面会讲数据持久化技术,请持续关注哦~
更多技术文章: https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1650249387
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)