sonarqube代码质量检测工具部署(八)
【摘要】
sonarqube质量检测工具
1.sonarqube简介
sonarqube用来做代码质量扫描,分析bug 分析漏洞 分析不规范代码
2.安装sonarqube
由于服务器有限,因此在gitla...
sonarqube质量检测工具
1.sonarqube简介
sonarqube用来做代码质量扫描,分析bug 分析漏洞 分析不规范代码
2.安装sonarqube
由于服务器有限,因此在gitlab服务器上安装sonarqube
2.1.安装mysql数据库
将mysqlrpm上传至服务器,必须是5.6以上版本
1.安装mysql5.6
[root@gitlab mysql]# yum -y localinstall mysql-community-*.rpm
[root@gitlab mysql]# systemctl start mysqld
[root@gitlab mysql]# systemctl enable mysqld
2.配置数据库密码
[root@gitlab mysql]# mysqladmin password '123456'
3.创建sonar数据库
[root@gitlab mysql]# mysql -uroot -p123456 -e "create database sonar charset utf8;"
[root@gitlab mysql]# mysql -uroot -p123456 -e "show databases;"
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sonar |
+--------------------+
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
2.2.安装sonarqueb7.0
1.下载sonarqube
https://www.sonarqube.org/downloads/
2.解压sonarqube即可使用
[root@gitlab sonar]# unzip sonarqube-7.0.zip -d /usr/local/
[root@gitlab ~]# ln -s /usr/local/sonarqube-7.0/ /usr/local/sonar
3.修改sonarqube数据库配置文件
[root@gitlab ~]# vim /usr/local/sonar/conf/sonar.properties
sonar.jdbc.username=root
sonar.jdbc.password=123456
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
3.sonarqube有es服务,因此需要普通用户来启动sonarqube
创建普通用户并赋权
[root@gitlab ~]# useradd sonar
[root@gitlab ~]# chown -R sonar.sonar /usr/local/sonarqube-7.0/
[root@gitlab ~]# chown -R sonar.sonar /usr/local/sonar
4.启动sonarqube
[root@gitlab ~]# su - sonar -c "/usr/local/sonar/bin/linux-x86-64/sonar.sh start"
Starting SonarQube...
Started SonarQube.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
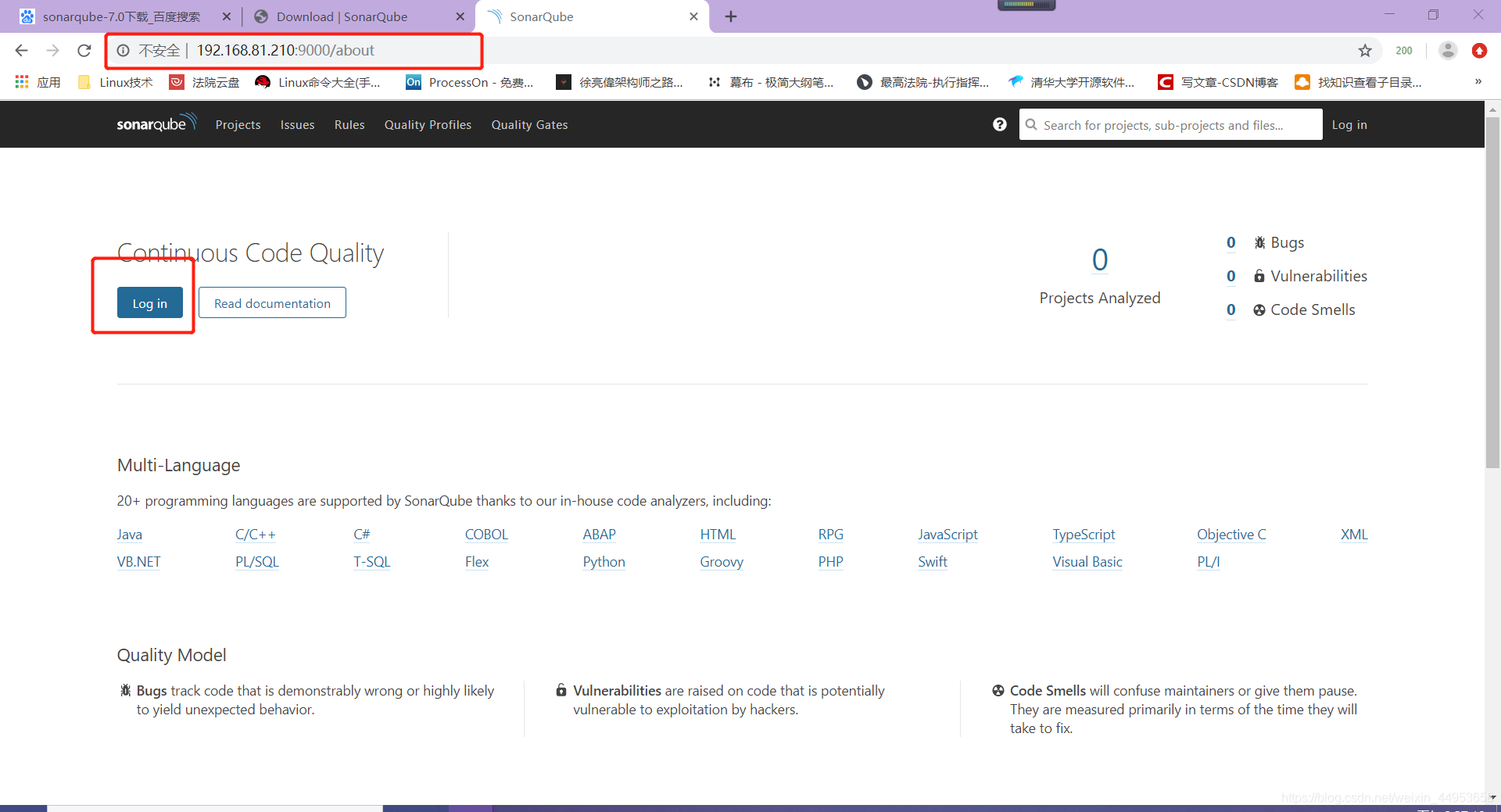
2.3.访问sonarqube
http://192.168.81.210:9000
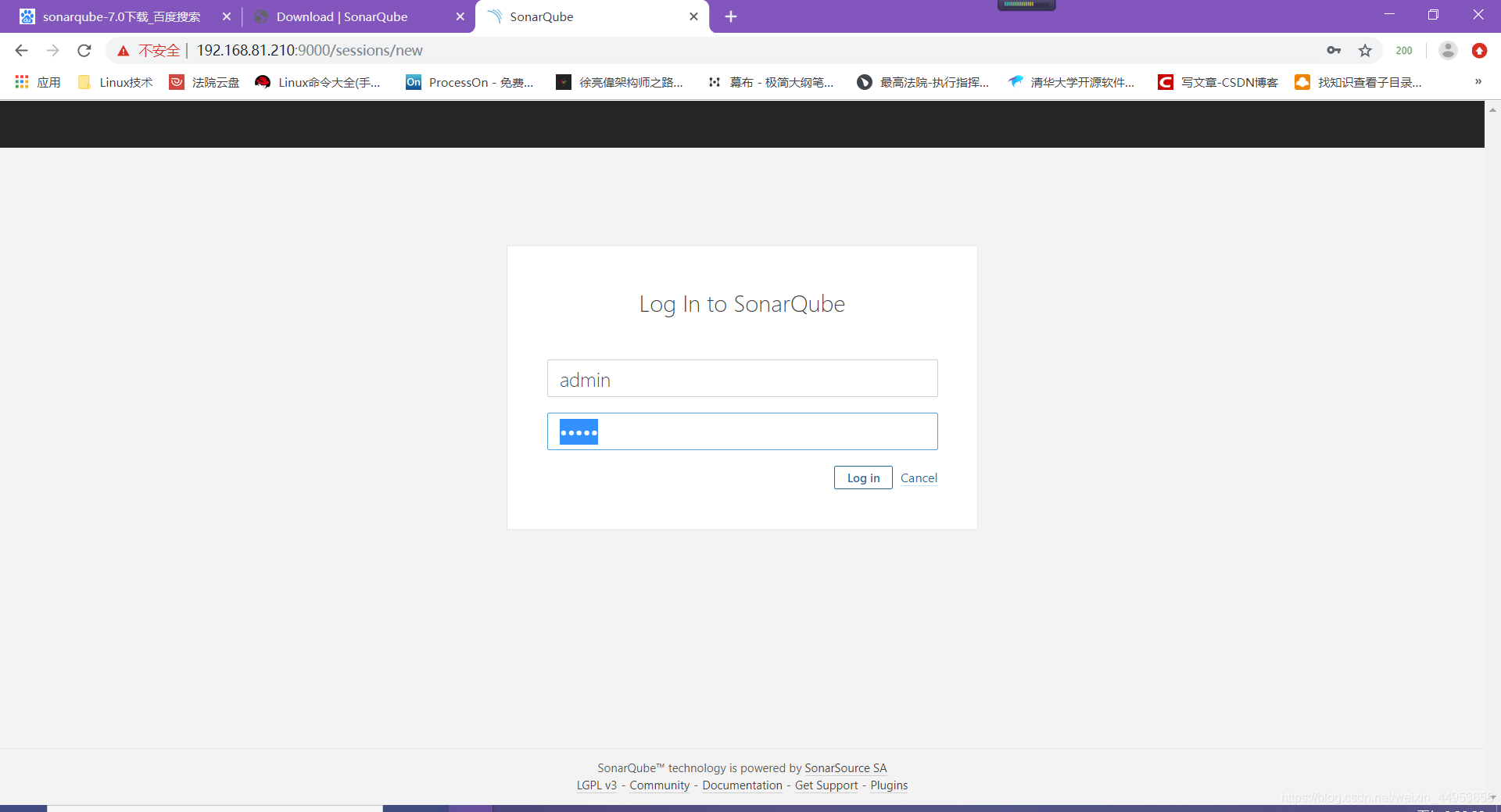
账号密码都是admin
- 1
- 2

登录

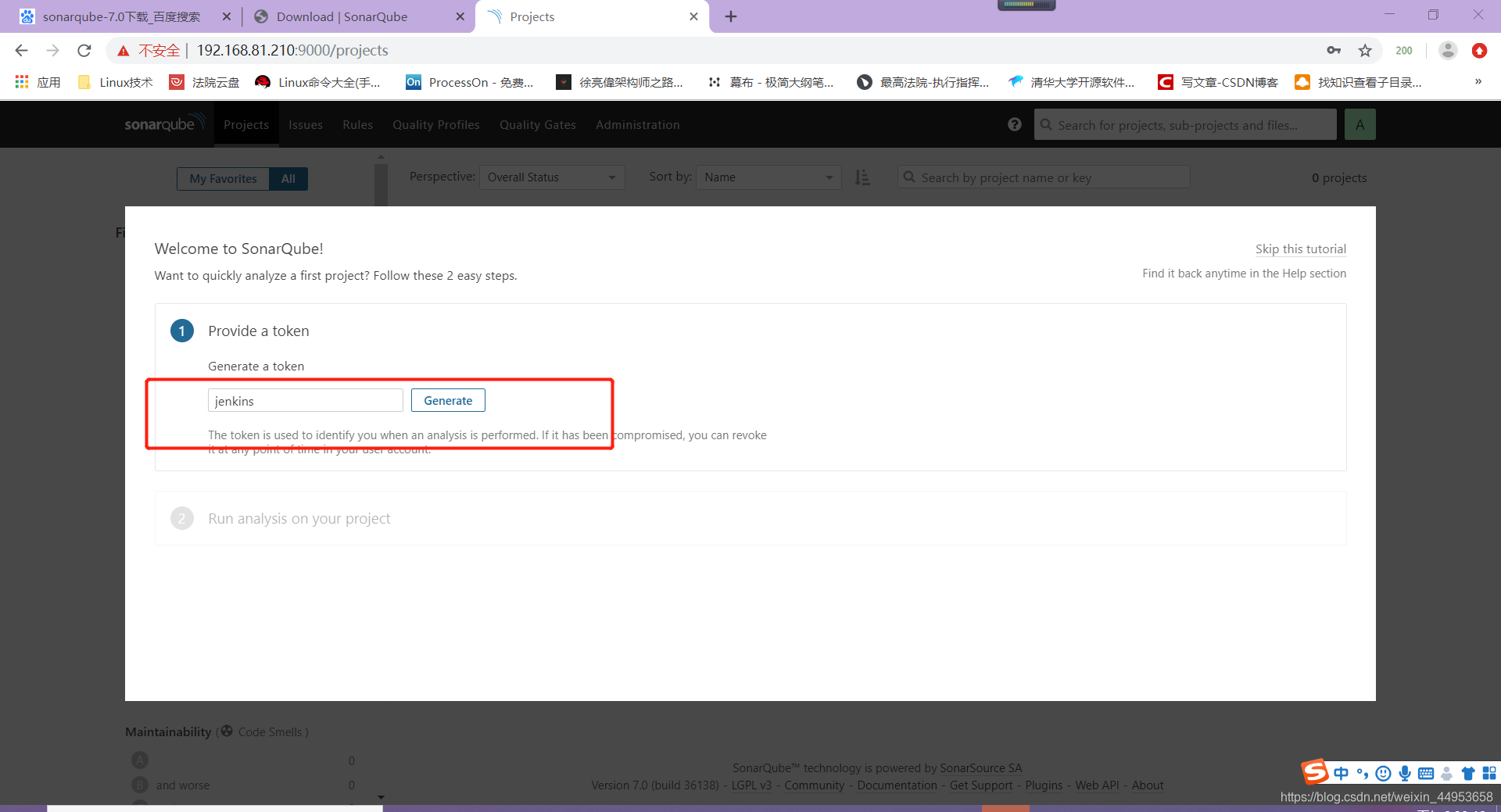
2.4.生成一些必要的token和命令
1.生成token
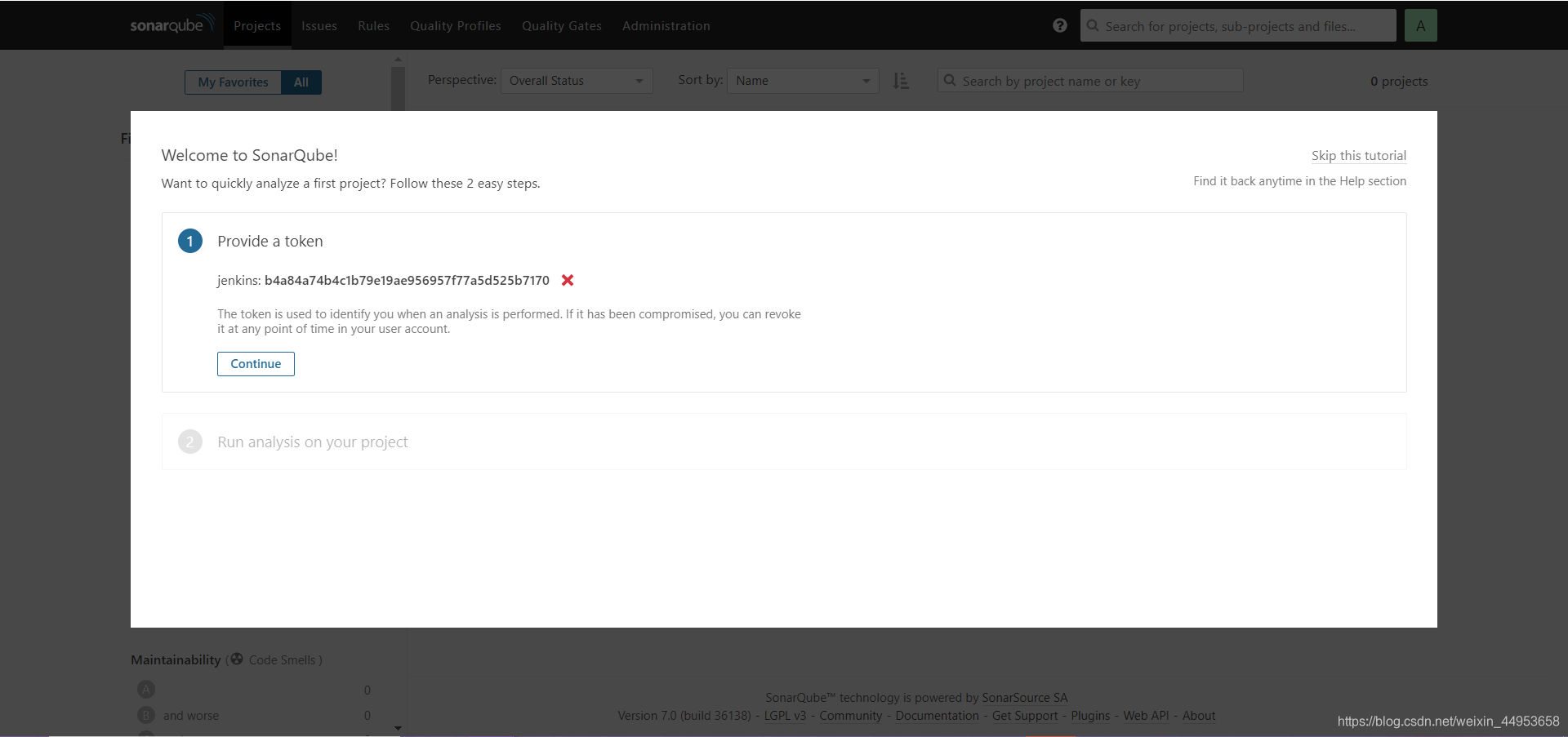
jenkins: b4a84a74b4c1b79e19ae956957f77a5d525b7170
- 1
- 2
随便写一个值,点击generate

将token值保存下来

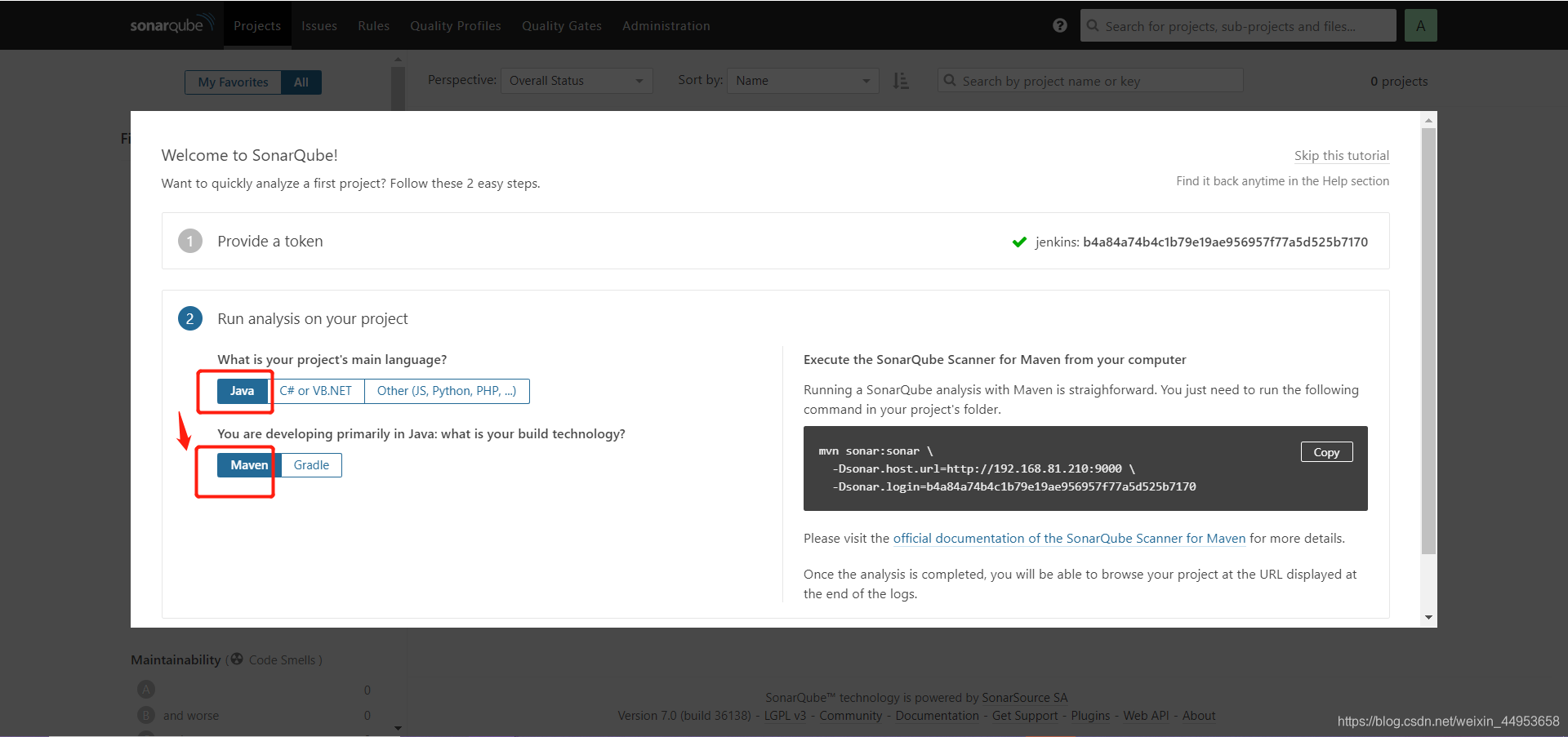
2.生成sonarqube常用命令
java命令
mvn sonar:sonar \
-Dsonar.host.url=http://192.168.81.210:9000 \
-Dsonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
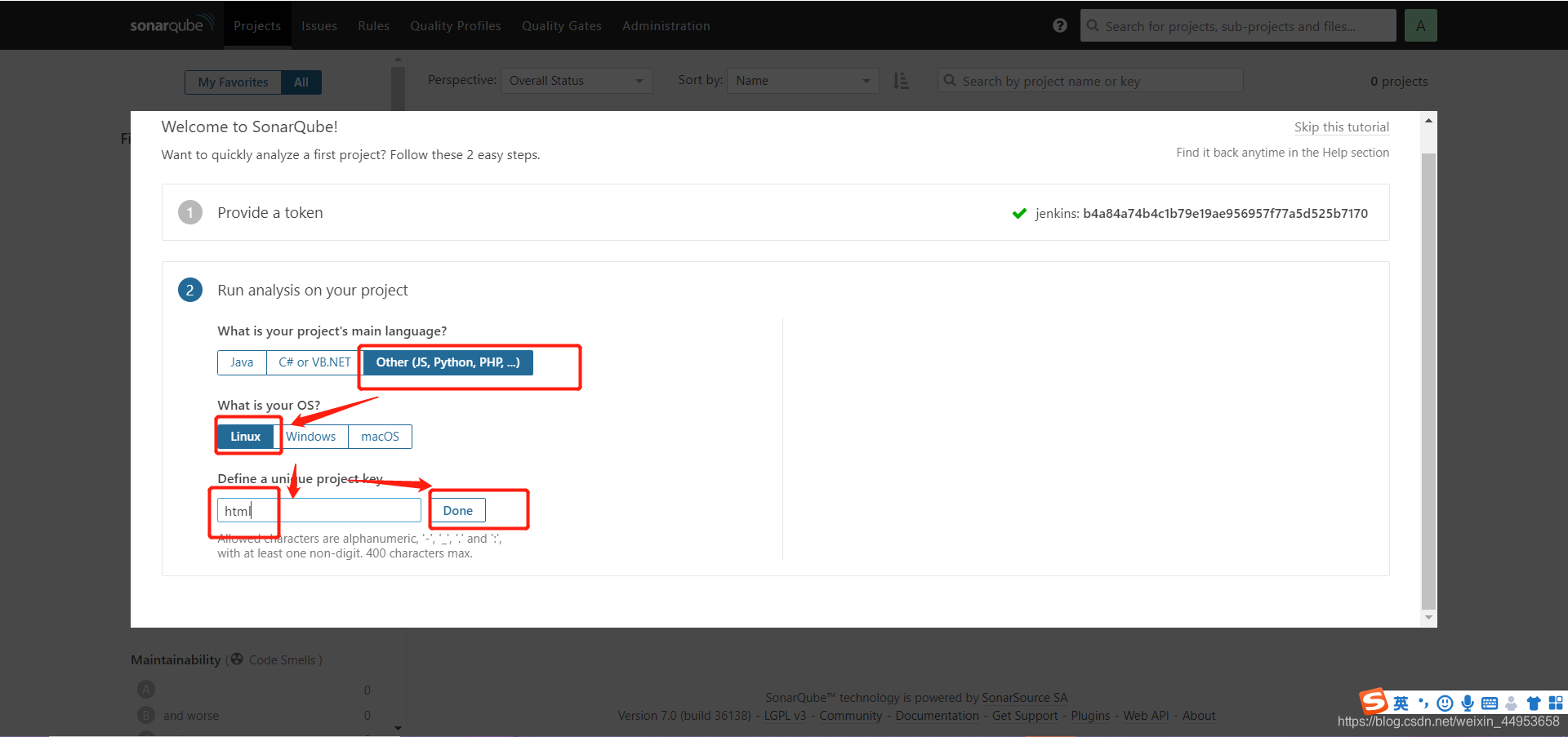
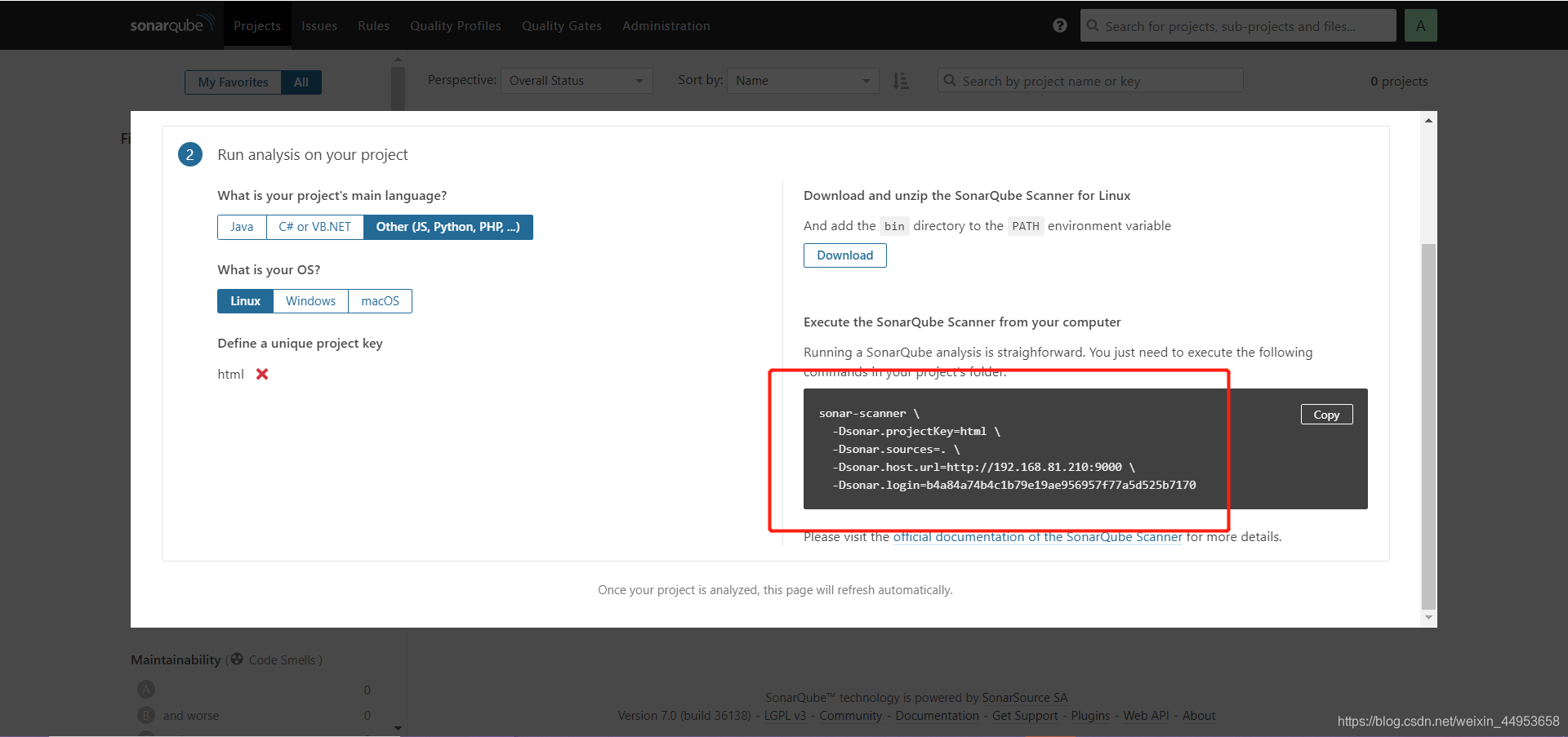
html命令
sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=. \
-Dsonar.host.url=http://192.168.81.210:9000 \
-Dsonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
点击上图的continue,即可出来下图页面,选择java在选择maven,将右侧的目录复制下来

获取其他代码的命令点击other—linux—html—done

复制生成的命令

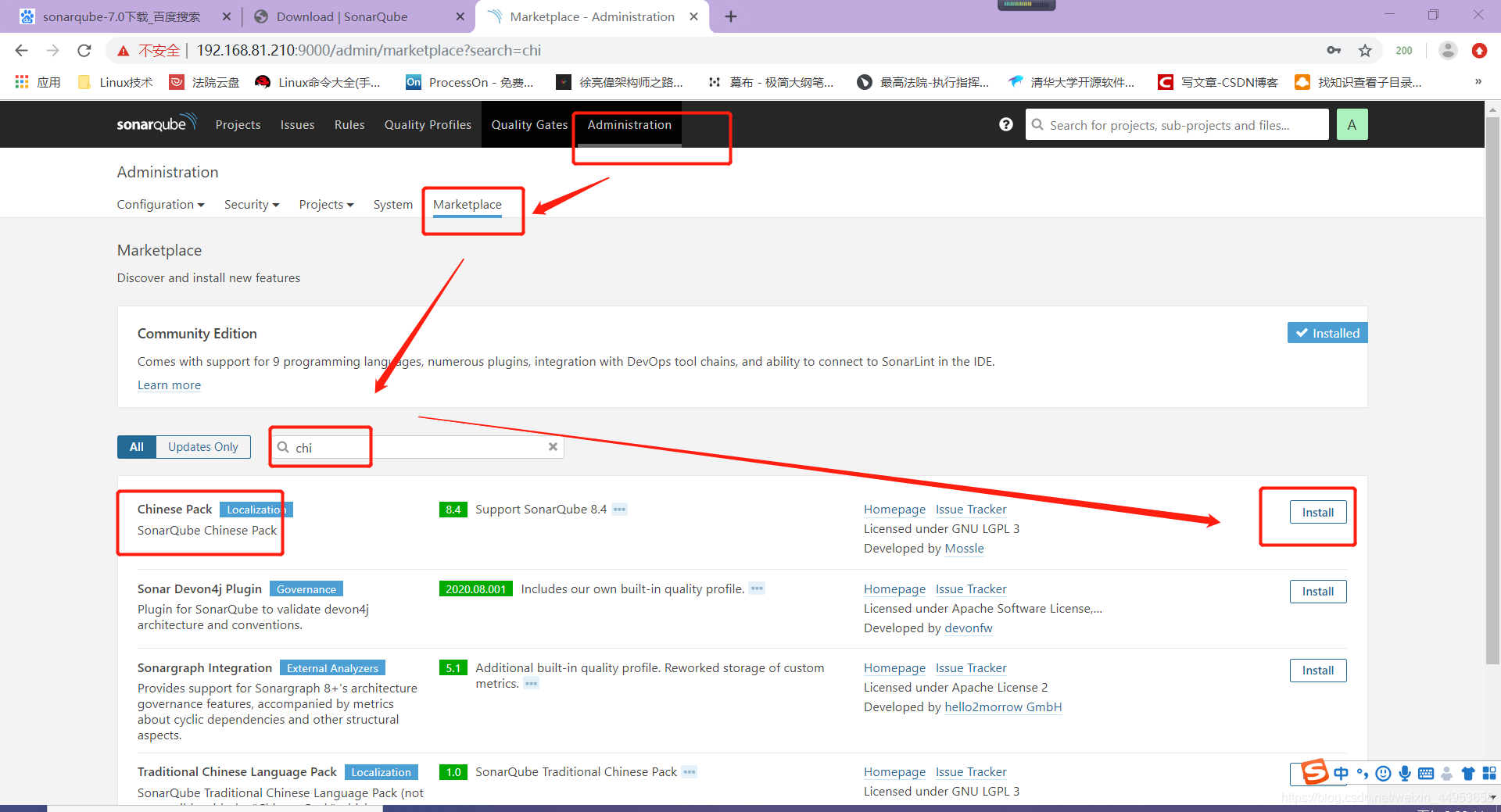
3.安装sonarqube插件
3.1.sonarqube系统上安装插件
administrator----marketplace----搜索----install

3.2.第三方安装插件
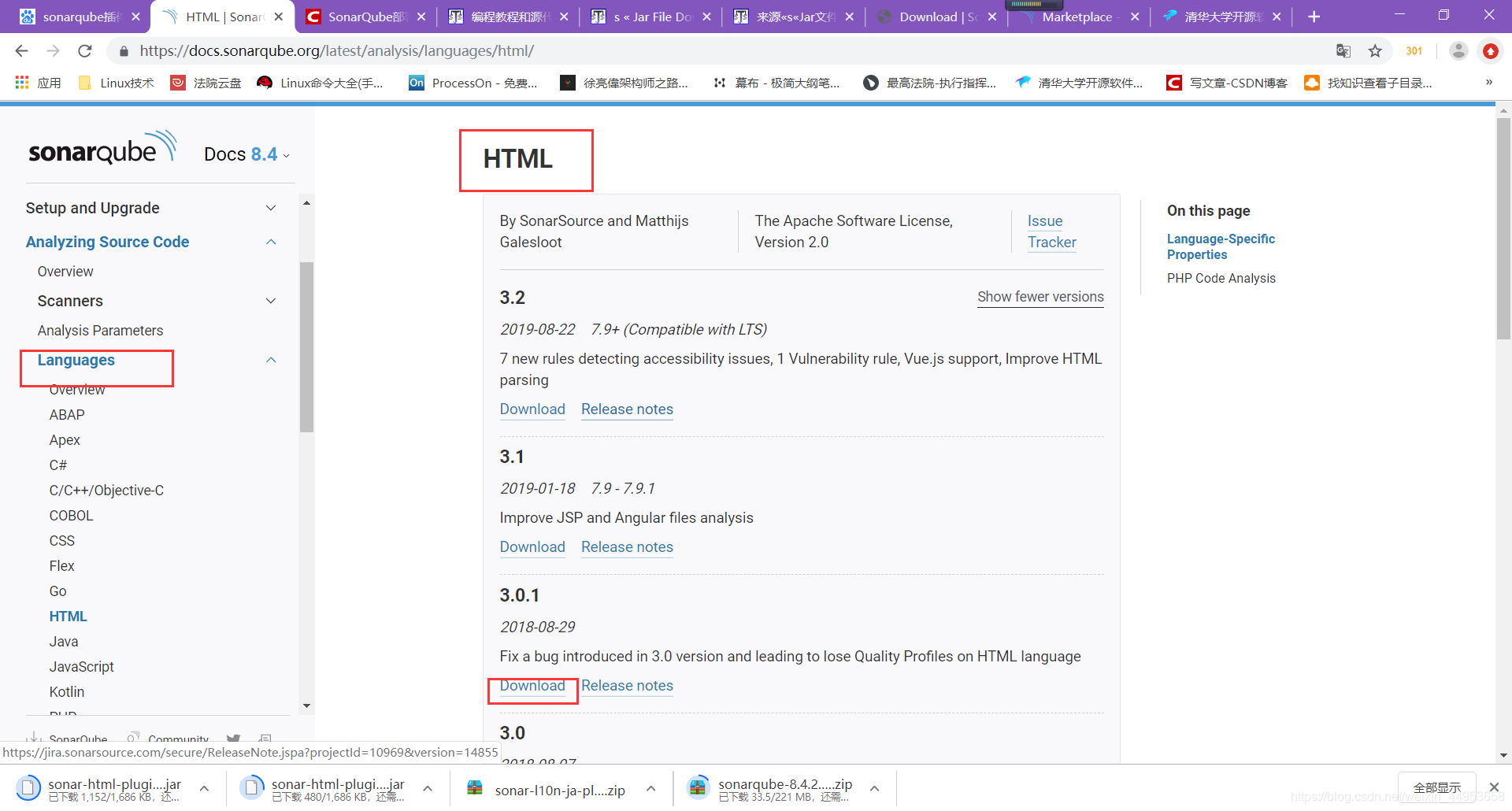
https://docs.sonarqube.org/latest/analysis/languages/
sonarqube任何插件都可以在如上链接去下载
- 1
- 2

安装Chinese pack的包
安装SonarHTML的包
由于我的sonarqube是7.0版本的在系统中无法下载插件,因为版本过高不支持,因此可以在https://docs.sonarqube.org/latest/analysis/languages/这个链接进行下载
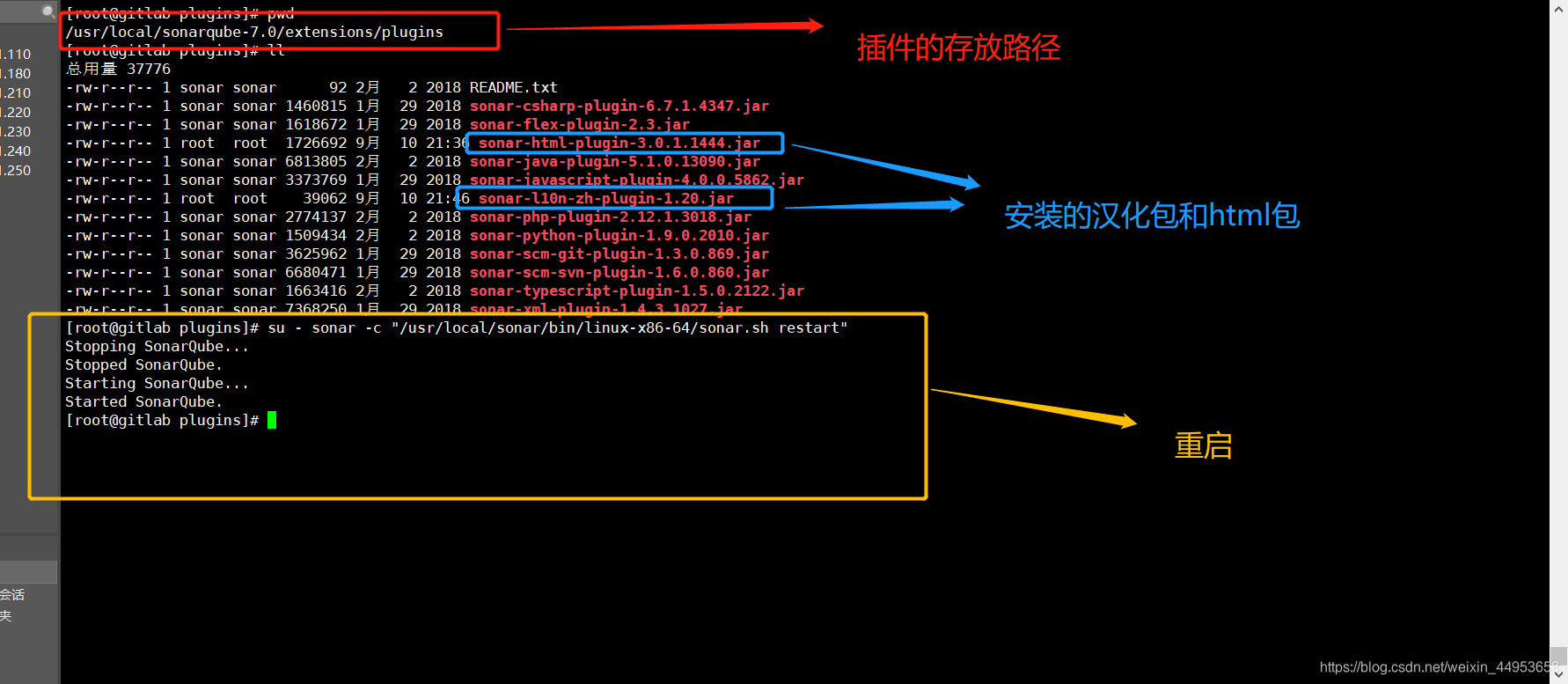
将下载好的插件包放到/usr/local/sonarqube-7.0/extensions/plugins这个路径下,重启sonarqube即可生效
[root@gitlab plugins]# su - sonar -c "/usr/local/sonar/bin/linux-x86-64/sonar.sh restart"
Stopping SonarQube...
Waiting for SonarQube to exit...
Stopped SonarQube.
Starting SonarQube...
Started SonarQube.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

3.3.将插件打包以便以下次使用
[root@gitlab extensions]# tar cfzP sonarqube-7.0-plugins.tar.gz plugins/
[root@gitlab extensions]# tar tf sonarqube-7.0-plugins.tar.gz
plugins/
plugins/README.txt
plugins/sonar-java-plugin-5.1.0.13090.jar
plugins/sonar-scm-git-plugin-1.3.0.869.jar
plugins/sonar-typescript-plugin-1.5.0.2122.jar
plugins/sonar-csharp-plugin-6.7.1.4347.jar
plugins/sonar-php-plugin-2.12.1.3018.jar
plugins/sonar-python-plugin-1.9.0.2010.jar
plugins/sonar-xml-plugin-1.4.3.1027.jar
plugins/sonar-javascript-plugin-4.0.0.5862.jar
plugins/sonar-flex-plugin-2.3.jar
plugins/sonar-scm-svn-plugin-1.6.0.860.jar
plugins/sonar-html-plugin-3.0.1.1444.jar
plugins/sonar-l10n-zh-plugin-1.20.jar
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
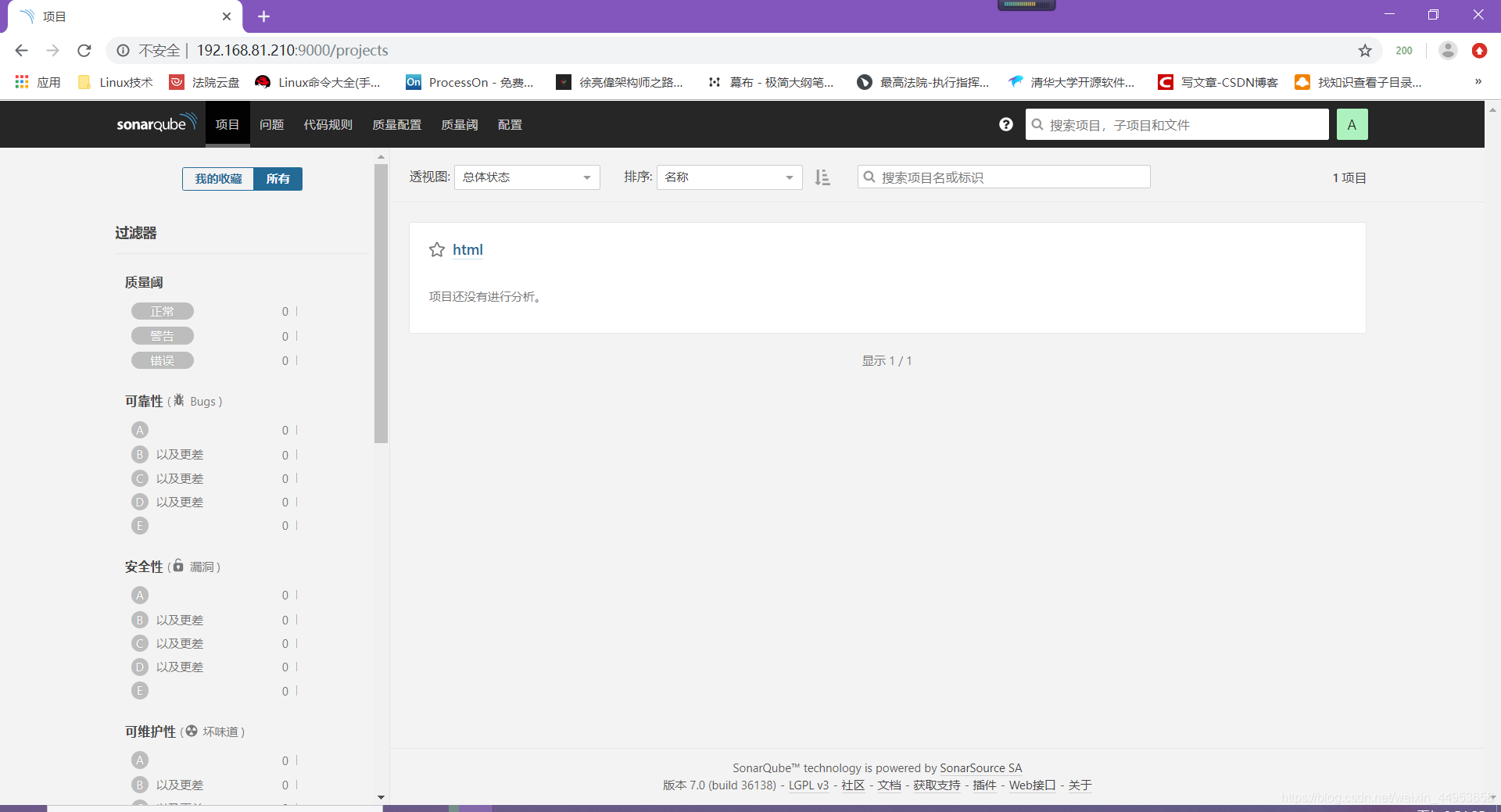
3.4.查看汉化后的sonarqube

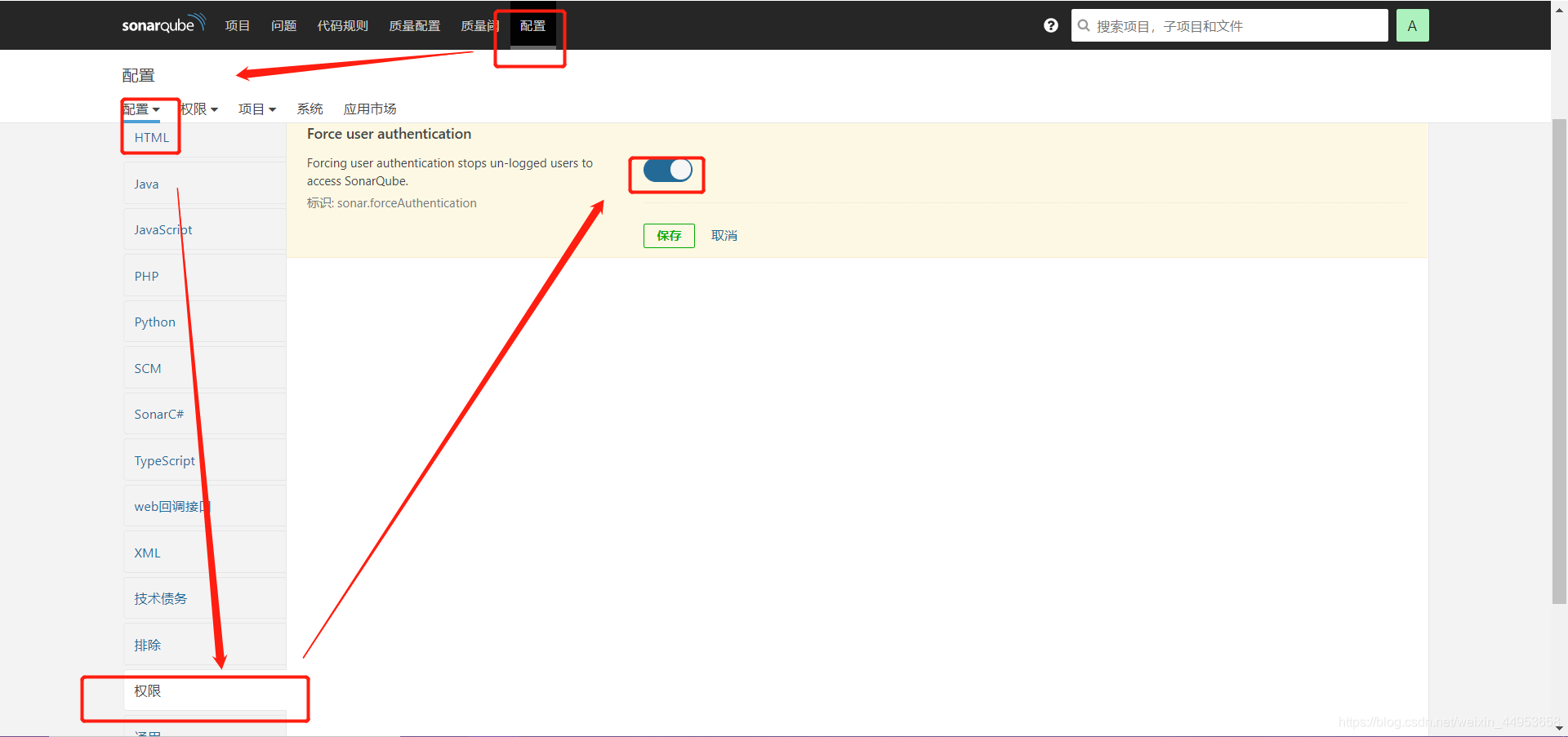
3.5.开启强制认证
手动开启强制认证,不然加了token和没添加几乎一致

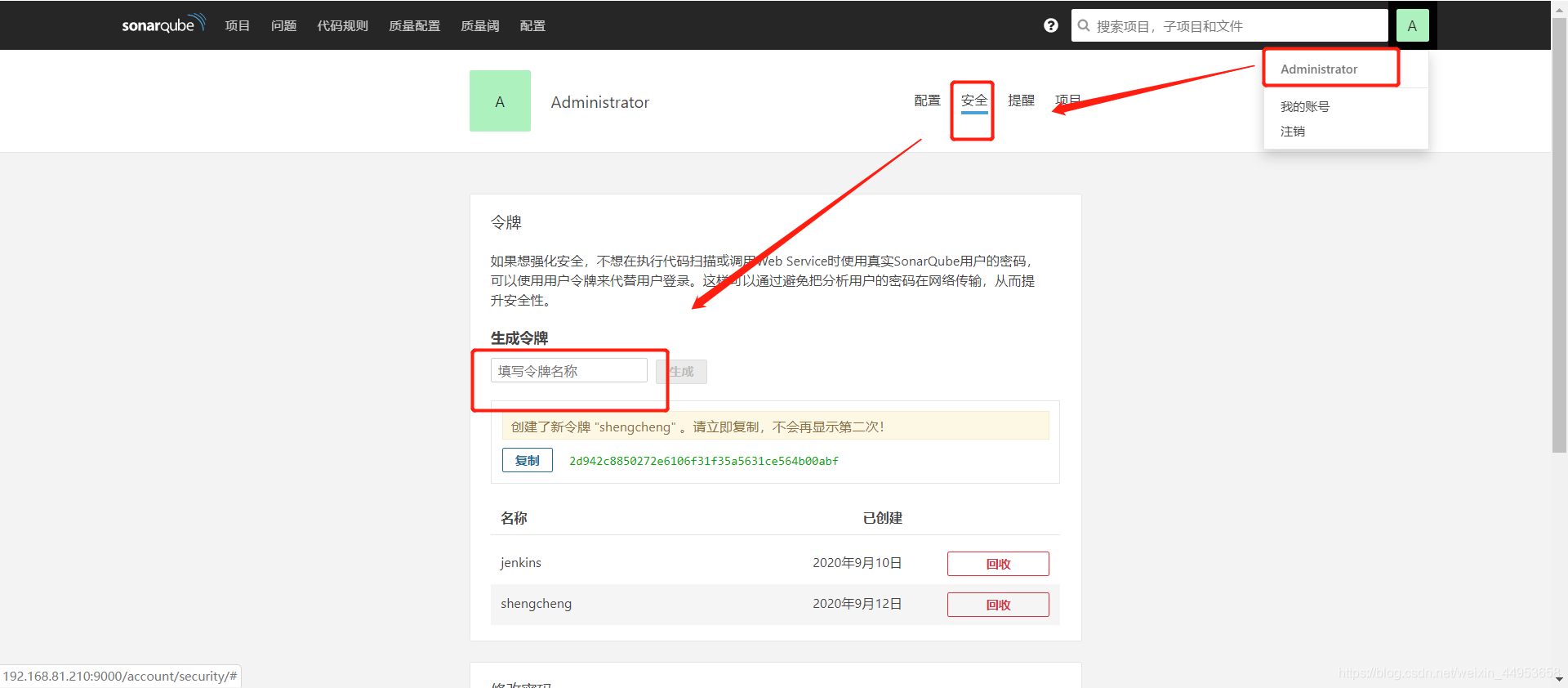
3.6.如何生成token
点击管理员—安全

4.手动推送代码至sonarqube扫描
4.1.获取命令
生成sonarqube常用命令,步骤已经在前面演示过了
java命令
mvn sonar:sonar \
-Dsonar.host.url=http://192.168.81.210:9000 \
-Dsonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
html命令
sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=. \
-Dsonar.host.url=http://192.168.81.210:9000 \
-Dsonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
两种方式进行代码检测,一种是使用专门的客户端sonar-scanner,一种是使用maven
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.2.安装sonar-scanner客户端工具
[root@jenkins soft]# unzip sonar-scanner-cli-4.0.0.1744-linux.zip -d /usr/local/
[root@jenkins soft]# ln -s /usr/local/sonar-scanner-4.0.0.1744-linux/ /usr/local/sonar-scanner
[root@jenkins soft]# ln -s /usr/local/sonar-scanner/bin/* /usr/bin/
- 1
- 2
- 3
- 4
4.3.配置sonar-scanner添加sonarqube地址和token值
[root@jenkins soft]# vim /usr/local/sonar-scanner/conf/sonar-scanner.properties
sonar.host.url=http://192.168.81.210:9000
sonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
sonar.sourceEncoding=UTF-8
- 1
- 2
- 3
- 4
4.4.手动推送html代码至sonarqube
1.进入代码目录
[root@jenkins soft]# cd /var/lib/jenkins/workspace/freestyle-monitor
由于刚刚配置了sonarqube的地址和token值,因此只需要指定代码类型和代码路径即可
2.测试
sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
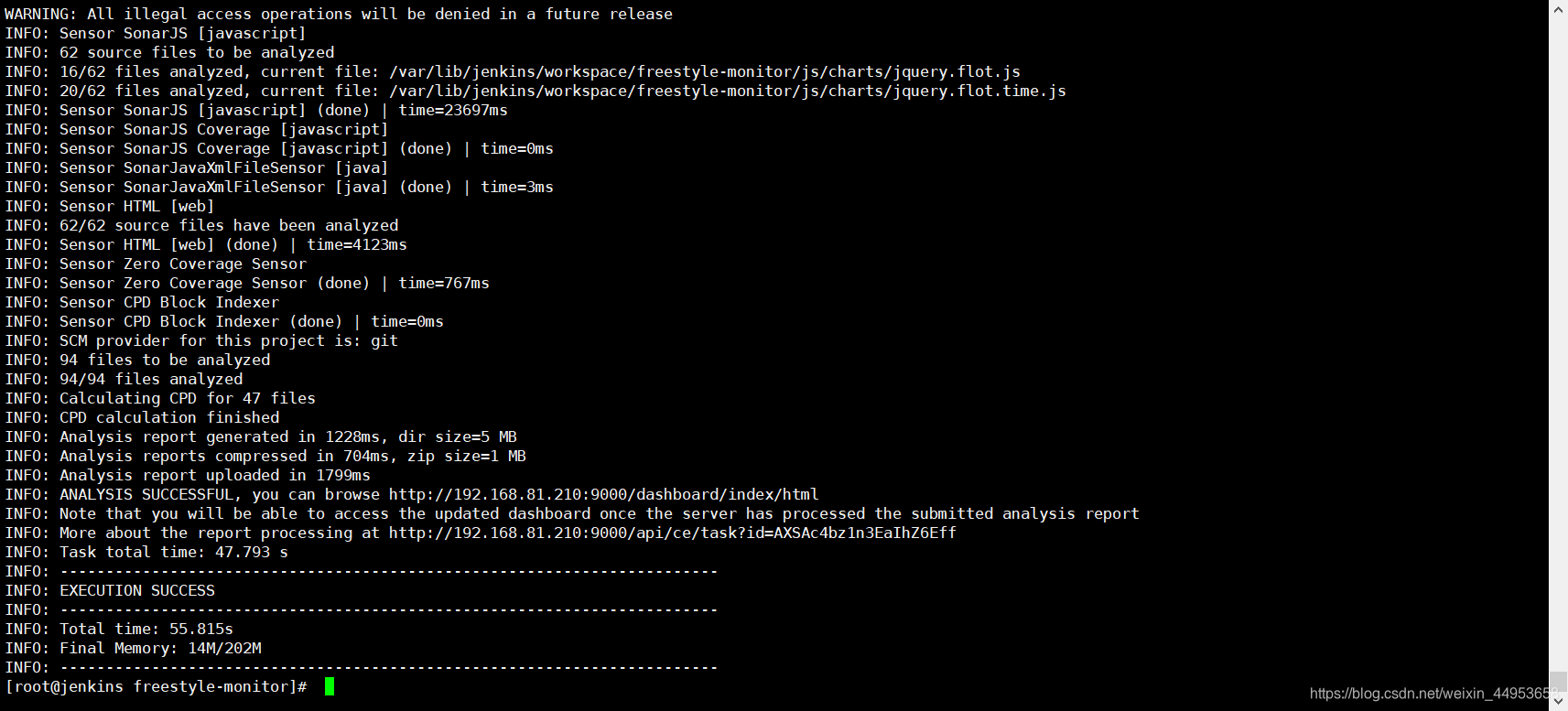
分析结束

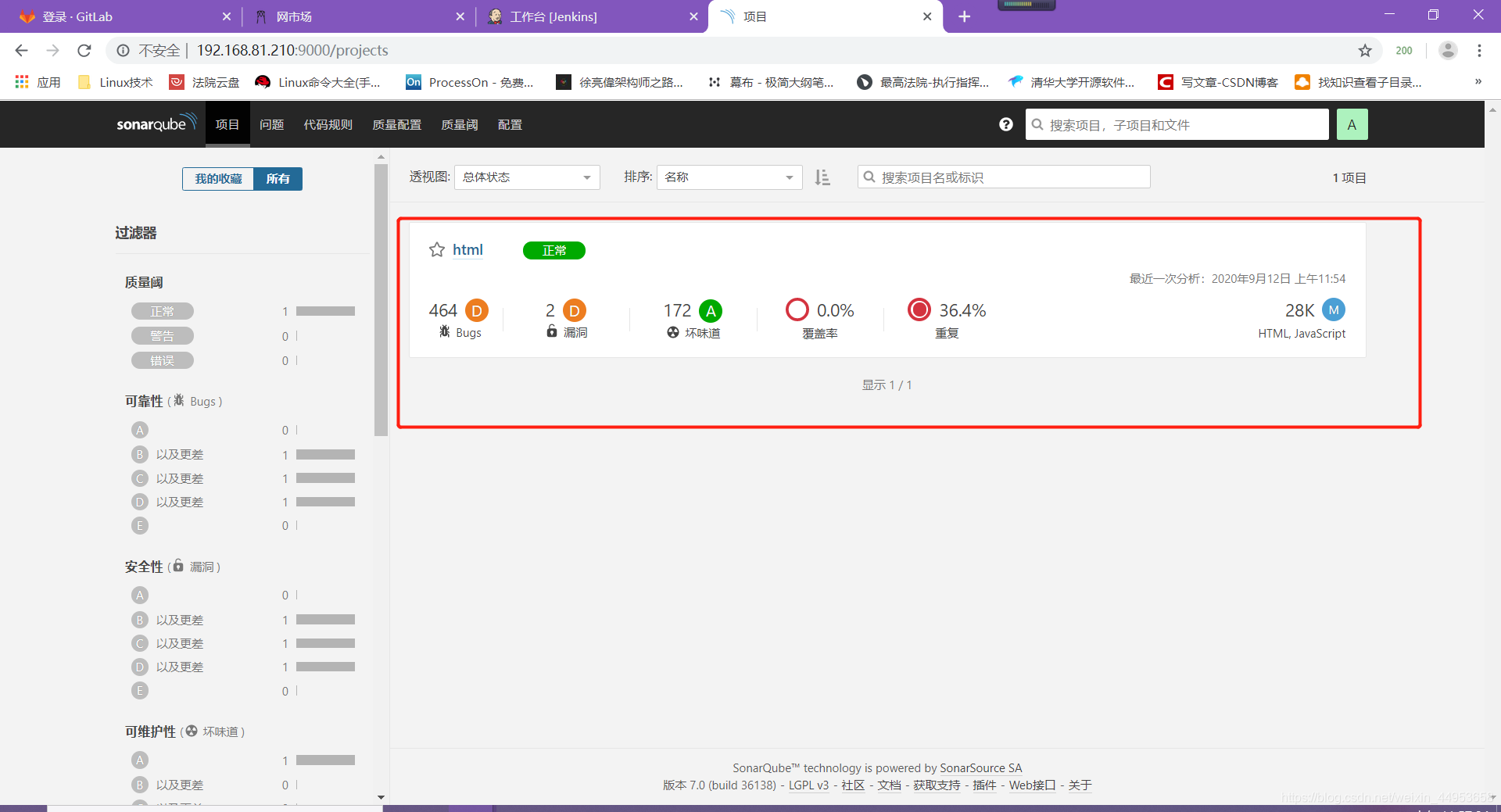
扫描结果可以在sonarqube端进行查看
2个漏洞,172个不规范代码

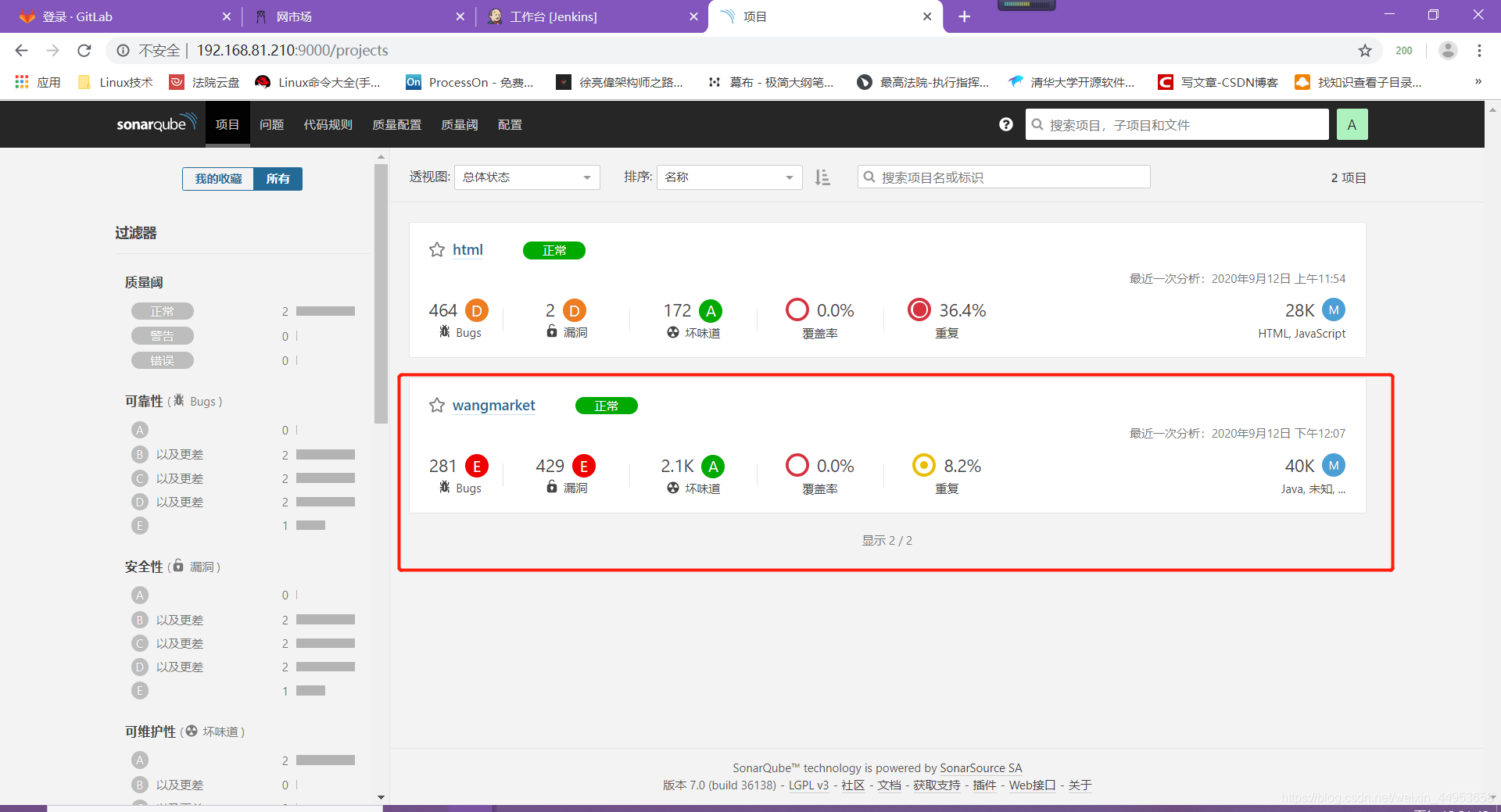
4.5.手动推送java代码至sonarqube
[root@jenkins maven-cms]# cd /var/lib/jenkins/workspace/maven-cms
maven没有指定sonarqube的地址,因此需要指定在这里
[root@jenkins maven-cms]# mvn sonar:sonar \
-Dsonar.host.url=http://192.168.81.210:9000 \
-Dsonar.login=b4a84a74b4c1b79e19ae956957f77a5d525b7170
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 2:57.073s
[INFO] Finished at: Sat Sep 12 12:09:09 CST 2020
[INFO] Final Memory: 37M/235M
[INFO] ------------------------------------------------------------------------
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

文章来源: jiangxl.blog.csdn.net,作者:Jiangxl~,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangxl.blog.csdn.net/article/details/111191600
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)