技术分享 | WEB 端常见 Bug 解析
对于 WEB 产品来说,有一些常见的 Bug,本章节挑选一些比较典型的 Bug 进行举例介绍。
UI Bug
页面展示的时候,需要根据长度的边界值去设计用例进行验证。
一般来说都会有超长内容的验证。看看文字超长之后,页面展示会不会出现问题。
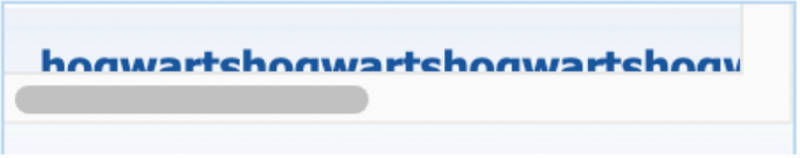
如果出现问题的话,可能就类似于这样,出现了滚动条,内容被遮盖了一部分。这是不想看到的场景,是需要进行修改的。比如可以折行展示,或者超出部分…,这些解决方案都是可以接受的。
这一类问题一般会出现在兼容测试中。web 可能需要在各种系统的各种版本的不同浏览器上运行。
PC 端,手机端,Win、Mac、Linux、Android、iOS,这些设备上的各种版本的浏览器。这些浏览器的内核和特性会有区别,就会导致在不同浏览器上页面的展示可能会有错乱的问题。比如图里问题,页面最右侧没有显示完全。
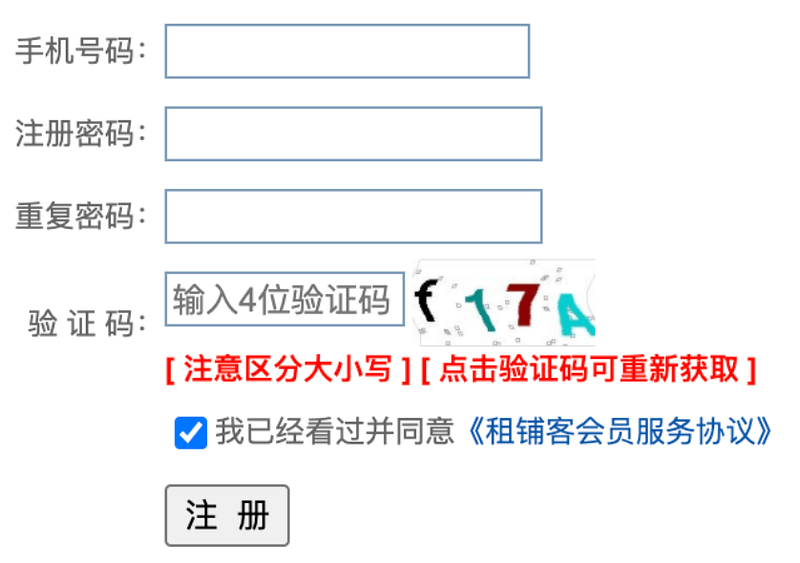
这是属于界面的问题,图中是一个注册的界面,但是注册密码的要求没有明确的进行说明。
可能用户所有的都输入完成了之后,点击注册,才能得到密码不符合要求的提示,这样的用户体验会很差。
一般来说,输入框是需要对要输入内容的规则先说明清楚。
功能
这种 BUG 是平常工作中最常见的。核心就是功能没有符合需求当中的要求。
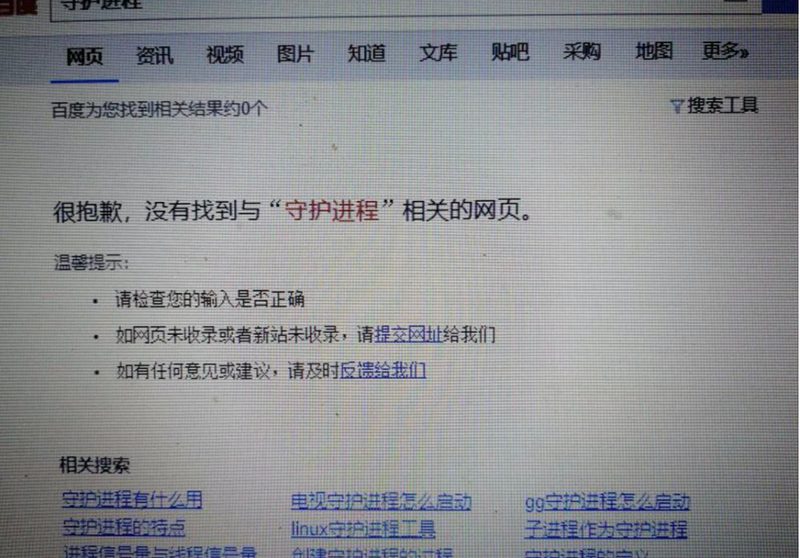
比如图里是百度,输入内容后,没有搜索到对应的内容,这就是没有实现需求中要求的功能。
功能方面还有一些比较常见的 BUG 是提示信息中带了一些错误码之类的内容,这些内容是不应该暴露给用户的,给用户的应该就是明确的中文提示。
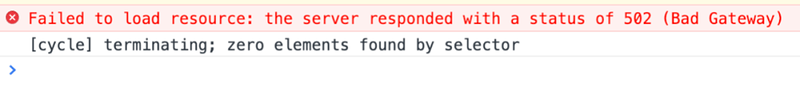
还有一种比较常见的情况,就是 JS 脚本会报错。
如果遇到这种情况的时候,得先区分一下造成的原因是什么。
1、网速过慢,网页代码没有完全下载就运行了,导致不完整
2、网页设计错误,导致部分代码不能执行
3、浏览器不兼容导致部分代码不能执行
4、浏览器缓存出错
5、网站服务器访问量太大,导致服务器超负载,部分代码没有完全下载就提示浏览器完毕,导致错误
更改不同步的问题是指登录后打开多个页面,在一个页面中操作修改内容之后,在另一个页面中查看,但是已经修改过的内容在另一个页面上没有体现。
登录状态不同步的问题是指打开一个系统的多个页面,其中一个页面登录成功,在另一个页面上刷新,但是刷新之后没有同步为登录状态。
其他
这种情况就涉及到网络请求了,可以到开发者工具的 NetWork 面板中查看请求发送的状态,通过状态码是 400 就能简单的定位是前端的请求发送出了问题。
这种情况需要排查是网络的问题,还是网页性能的问题。如果是性能问题的话,就需要进行针对性的优化了。
这种是对于输入框进行测试的时候,可能会出现的问题。
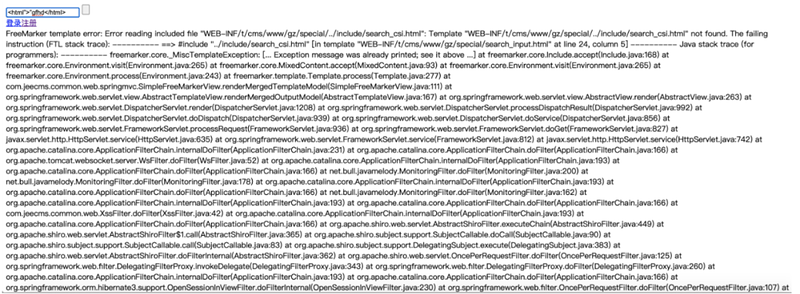
因为 WEB 页面本身就是 HTML 写的,所以在输入框中输入 HTML 语言片段的话,如果没有进行处理,页面可能会有报错信息。就像图中展示的这样。
所以对于输入框,应该覆盖输入 HTML 格式内容的测试用例。
更多技术文章: https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1649758270
- 点赞
- 收藏
- 关注作者









评论(0)