干货|app自动化测试之Appium 源码分析
【摘要】 Appium 是由 Node.js 来实现的 HTTP 服务,它并不是一套全新的框架,而是将现有的优秀的框架进行了集成,在 Selenium WebDriver 协议(JsonWireProtocol/Restful web service)的基础上增加了移动端的支持,使 Appium 满足多方面的需求。官方提供更详细的 Appium 结构说明:https://appium.io/docs/...
Appium 是由 Node.js 来实现的 HTTP 服务,它并不是一套全新的框架,而是将现有的优秀的框架进行了集成,在 Selenium WebDriver 协议(JsonWireProtocol/Restful web service)的基础上增加了移动端的支持,使 Appium 满足多方面的需求。
官方提供更详细的 Appium 结构说明:https://appium.io/docs/en/contributing-to-appium/appium-packages/
Appium 原理
不同平台(如 Android,iOS)采用不同的运行和交互方式。Appium 可以创建并管理多个 WebDriver Session 来和不同的平台交互。
以下几步可以编译构建 Appium 源码:
// clone appium 源码
git clone https://github.com/appium/appium.git
cd appium
// 安装项目的依赖
npm install
// 编译
npm run build
// 运行
node .
Appium lib 目录包含了核心代码。

比如 main.js 中包含 Appium 的启动语句:
async function logStartupInfo (parser, args) {
let welcome = `Welcome to Appium v${APPIUM_VER}`;
let appiumRev = await getGitRev();
if (appiumRev) {
welcome += ` (REV ${appiumRev})`;
}
logger.info(welcome);
let showArgs = getNonD
修改为
async function logStartupInfo (parser, args) {
let welcome = `hello v${APPIUM_VER}`;
let appiumRev = await getGitRev();
if (appiumRev) {
welcome += ` (REV ${appiumRev})`;
}
logger.info(welcome);
let showArgs = getNonD
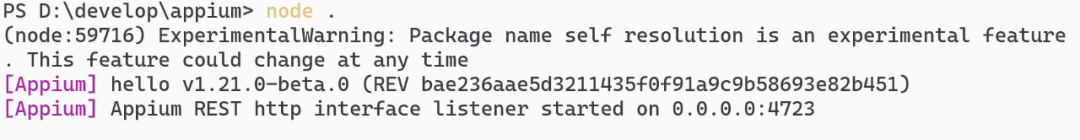
编译后 Appium Server 的启动日志会发生改变:

值得注意的是, Appium 本身不包含任何有关测试方法的代码,如果对底层进行修改和定制,请观看后续文章。
原文链接
获取更多内容:https://qrcode.testing-studio.com/f?from=hwyun&url=https://ceshiren.com/t/topic/16586
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)