通过模板批量创建zabbix聚合图形
通过模板批量创建zabbix聚合图形
1.前言
在生产中经常需要同时观察某一批服务器或者某一个服务器的多种监控图形,一个一个的去查看图形非常麻烦。
针对这种需求,就有了zabbix的聚合图形,通过聚合图形可以将多个不同的监控图形展示在一个视图中,方便运维人员查询。
我们在创建聚合图形的时候,服务器有很多、图形也有很多,如果才能快速的批量添加聚合图形呢?
方法有很多种,我们可以首先添加一个聚合图形,随便导入两个图形,然后将聚合图形导出成xml文件,然后手动去填写xml文件内容,最后快速的导入到zabbix系统中,粘贴复制总比一个个在系统中增加要快很多。
制作聚合图形时我们肯定是要将能出图的图形加到聚合图形中,当一个服务器有很多的监控图形,如何能快速的判断出谁是可以出图的图形呢,其实也非常简单,只需要在最新数据中筛选图形中包含共同名称的监控项,有数据的就表示可以出图,如下图所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dYGgeHR7-1641447550333)(E:\jxl工作\技术文档整理\zabbix\zabbix的聚合图形模板文件讲解.assets\image-20220105143716372.png)]
根据最新数据就可以定位到需要添加聚合图形的图形。
2.zabbix聚合图形导出了xml应该如何配置?
我们为了快速的增加聚合图形,已经实现添加了两个监控图形,导出了xml文件,应该如何配置这些xml实现大量图形的聚合图形呢?
2.1.配置聚合图形的名称
<?xml version="1.0" encoding="UTF-8"?>
<zabbix_export>
<version>4.0</version>
<date>2022-01-05T03:21:24Z</date>
<screens>
<screen>
<name>核心服务器负载监控图形</name> #指定聚合图形的模板
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.2.配置聚合图形的行数和列数
<screens>
<screen>
<name>核心服务器负载监控图形</name>
<hsize>2</hsize> #列数
<vsize>13</vsize> #行数,这个行数要是实际行数+1
- 1
- 2
- 3
- 4
- 5
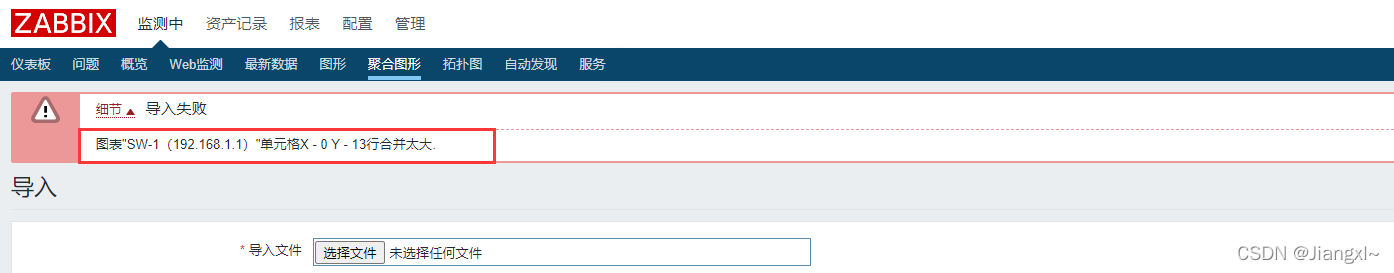
如果图形的列数和行数配置不对的话,导入模板会报如下错误。

2.3.指定图形所在的列和行
在配置图形时,需要将图形放在指定的行以及列,在模板文件中,x表示列,y表示行。
其中x=0表示图形位于某行的第一列,x=1表示图形位于某行的第二列,以此类推。
y=0表示图形位于第一行,y=1表示图形位于第二行,以此类推。
下面展示一个一行两列的图形模板文件,如果有多行多列就继续复制如下代码,修改行和列即可。
图形都存放在<screen_items></screen_items>这一组代码块中。
<screen_items>
<screen_item>
<resourcetype>0</resourcetype>
<width>600</width> #设置图形宽度
<height>100</height> #设置图形高度
<x>0</x> #指定列,位于第一列
<y>0</y> #指定行,位于第一行
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic>
<sort_triggers>0</sort_triggers>
<resource>
<name>图形1</name>
<host>192.168.1.1</host>
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
<screen_item>
<resourcetype>0</resourcetype>
<width>600</width>
<height>100</height>
<x>1</x> #位于第二列
<y>0</y> #位于第一行
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic>
<sort_triggers>0</sort_triggers>
<resource>
<name>图形2</name>
<host>192.168.1.2</host>
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
</screen_items>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
2.4.指定聚合图形中包含的图形
<screen_item>
<resourcetype>0</resourcetype>
<width>600</width> #设置图形宽度
<height>100</height> #设置图形高度
<x>0</x> #指定列,位于第一列
<y>0</y> #指定行,位于第一行
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic>
<sort_triggers>0</sort_triggers>
<resource>
<name>图形1</name> #指定要导入的图形
<host>192.168.1.1</host> #指定图形属于哪台服务器
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
2.5.开启动态监控
<screen_item>
<resourcetype>0</resourcetype>
<width>600</width> #设置图形宽度
<height>100</height> #设置图形高度
<x>0</x> #指定列,位于第一列
<y>0</y> #指定行,位于第一行
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic> #启用动态监控,1为启用0为关闭
<sort_triggers>0</sort_triggers>
<resource>
<name>图形1</name> #指定要导入的图形
<host>192.168.1.1</host> #指定图形属于哪台服务器
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
文章来源: jiangxl.blog.csdn.net,作者:Jiangxl~,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangxl.blog.csdn.net/article/details/122341723
- 点赞
- 收藏
- 关注作者


评论(0)