使用Unity引擎制作一款烟花特效 第二部分:爆炸四散光雨 、烟花主体
💚Explore2:爆炸四散光雨
我们的烟花在爆炸之后不仅要有一个球形的光雨,还应该有一个四散的效果。
-
创建Explore2: 层级面板右键 → Effects → Particle System 创建一个新的粒子系统,然后我们给它取名为 Explore2。
-
设置粒子的渲染图片为Twinkle: 打开Explore2的粒子系统面板,打开 Render 选项,并改变material为Twinkle。
-
设置粒子的发射方向: 打开Explore2的粒子系统面板,勾选 Shape 选项。并选择shape为 sphere ,即以球型发射粒子。其他不用改动;
-
设置粒子动态旋转: 打开Explore2的粒子系统面板,勾选 Rotation over lifetime 选项即可,不需要特意改动什么值;
-
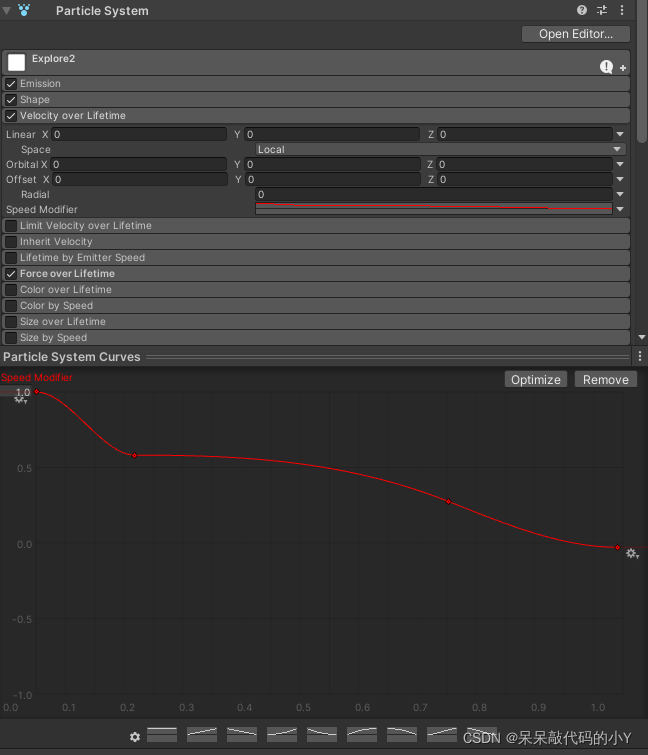
设置粒子运动: 打开Explore2的粒子系统面板,勾选 Velocity over lifetime 选项。设置如下:

-
给粒子在运动中添加重力:打开Explore2的粒子系统面板,勾选 Force over lifetime 选项。并将z轴的力设为-20,使得粒子受到重力,在爆发后向地面坠落,模拟自然的重力;
-
设置trail: 打开Explore2的粒子系统面板,勾选 Sub Emitters 选项。将一个制作完成的trail子部件加入到Explore2中,成为Explore2的子部件。然后将trail设置为Explore2子粒子系统,设置如下:

-
设置Emission和粒子系统主模板

💙Firework :烟花主体
烟花的几个部分都讲完了,下面在添加一个主体,将前面的几个粒子特效添加到一起就好了!
-
创建Firework: 右键 → Effects → Particle System 创建一个新的粒子系统,然后我们给它取名为 Firework。
-
将粒子特效合在一起。

-
设置粒子的发射方向: 打开Firework的粒子系统面板,勾选 Shape 选项。并选择shape为 box ,即以正方形发射粒子。由于box的默认发射方向在z轴正方向,将Firework进行旋转如下所示:

-
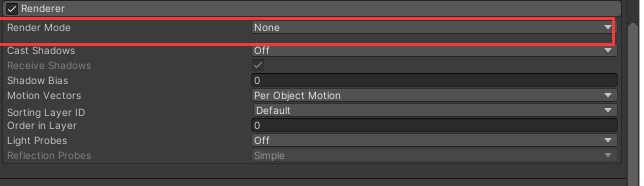
设置粒子不渲染: 由于Firework的粒子并不需要渲染,所以,我们在 Render 选项中设置渲染模式为 None ;

-
设置子粒子系统: 和Explore2类似,我们要勾选 Sub Emitters 选项,然后将Firework的所有子粒子系统加入到里面,设置如下:

其中 Death 参数是在粒子周期结束的时候才会触发的事件。 -
设置Emission和粒子系统主模板

🔔制作放烟花场景
一个简单的烟花特效已经制作好了,接下来用一个脚本来控制鼠标点击就开始放烟花就好了。
脚本代码如下:
public class FireFirework : MonoBehaviour
{
public ParticleSystem _firework;
public ParticleSystem.Particle[] m_Particles;
void Start()
{
_firework.Stop();
if (m_Particles == null)
{
m_Particles = new ParticleSystem.Particle[_firework.main.maxParticles];
}
}
[System.Obsolete]
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);//从摄像机发出到点击坐标的射线
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
Debug.Log("鼠标点的位置:"+hit.point);
_firework.Emit(1);
// 获取场景中属于firework[id]的运行中的粒子;
int count = _firework.GetParticles(m_Particles);
// 根据鼠标点击位置计算烟花的飞行时间;
float life_time = (hit.point.y - gameObject.transform.position.y) / _firework.startSpeed;
// 根据鼠标点击位置和烟花飞行时间计算烟花的水平速度;
float x_v = (hit.point.x - gameObject.transform.position.x) / life_time;
// 设置刚刚发射的粒子的飞行时间;
m_Particles[0].lifetime = life_time;
// 设置刚刚发射的粒子的速度;
m_Particles[0].velocity = new Vector3(x_v, m_Particles[0].velocity.y, m_Particles[0].velocity.z);
// 将改动应用到场景中;
_firework.SetParticles(m_Particles, count);
}
}
}
}
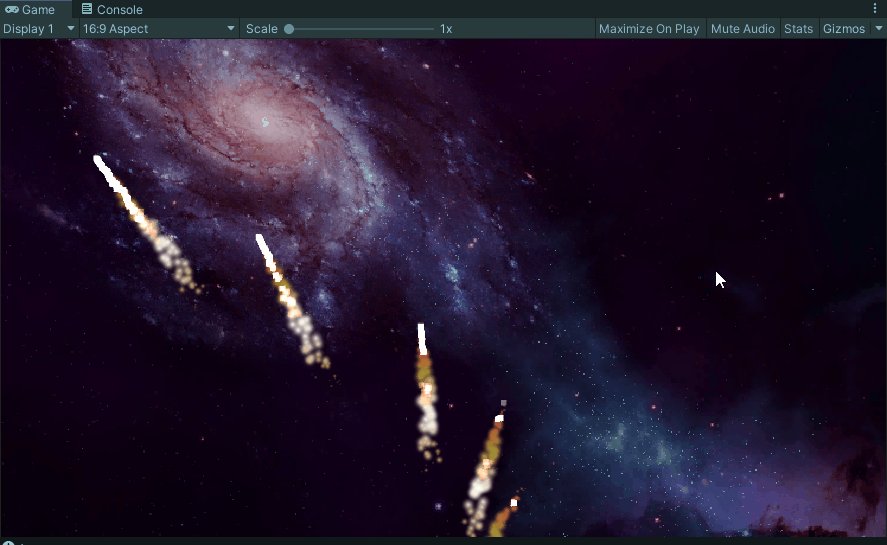
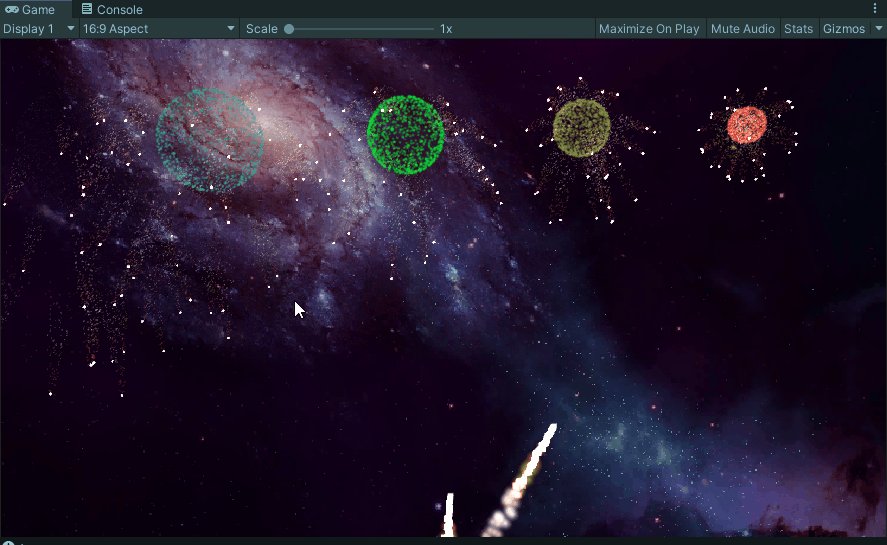
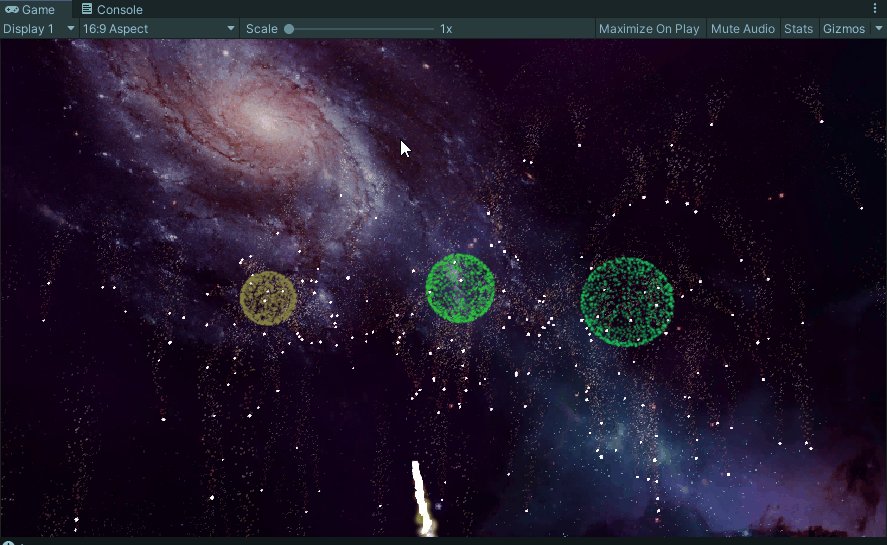
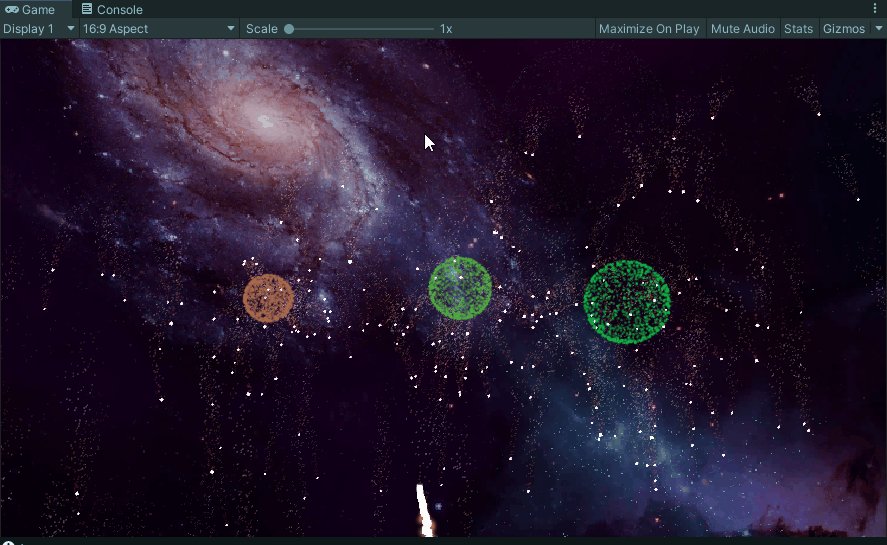
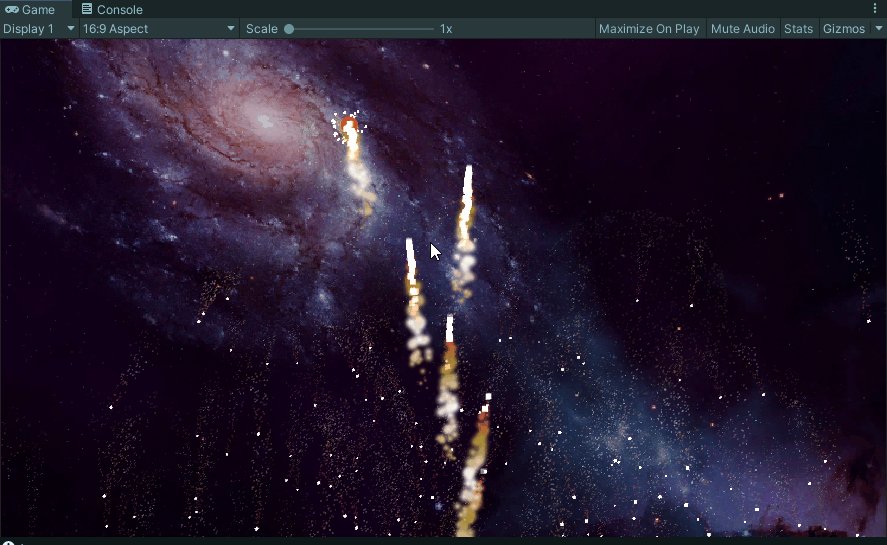
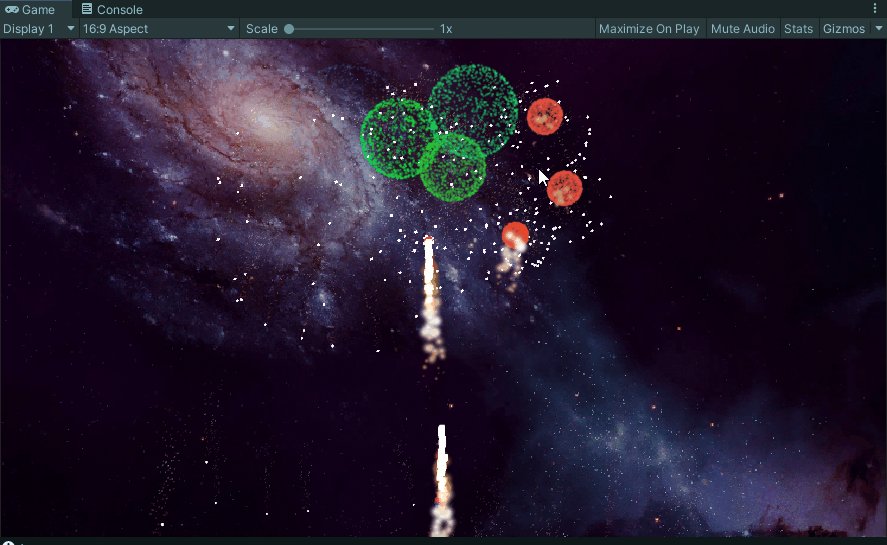
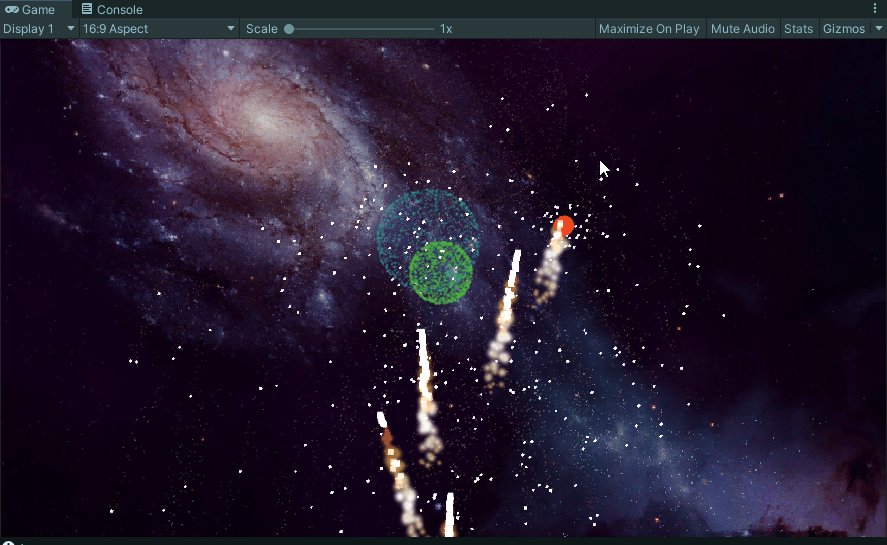
🎁效果展示
将脚本挂到场景中,然后将我们的烟花特效拖上去运行即可!
效果如下所示,源码工程可以在文末的小卡片中回复【烟花资源】获取哦。


💬总结
- 本文使用Unity的粒子系统简单制作了一款烟花特效。
- 看着流程挺多,其实这种就是体力活,有艺术细胞的制作的肯定就更好看!
- 烟花的大小、颜色、飞行轨迹等等都可以自己定制,看完了有没有自己制作一款烟花的冲动哈哈。
- 如果觉得还不错记得点个赞哦,大家可以自己去制作一款更好看的!!
- 点赞
- 收藏
- 关注作者










评论(0)