这些Vue框架用起来很舒服
🏄导读(文末领取资料)
最近再写web项目的时候找了一些个不错的VUE3的框架,好了我们废话不多说来看看这些优秀的资源怎么用我就不说了。里面的导航介绍都有而且都很详细。来吧我们开始今天的肥学。

🏄Vuestic
⚡链接:传送门

这款可以说是very beautiful了,哎呀忘了给大家贴一个动态的图片了感受一下它的美。它可不是一个花瓶擅长编写可维护的 Vue 代码,制作灵活的组件和接口。
🏄Ant Design Vue
⚡链接:传送门

这款适合很多人它包小量轻,支持SSR还有API有很多成熟的复杂组件如弹出窗口和数据表等。其方便程度只有用过的人才知道。
🏄Element+
⚡传送门:传送门

正如它网页开始说的那样网站快速成型工具,Element+ 为 Vue3 带来了大量不引人注目的组件,创建一个非常复杂的应用程序所需的大部分内容都已经制作完成并可供使用。Element+ 提供成熟的日期和时间选择器、树、时间线和日历组件。是web开发人员的不二之选。
🏄Ionic
⚡链接:传送门

Ionic也是Vue3的老人了 Ionic 更倾向于移动 UI,Ionic Vue 是一个很成熟的框架,有一个令人震惊的社区、大量的 StackOverflow 问题、企业支持和一个拥有核心成员的大型 Slack 频道,这使得可以在需要帮助时轻松获得支持。所以选择了它以后会省很多力气。
🏄Naive UI
⚡链接:传送门

我个人非常喜欢这个,它提供的组件制作非常nice!最重要的是这些组件可以无缝地融入几乎任何类型的 Vue3应用。Naive的组件性能优异,可定制性极强,并支持 TypeScript,提供了很棒的开发体验。建议把它作为一个常用的储备需要组件的时候可以到这里来看看。
🏄PrimeVUE
⚡链接:传送门

比组件的量的话我觉得这个框架是最具有话语权的,组件包括带有仪表、滑块、树、图形、拆分按钮、旋钮、图表等的密码表单。PrimeVUE 甚至还集成了一个表单验证库 Vuelidate。它还有一个成熟的可视化编辑器可以量身定制自己的主题。
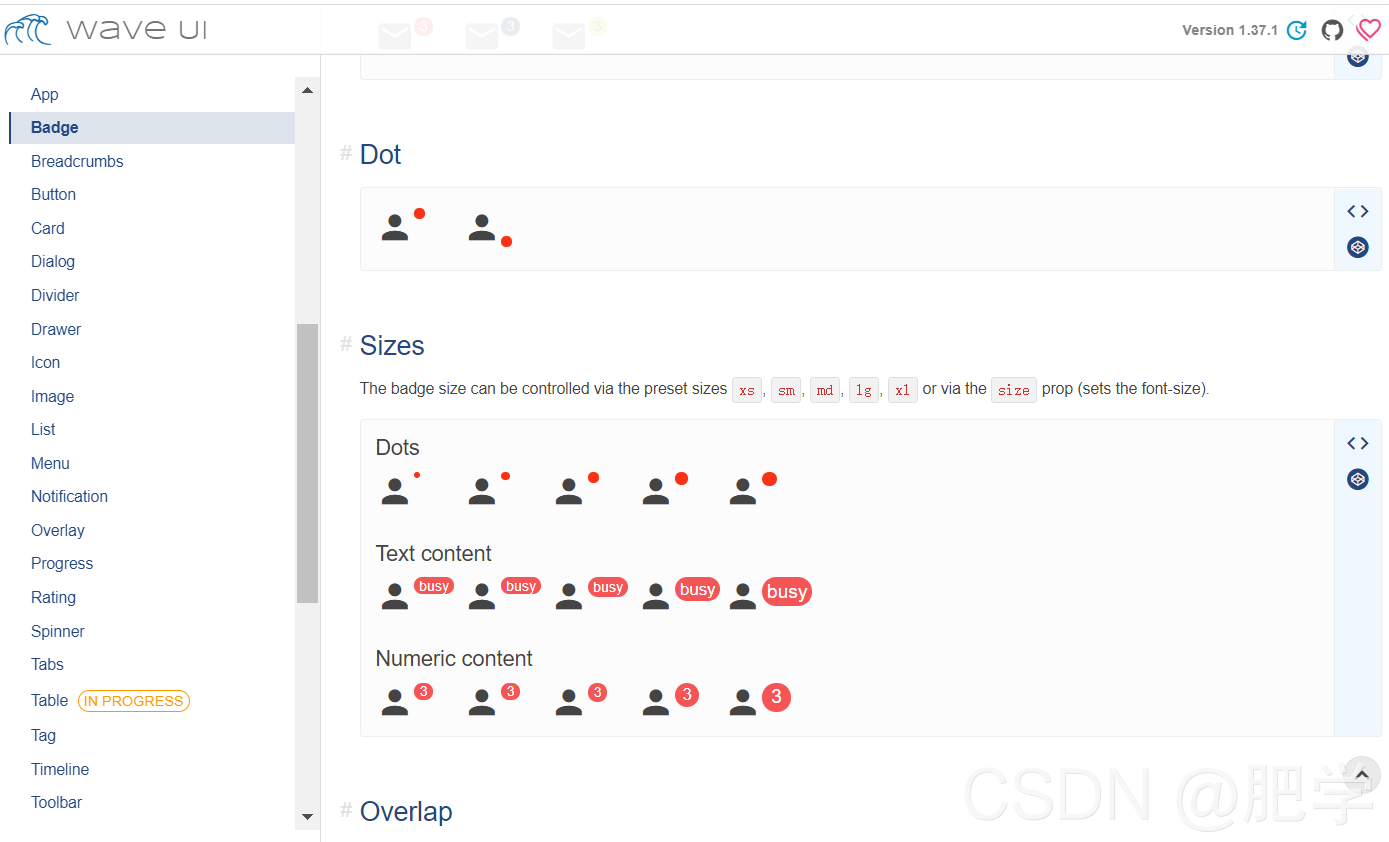
🏄Wave UI
⚡链接:传送门

这一款提供实用程序,还有集成的表单验证功能。WaveUI 提供的组件非常漂亮,动画效果也非常好,它的风格在整个框架中是一致的。企业级响应式 Vue3 应用程序不错的选择。
最重要的事
📣小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶
📣python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章,可以让你快乐学python练手项目专栏
📣另外想学JavaWeb进厂的同学可以看看这个专栏:传送们
📣这是个面试和考研的算法练习我们一起加油上岸之路
另外最近一段时间可能会把之前说的web项目拿出来和大家分享,希望大家多多支持哦!
资料领取
文章来源: blog.csdn.net,作者:肥学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/jiahuiandxuehui/article/details/120964302
- 点赞
- 收藏
- 关注作者


评论(0)