BAT大厂都在用的Docker。学会这三招,面试、工作轻松hold住

上期我们以Jenkins为例,一边实战一边了解Docker的基础命令。这期,我们将带大家使用Docker搭建三个平时测试工作中非常有用的小工具。学会这三个实战之后,你就可以说对Docker不是浅尝即止在理论阶段,而是真正有一定了解,也能为你的工作,真正的解决一部分问题。
官网下载node_exporter 。地址:https://prometheus.io/
2.启动下载好的node_exporter文件

3.填写prometheus.yml配置文件内容

4.使用命令启动prometheus
5.输入ip和端口号进入prometheus的前端界面,然后进入Targets页面
6.在首页输入命令,然后点击execute,命令有
不过这个展示界面不够友好,而且不好保存。所以在业内,我们常常将prometheus+grafana配合使用
7.启动grafana
进入grafana界面,初始账号密码为admin/admin
进入Add data sourcs->选择prometheus
配置prometheus

8.import模板
grafana dashboard内填写
https://grafana.com/grafana/dashboards/8919
Prometheus Data Source字段选择prometheus点击 Import,就搭建成功了
注意,前方有坑:
1.如果被监控的node_exporter是mac的话,要去prometheus官网下载mac版本的node_exporter执行,且mac需要修改一些配置参数。
2.如果修改了prometheus.yml 需要重启镜像
1.下载prom/mysqld-exporter镜像
2.启动mysql服务
3.启动mysqld-exporter镜像
注意:-e 之后的参数要填对,分别对应 用户名/密码@(ip:端口号)/mysql
4.在prometheus.yml的配置文件中添加mysql的配置,并docker restart prometheus ,重新加载prometheus的配置(可以参考上面的步骤2)
5.进入prometheus页面,查看Targets中mysql是否启动成功
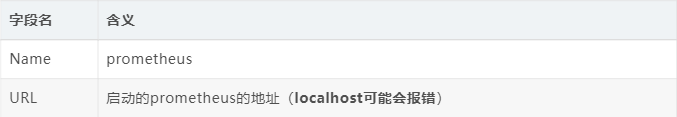
6.按照上面的docker启动prometheus过程,配置好之后进去grafana页码,然后选择data source,进入prometheus,输入prometheus的url,选择“Save&Test”
7.导入mysql模板到grafana,mysql的模板id为6239,其他步骤和前面搭建服务器监控是一样的哦。
下面是mysql的监控效果
如果我们的Web UI自动化测试用例有上千条,执行时间常常需要1~2天,我们用什么方法可以节省这个执行时间呢?
接下来我们就通过分布式UI自动化,即启动多个浏览器执行UI自动化测试用例,且每个浏览器执行的UI自动化测试用例都是不同的。这样子,就可以大大提升我们的UI自动化测试的效率。
UITest层会将测试请求发送到GridHub层,而GridHub则会将这些测试请求转换为测试任务下发到每一个Node节点(在每台机器上面我们可以装一个或多个Node节点。),随后Node节点驱动浏览器进行自动化测试。测试完成后,Node节点将测试结果发送到GridHub上面,GridHub再将结果转发回我们的测试程序UITest中
(如下图所示)
Selenium镜像网上有很多,官网下载即可。也可以定制化。而且还有非可视化的镜像。具有调试作用的远程UI服务的可视化镜像,还有轻量级简易版镜像版本。
1.底层镜像,可以做定制化
selenium/base: Base image which includes Java runtime and Selenium Server JAR file
selenium/node-base: Base image for Grid Nodes which includes a virtual desktop environment
selenium/hub: Image for running a Grid Hub
2.谷歌、火狐浏览器的非可视化镜像
selenium/node-chrome: Grid Node with Chrome installed, needs to be connected to a Grid Hub
selenium/node-firefox: Grid Node with Firefox installed, needs to be connected to a Grid Hub
3.具有远程UI服务的可视化镜像(调试作用):
selenium/node-chrome-debug: Grid Node with Chrome installed and runs a VNC server, needs to be connected to a Grid Hub
selenium/node-firefox-debug: Grid Node with Firefox installed and runs a VNC server, needs to be connected to a Grid Hub
4.简易版镜像,不需要GridHub和Node架构:
selenium/standalone-chrome: Selenium Standalone with Chrome installed
selenium/standalone-firefox: Selenium Standalone with Firefox installed
selenium/standalone-chrome-debug: Selenium Standalone with Chrome installed and runs a VNC server
selenium/standalone-firefox-debug: Selenium Standalone with Firefox installed and runs a VNC server
文档链接:
https://github.com/SeleniumHQ/docker-selenium
使用docker启动GridHub
docker启动Node
如果想启动多个Node,可以重新修改一下端口映射比如,将5902:5900修改为5903:5900这时候我们就可以发现图片中又显示了一个Node信息。
如果想在一个Node中启动多个浏览器,我们可以更改这两个字段的数量,比如我们将6修改为7NODE_MAX_INSTANCES=7;NODE_MAX_SESSION=7,这时候我们可以看到有7个谷歌浏览器的logo
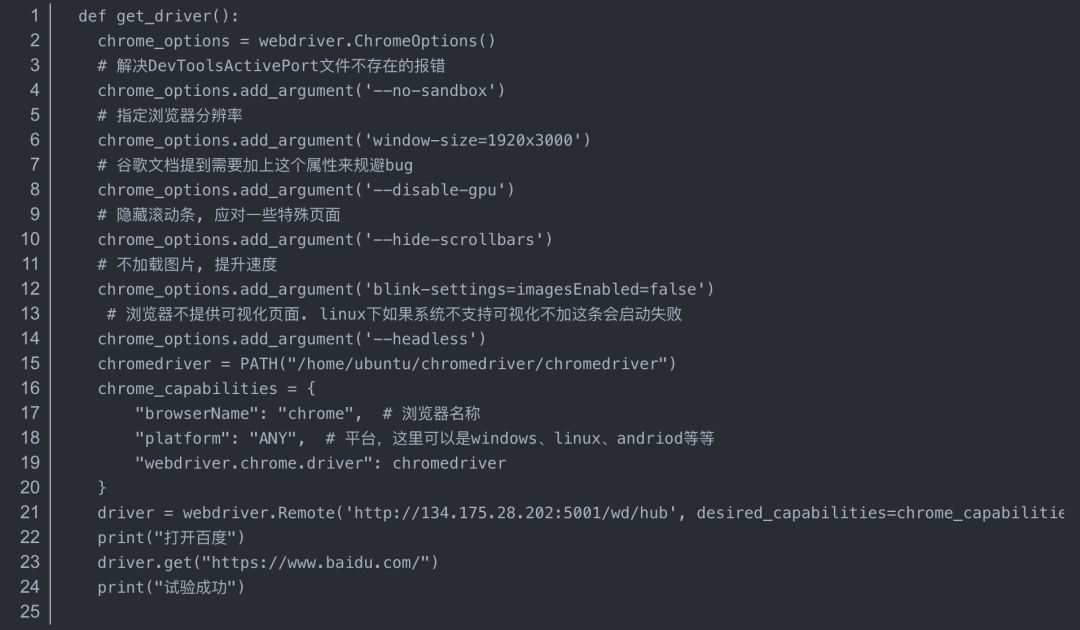
准备一个自动化测试脚本,以Python为例

运行脚本
查看运行结果,成功!
注意:如果服务器系统不支持可视化不加这条会启动失败chrome_options.add_argument(’–headless’)
推荐霍格沃兹测试学院出品的 《测试开发从入门到高级实战》系统进阶班课程。
4 个月由浅入深,强化集训,测试大咖通过 8+ 企业级项目实战演练,带你一站式掌握 BAT 测试开发工程师必备核心技能(对标阿里巴巴P6+,挑战年薪50W+)!
原文链接
获取更多内容:https://qrcode.testing-studio.com/f?from=hwyun&url=https://ceshiren.com/t/topic/16586
- 点赞
- 收藏
- 关注作者


评论(0)