LabVIEW设计自定义指示灯和按钮控件
目录
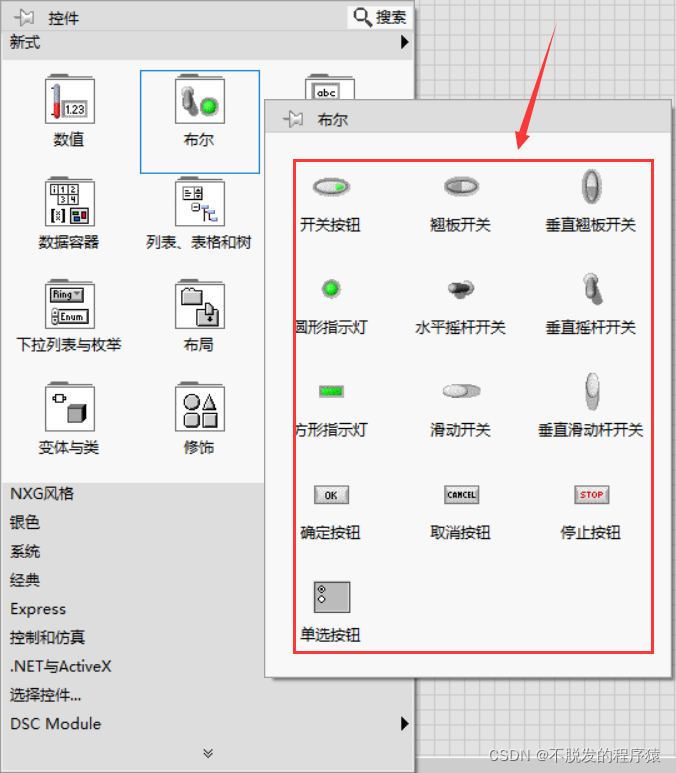
LabVIEW中提供了很多内置的指示灯和按钮控件,可以实现状态的切换和控制,效果如下图所示:

但是内置的指示灯和按钮控件样式单一、不够美观且可能和程序的风格不搭配,例如,以下按键点灯示例中使用的指示灯比内置的控件要美观很多。

LabVIEW中提供了两种自定义控件方法,对应了如下两种自定义控件类型:
- 普通方式自定义控件:是在LabVIEW开发环境中提供的已有控件的基础上,基于控件原有的属性和方法,仅通过改变控件的外观使其成为个性化的控件,但是功能是改变不了的,哪怕外观看上去不是按钮,但它还是一个布尔控件,该类型的自定义控件保存的文件名后缀为“.ctl”;
- 高级方式自定义控件:是自定义的控件不仅具有个性化的复杂外观,同时也提供了特殊的属性和方法来控制控件的行为,即XControl控件。
本篇博文主要来讲讲普通方式自定义控件的实现方法,高级方式自定义控件较为复杂,而且一般情况下也用不到,感兴趣的朋友可以查看文末的链接进行学习。
1、准备图像素材
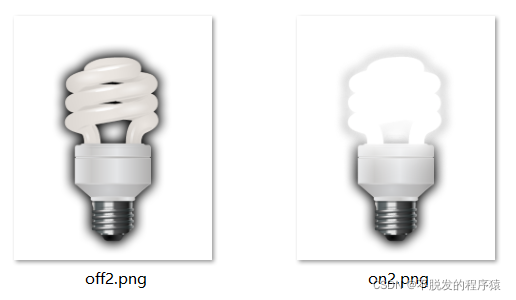
在开始制作前需要制作或者下载两张大小相同的png格式的控件图片,一张作为控件为ture时的状态,一张作为控件状态为false时的图片。例如,我下载的亮、灭LED等的照片,如下所示:

2、自定义控件
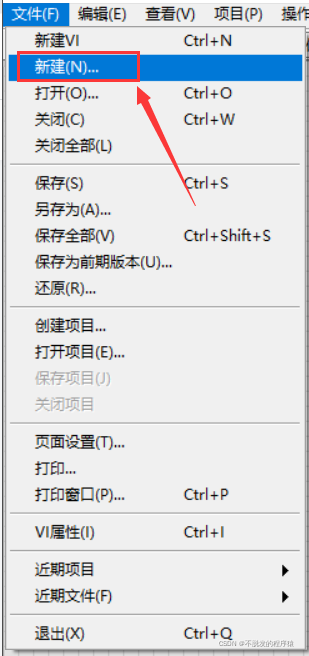
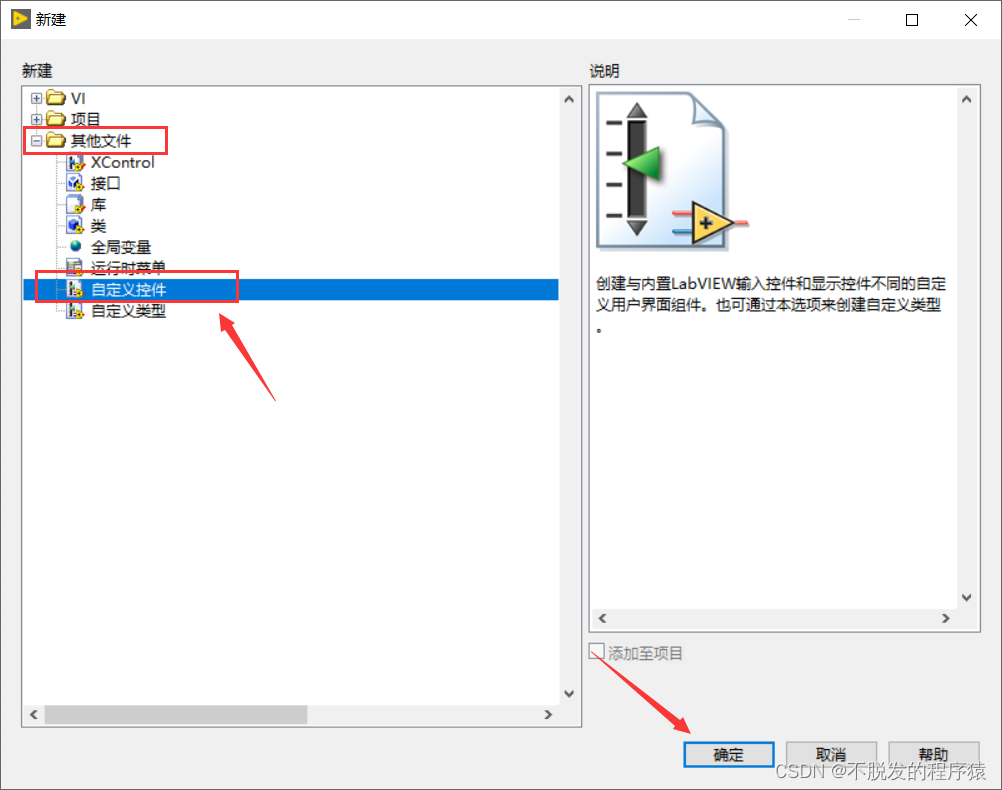
第1步:新建自定义控件,选择:“文件”→“新建”→“其他文件”→“自定义控件”,如下图所示:


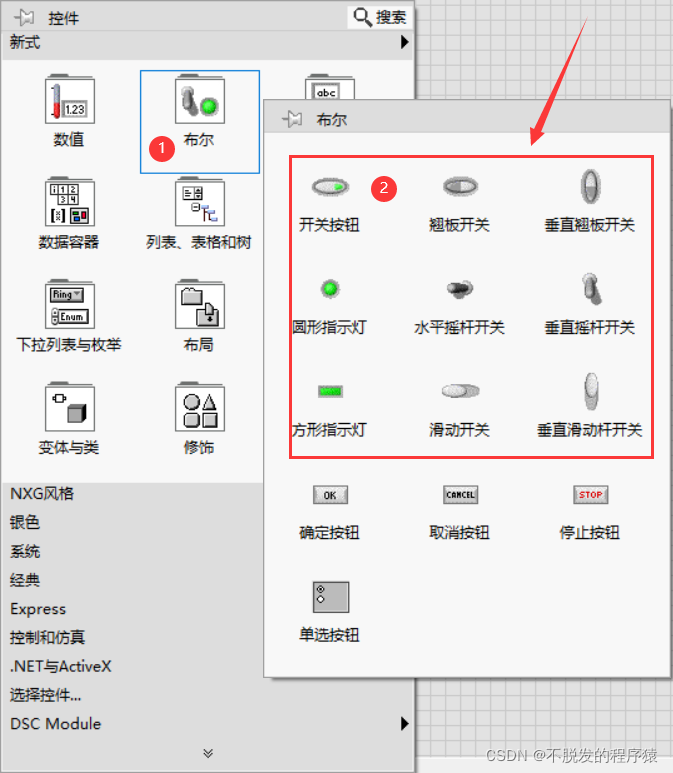
第2步:鼠标右键,选择:“布尔”,随意选择一种常用的布尔按钮或者指示灯,如下图所示:

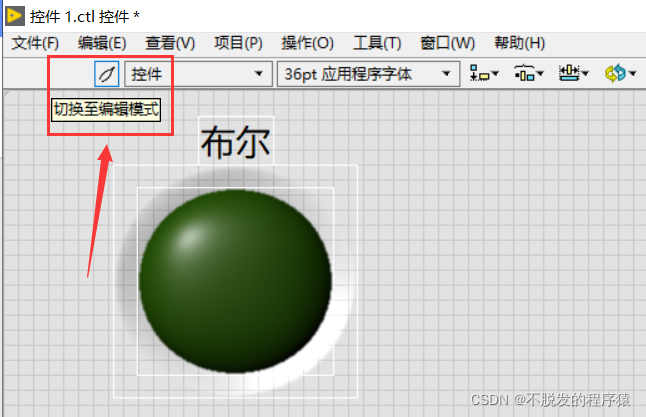
第3步:将控件切换到“编辑模式”,如下图所示:

第4步:选中控件,点击鼠标右键,选择:“图片项”,可见目前控件的开关显示状态,如下图所示:

第5步:选择:“以相同大小从文件导入...”,将默认的开关图片项替换为下载/设计的控件图像,注意,替换控件图片时,亮灭图片的顺序要保持不变,如下图所示:

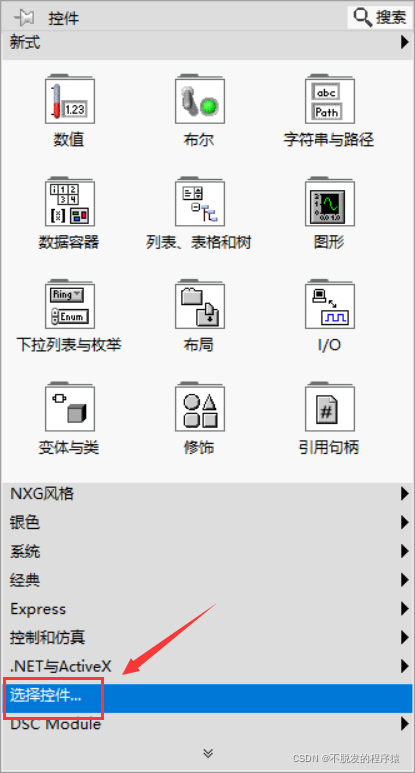
第6步:最后,保存为“.ctl文件”,可以在VI程序中调用,鼠标点击右键,选择:“选择控件”,如下图所示:


拓展学习:
高级方式自定义控件:labview教程之XControl的制作步骤
文章来源: handsome-man.blog.csdn.net,作者:不脱发的程序猿,版权归原作者所有,如需转载,请联系作者。
原文链接:handsome-man.blog.csdn.net/article/details/122914793
- 点赞
- 收藏
- 关注作者


评论(0)