VSCode 快速创建H5并调试
【摘要】
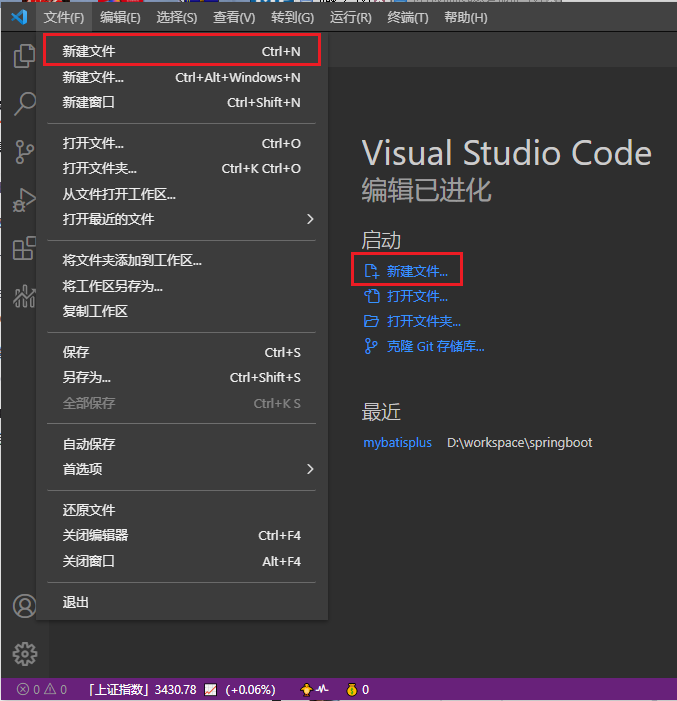
使用 Ctrl+N 或 “新建文件”,来创建一个 “Untitled-1” 文件
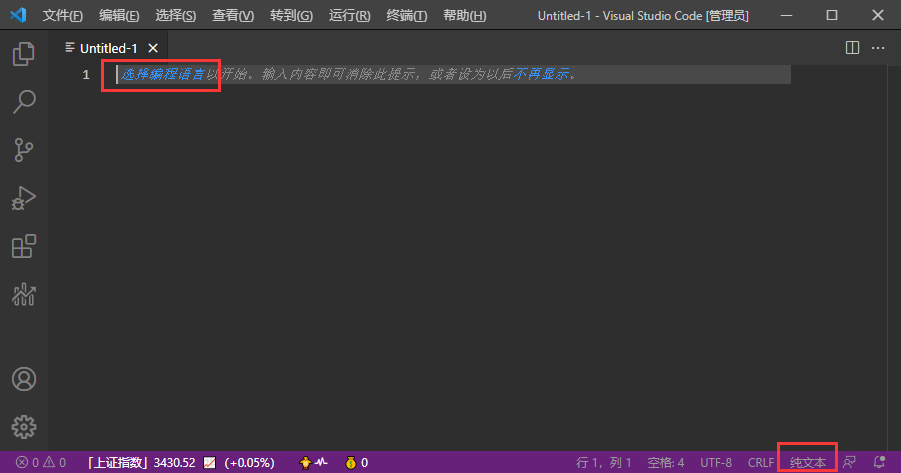
点击 “选择编程语言” 或 “纯文本”,改变文件的编码类型
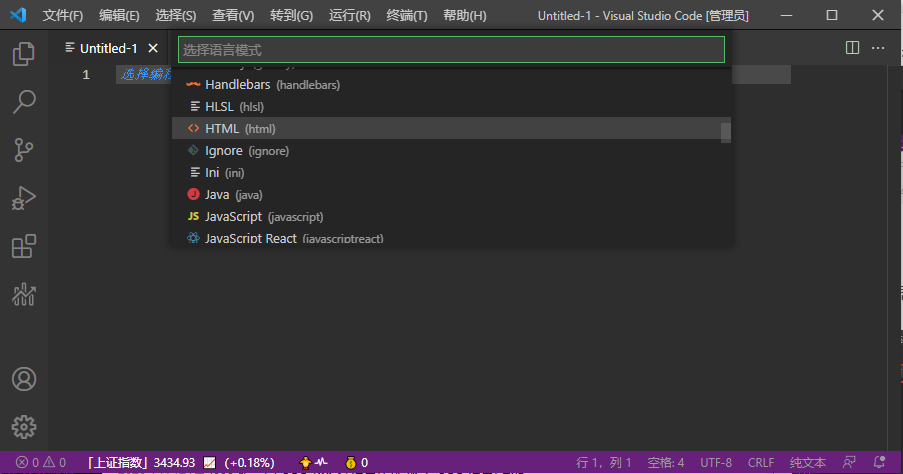
将语言模式改为 HTML 语言模式改变完后,文件标题前...
使用 Ctrl+N 或 “新建文件”,来创建一个 “Untitled-1” 文件

点击 “选择编程语言” 或 “纯文本”,改变文件的编码类型

将语言模式改为 HTML
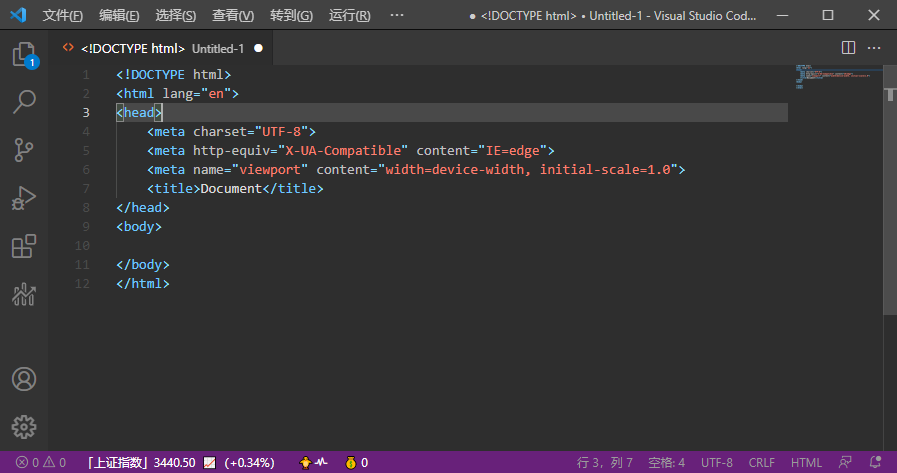
 语言模式改变完后,文件标题前面的图标就变成HTML的图标了
语言模式改变完后,文件标题前面的图标就变成HTML的图标了
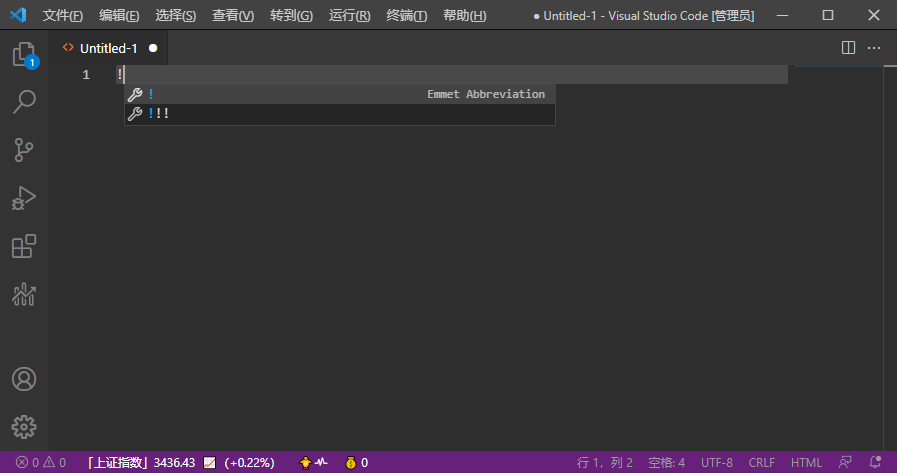
 然后输入
然后输入 ! 后按 TAB 键,就会自动生成一个HTML模板

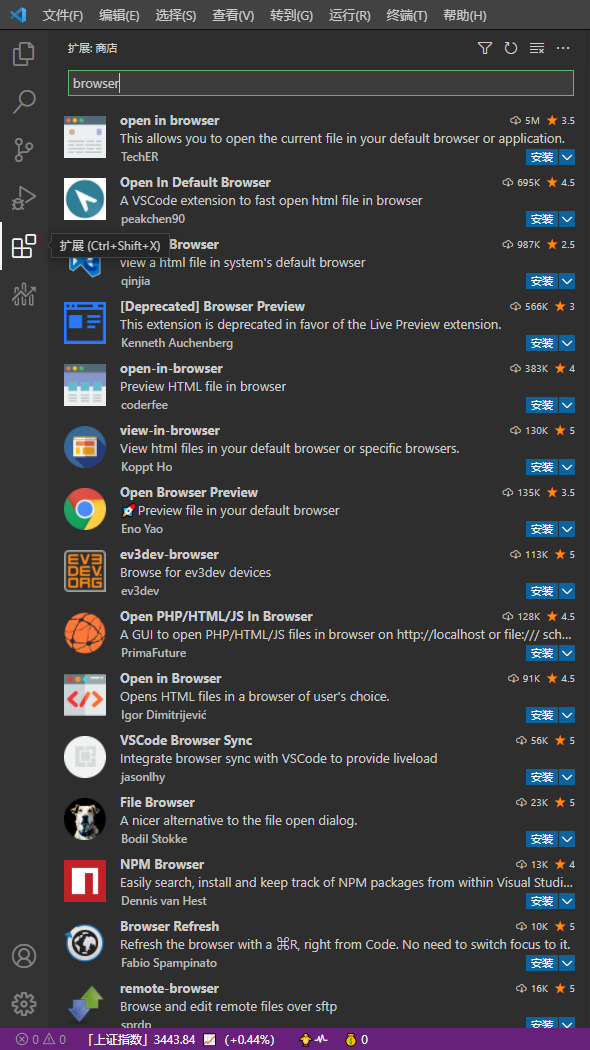
左侧面板,单击 “扩展(Ctrl+Shift+X)” 按钮,在输入框输入 “open in browser” 安装插件

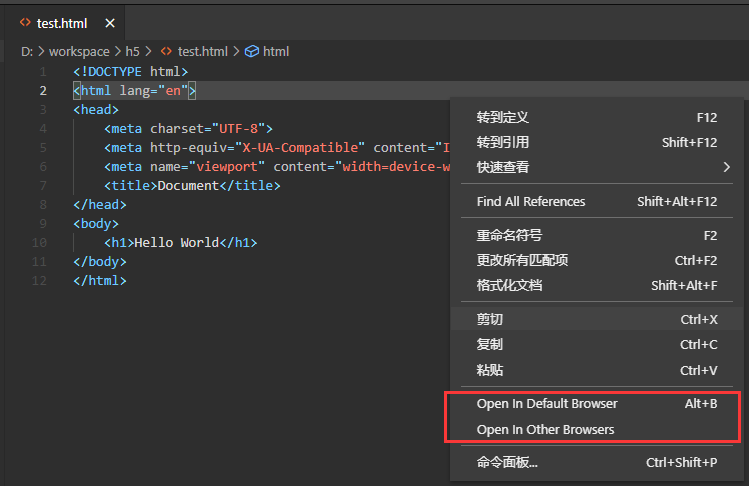
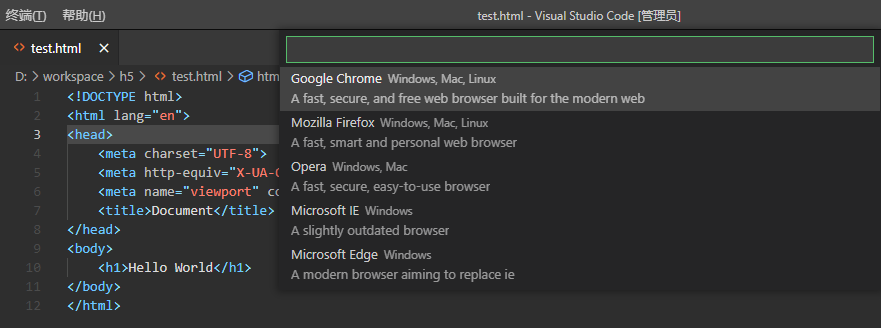
然后右击项目,选择 “Open In Default Browser” 或 “Open In Other Browser” 就可以在浏览器种显示该程序了


文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/122936956
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)