如何使用Visual Studio Code调试PHP CLI应用和Web应用
在按照Jerry的公众号文章 什么?在SAP中国研究院里还需要会PHP开发? 进行XDebug在本地的配置之后,如果想使用Visual Studio Code而不是Eclipse来调试PHP应用,步骤也比较简单。
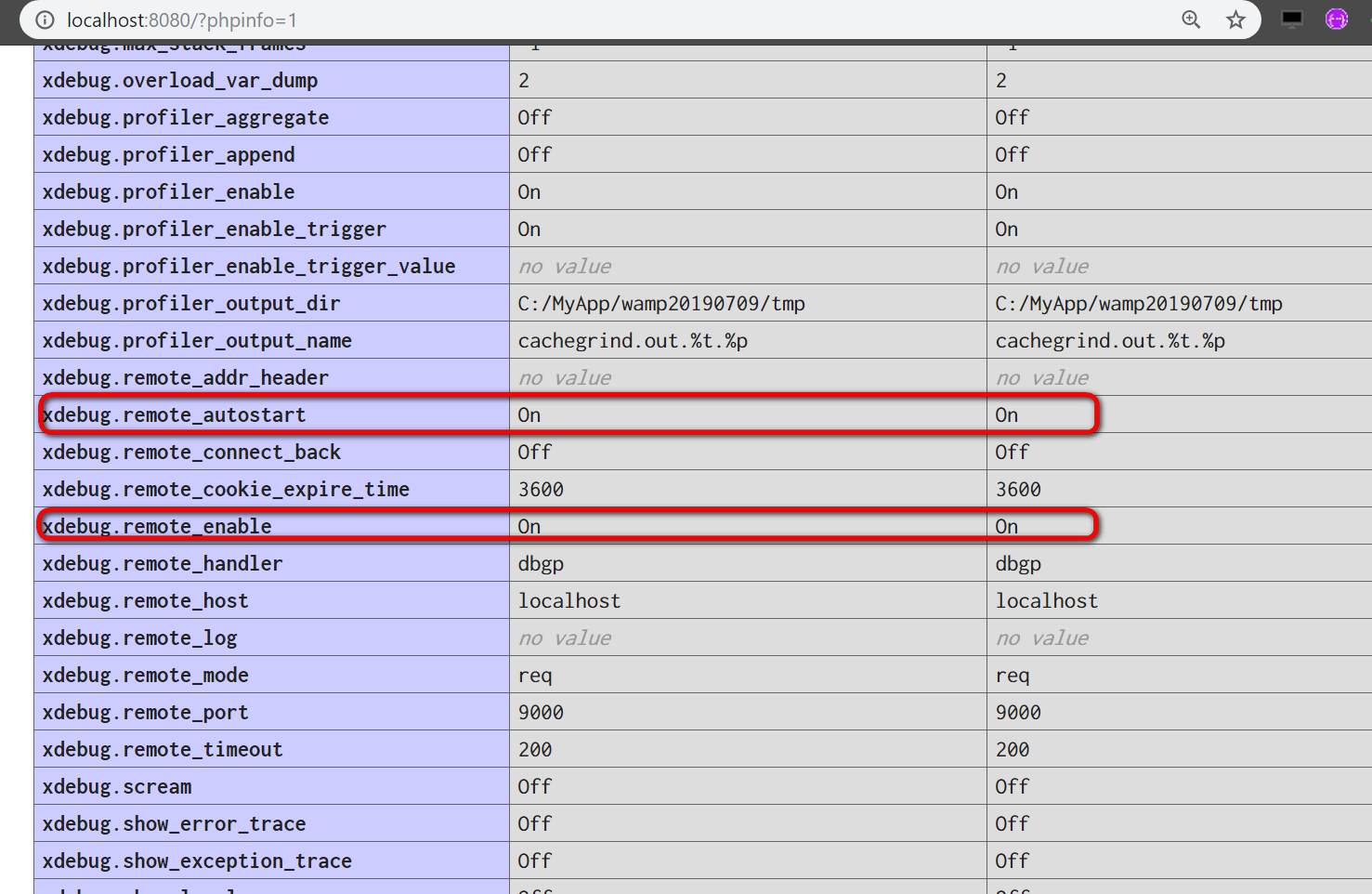
启动WAMP服务器,确保xdebug.remote_autostart, xdebug.remote_enable都为on:

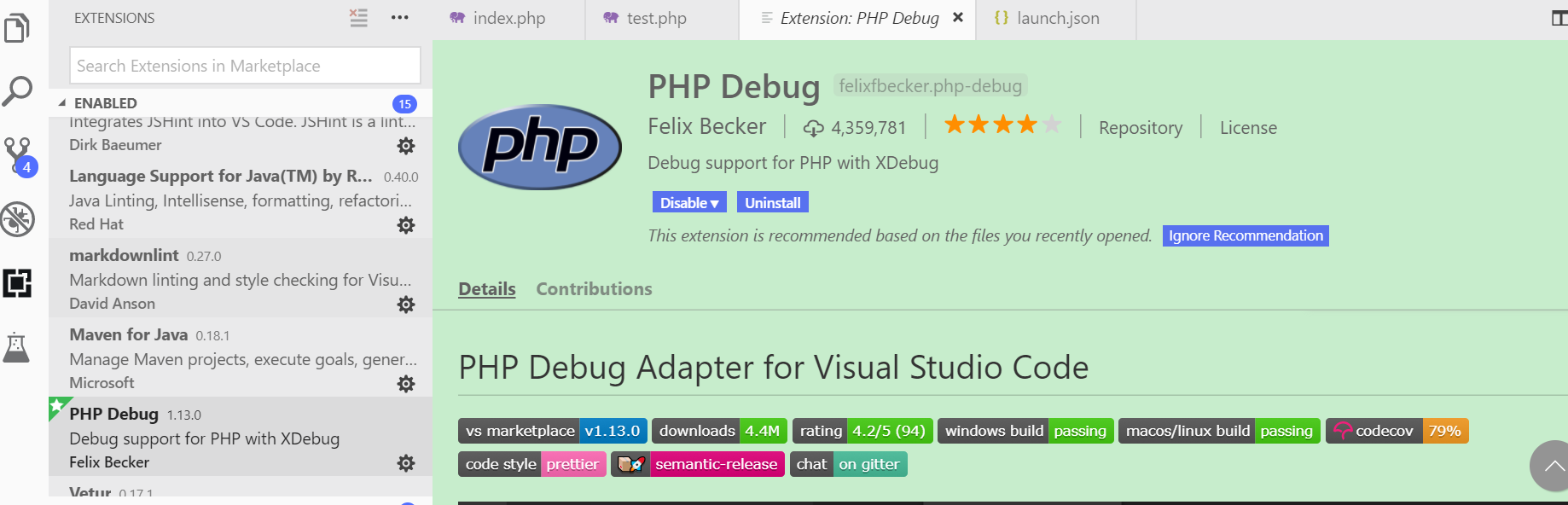
然后安装Visual Studio Code的扩展:PHP Debug

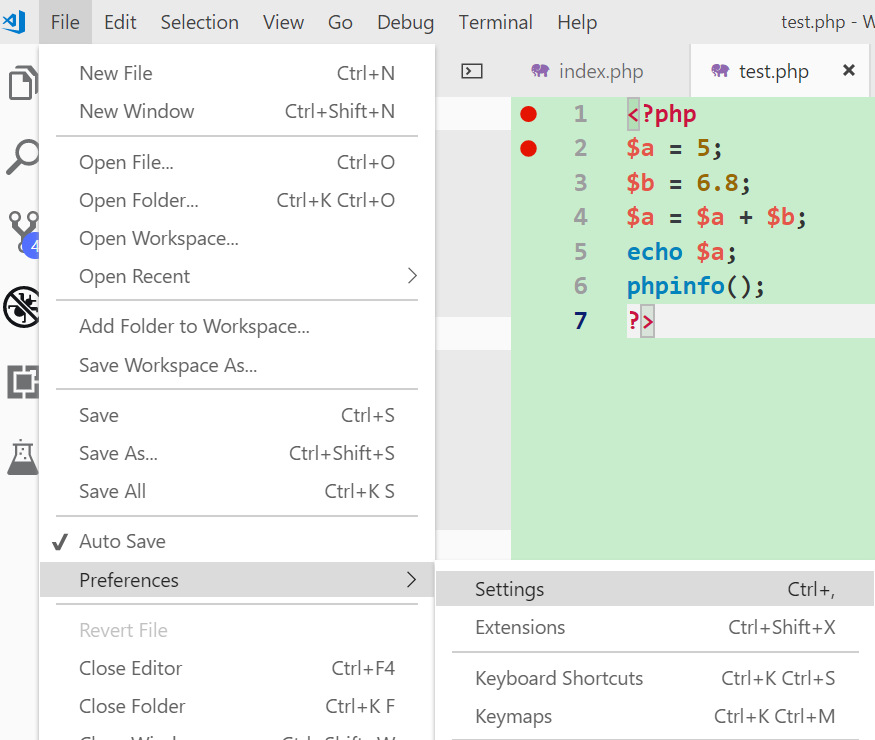
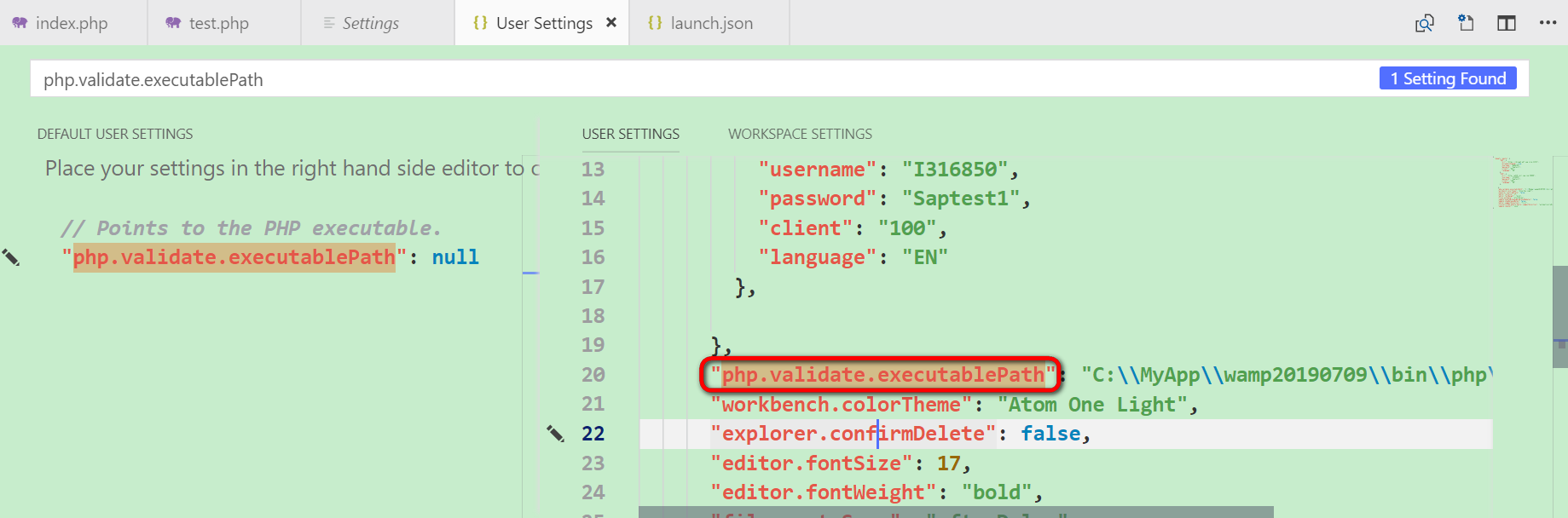
安装完毕后,File->Preferences->Settings:

添加一条entry:php.validate.executablePath, 指向你本地的php.exe
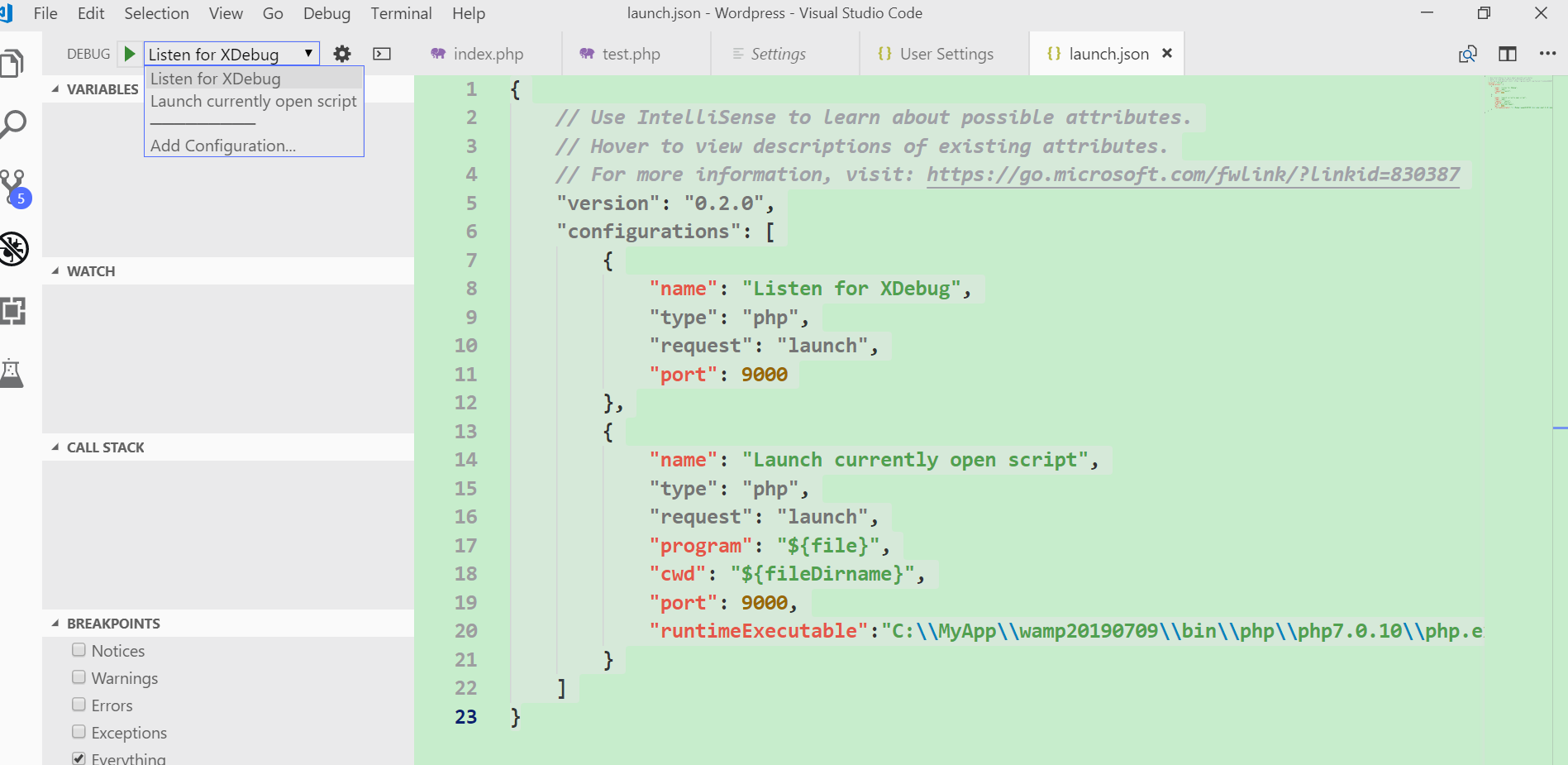
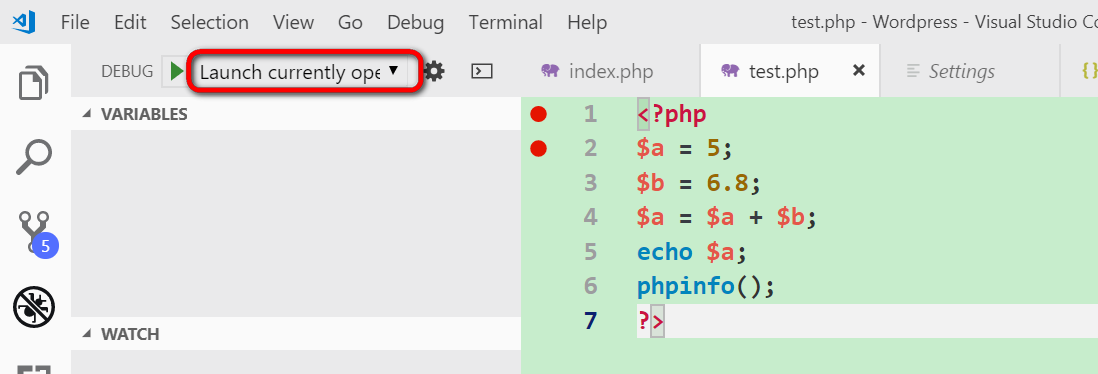
创建一个PHP debug configuration,有两种方式选择:
Launch current open script和Listen for Xdebug:


{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000,
"runtimeExecutable":"C:\\MyApp\\wamp20190709\\bin\\php\\php7.0.10\\php.exe"
}
]
}
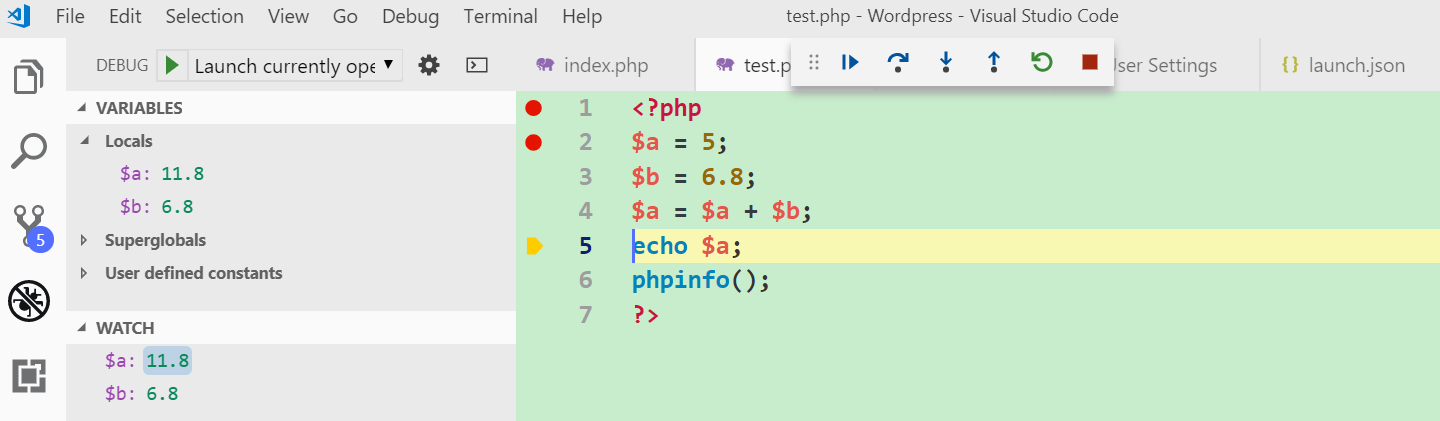
前者调试PHP CLI应用比较方便,打开一个php文件,直接F5,断点即触发。


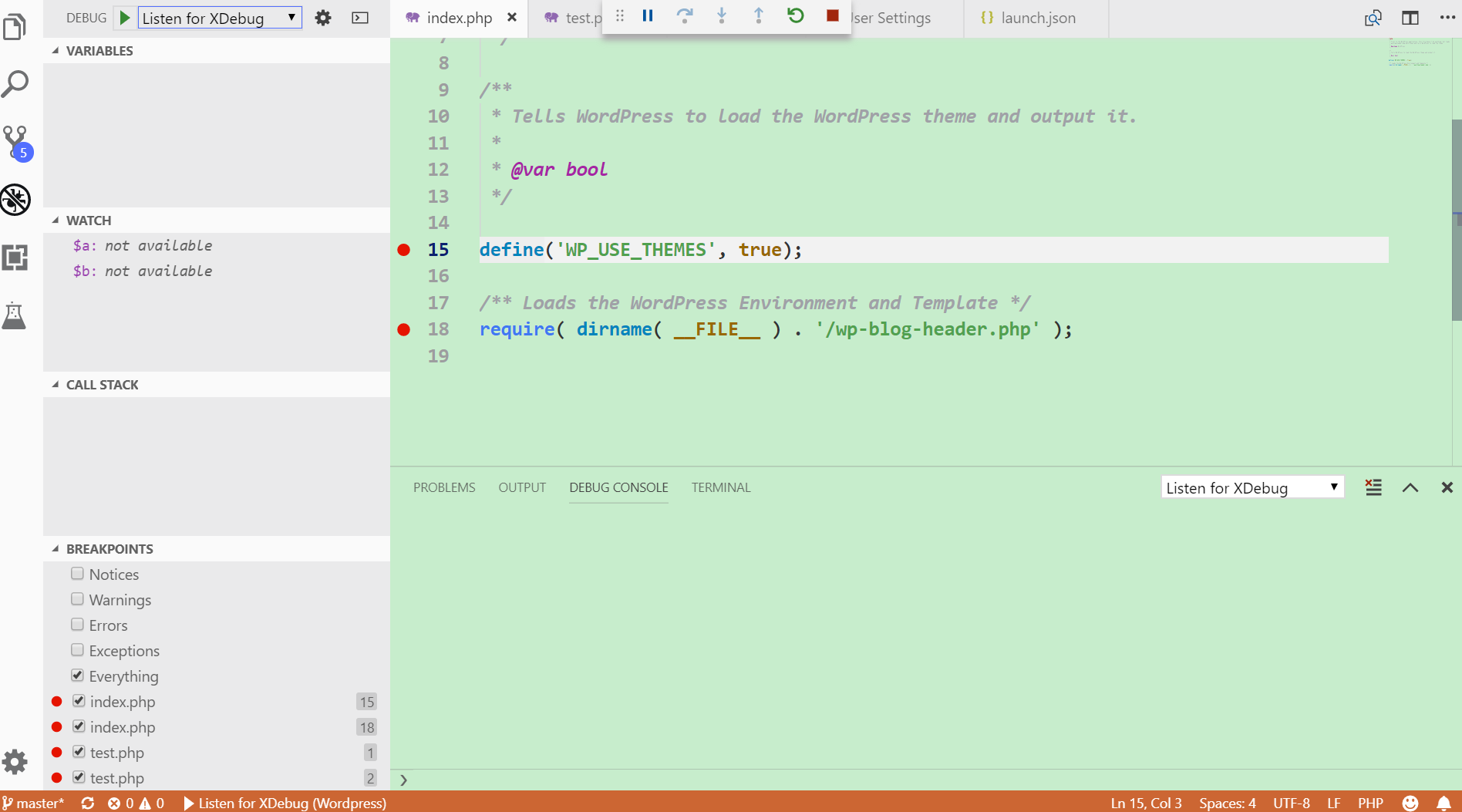
如果选择成Listen for XDebug,同样先F5启动调试进程,

然后浏览器里访问待调试的PHP文件,Visual Studio Code的断点即触发,可以单步调试了:

Jerry之前的公众号文章 什么?在SAP中国研究院里还需要会PHP开发?提到了一个SAP Kyma的应用场景:
旅行兼社交达人伊森,使用经过SAP Kyma扩展之后的WordPress这个网站来写博客。伊森每次在WordPress上发表一篇博客之后,WordPress会暗地里向Kyma实例发送一个“博客创建”的事件,并且把创建好的博客内容作为事件参数传递给Kyma。部署在后者上的事件响应函数,调用各大社交媒体平台的create API进行对应帖子的创建。这样伊森轻松地实现了文章的“一次发布,各大平台开花”的目的。

从本文开始,Jerry会逐一介绍这个扩展场景的技术实现步骤。该扩展场景的实现原理和使用SAP Kyma对SAP C/4HANA进行扩展的机制是一样的。比如把WordPress的博客发布事件想象成C/4HANA Service Cloud里一个服务订单的创建事件,我们可以根据自己实际业务需求在Kyma上编写对应的事件处理函数。
在之前的文章 什么?在SAP中国研究院里还需要会PHP开发?里Jerry已经介绍了如何安装WordPress的Kyma插件。需要强调的是,如果用Kyma对C/4HANA进行扩展,那么后者针对Kyma的插件同WordPress针对Kyma的插件一样,是由SAP负责提供和维护的,大家即使不了解Jerry本文介绍的这些细节,一样能很好的完成扩展开发工作。
本文主要介绍如何在WordPress和Kyma实例间建立互相信任的连接,并且将WordPress指定的事件发布到Kyma上去。
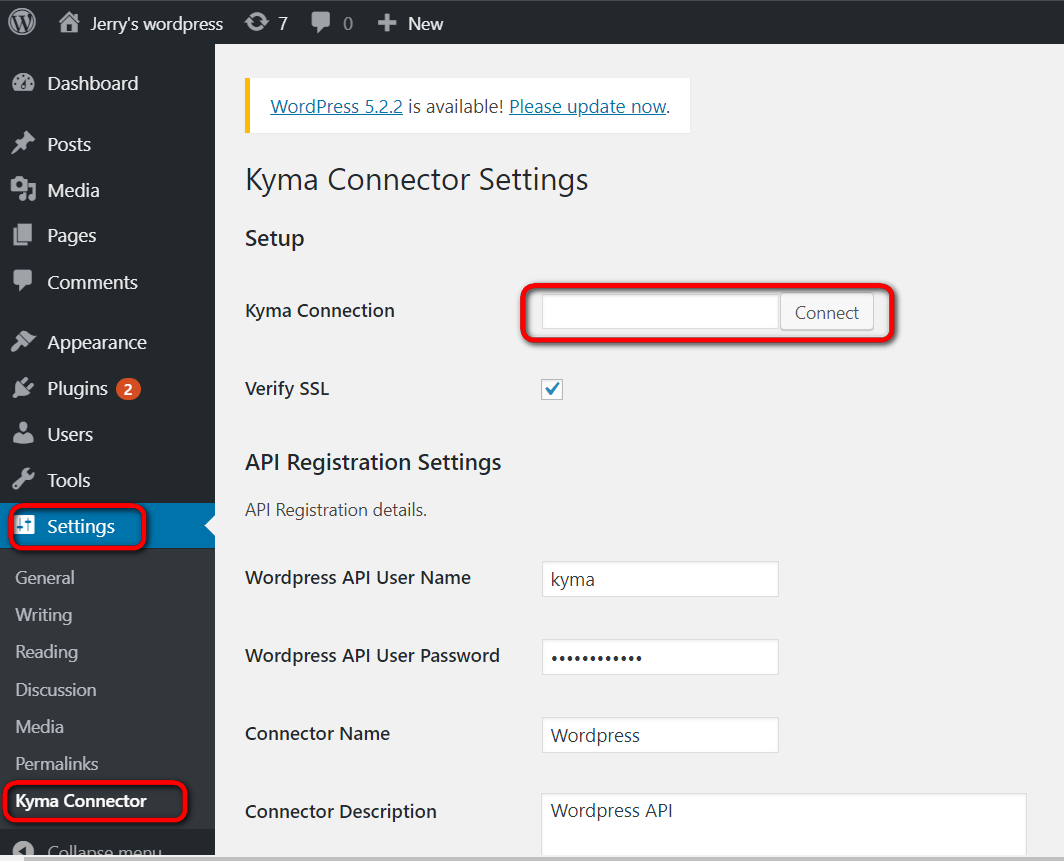
WordPress的Kyma插件安装完毕后,在设置选项里,能看到对应Kyma连接的维护界面。
这里最重要的字段是需要维护一个指向Kyma Application Connector服务的url,即下图的字段“Kyma Connection”.
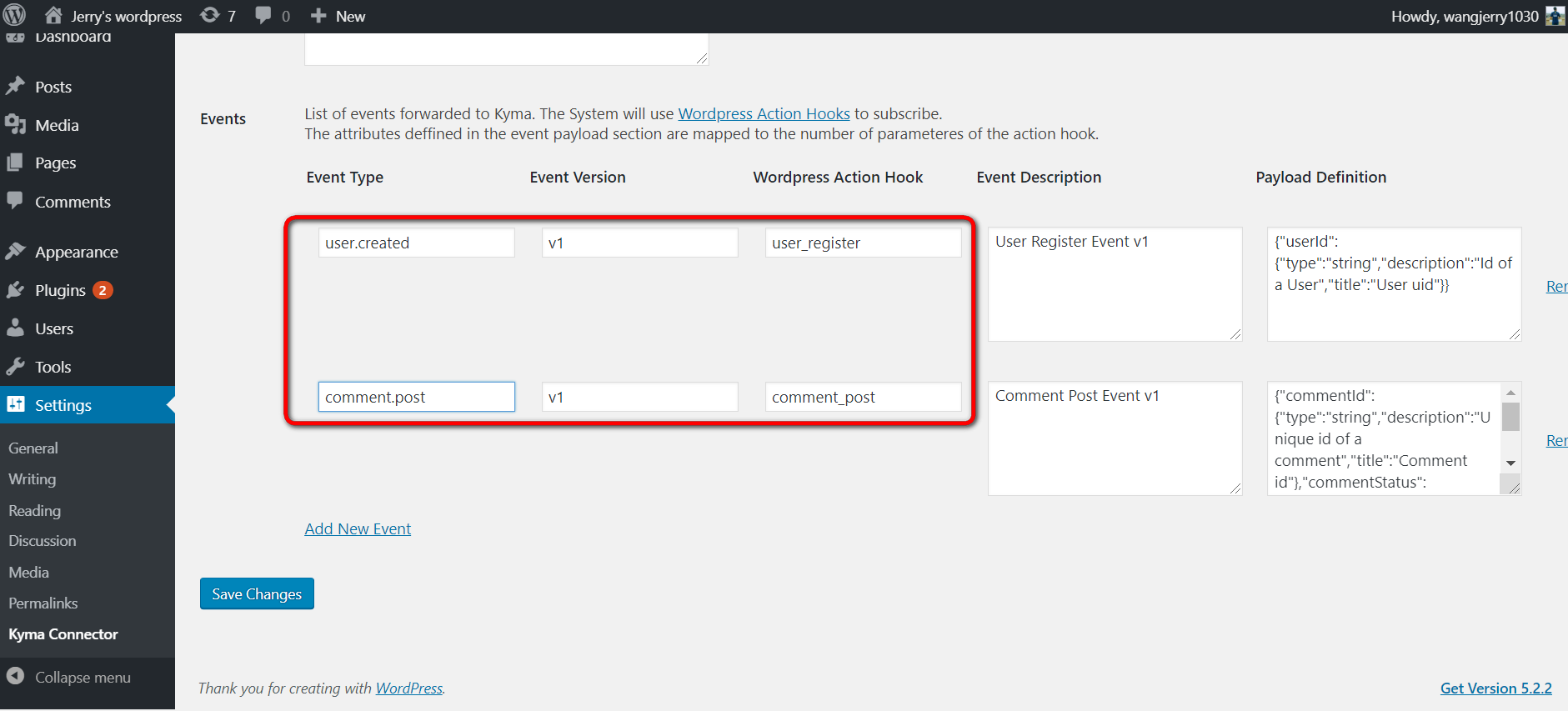
 以及在此处维护您到底想把WordPress的哪些事件,注册到Kyma上。
以及在此处维护您到底想把WordPress的哪些事件,注册到Kyma上。

注册完毕后,在WordPress的Kyma插件界面里维护的这些事件,就会出现在Kyma service catalog(服务目录)界面里。通过这种事件注册机制,避免了WordPress和Kyma的紧耦合关系:工作于Kyma之上的扩展开发人员即使对WordPress的技术细节完全不了解,也丝毫不影响其扩展开发工作:只需要在Kyma的服务目录里,找到WordPress暴露出来的事件,用自己喜欢的编程语言开发对应的事件响应函数即可。
回到WordPress的Kyma维护界面里的Kyma Connection字段,到底需要维护什么样的url?
在Kyma里创建一个新的应用,点击Connection Application这个按钮,弹出来的这个对话框里的url即是我们要找的url.

在我们把url复制到WordPress的Kyma插件里之前,我们可以先在浏览器里访问这个url,看看会返回什么内容:

这个JSON响应的第一个字段csrUrl(Certificate Signing Request)和最后一个字段certificate,包含的信息用来生成用于在WordPress和kyma之间建立SSL连接所必需的数字证书。而api结构的几个字段则是Kyma Service Catalog注册的endpoint.
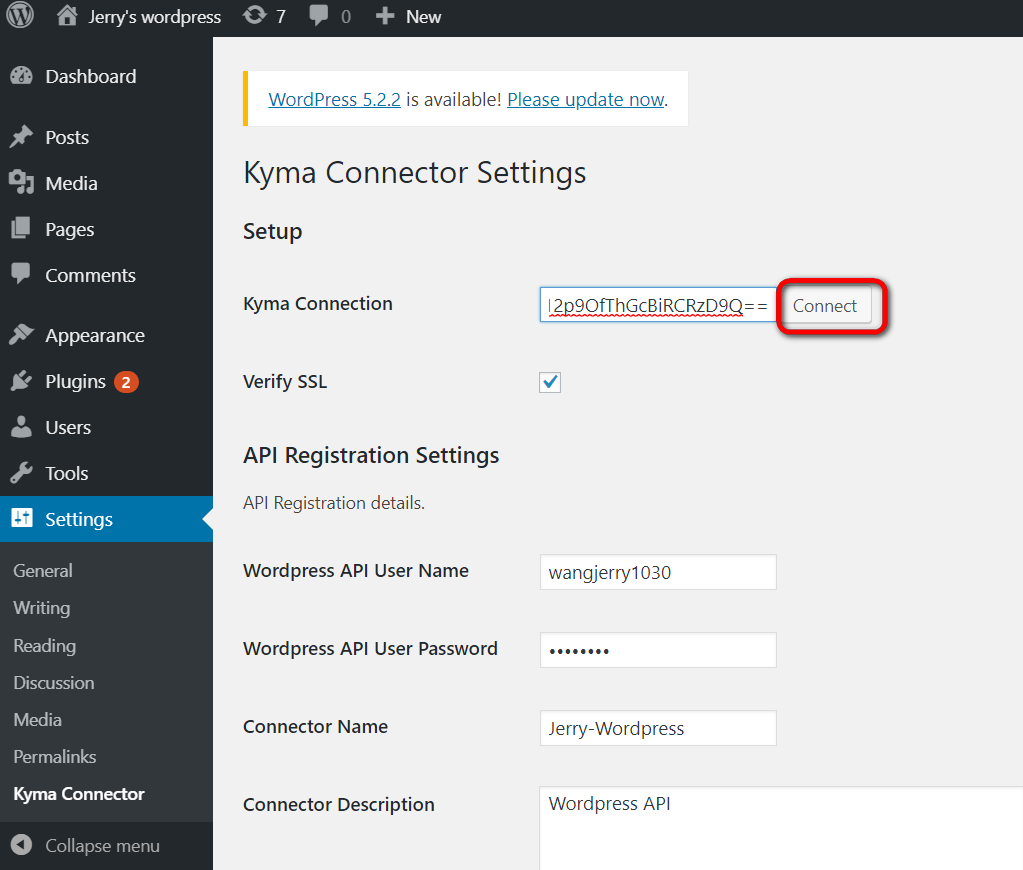
我们把这个url复制到WordPress的Kyma插件里,点击Connect按钮,即可发起指向Kyma实例的连接。
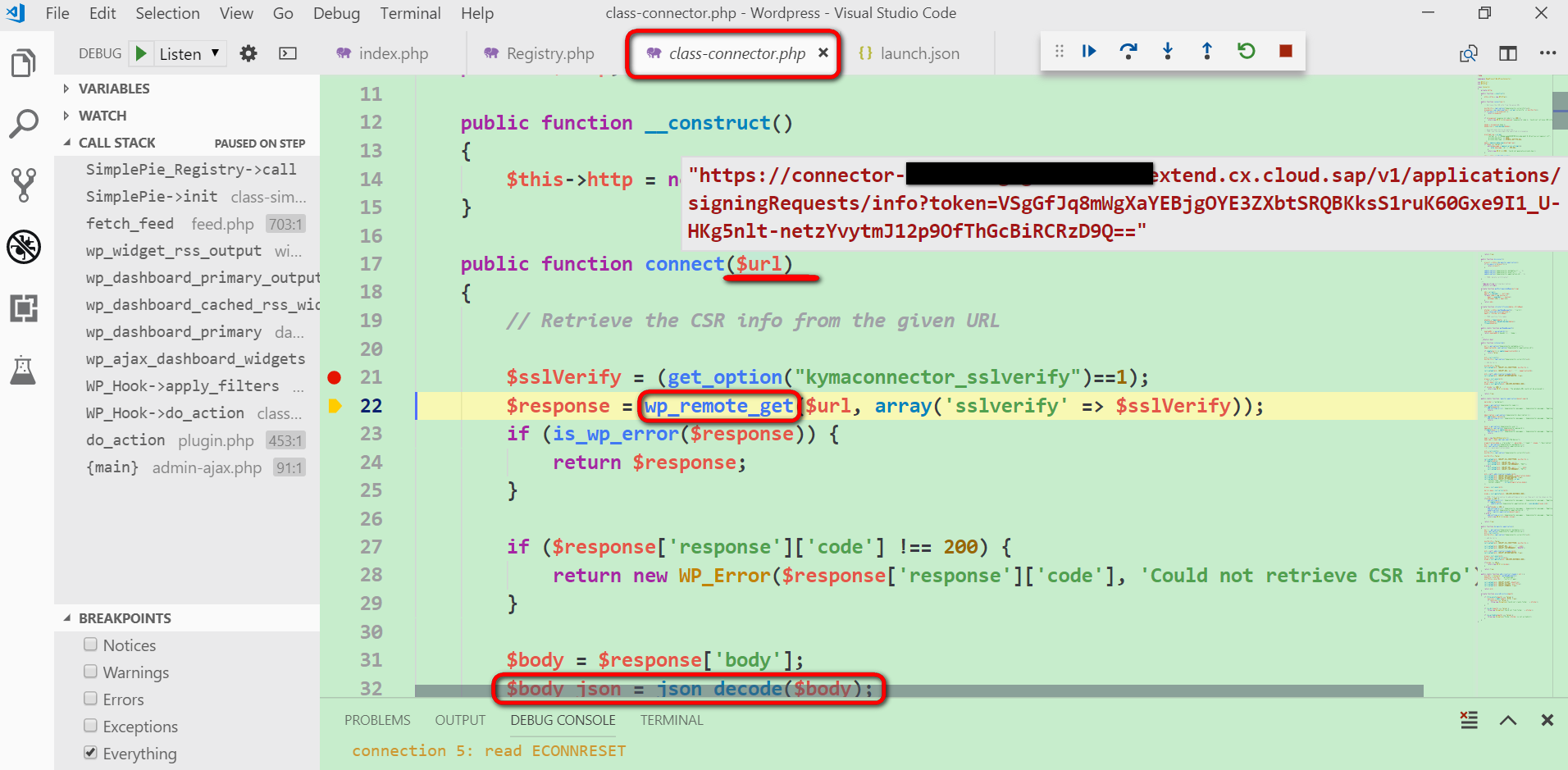
我们以调试模式启动本地WordPress,点击Connect按钮,

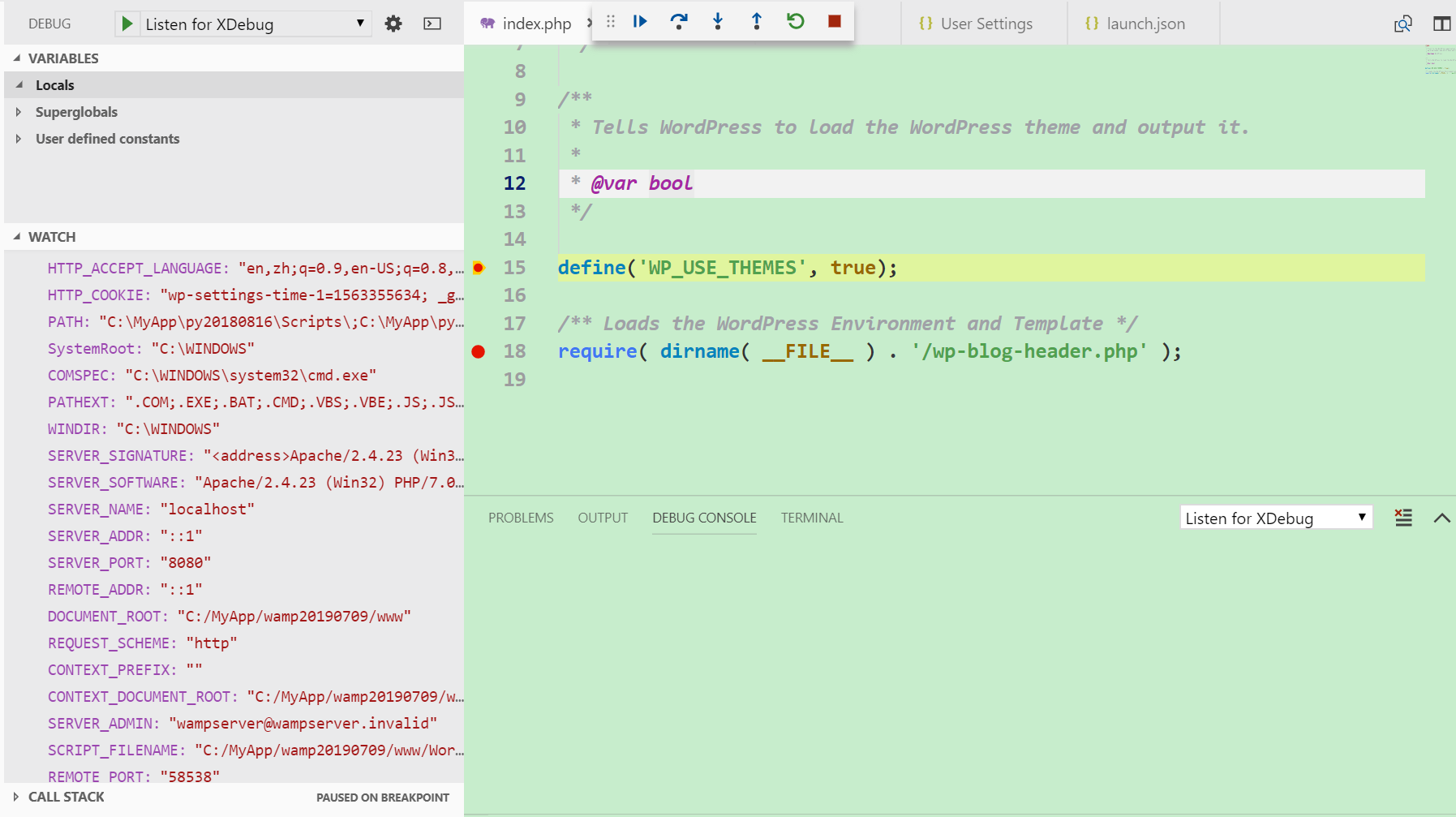
设置在class-connector.php的connect函数内的断点即触发。这个函数负责向传入的url发起HTTP GET请求,解析出Kyma返回的CSR url和Kyma服务目录的endpoint,然后再分别发起不同的HTTP post请求,去拿到Kyma返回的数字证书以及将WordPress的指定事件注册到Kyma上去。

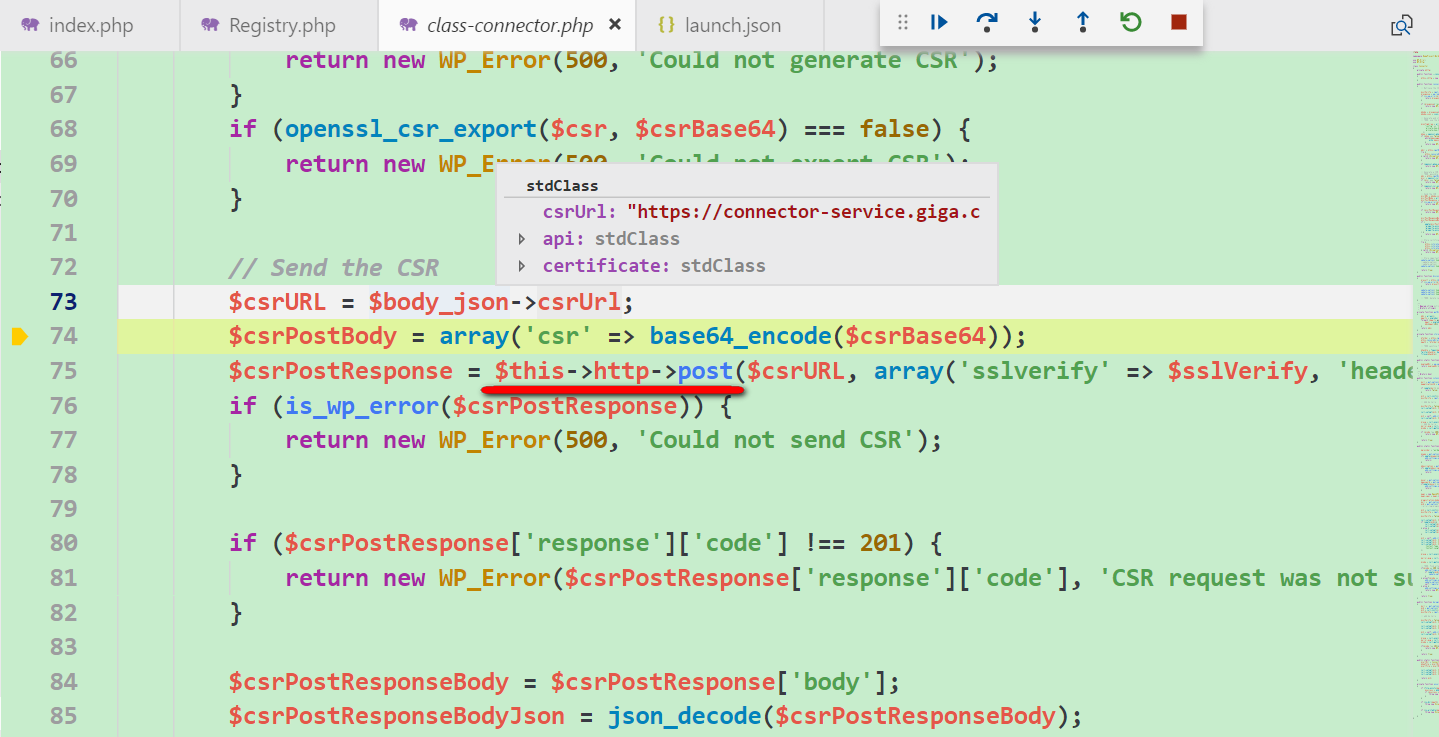
第73行的变量$body_json->csrUrl维护的是Kyma的Certificate Signning Request url,第75行向这个url发送一个post请求,拿到响应:
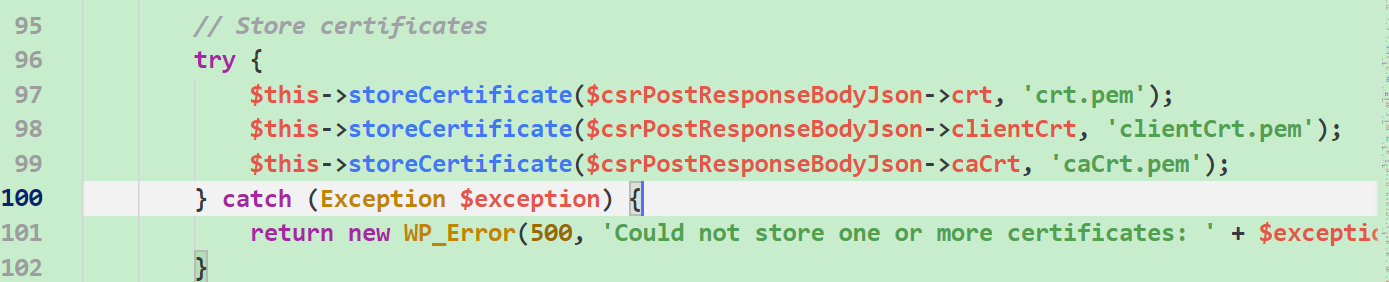
 解析响应里包含的certificate信息,存储成对应的本地文件:
解析响应里包含的certificate信息,存储成对应的本地文件:
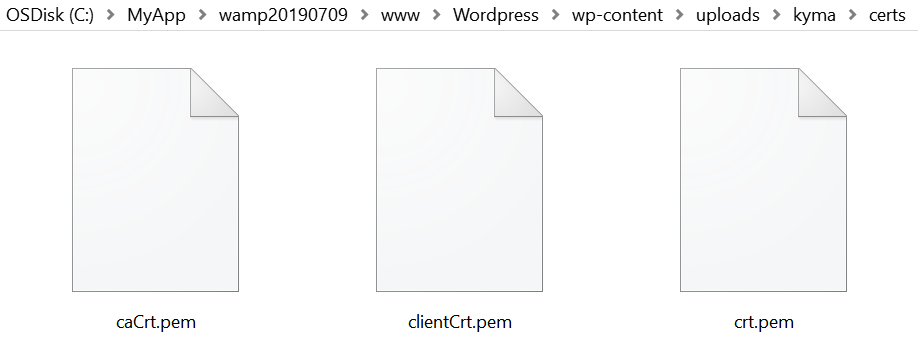
 接下来和Kyma实例的交互,需要使用到这些存储在WordPress本地的数字证书文件:
接下来和Kyma实例的交互,需要使用到这些存储在WordPress本地的数字证书文件:
 而需要注册到Kyma上的WordPress事件,又是采用何种格式发送到Kyma的呢?
而需要注册到Kyma上的WordPress事件,又是采用何种格式发送到Kyma的呢?

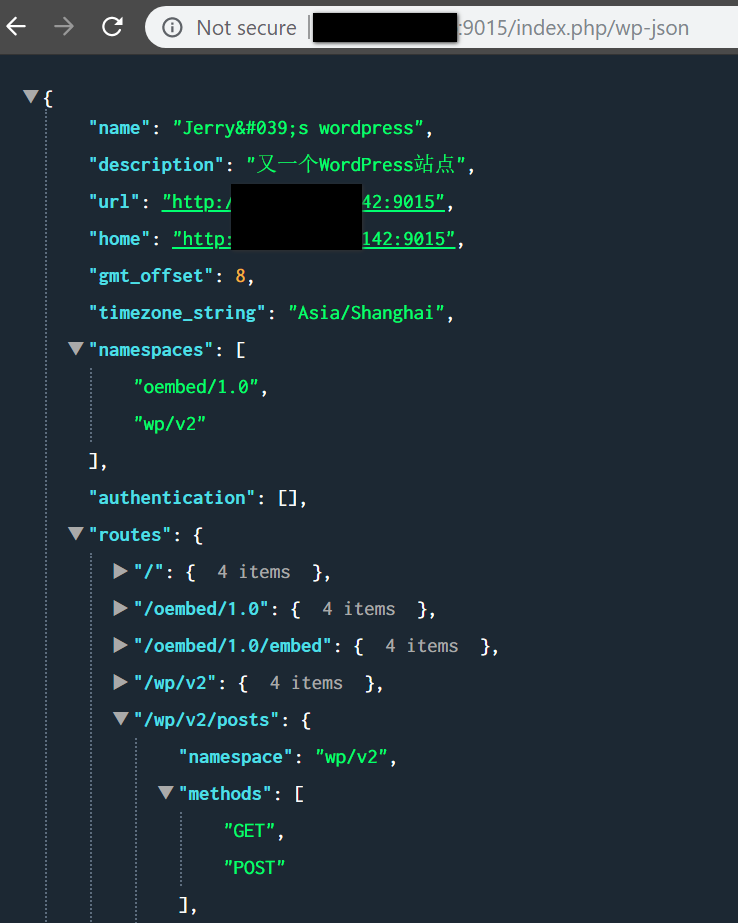
 浏览器里访问url:<安装WordPress的主机名>/index.php/wp-json, 即可得到所有API列表:
浏览器里访问url:<安装WordPress的主机名>/index.php/wp-json, 即可得到所有API列表:
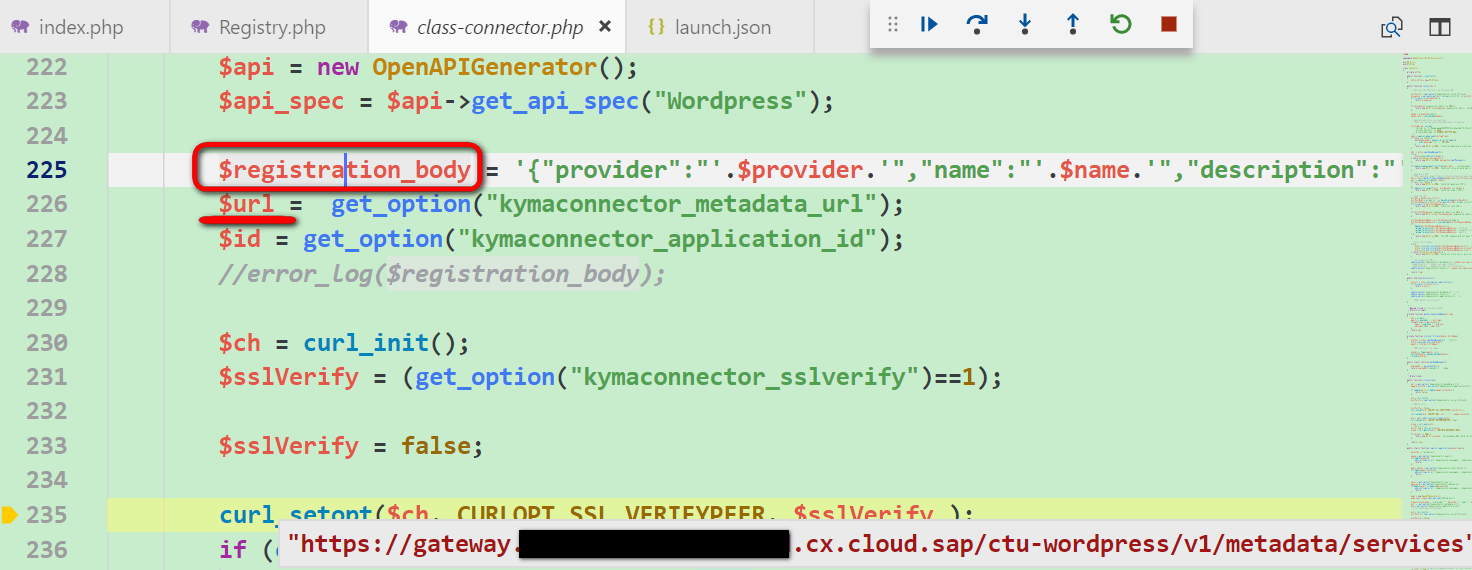
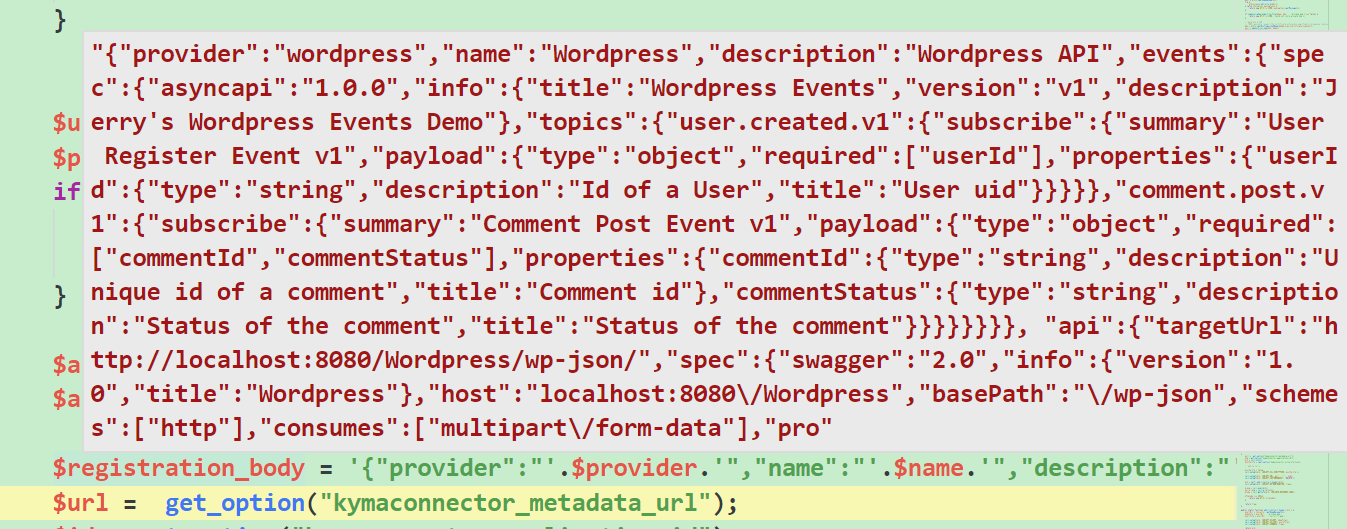
 WordPress的Kyma插件会根据用户在插件界面维护的待注册事件,拼装成对应的JSON字符串然后通过HTTP post发给Kyma:
WordPress的Kyma插件会根据用户在插件界面维护的待注册事件,拼装成对应的JSON字符串然后通过HTTP post发给Kyma:

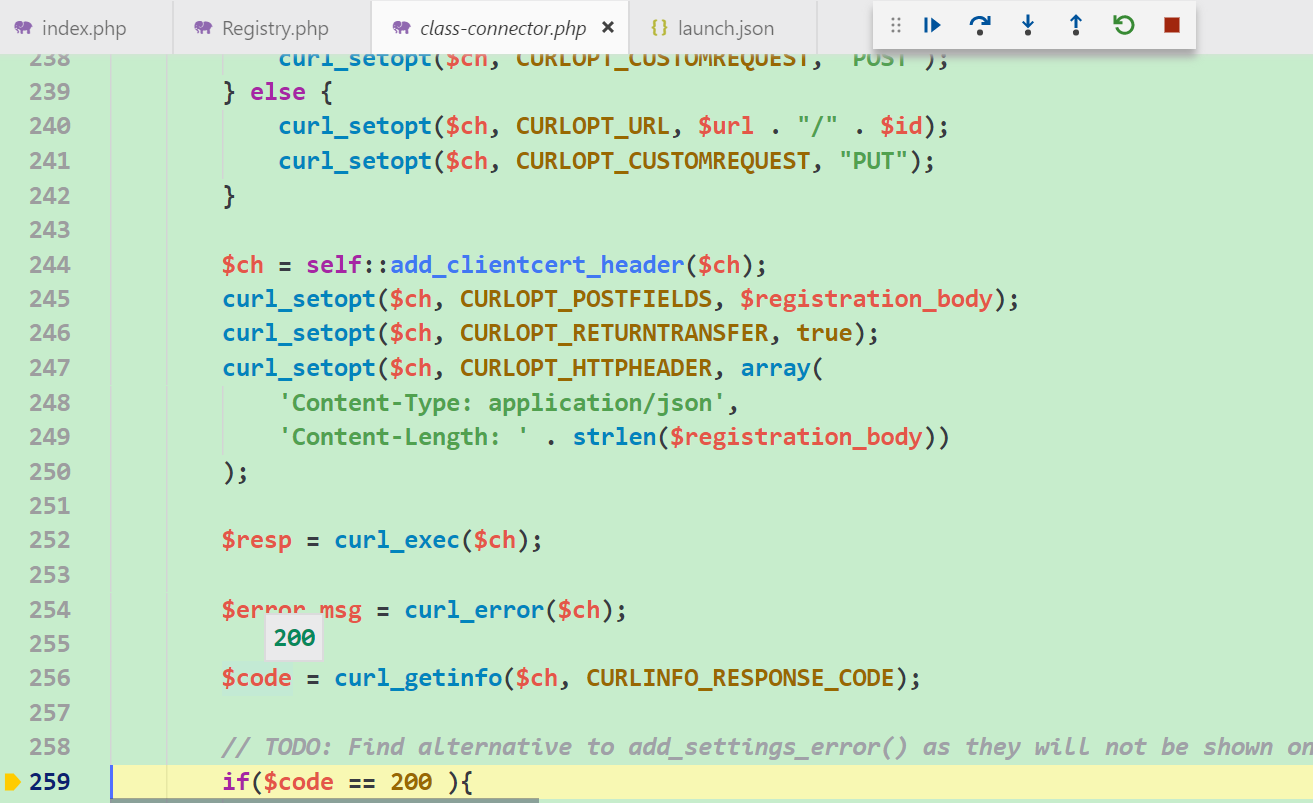
注册成功后,在Kyma控制台的应用界面的服务和事件列表里,就能看到WordPress的对应记录了:

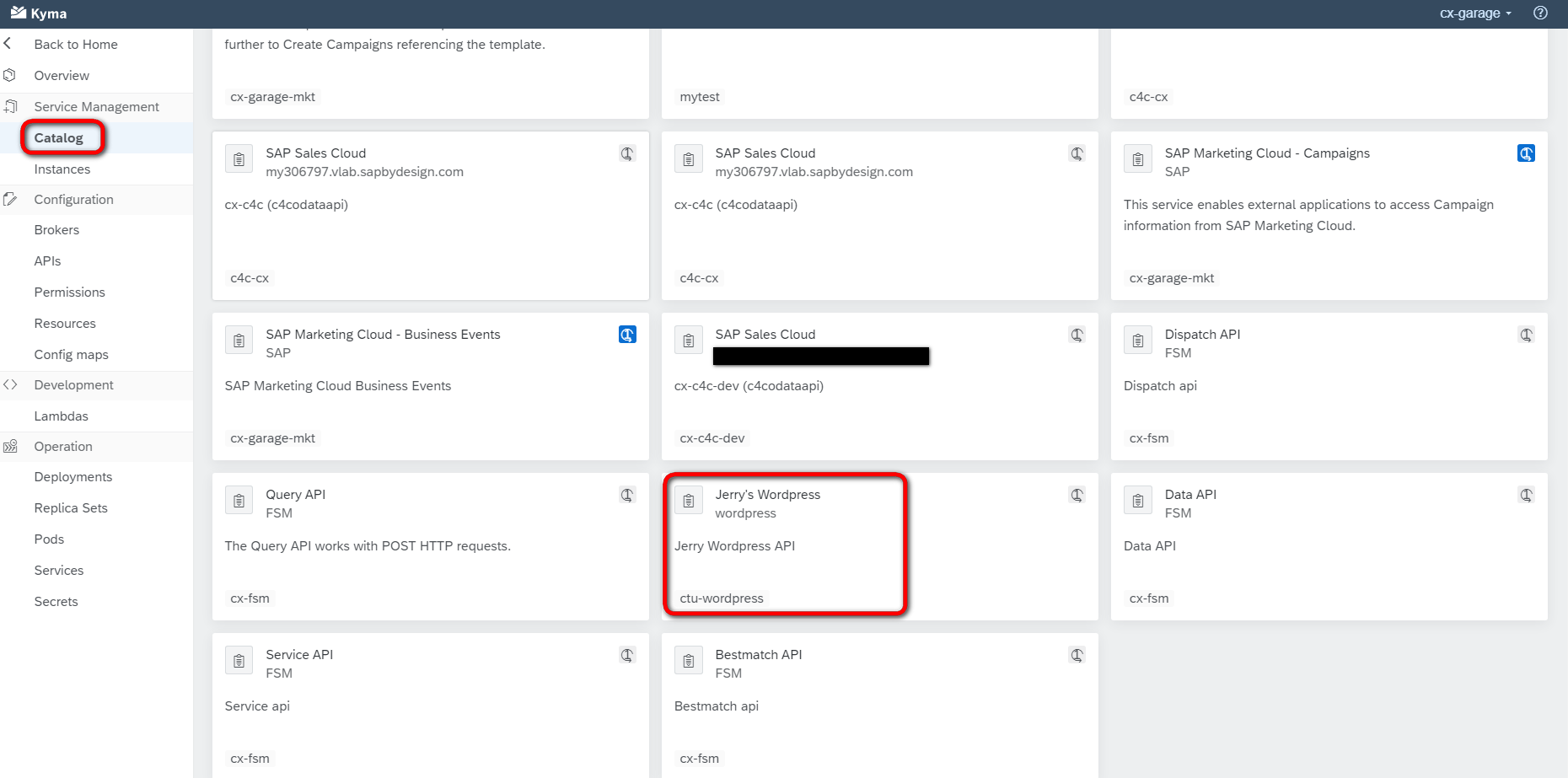
同时在Kyma的服务目录里,出现了Jerry之前在WordPress的Kyma插件界面里维护的WordPress connector名称和描述信息:
 至此WordPress在Kyma上的注册就成功完成了,在Kyma上负责实现WordPress事件响应函数开发的程序员们就可以开工了。这部分的开发,Jerry接下来的文章会继续介绍。
至此WordPress在Kyma上的注册就成功完成了,在Kyma上负责实现WordPress事件响应函数开发的程序员们就可以开工了。这部分的开发,Jerry接下来的文章会继续介绍。
- 点赞
- 收藏
- 关注作者


评论(0)