本地搭建基于 Eclipse 的 PHP 开发环境对 wordpress 进行增强
请原谅Jerry这篇文章的题目有“标题党”的嫌疑。
没错,至少SAP成都研究院的部分团队如此,比如Jerry目前就职的SAP成都研究院数字创新空间。
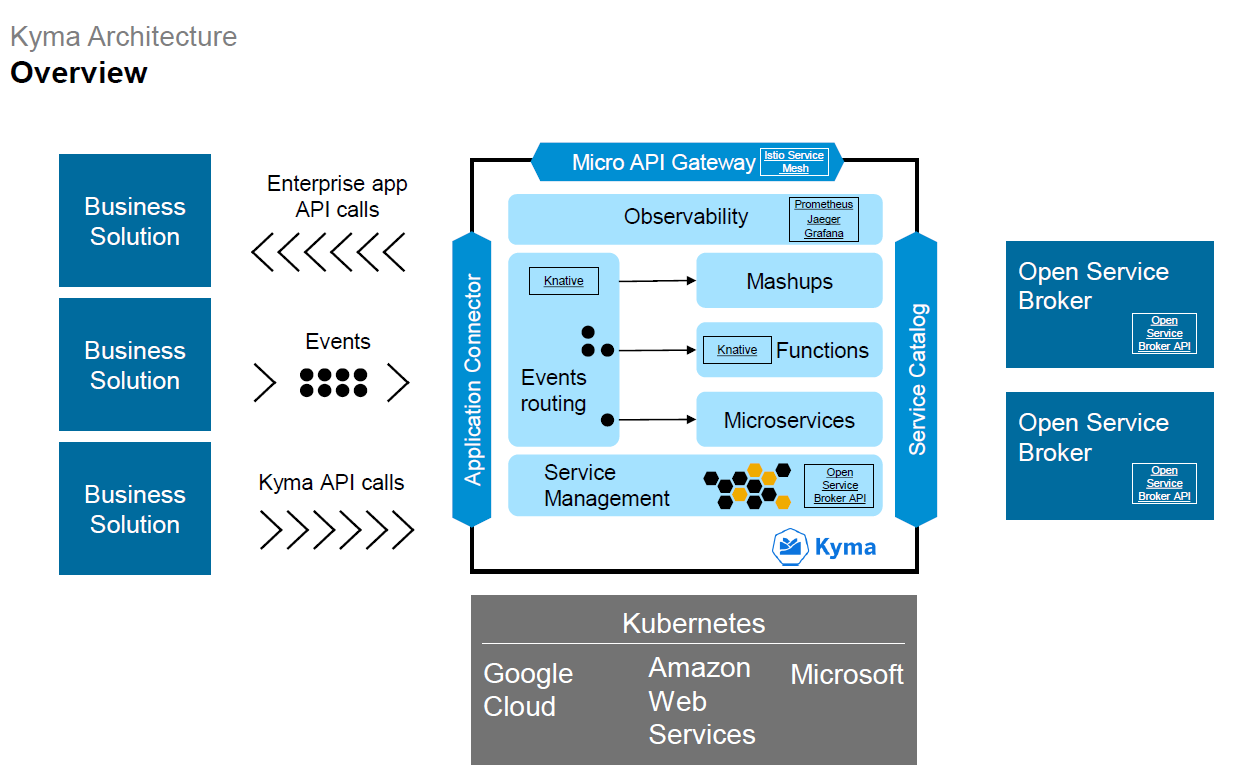
之前Jerry的文章, 曾经提到SAP Kyma(SAP Extension Factory on SAP Cloud Platform, SAP云平台扩展工厂),是SAP C/4HANA极为重要的扩展工具。

Jerry最近在尝试一个基于Kyma的POC。
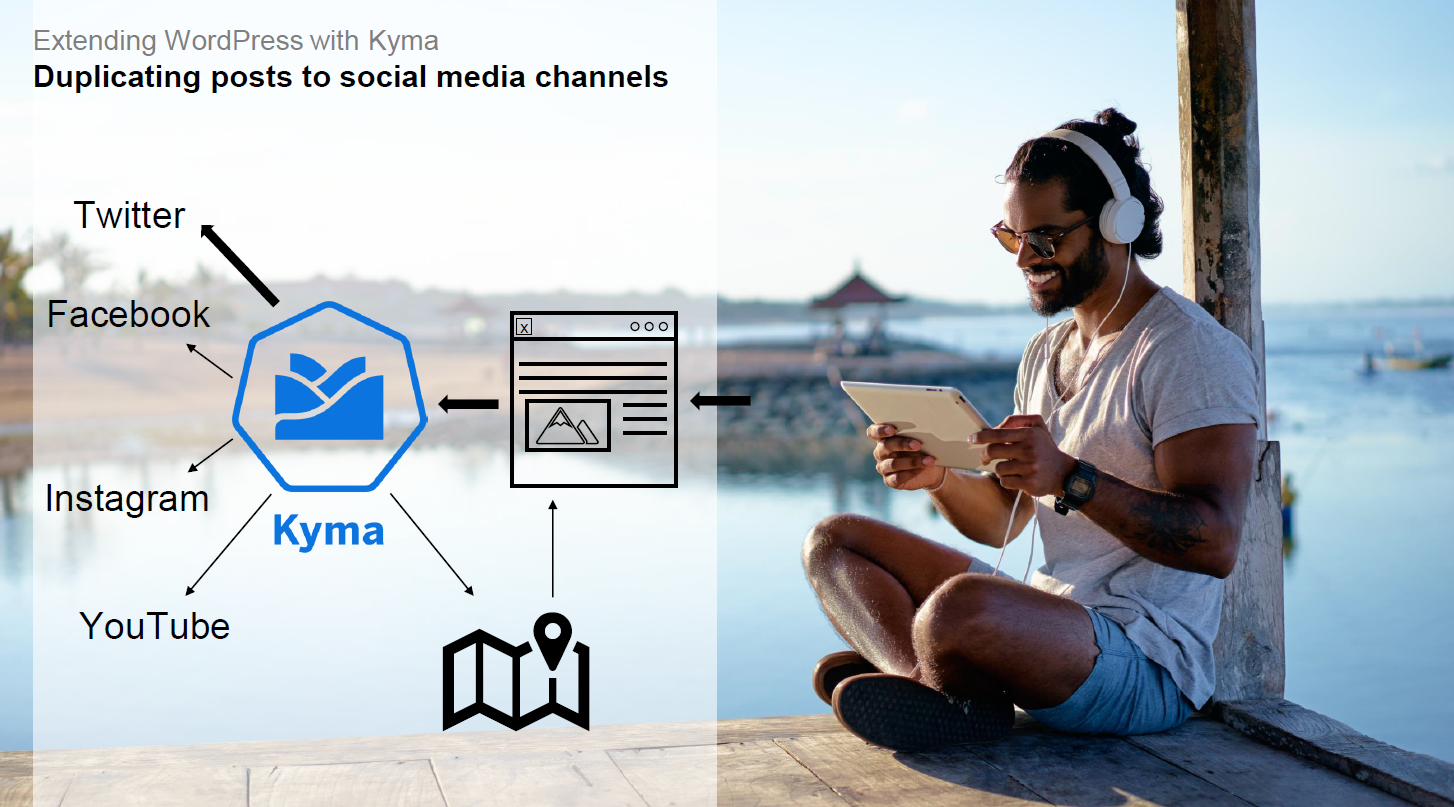
一个旅行达人伊森,每游览一个城市后喜欢写一些图文并茂的博客,并上传到社交媒体平台上。伊森同时又是一个社交媒体达人,拥有Twitter,Facebook,Instagram,YouTube等众多平台账号。伊森每次不得不把同一篇博客一次又一次地手动搬运到不同的平台上。终于有一天,伊森无法忍受这种无聊透顶的体力活了,找到Jerry寻求帮助。
Jerry给出了如下的解决方案:伊森以后只在一个博客系统上写文章,那就是基于PHP实现的WordPress系统。然后Jerry会把WordPress同Kyma连接起来,使得伊森在WordPress上发表的每一篇文章,都能通过Kyma自动同步到其他社交媒体平台上。

具体的技术实现,就是用PHP对WordPress做一些扩展,让WordPress能够同Kyma的Application Connector连接起来。这样每次WordPress上有"Post created(文章创建成功)"的事件抛出后, Kyma都能够监听到这个事件。然后Jerry在Kyma上编写一段函数代码,分别调用各大社交媒体平台的文章创建API,即可完成博客同步的任务。

从此伊森再也不用做那些浪费时间的体力活了,伊森很满意,但Jerry却有一些开发任务要做。
因为涉及到WordPress的增强,所以需要在本地搭一个WordPress的开发环境出来。
这使得Jerry在从2004年大学本科开始正式编程以来,第一次有机会在项目中用到PHP,“PHP是世界上最好的语言”!

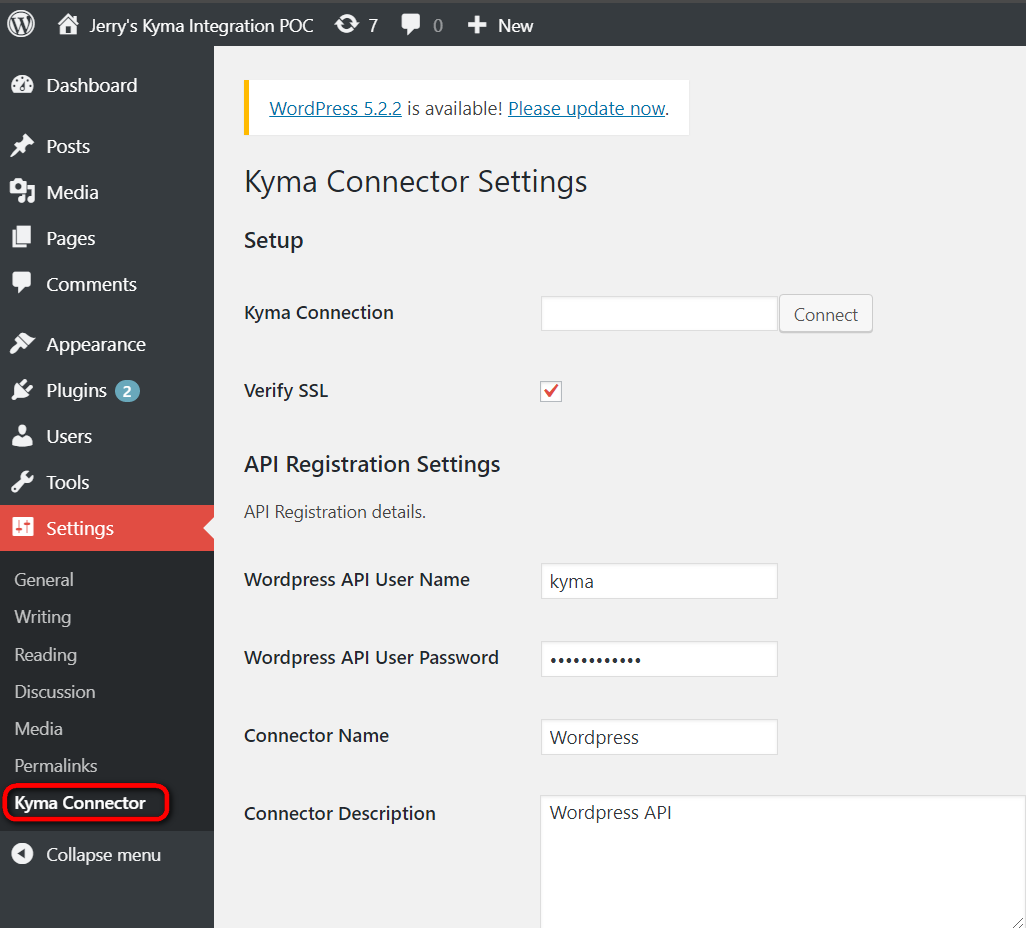
先看下WordPress增强之后的效果。在WordPress设置页面里,多出来一个叫做Kyma Connector的配置选项,里面可以定义同Kyma实例的连接细节。

Jerry后续会详细介绍这个通过Kyma实现的社交媒体博客的同步方案的技术实现,本文只是记录Jerry在本地搭建WordPress在Eclipse中的单步调试环境的步骤——单步调试对于应用开发的重要性,每位开发人员都深有体会。对此不感兴趣的朋友们可以忽略。
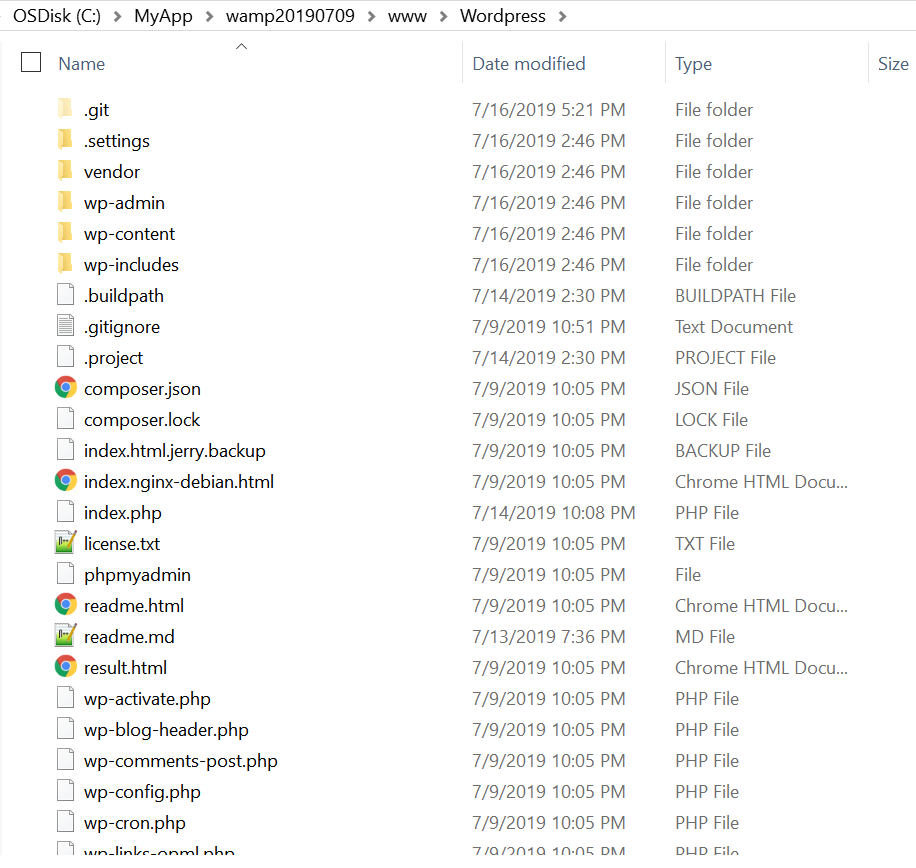
首先安装WampServer集成运行环境,然后把github开源的Wordpress源代码拷贝到WAMP的Apache Web服务器对应的www文件夹下:

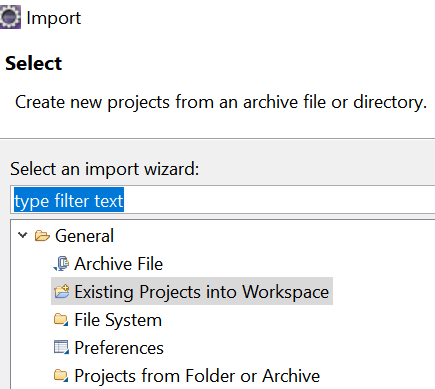
然后用Eclipse的Import->General->Existing Projects into Workspace:

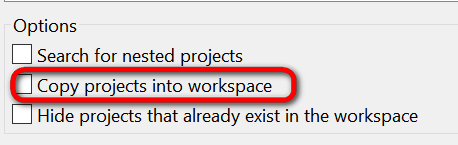
注意导入时,不要选择"Copy projects into workspace":

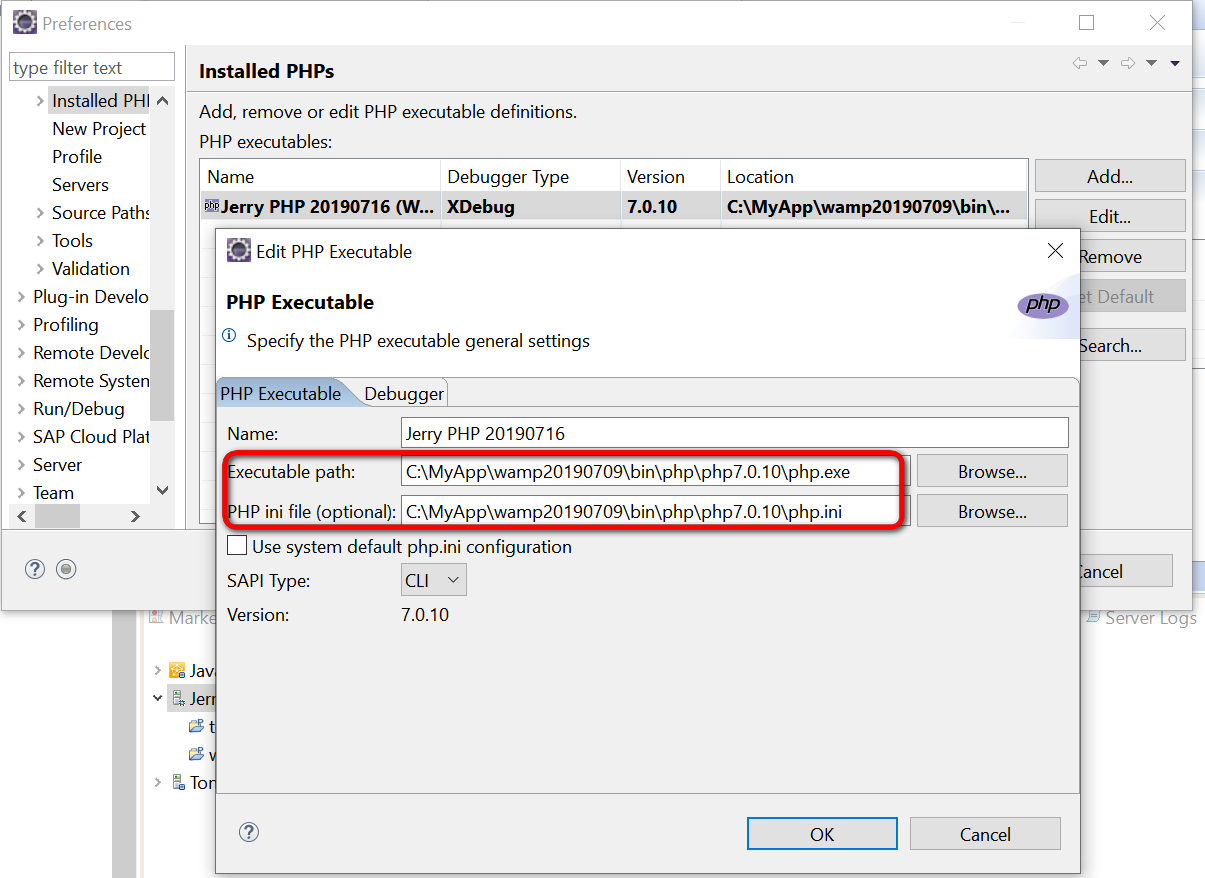
在Eclipse里新建一个PHP执行环境,Executable path和PHP ini指向WAMP里PHP文件夹里对应的文件:

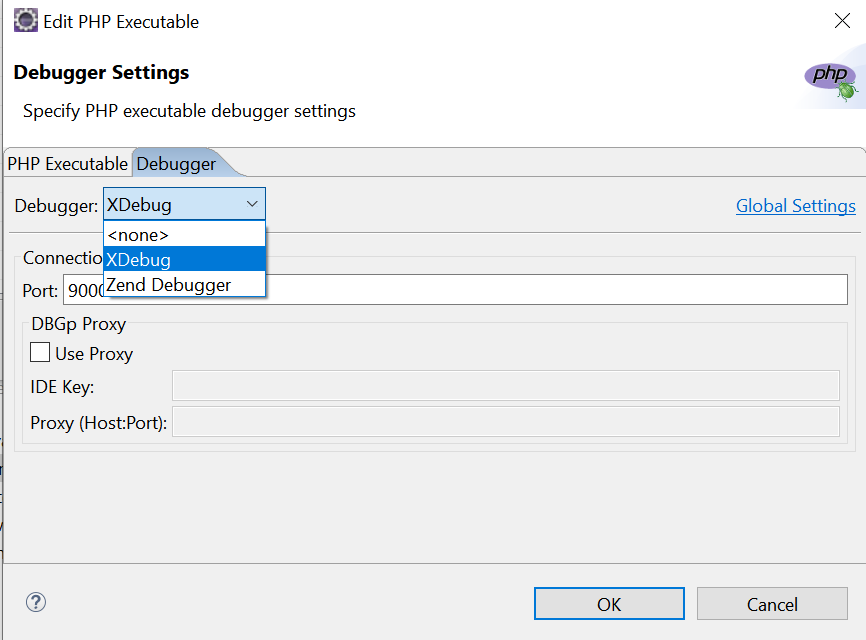
Debugger选择成XDebug:

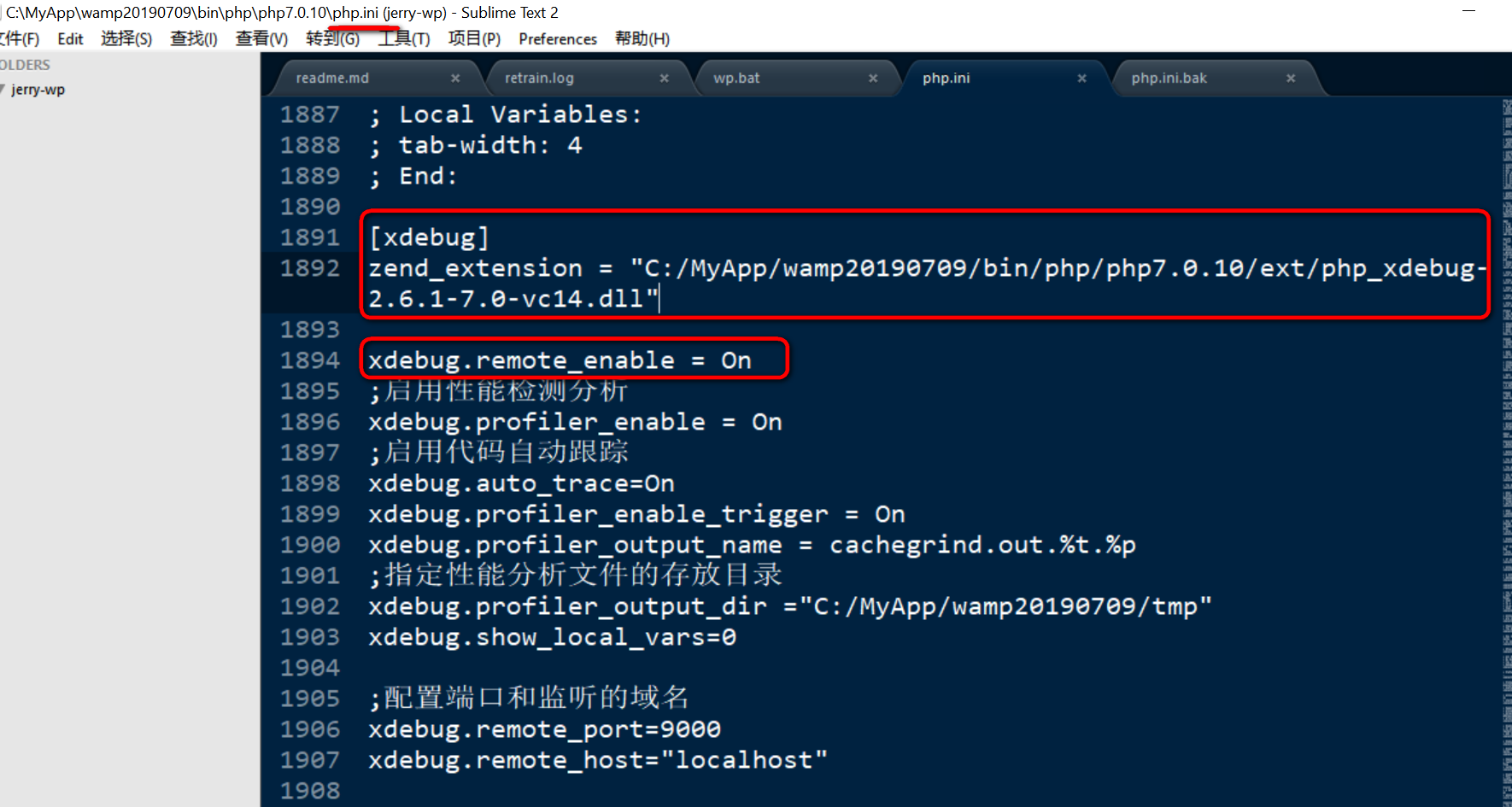
在php.ini里维护对应的xdebug设置:

[xdebug]
zend_extension = “C:/MyApp/wamp20190709/bin/php/php7.0.10/ext/php_xdebug-2.6.1-7.0-vc14.dll”
xdebug.remote_enable = On
;启用性能检测分析
xdebug.profiler_enable = On
;启用代码自动跟踪
xdebug.auto_trace=On
xdebug.profiler_enable_trigger = On
xdebug.profiler_output_name = cachegrind.out.%t.%p
;指定性能分析文件的存放目录
xdebug.profiler_output_dir =“C:/MyApp/wamp20190709/tmp”
xdebug.show_local_vars=0
;配置端口和监听的域名
xdebug.remote_port=9000
xdebug.remote_host=“localhost”
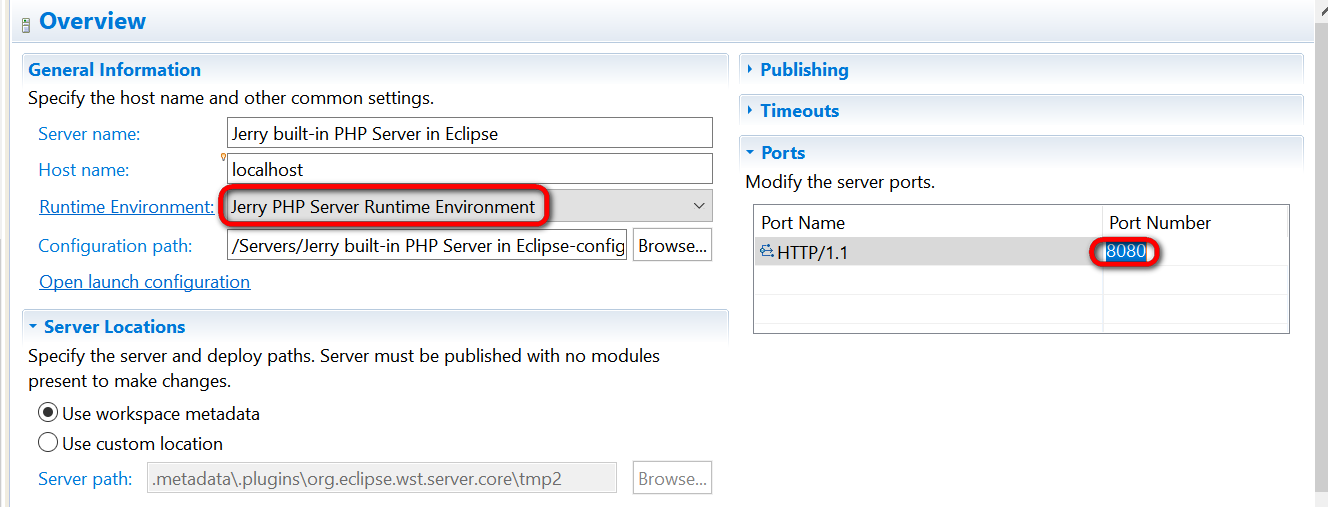
Eclipse里新建一个PHP built-in server,Runtime Environment选择成WAMP提供的PHP运行环境,端口改成和WAMP里Apache Web服务器监听的端口号一致:

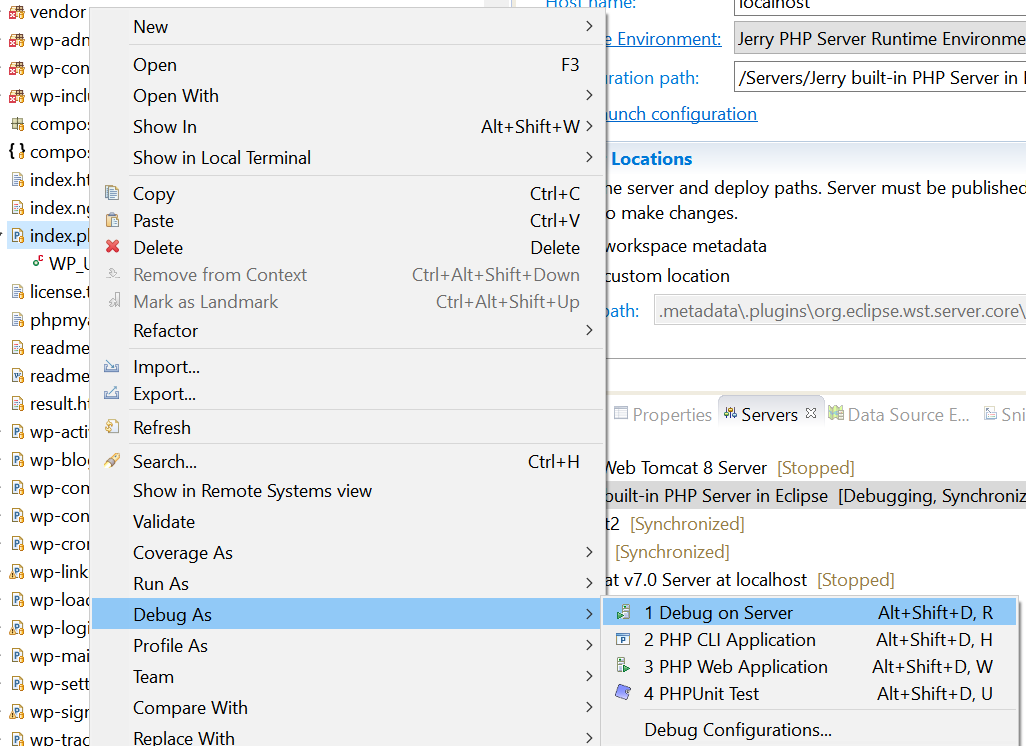
一切就绪之后,Debug As->Debug on Server:

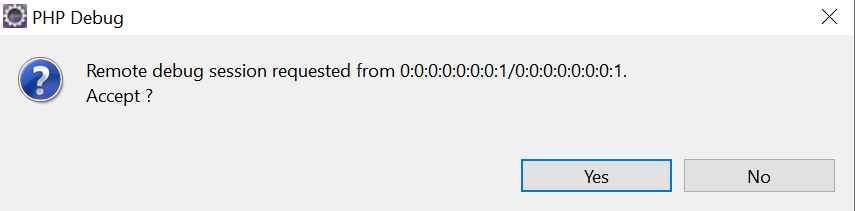
弹出PHP Debug的对话框,当然是选择Yes了:

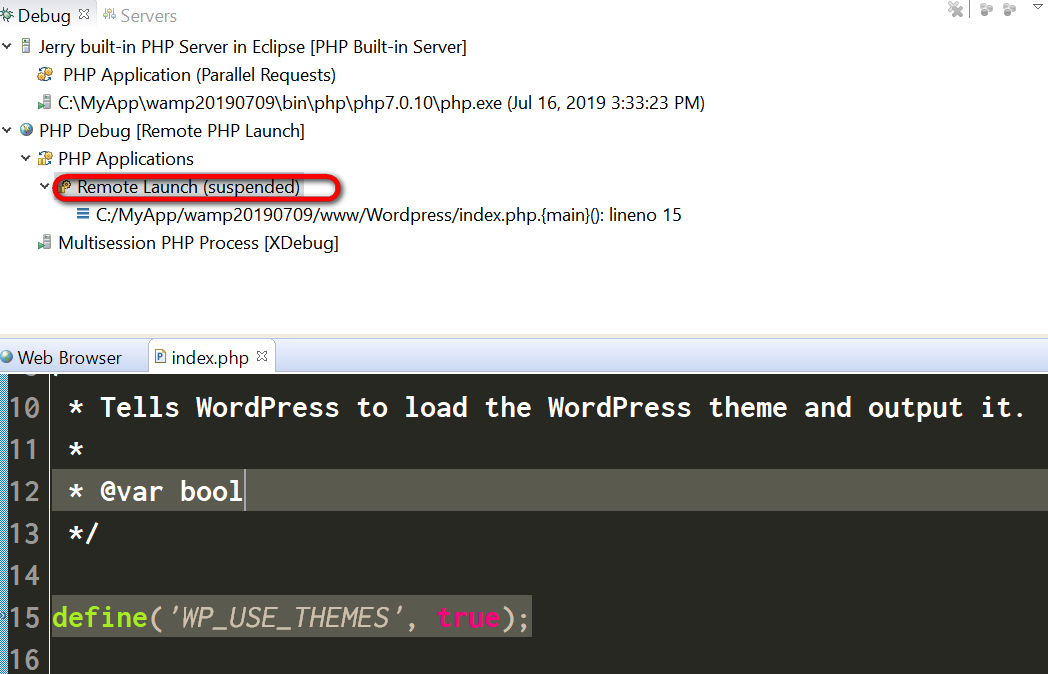
断点触发了。

Happy Debugging!

- 点赞
- 收藏
- 关注作者


评论(0)