一个简单的例子学会github repository的webhook
github的webhook是个有用的功能,允许开发人员指定一个服务器的url。当开发者对github仓库施加操作,比如提交代码,创建issue时,github网站会自动向该url指定的服务器推送事件。借助webhook,我们可以实现很多自动化流程。比如部署一个应用在AWS上,本地提交代码后,github网站自动触发webhook,调用AWS上应用的逻辑,在AWS上将本地提交的最新代码用git pull抓取到AWS上并重新部署。
下面我们通过一个具体的例子来学习github webhook的用法。
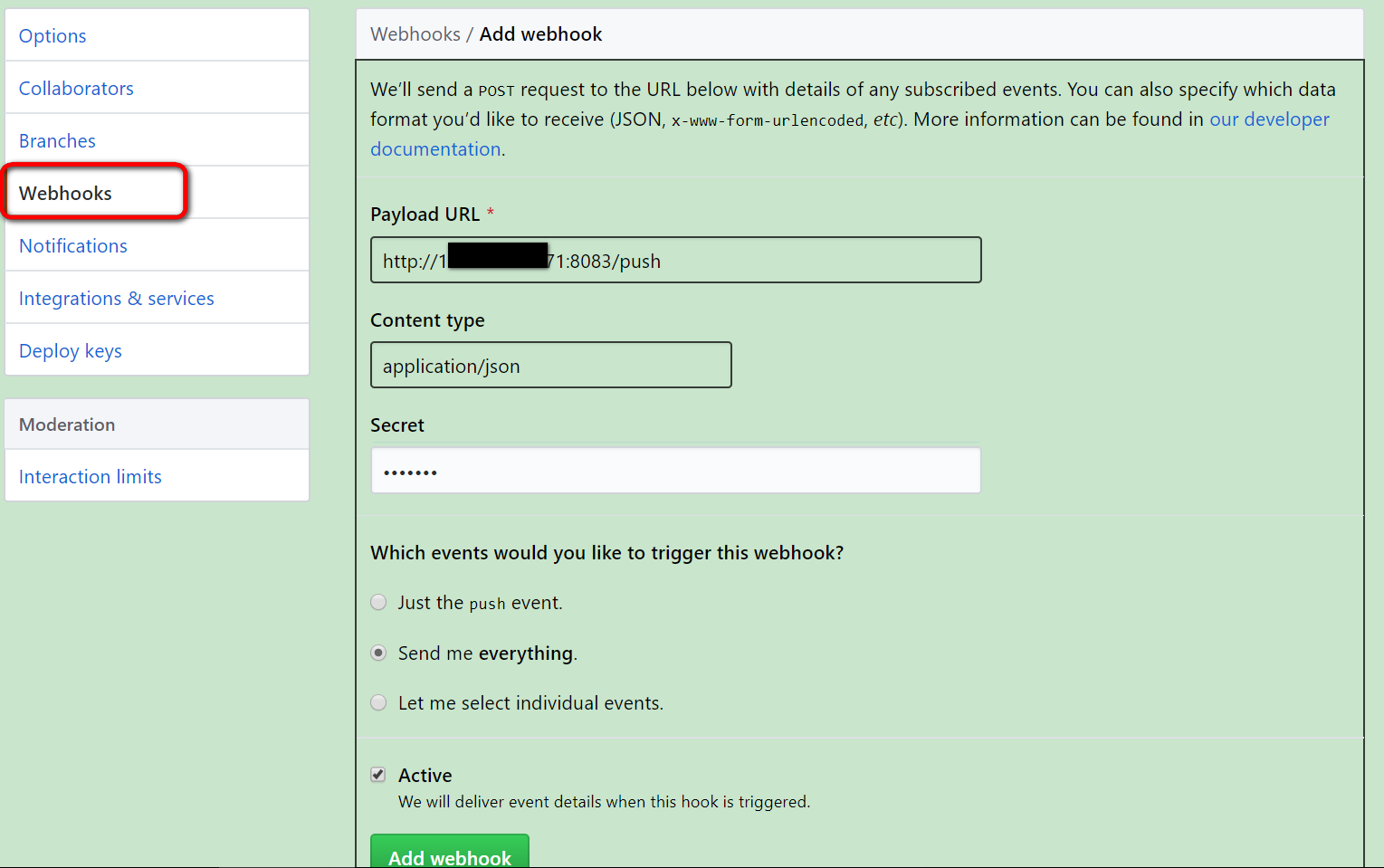
新建一个github仓库,点击Settings链接:

在Payload url里指定一个应用的url,该url对应的应用监听github网站推送的事件。
Content Type指定成application/json便于我们在nodejs应用里解析payload。

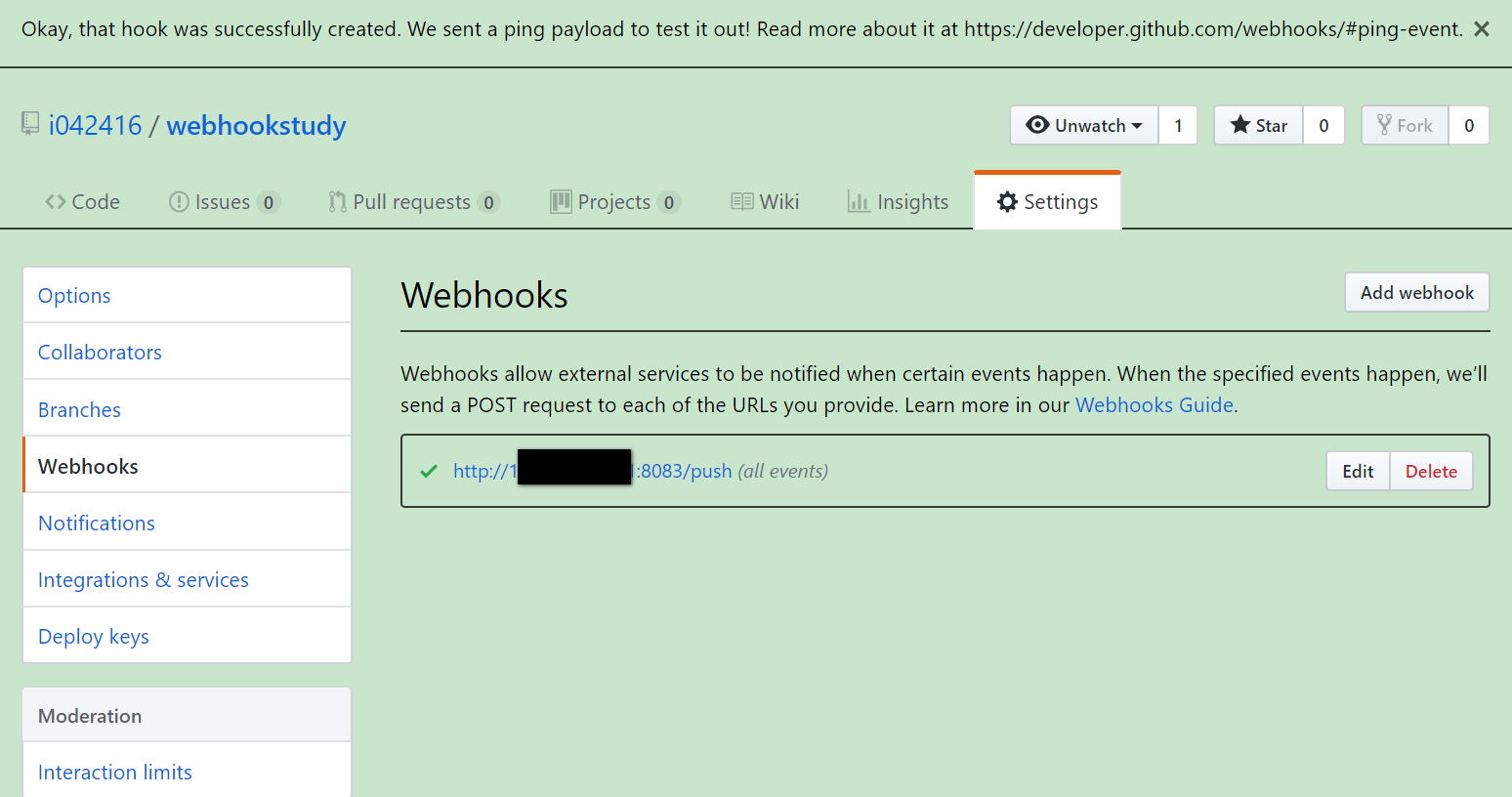
创建后点Add webhook保存,github会发送一个json paload到这个url指定的应用上。

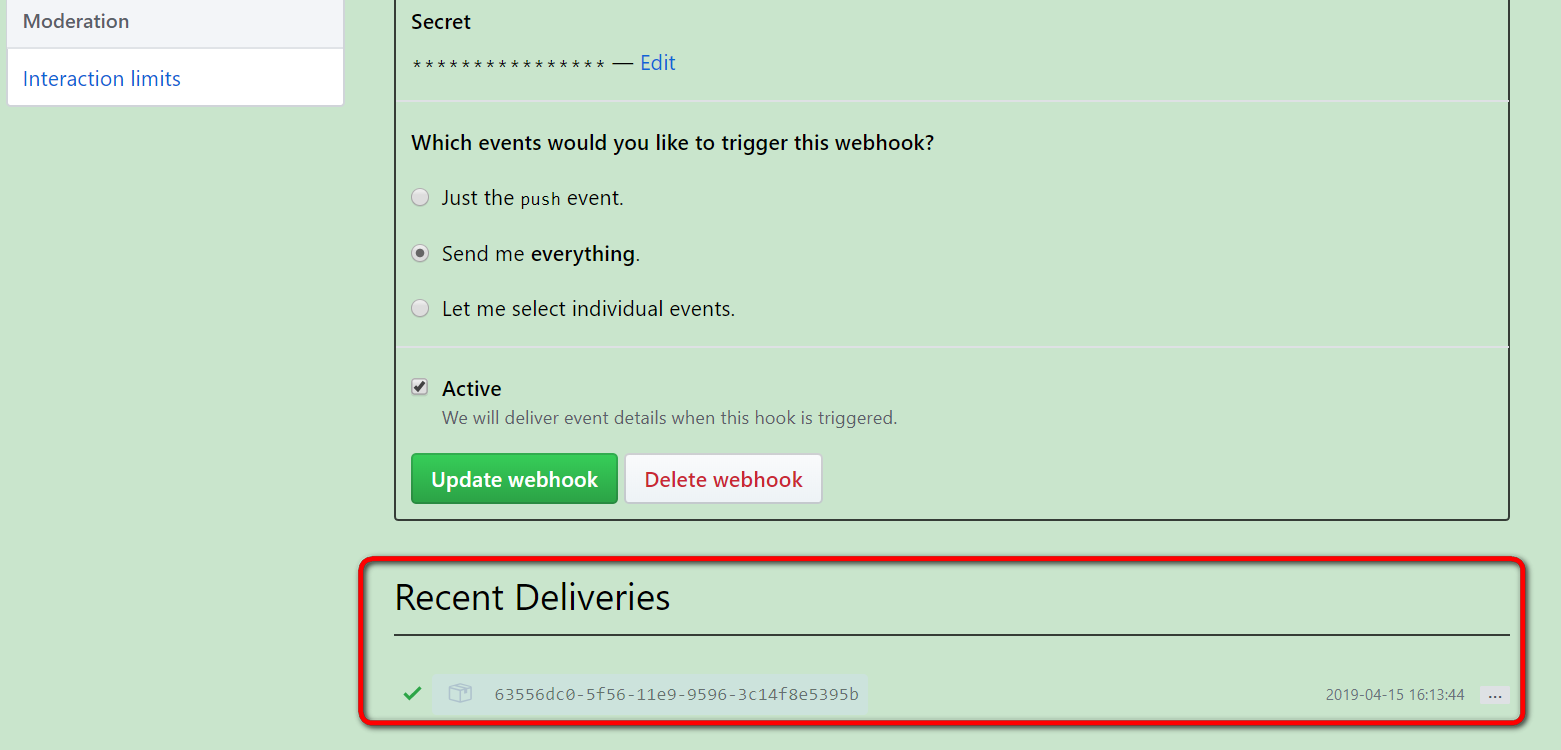
在Recent Deliveries里查看负载明细:

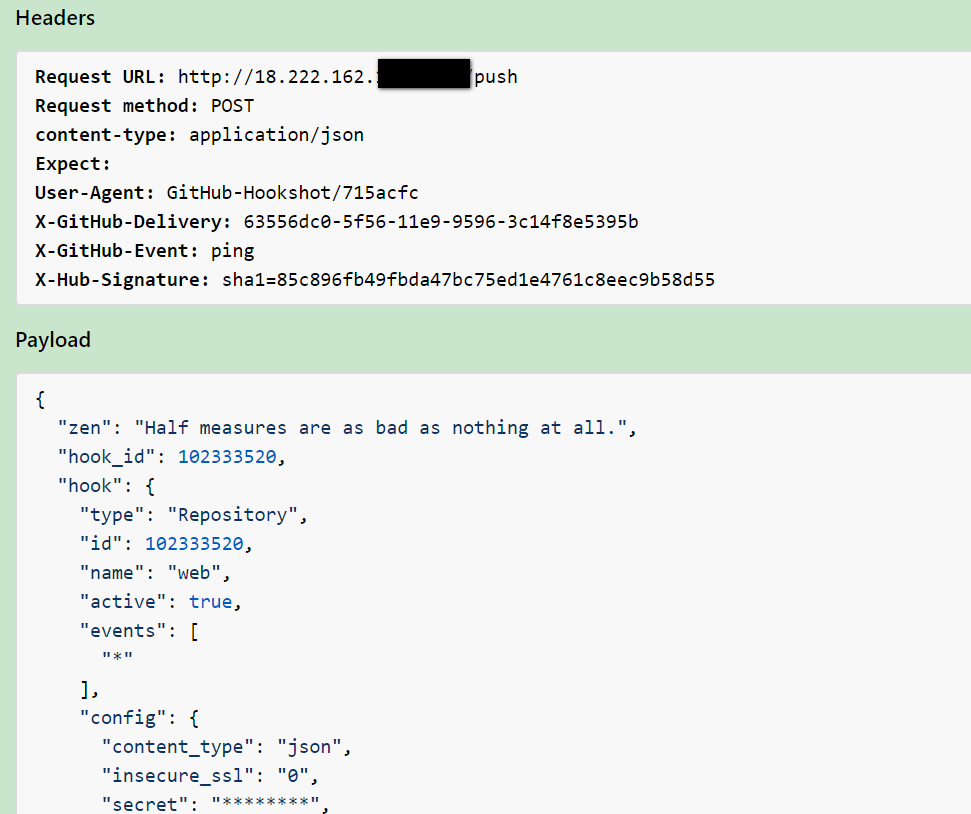
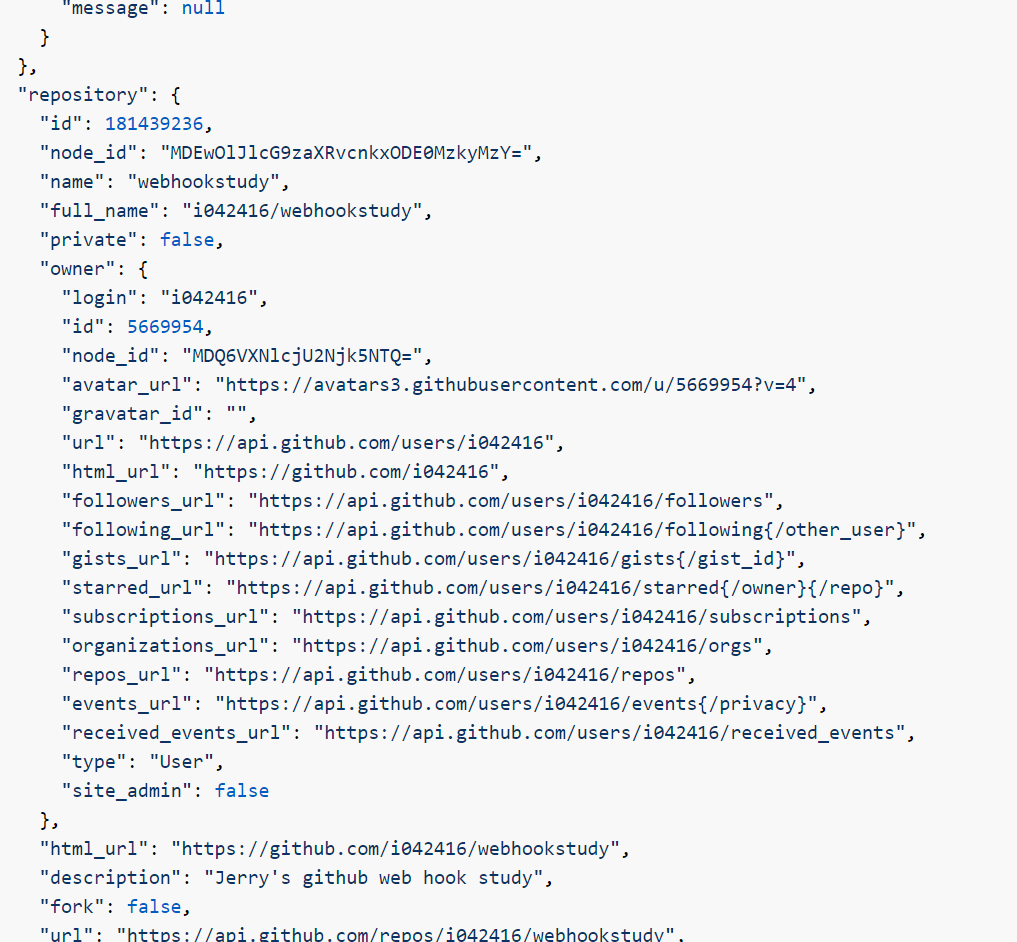
负载明细如下:


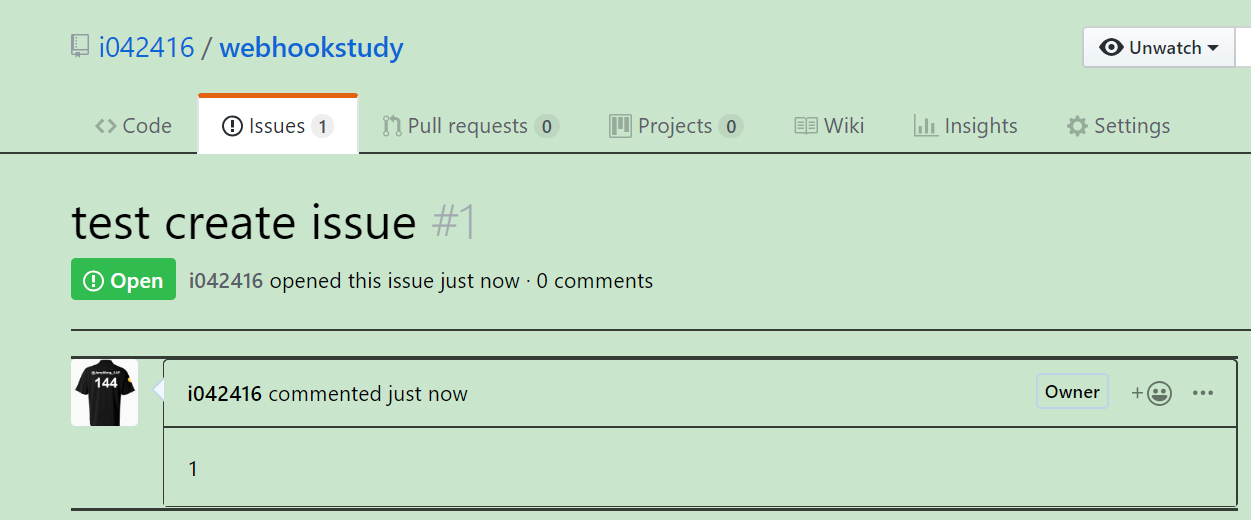
我们现在来做个实验,把webhook指定的url对应的应用设置一个断点,然后在github仓库里新建一个issue:

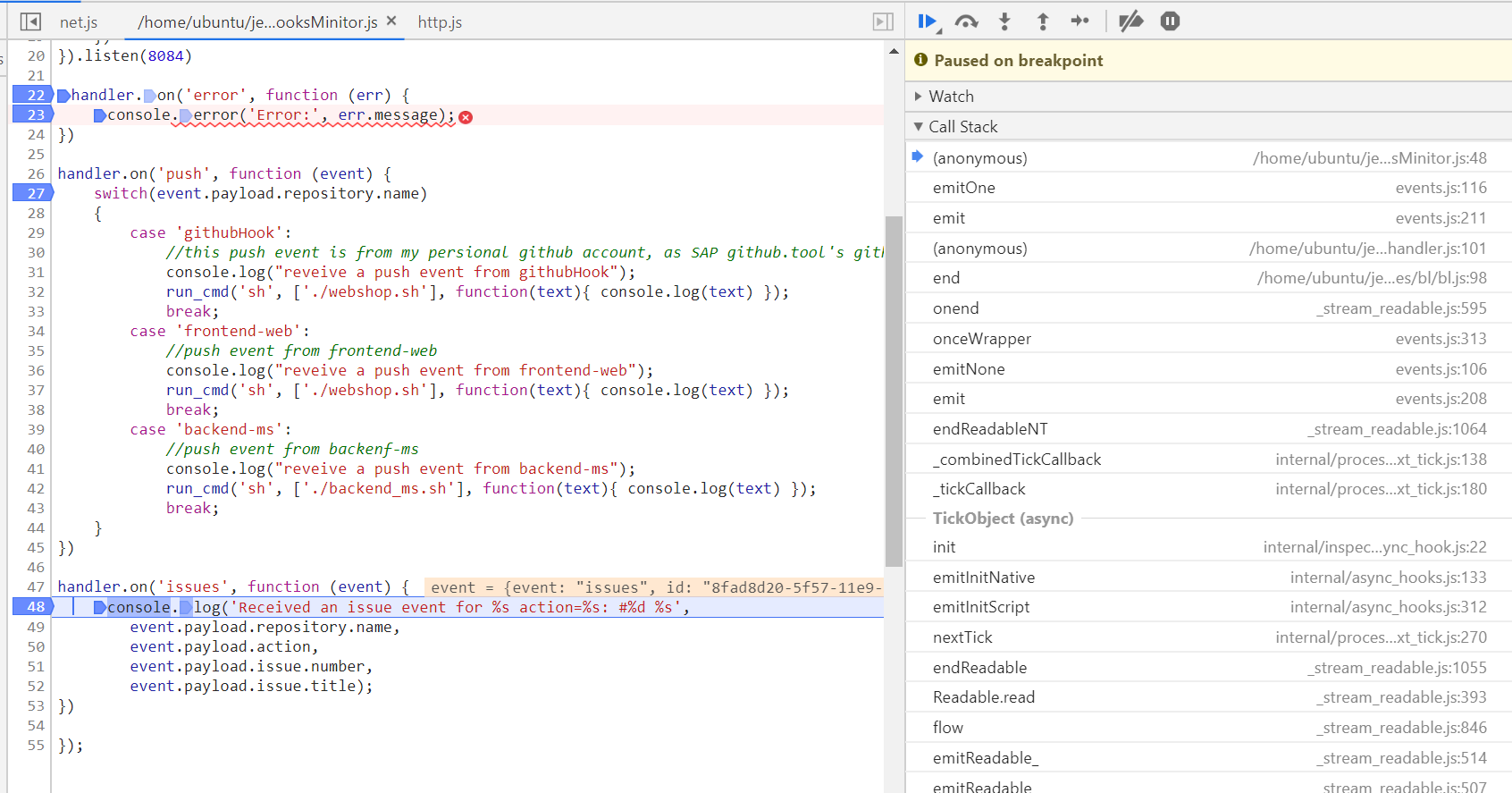
断点立即触发了。

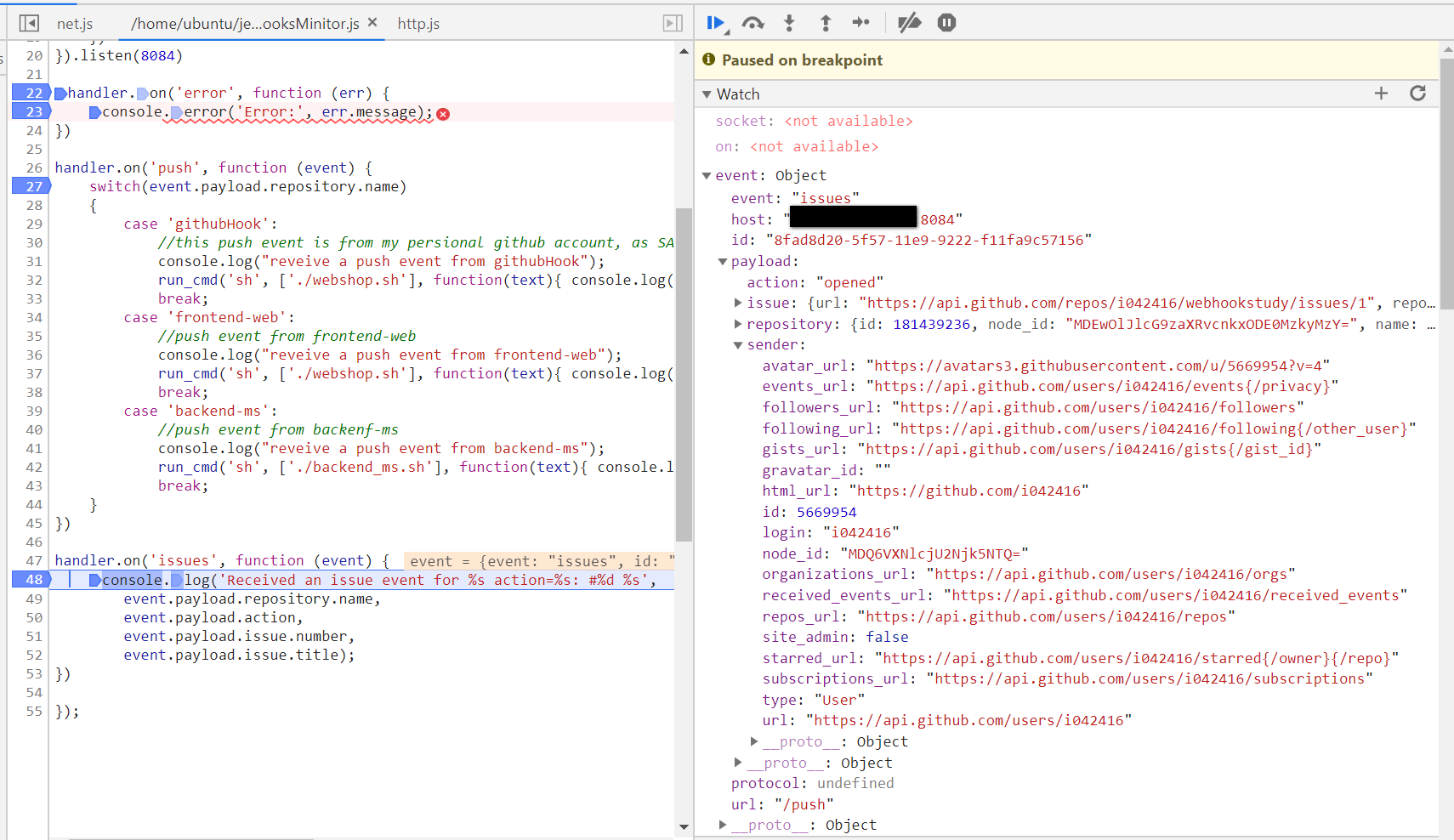
从调试器里能观察到这个create issue事件的所有负载。

我部署在AWS上监听github webhook框架推送github repository发生变化的事件的应用源代码,可以从我的github上获取:
https://github.com/i042416/webhookstudy
代码很短,我的同事Haytham写的:
var http = require('http')
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/push', secret: 'dis-koi' })
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(8083)
handler.on('error', function (err) {
console.error('Error:', err.message);
})
handler.on('push', function (event) {
switch(event.payload.repository.name)
{
case 'githubHook':
//this push event is from my persional github account, as SAP github.tool's github hook do not work, so I use this one to test push event
console.log("reveive a push event from githubHook");
run_cmd('sh', ['./webshop.sh'], function(text){ console.log(text) });
break;
case 'frontend-web':
//push event from frontend-web
console.log("reveive a push event from frontend-web");
run_cmd('sh', ['./webshop.sh'], function(text){ console.log(text) });
break;
case 'backend-ms':
//push event from backenf-ms
console.log("reveive a push event from backend-ms");
run_cmd('sh', ['./backend_ms.sh'], function(text){ console.log(text) });
break;
}
})
handler.on('issues', function (event) {
console.log('Received an issue event for %s action=%s: #%d %s',
event.payload.repository.name,
event.payload.action,
event.payload.issue.number,
event.payload.issue.title);
})
- 点赞
- 收藏
- 关注作者


评论(0)