使用Visual Studio Code编写和激活ABAP代码
猪年春节后的第一篇,Jerry祝各位猪年大吉!
2019年的六分之一马上就快过完了,不知道大家在新的一年是否给自己定了新的小目标呢?这里Jerry先预祝大家到2019年年底的时候,在年初制定的小目标都能实现。
2018年4月之前,Jerry一半时间为SAP S4CRM团队工作,剩下的一半时间为SAP C4C团队工作,所以那段时间大家能发现,Jerry公众号的文章主要是围绕着这两个SAP产品来写的。
4月之后,Jerry换组,到了新的部门,工作内容也发生了变化,不再专注于某个特定的SAP产品,而是项目需要我熟悉什么产品,我就得熟悉什么产品,所以之后我的公众号文章,主题也逐渐多种多样起来。
言归正传,Jerry之前的文章 那些年我用过的SAP IDE 曾经介绍过除了SAPGUI之外的其他ABAP开发工具和ABAP代码浏览工具。
得益于Netweaver职责清晰的三层架构,提供了ABAP开发环境和运行环境的应用服务器层(下图中间的Application server layer)作为ABAP应用的核心, 其上可以灵活适配不同的展现层(Presentation layer), 比如WebIDE, Eclipse,和今天要介绍的Visual Studio Code。

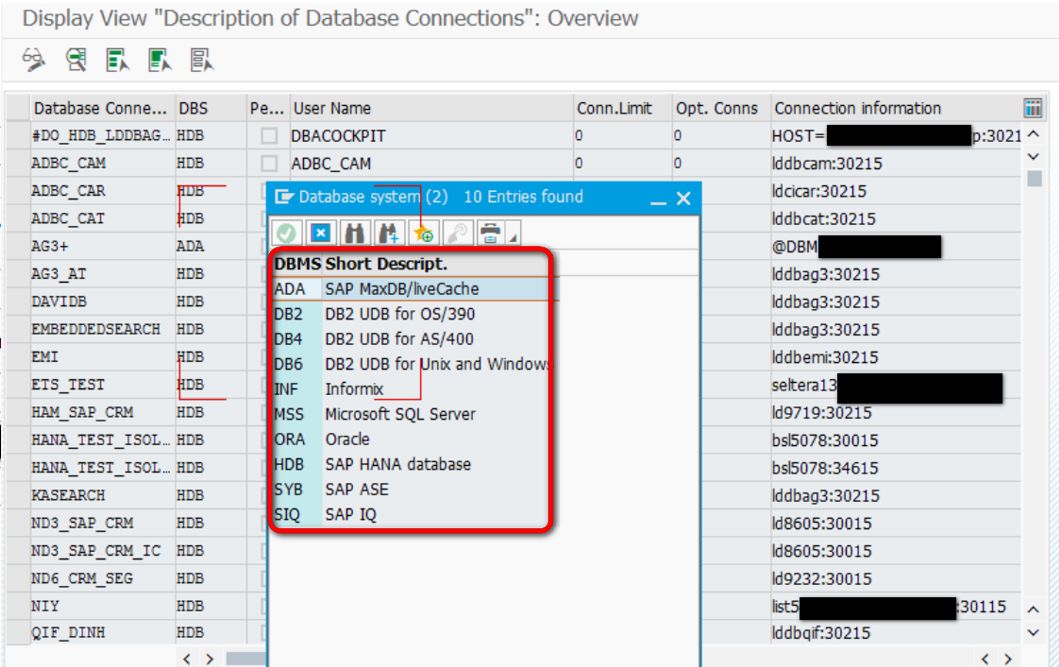
上图中应用服务器层的底层是数据库服务器层,Netweaver也支持多种主流数据库提供商的服务。例如下图是Jerry使用的一个Netweaver系统,支持包括SAP HANA在内的十种数据库管理系统(DBMS)。

我们简单回顾下之前Jerry介绍过的不同的ABAP开发工具。
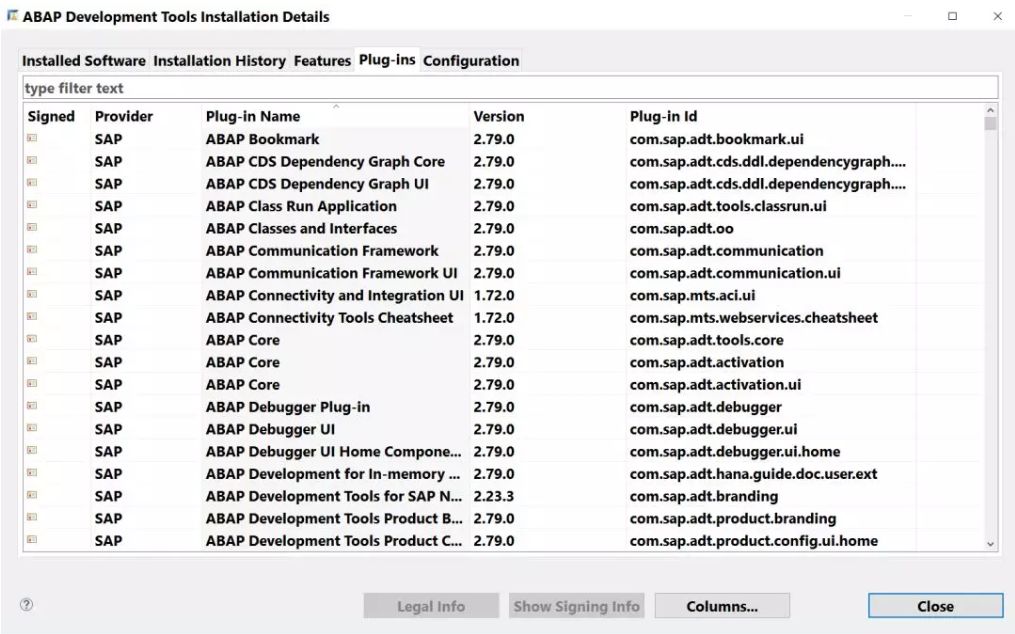
首先是ABAP Development Tool(简称ADT), 对ABAP程序提供增删查改和激活操作的函数,通过位于路径sap/bc/下面的SICF服务节点adt暴露给外部消费者。
ABAP Development Tool的Java端实现就是Eclipse的一个扩展,使用JCO(Java Connector)连接ABAP后台的adt服务,实现对ABAP程序的操作。

关于ABAP Development Tool的细节,Jerry以前已经做过详细介绍,这里不再赘述,可以参考我这些文章:
-
Jerry在SAP Community上写给老外看的文章:https://blogs.sap.com/2014/08/12/an-example-to-help-you-understand-how-does-adt-work/

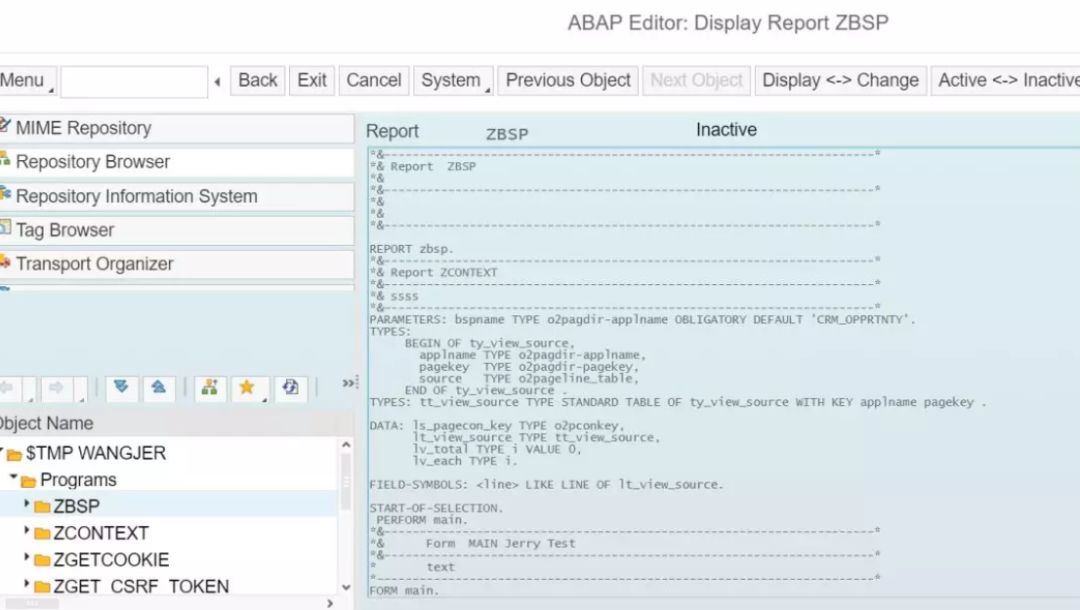
而在浏览器里编写ABAP,即通常意义上的ABAP WebIDE,实现方式有两种。一种是通过传统的ITS****(Internet Trasaction Server),通过这种方式在浏览器里显示的ABAP代码缺乏语法高亮:

Jerry写过的相关博客:
-
Open your SAP GUI transaction in Fiori launchpad
https://blogs.sap.com/2016/12/21/open-your-sap-gui-transaction-in-fiori-launchpad/
-
How is old SAP GUI transaction embedded into Fiori launchpad
https://blogs.sap.com/2016/12/21/how-is-old-sap-gui-transaction-embedded-into-fiori-launchpad/
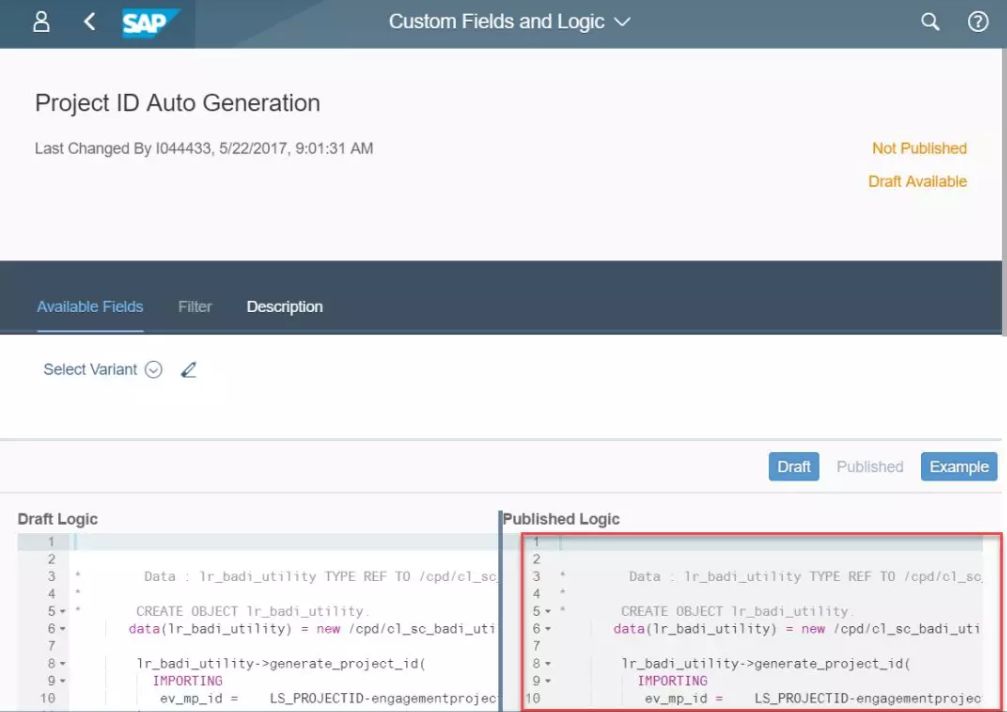
另一种技术就是S/4HANA某些应用,比如Custom Logic采用的,支持语法高亮。

当然这个语法高亮的支持不是天上掉下来的,详细实现参考我的博客:
How ABAP syntax highlight is implemented in WebIDE launched via browser
再回到今天聊的Visual Studio Code。SAP成都研究院很多前端开发的同事都向我推荐过这个IDE。Jerry试用过之后,印象最深的就是它那超快的启动速度,一流的扩展性和繁荣的生态圈。其扩展应用的丰富程度不亚于Sublime Text和Eclipse这些老牌开发工具。
和SAP自研的ABAP Development Tool思路一样,本文介绍的Visual Studio Code扩展应用,ABAP Remote File System,也是通过另一种编程语言TypeScript去远程消费ABAP后台程序的增删查改服务。
该扩展应用的作者叫Marcello,一位居住在伦敦的程序猿(Jerry想起了西甲皇家马德里足球队昔日的队宠)。

这个Visual Studio Code的扩展是开源的,github仓库地址:
https://github.com/marcellourbani/vscode_abap_remote_fs
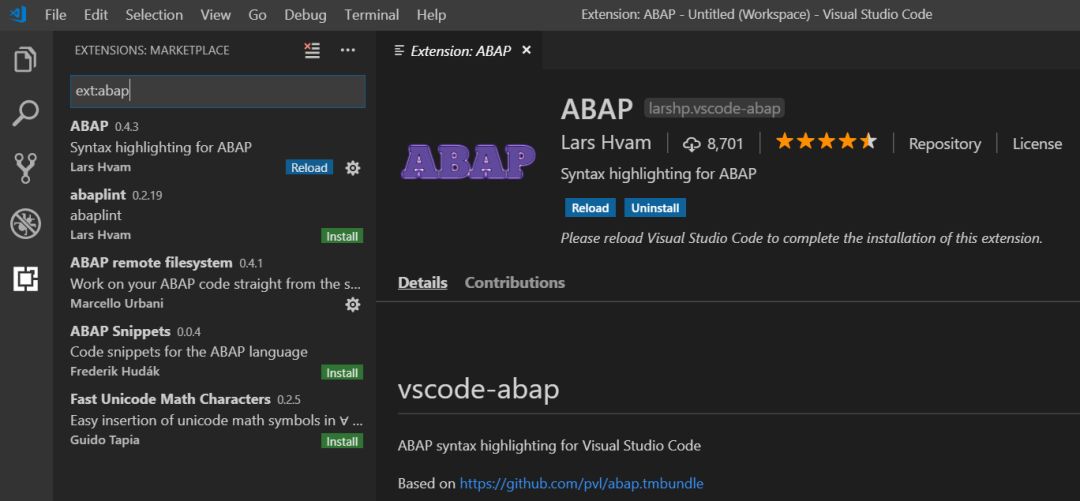
安装和配置的步骤在仓库的readme里有详细说明,最简单的方式就是在Visual Studio Code里直接用abap作为关键字搜索Market place,然后点Install安装。

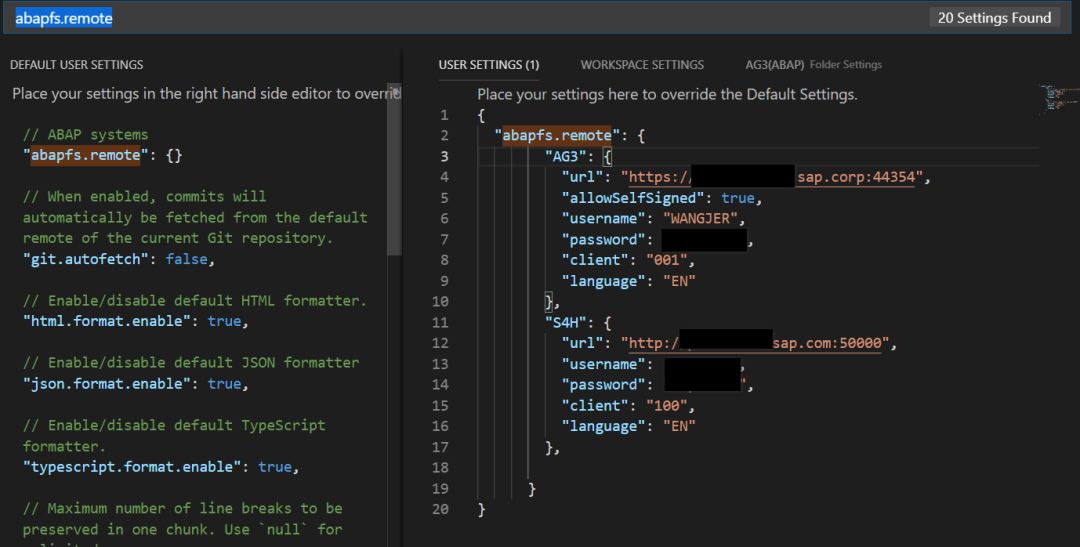
这个扩展的配置文件settings.json的内容可以参考下图:

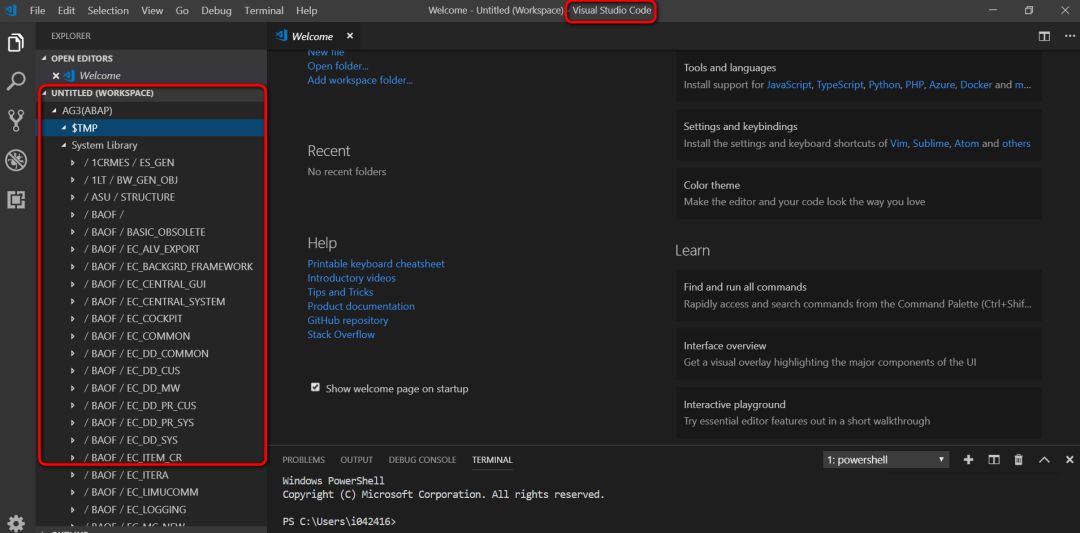
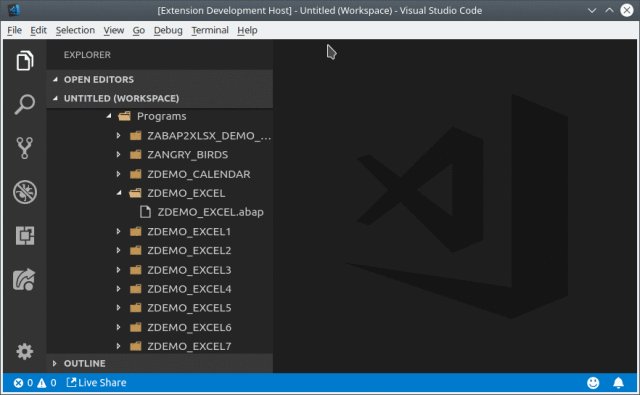
配置完成后,在Visual Studio Code的命令栏里能看到连接ABAP系统的指令和settings.json里配置的两条记录,任选一个后登入系统,显示该系统下的ABAP程序资源。操作它们的方式和基于Eclipse的ABAP Development Tool大同小异。

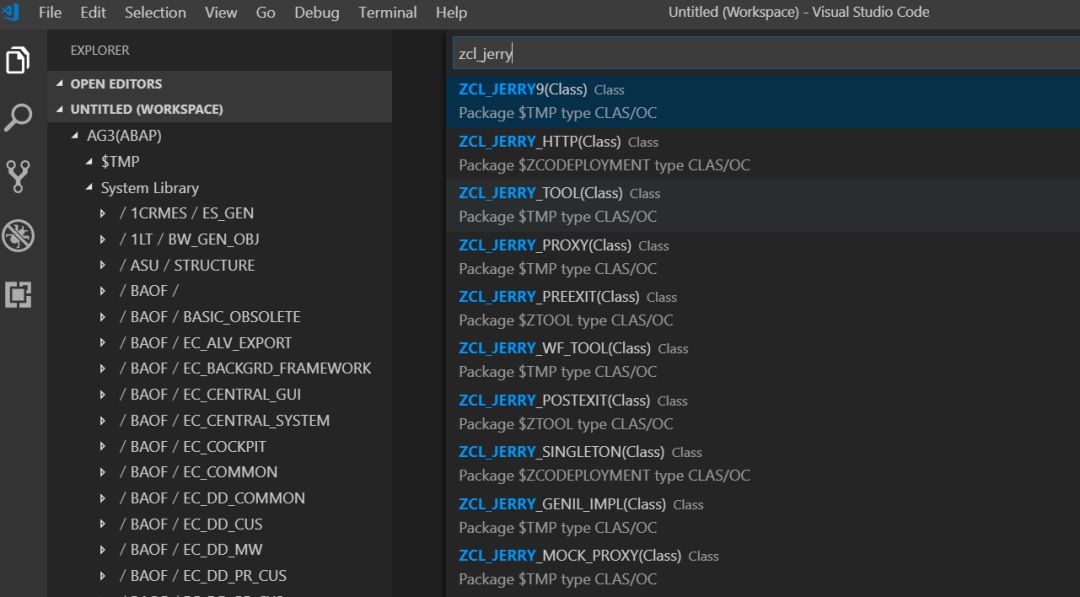
当然也有一些Visual Studio Code提供的特色功能,比如下图这种类Google的即时搜索。

这个扩展本身是不提供ABAP代码语法高亮的,需要安装另一个来自Lars Hvam贡献的语法高亮扩展。

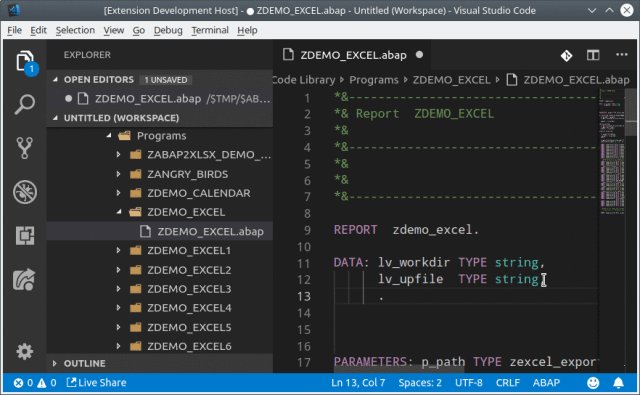
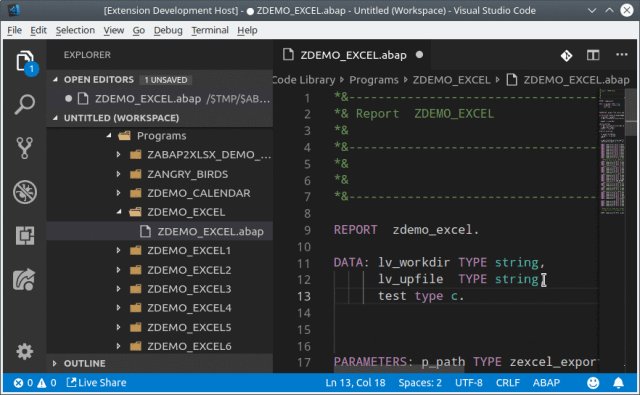
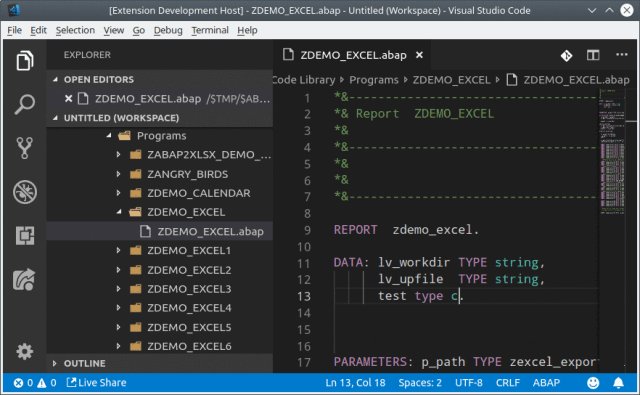
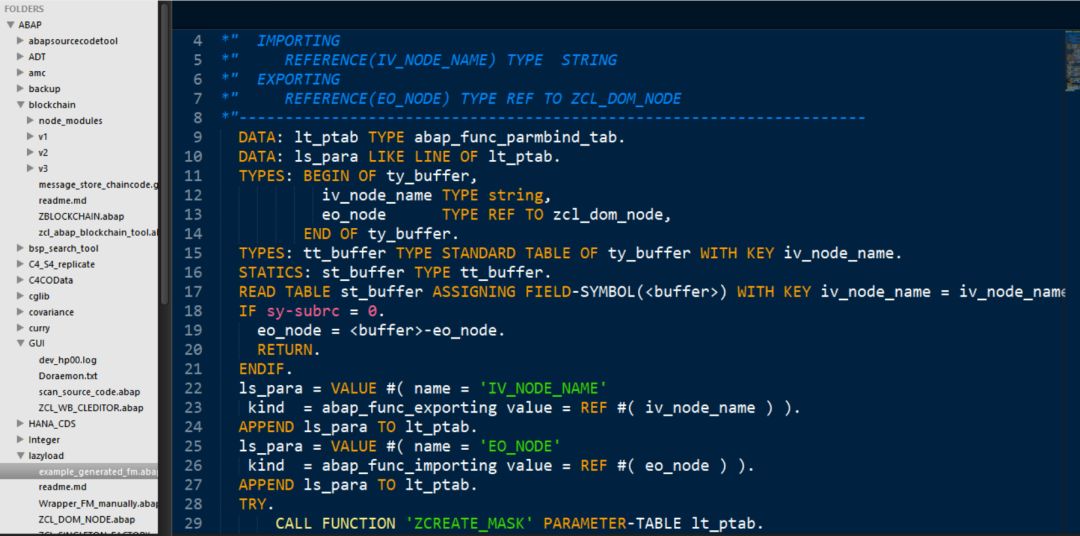
安装完毕后,ABAP的语法高亮也能顺利在Visual Studio Code里工作了。

下面这张动图来自Marcello,演示了通过Visual Studio Code的这个扩展实现ABAP代码的基本编辑。

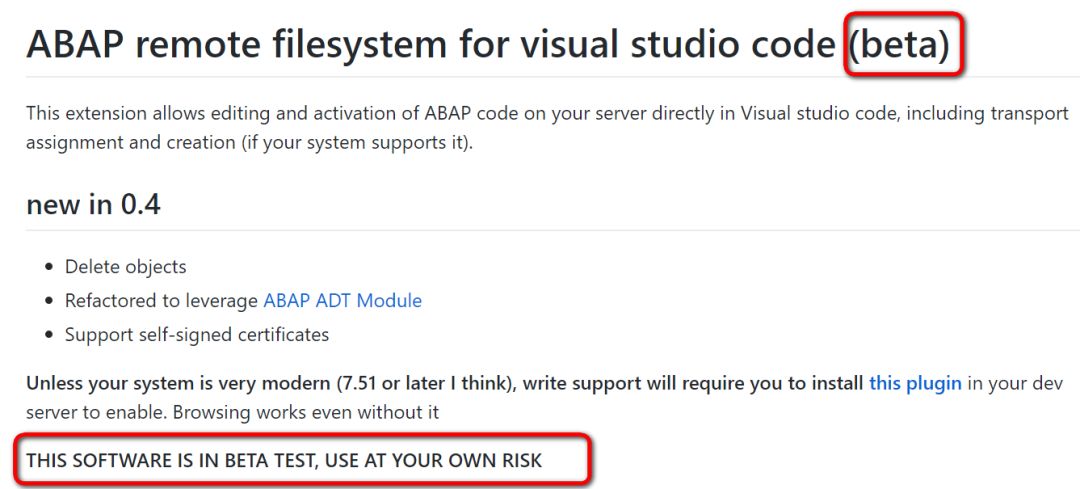
作者在他的readme也明确注明,这个扩展还处于Beta测试阶段,使用者需自己承担风险。

在Jerry看来,Visual Studio Code的这个扩展,如果用来做ABAP开发的话,功能还相对局限,但是如果对SAPGUI或者ABAP Development Tool产生了审美疲劳,想换一种工具来阅读ABAP源代码,那么它和下图的Sublime Text一样,都是不错的选择。

将来如果Jerry有空,会在这篇文章的下半部分简单介绍下这个扩展的TypeScript实现细节。
另外,今年Jerry也会争取能分享一些SAP云平台上ABAP编程环境的相关内容,敬请期待。

感谢阅读。
- 点赞
- 收藏
- 关注作者


评论(0)