解决md文件中本地图片链接失效的方法
【摘要】
#markdown#
#typora#
使用typora进行markdown创作时,可以将图片的路径改为相对路径,这样就能解决移动md文件时本地图片的失效问题了。
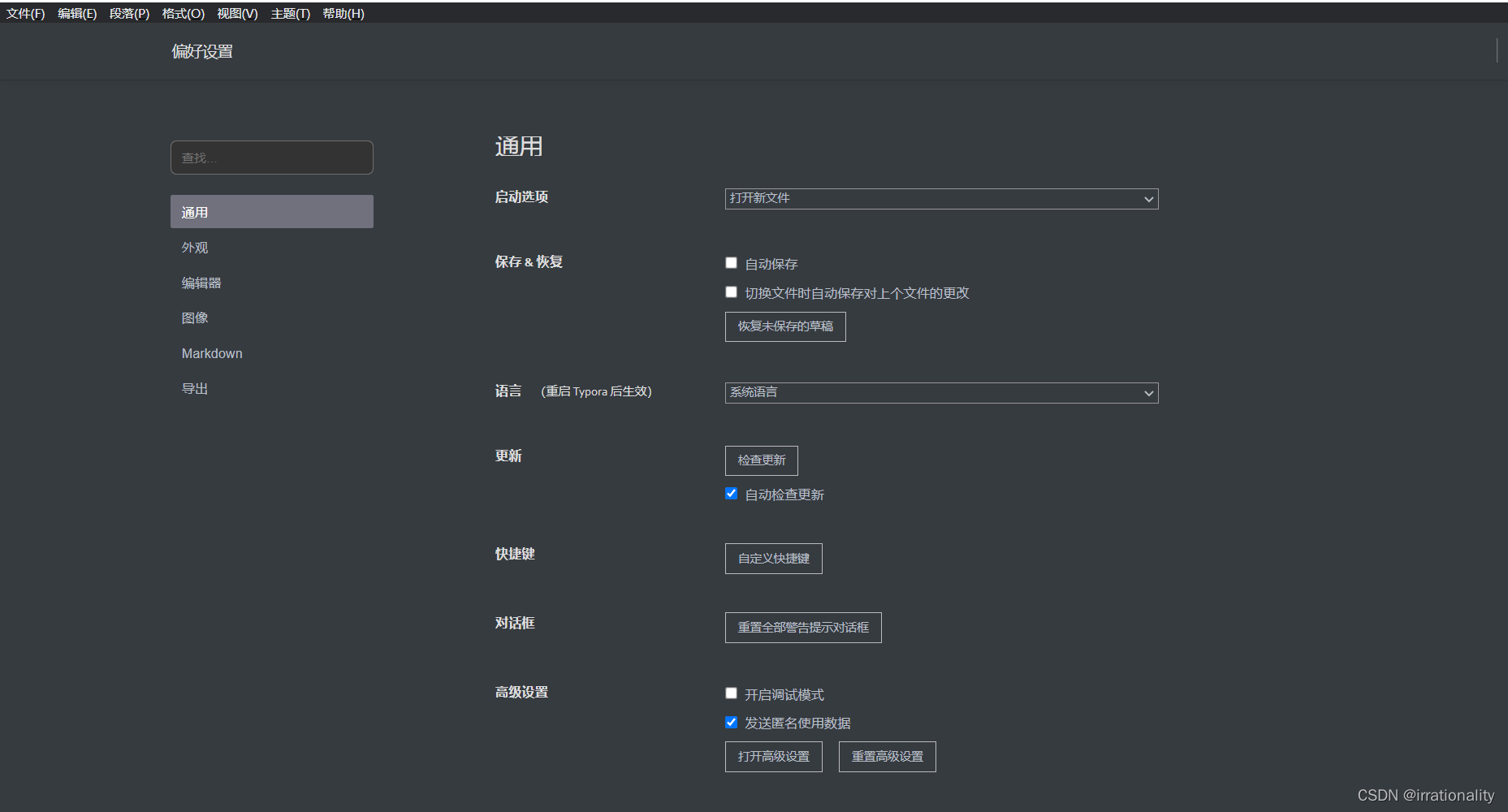
具体操作是:点击【文件】→【偏好设置】→【图片插入】→点击下拉列表,选择【复制图片到./assets文件夹】→勾选【优先使用相对路径】。
&nbs...
#markdown#
#typora#
使用typora进行markdown创作时,可以将图片的路径改为相对路径,这样就能解决移动md文件时本地图片的失效问题了。
具体操作是:点击【文件】→【偏好设置】→【图片插入】→点击下拉列表,选择【复制图片到./assets文件夹】→勾选【优先使用相对路径】。


设置之后,导入图片时typora会自动在md文件的同目录内创建一个assets文件夹,并将该图片放入。md文件中,该图片的地址,为assets文件夹中对应图片的相对路径。
移动文件夹时,只需要将md文件和assets文件夹一并移动,即可保证md文件中的图片链接有效。
文章来源: blog.csdn.net,作者:irrationality,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_54227557/article/details/121713832
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)