代码重构那些事儿

大家好,这是我今天演讲的目录,分Java,JavaScript,ABAP三门编程语言来讲述。

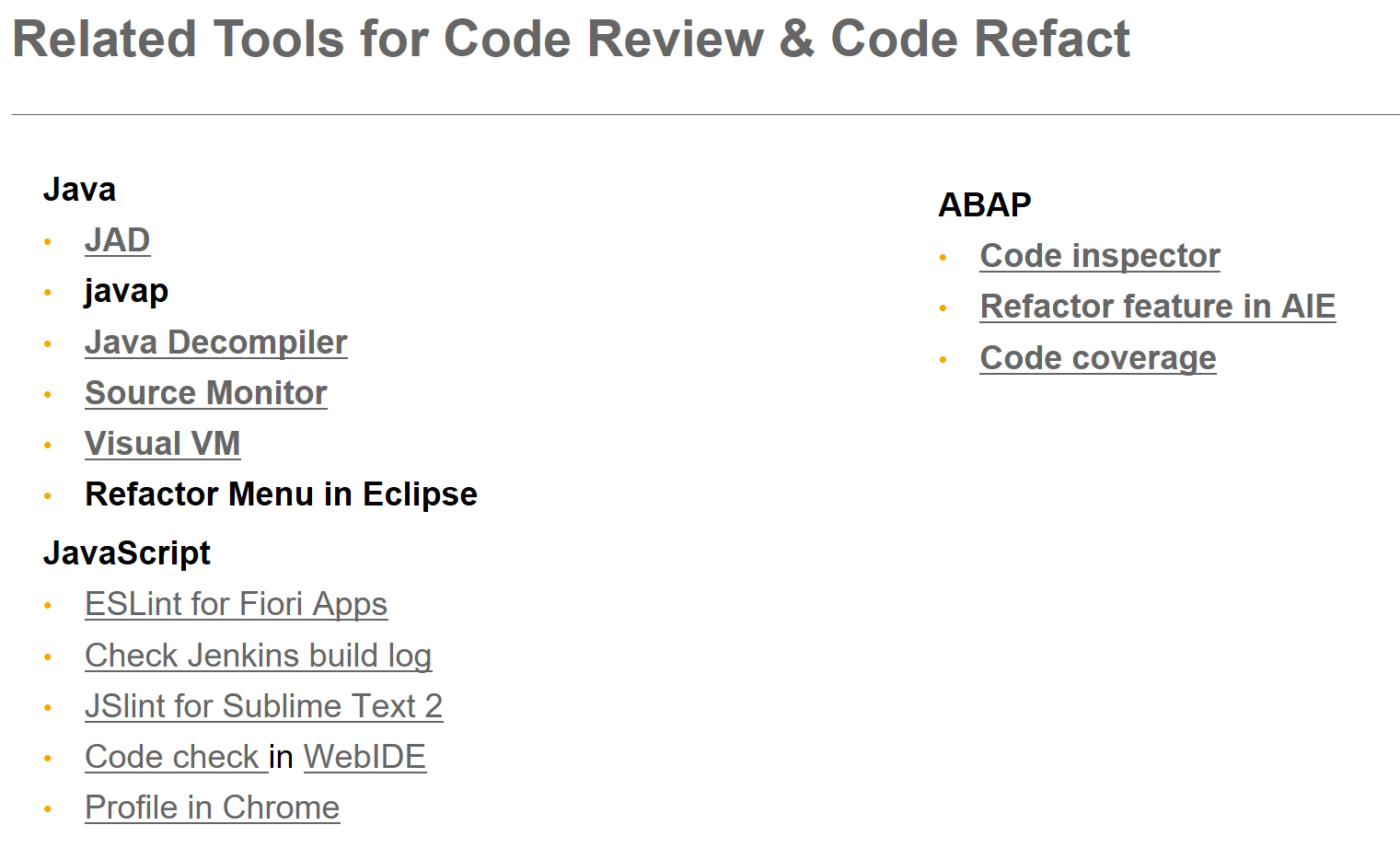
Java
•JAD
•javap
•Java Decompiler
•Source Monitor
•Visual VM
•Refactor Menu in Eclipse
ABAP
•Code inspector
•Refactor feature in AIE
•Code coverage
JavaScript
•ESLint for Fiori Apps
•Check Jenkins build log
•JSlint for Sublime Text 2
•Code check in WebIDE
•Profile in Chrome
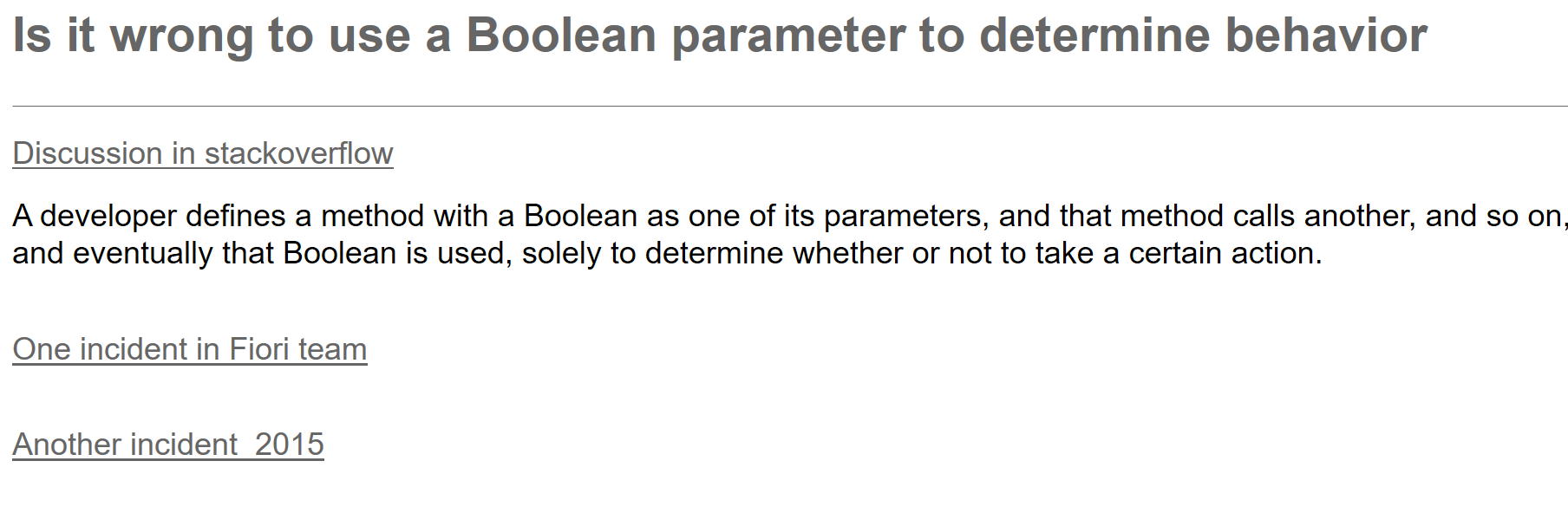
在方法里引入一个布尔类型的参数控制方法的行为,这种做法正确吗?

看看stackoverflow上是怎么说的。
Java里定义常量的最佳实践:
http://developer.51cto.com/art/201509/492085.htm
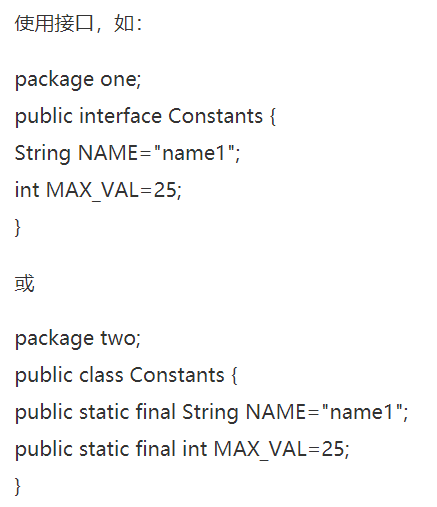
Java里这两种定义常量的方法,哪种更好?

package one;
public interface Constants {
String NAME = "孙悟空";
int BP = 10000;
}
或
package two;
public class Constants {
public static final String NAME = "贝吉塔";
public static final int BP = 9000;
}
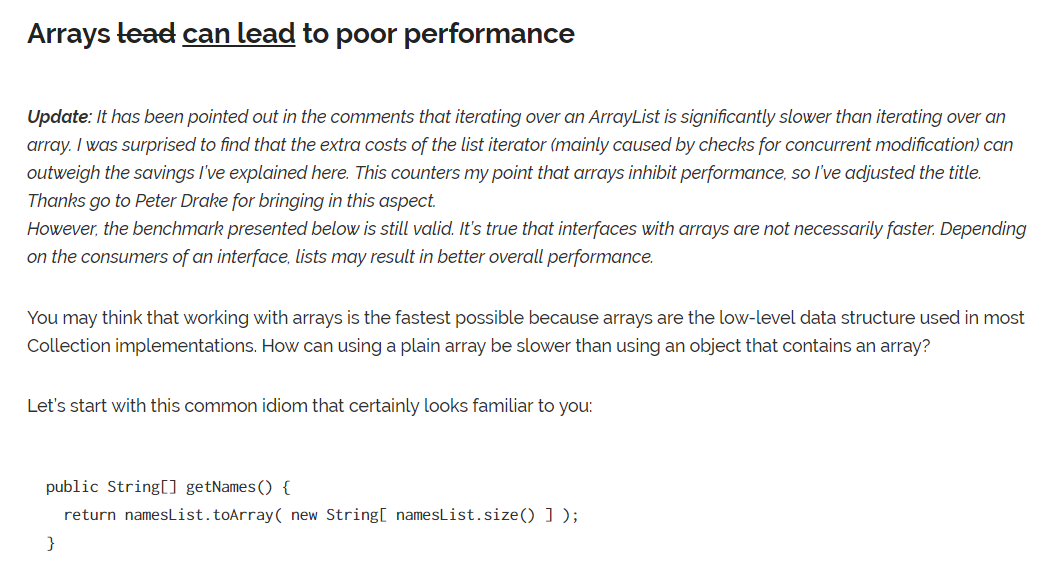
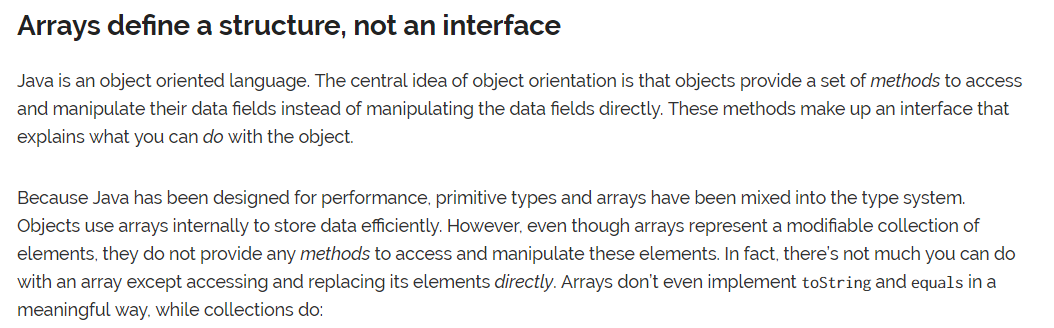
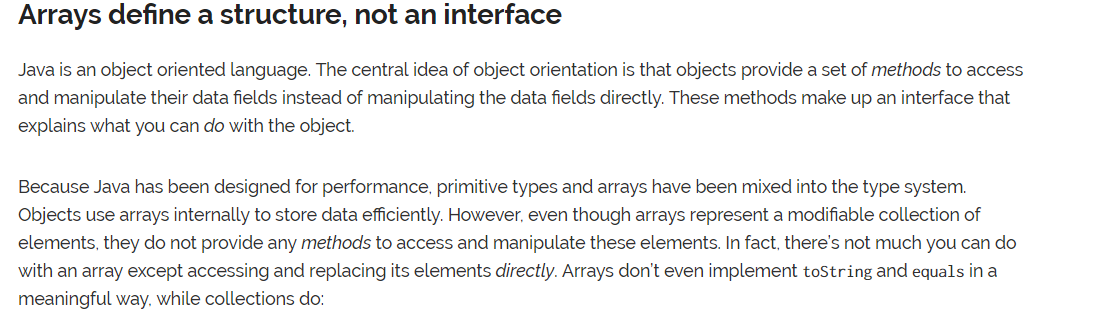
为什么我们不应该在Java 接口中使用Array:
https://eclipsesource.com/blogs/2014/04/11/3-good-reasons-to-avoid-arrays-in-java-interfaces
避免Array的原因之一:Array若使用不当,会造成性能问题

避免Array的原因之一:Array若使用不当,会造成性能问题

避免Array的原因之二:Array是面向过程编程领域的概念,使用Java面向对象的集合类,比如List,而不是Array

看个具体例子:
String[] array = { "乔布斯", "张小龙" };
List list = Arrays.asList( array );
System.out.println( list );
// 打印输出 [乔布斯, 张小龙]
System.out.println( array );
// -> [Ljava.lang.String;@6f548414
list.equals( Arrays.asList( "乔布斯", "张小龙" ) )
// -> true
array.equals( new String[] { "乔布斯", "张小龙" } )
// -> false
看出差距了吧?
Arrays不是类型安全的!
下面的代码能通过编译,但是运行时会报ArrayStoreException的异常:
Number[] numbers = new Integer[10];
numbers[0] = Long.valueOf( 0 );
而使用JDK的集合类比如List,就能在编译器即检测出这类错误。
Javascript里有趣的逗号
function a() {
console.log("I was called!");
return "Jerry";
}
var b = a(), a;
然后执行下面的代码:
console.log(b);
会打印出Jerry
再看这段代码:
var d = (function c(){
return a(),a;
})();
console.log(d);
会打印出:
I was called!
function a() {
console.log("I was called!");
return "Jerry";
}
再看这段代码呢?
(function() {
var e = f = 1;
})();
直接报错:Uncaught ReferenceError: f is not defined
JavaScript里有趣的分号
var b = function(para) {
return {
doSomething: function() {
console.log("hello: " + para);
return para;
}
}
}
var a = 1, x = 3, y = 4, s
s = a + b
(x + y).doSomething() // 打印出 hello: 7
console.log(s) // 打印出 8
function test(i){
var result = i++;
return
result
}
console.log("test: " + test(3)) // 打印出undefined
继续看这段代码
s = function(x){ console.log("called: " + x ); return x}
(1 + 2).toString()
s = function(x){ console.log("called: " + x ); return x}(1 + 2).toString()
// 打印出 called: 3
小技巧 - 如何把您自己增强逻辑植入到legacy遗留代码中
var bigFunction = function() {
// big logic
console.log("big logic"); // 这句话模拟我们在一段很冗长的遗留代码里植入自己的新逻辑
}
// 下面这种解决方案不会直接修改遗留函数本身,显得比较优雅
var _old = bigFunction;
bigFunction = function() {
if ( _old ) {
_old();
}
console.log("our own enhancement");
}
bigFunction();
// 第三种解决方案采用了面向切片编程思想,显得更加高级
var bigFunction = function() {
// big logic
console.log("big logic");
}
bigFunction = ( bigFunction || function() {} ).after( function() {
console.log("our own logic");
});
bigFunction();
如何优雅的在一个函数里增添性能测试统计的工具代码
var append_doms = function() {
var d = new Date(); // dirty code - nothing to do with application logic!!!
for( var i = 0; i < 100000; i++) {
var div = document.createElement( "div");
document.body.appendChild(div);
}
// dirty code - nothing to do with application logic!!!
console.log(" time consumed: " + ( new Date() - d));
};
function test() {
append_doms();
}
传统方案:在充满了业务逻辑的函数体里强行加入红色标准的搜集性能测试的工具代码,这个实现显得很丑陋:

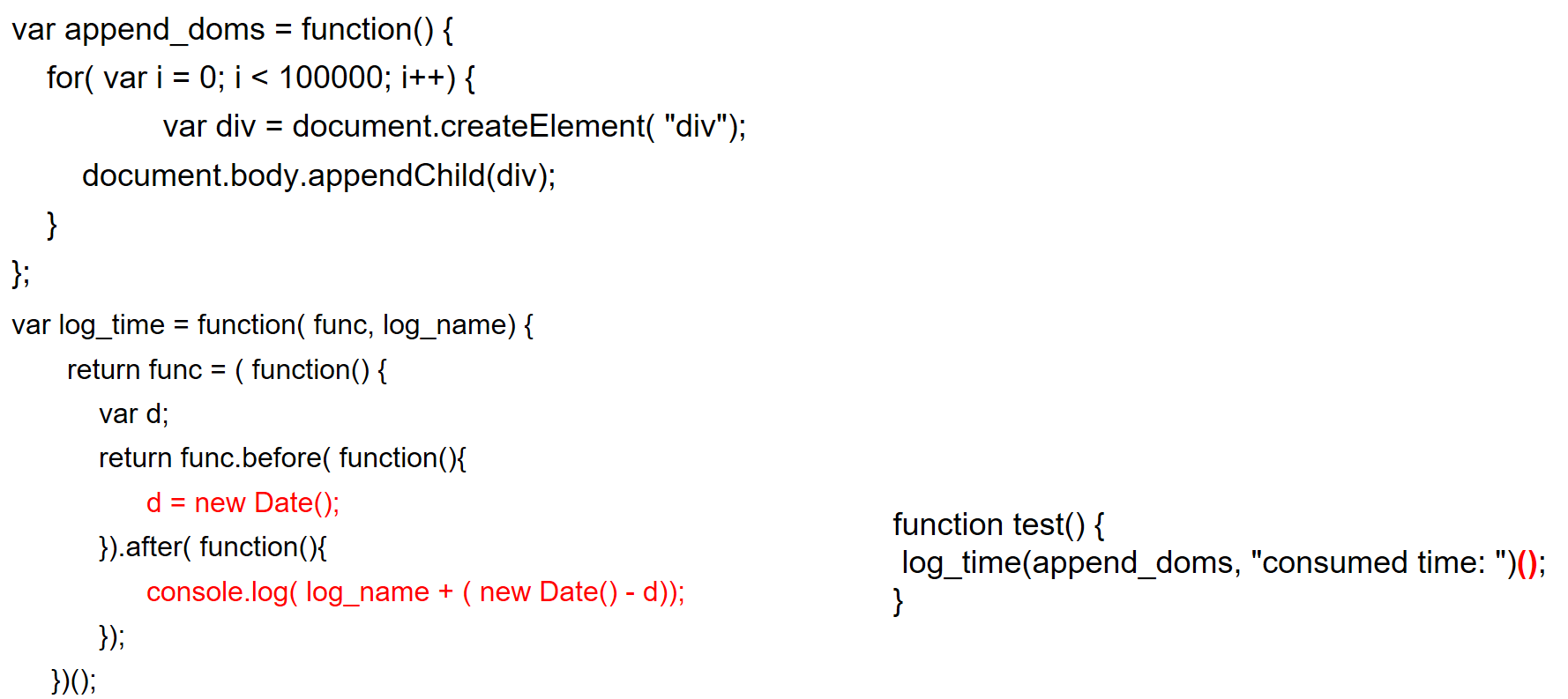
再看看采用面向切片编程思路的解决方案:AOP - Aspect Oriented Programming
var append_doms = function() {
for( var i = 0; i < 100000; i++) {
var div = document.createElement( "div");
document.body.appendChild(div);
}
};
var log_time = function( func, log_name) {
return func = ( function() {
var d;
return func.before( function(){
d = new Date();
}).after( function(){
console.log( log_name + ( new Date() - d));
});
})();
};
function test() {
log_time(append_doms, "consumed time: ")();
}

如何避免代码中大量的IF - ELSE 检查

在调用真正的OData API之前,系统有大量的IF ELSE对API的输入参宿进行检查:
var send = function() {
var value = input.value;
if( value.length === '' ) {
return false;
}
else if( value.length > MAX_LENGTH) {
return false;
}
... // lots of else
else {
// call OData API
}
}
更优雅的解决方案:
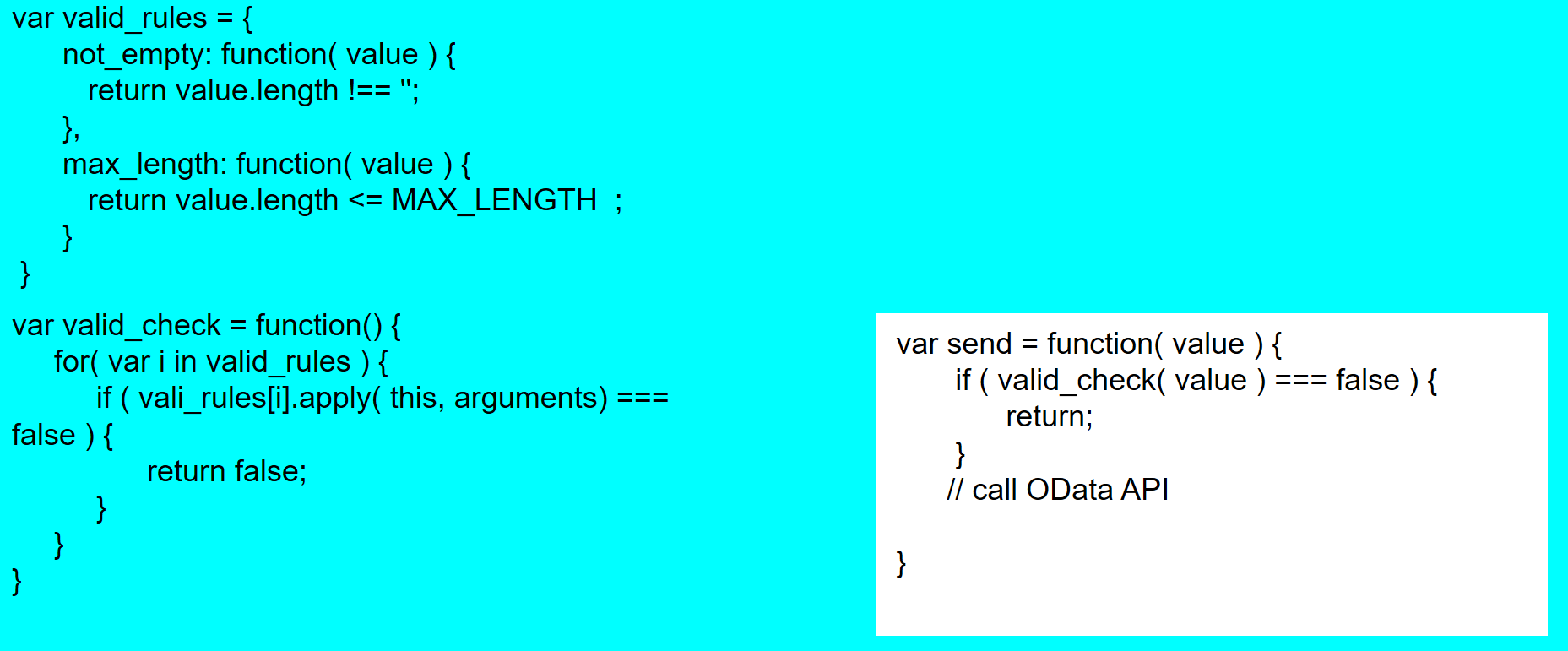
把这些不同的检查规则封装到一个个JavaScript函数里,再把这些函数作为一个规则对象的属性:
var valid_rules = {
not_empty: function( value ) {
return value.length !== '';
},
max_length: function( value ) {
return value.length <= MAX_LENGTH ;
}
}
实现一个新的检查函数,变量检查对象的属性,执行校验逻辑:
var valid_check = function() {
for( var i in valid_rules ) {
if ( vali_rules[i].apply( this, arguments) === false ) {
return false;
}
}
}
现在的OData调用函数非常优雅了:
var send = function( value ) {
if ( valid_check( value ) === false ) {
return;
}
// call OData API
}

通过这种方式消除了IF ELSE。
另一种通过职责链 Chain of Responsibility 的设计模式 design pattern消除IF ELSE分支的代码重构方式:
先看传统方式的实现:
// Priority: ActiveX > HTML5 > Flash > Form(default)
function isActiveXSupported(){
//...
return false;
}
function isHTML5Supported(){
//...
return false;
}
function isFlashSupported(){
//...
return false;
}
好多的IF -ELSE啊:
var uploadAPI;
if ( isActiveXSupported()) {
// lots of initialization work
uploadAPI = { "name": "ActiveX"};
}
else if( isHTML5Supported()) {
// lots of initialization work
uploadAPI = { "name": "HTML5"};
}
else if( isFlashSupported()) {
// lots of initialization work
uploadAPI = { "name": "Flash"};
}
else {
// lots of initialization work
uploadAPI = { "name": "Form"};
}
console.log(uploadAPI);
再看职责链设计模式的实现:
Chain of Responsibility
var getActiveX = function() {
try {
// lots of initialization work
return { "name": "ActiveX"};
}
catch (e) {
return null;
}
}
var getHTML5 = function() {
try {
// lots of initialization work
return { "name": "HTML5"};
}
catch (e) {
return null;
}
}
代码整洁优雅:
var uploadAPI = getActiveX.after(getHTML5).after(getFlash).after(getForm)();
console.log(uploadAPI);
Java中的String
public class stringTest {
public static void main(String[] args) {
String userName = "Jerry";
String skill = "JS";
String job = "Developer";
String info = userName + skill
+ job;
System.out.println(info);
}
}
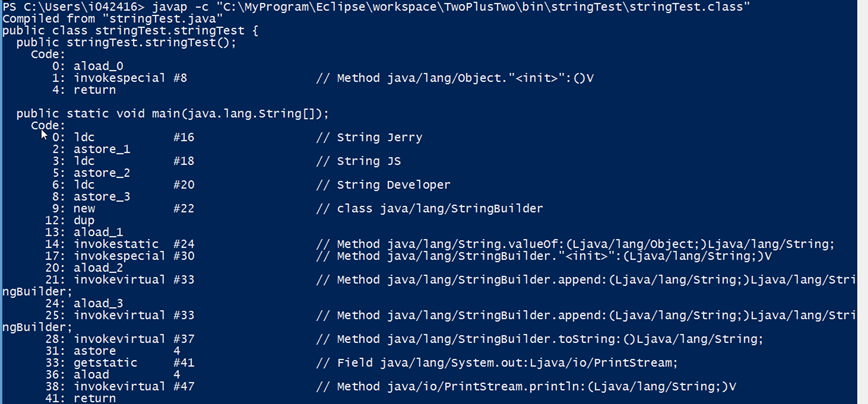
用javap将上面的Hello World程序反编译出来学习:

- 点赞
- 收藏
- 关注作者


评论(0)