axios请求使用方法 并解决跨域问题
【摘要】
最近在研究axios 的异步请求,用法和ajax差不多,但是官方说明比ajsx要好
get 请求使用方法
var url = "请求链接";var param= {"参数":"参数的值"};// axios 参数必须用params包裹,例如: var param = {params:{pageNo:...
最近在研究axios 的异步请求,用法和ajax差不多,但是官方说明比ajsx要好
get 请求使用方法
-
var url = "请求链接";
-
var param= {"参数":"参数的值"};
-
// axios 参数必须用params包裹,例如: var param = {params:{pageNo:1,pageSize:20}}
-
-
param = {params:param};
-
axios.get(
-
url,
-
param
-
).then(function (data) {
-
callBackFunc(data.data);
-
}).catch(function (e) {
-
console.log("url:"+url +",请求失败,网络错误");
-
});
post请求使用方法
-
var url = "请求链接";
-
var formDate = {"参数":"参数的值"};
-
-
axios.post(
-
url,
-
formDate
-
).then(function (data) {
-
alert("请求成功");
-
}).catch(function (e) {
-
console.log("url:"+url +",请求失败,网络错误");
-
});
使用方法就这么简单,
################## 解决跨域问题 ##############################################
先看看报错信息,跨域问题一直让人很头疼

解决方案是在后端服务器响应时添加响应头(这里用 java 示例)在过滤器中为每个请求添加响应头 Access-Control-Allow-Origin 以解决跨域问题
-
package com.icode.common.web.config.filter;
-
-
import com.icode.common.command.UserSessionCommand;
-
import com.icode.common.constant.CommonContant;
-
import com.icode.common.web.service.WebCacheService;
-
import com.xd.core.common.error.ErrorMsg;
-
import com.xd.core.common.utils.JsonParser;
-
import com.xd.core.common.utils.StringUtils;
-
import com.xd.core.common.utils.WebUtils;
-
import org.springframework.context.ApplicationContext;
-
import org.springframework.web.context.support.WebApplicationContextUtils;
-
-
import javax.servlet.*;
-
import javax.servlet.http.HttpServletRequest;
-
import javax.servlet.http.HttpServletResponse;
-
import java.io.IOException;
-
-
/**
-
* <过滤器>
-
**/
-
@javax.servlet.annotation.WebFilter(urlPatterns = "/*", filterName = "myfilter")
-
public class WebFilter implements Filter {
-
-
-
@Override
-
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
-
HttpServletRequest request = (HttpServletRequest) servletRequest;
-
HttpServletResponse response = (HttpServletResponse) servletResponse;
-
//为所有请求添加响应头,以解决ajax跨域问题
-
response.setHeader("Access-Control-Allow-Origin", "*");
-
//设置编码
-
response.setCharacterEncoding("UTF-8");
-
request.setCharacterEncoding("UTF-8");
-
filterChain.doFilter(request, response);
-
}
-
-
}
关键代码
-
//为所有请求添加响应头,以解决ajax跨域问题
-
response.setHeader("Access-Control-Allow-Origin", "*");
然后前端 axios 的 post 请求封装成 FormData 对象 即可解决跨域问题
-
//使用formdata方式传参
-
var formDate = new FormData();
-
formDate.append("loginName","123");
-
formDate.append("password","123");
-
axios.post(
-
url,
-
formDate,
-
config
-
).then(function (data) {
-
callBackFunc(data.data);
-
}).catch(function (e) {
-
console.log("url:"+url +",请求失败,网络错误");
-
});
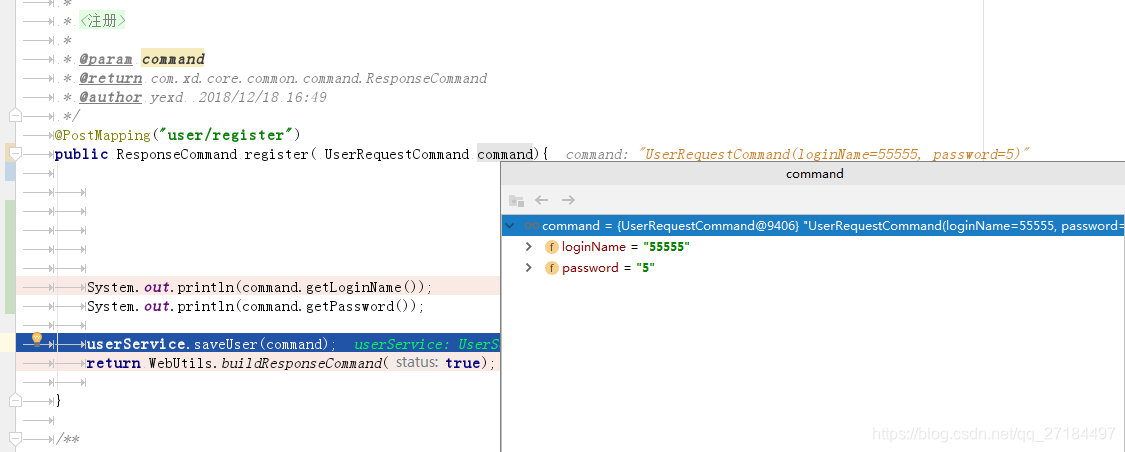
在瞄一眼controller的代码
-
/**
-
*
-
* <注册>
-
*
-
*/
-
@PostMapping("user/register")
-
public ResponseCommand register( UserRequestCommand command){
-
-
System.out.println(command.getLoginName());
-
System.out.println(command.getPassword());
-
}
测试一下,写个html 使用axios 发个异步请求过去,看下图,后台已经接受到参数了

总结:
网上跨域请求的解决方案都很乱,而且大部分的解决方案都是没有用的,
且有些方案讲的很抽象,让新手不容易理解,这篇文章,没有废话,直接告诉你解决方案,简单粗暴
文章来源: yexindong.blog.csdn.net,作者:java叶新东老师,版权归原作者所有,如需转载,请联系作者。
原文链接:yexindong.blog.csdn.net/article/details/85129687
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)