前端js解析读取excel文件-js-xlsx
【摘要】
之前是使用poi报表技术在java后端解析excel,但是想着如果访问量太大会大大增加服务器的负担,就顺便了解下前端解析excel的技术
本文代码下载地址:https://download.csdn.net/download/qq_27184497/10869352
本文使用 js-xlsx 技术进行解析,需要jquery依赖,官网...
之前是使用poi报表技术在java后端解析excel,但是想着如果访问量太大会大大增加服务器的负担,就顺便了解下前端解析excel的技术
本文代码下载地址:https://download.csdn.net/download/qq_27184497/10869352
本文使用 js-xlsx 技术进行解析,需要jquery依赖,官网:http://oss.sheetjs.com/js-xlsx/
开始
新建一个html文件,(js代码也在里面)
-
<html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
-
<title>JS-XLSX Live Demo</title>
-
-
<style>
-
#drop{
-
border:2px dashed #bbb;
-
-moz-border-radius:5px;
-
-webkit-border-radius:5px;
-
border-radius:5px;
-
padding:25px;
-
text-align:center;
-
font:20pt bold,"Vollkorn";color:#bbb
-
}
-
#b64data{
-
width:100%;
-
}
-
a { text-decoration: none }
-
button{}
-
</style>
-
</head>
-
<body>
-
<pre>
-
<input type="file" name="xlfile" id="xlf" onchange="importf(this)">
-
-
<input type="checkbox" name="singleCheck" value="">
-
</pre>
-
<button class="submit_all">提交</button>
-
<pre id="out"></pre>
-
<br>
-
<div id="demo"></div>
-
-
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
-
-
<script src="./xlsx.full.min.js"></script>
-
-
-
<script>
-
/*
-
FileReader共有4种读取方法:
-
1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
-
2.readAsBinaryString(file):将文件读取为二进制字符串
-
3.readAsDataURL(file):将文件读取为Data URL
-
4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为'UTF-8'
-
*/
-
var wb;//读取完成的数据
-
var rABS = false; //是否将文件读取为二进制字符串
-
-
function importf(obj) {//导入
-
if(!obj.files) {
-
return;
-
}
-
var f = obj.files[0];
-
var reader = new FileReader();
-
reader.onload = function(e) {
-
var data = e.target.result;
-
if(rABS) {
-
wb = XLSX.read(btoa(fixdata(data)), {//手动转化
-
type: 'base64'
-
});
-
} else {
-
wb = XLSX.read(data, {
-
type: 'binary'
-
});
-
}
-
//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
-
//wb.Sheets[Sheet名]获取第一个Sheet的数据
-
-
-
document.getElementById("demo").innerHTML= JSON.stringify( XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]) );
-
//行数
-
console.log(wb.SheetNames.length);
-
};
-
if(rABS) {
-
reader.readAsArrayBuffer(f);
-
} else {
-
reader.readAsBinaryString(f);
-
}
-
}
-
-
function fixdata(data) { //文件流转BinaryString
-
var o = "",
-
l = 0,
-
w = 10240;
-
for(; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
-
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
-
return o;
-
}
-
</script>
-
</body>
-
</html>
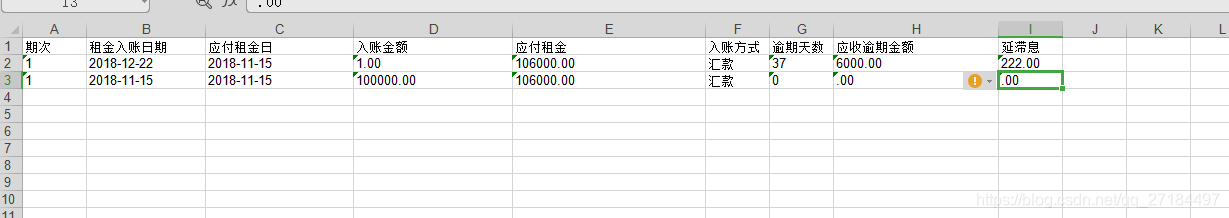
测试一下,excel内容

解析后的内容

文章来源: yexindong.blog.csdn.net,作者:java叶新东老师,版权归原作者所有,如需转载,请联系作者。
原文链接:yexindong.blog.csdn.net/article/details/85210709
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)