SAP Fiori + Vue = ?
2017年3月28日,我到国内一个SAP CRM客户那里,同他们的架构师关于二次开发的UI框架选择SAP UI5还是Vue进行了一番探讨。回到SAP研究院之后,我把这个问题扔到了公司的微信群里,引起了大家的热烈讨论。
因为出差回来之后,我需要向我老板和老板的老板汇报工作,因此写了这篇blog:
https://blogs.sap.com/2017/03/31/is-jquery-based-ui-framework-obsolete/
时光飞逝,转眼间2018年也快过完了。今天上午上班路上,忽然看到阳哥在公司微信群里发了一个截图,提供了一个指向公网github仓库的链接:
https://github.com/SAP/fundamental-vue
看到这个仓库的url,Jerry马上就想起了早些时候在experience.sap.com网站上看到的这条新闻:
https://experience.sap.com/news/democratizing-sap-fiori-with-fiori-fundamentals/

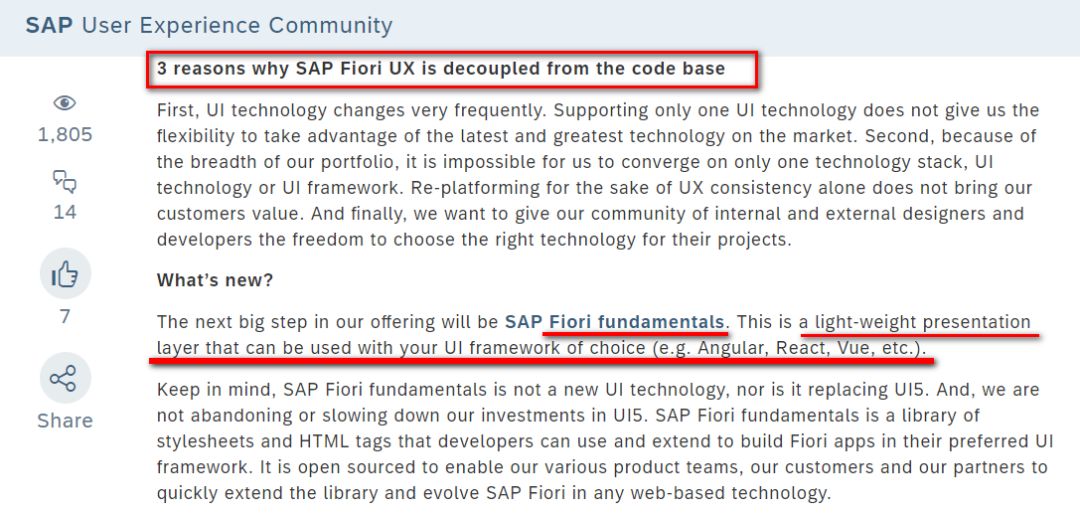
我们都知道Fiori代表SAP新一代UI的界面风格,而UI5是Fiori UX(User Experience,用户体验)的具体实现技术。SAP决定将Fiori同具体UI实现技术解耦, 是出于什么考虑呢?
众所周知,前端技术发展的速度是非常快的,新理念,新名词,新工具层出不穷,很多前端开发程序猿经常哀叹"学不过来了",那么,如果只绑定于某一种具体的UI实现技术,Fiori UX会缺乏足够的灵活性,很难充分利用业界最新技术来更好地为终端用户服务。
同时,这一举动也充分体现了SAP确实在倾听自己生态圈里开发人员的呼声,通过这种解耦允许SAP开发人员根据实际项目需要,灵活选择最佳UI框架来开发Fiori应用。

Fiori UX同底层UI实现框架解耦的关键就在于SAP Fiori Fundamentals, 一个轻量级的展现层实现。从技术层面上说,SAP Fiori Fundamentals不是一种新的UI技术或者框架,而是一系列stylesheets和HTML标签的集合,以此来让SAP生态圈里的UI开发人员用其喜欢的UI框架,比如Angular,React,Vue等进行开发,同时自动保证开发出的应用仍具有Fiori的风格和用户体验。
SAP Fiori Fundamentals的出现,绝不意味着它会替代UI5,实际上,SAP对于UI5的维护和功能增强一直没有停步。
按照Jerry文章的风格,当然是到上代码的时候了。

因为Jerry所在的团队进行原型开发,组内同事大多喜欢用Vue,所以我们就来试试SAP Fiori Fundamentals + Vue这对组合。
首先我们得有一个能工作的Vue应用,然后在此基础上加工。
您可以在我的SAP博客上找到一个Hello World的Vue应用,通过webpack打包之后运行,能在浏览器里看到显示的Hello World:
https://blogs.sap.com/2017/12/22/step-by-step-to-run-vue-application-in-bsp/

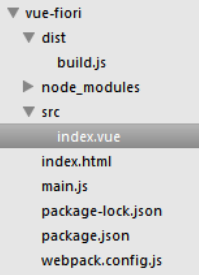
这个Hello world的Vue应用,项目结构如下:

下面我们在其基础上进行加工。
1. 在项目文件夹下安装fundamental-vue。这是为SAP Fiori Fundamentals实现的一个轻量级的Vue组件集合。
npm install --save fundamental-vue
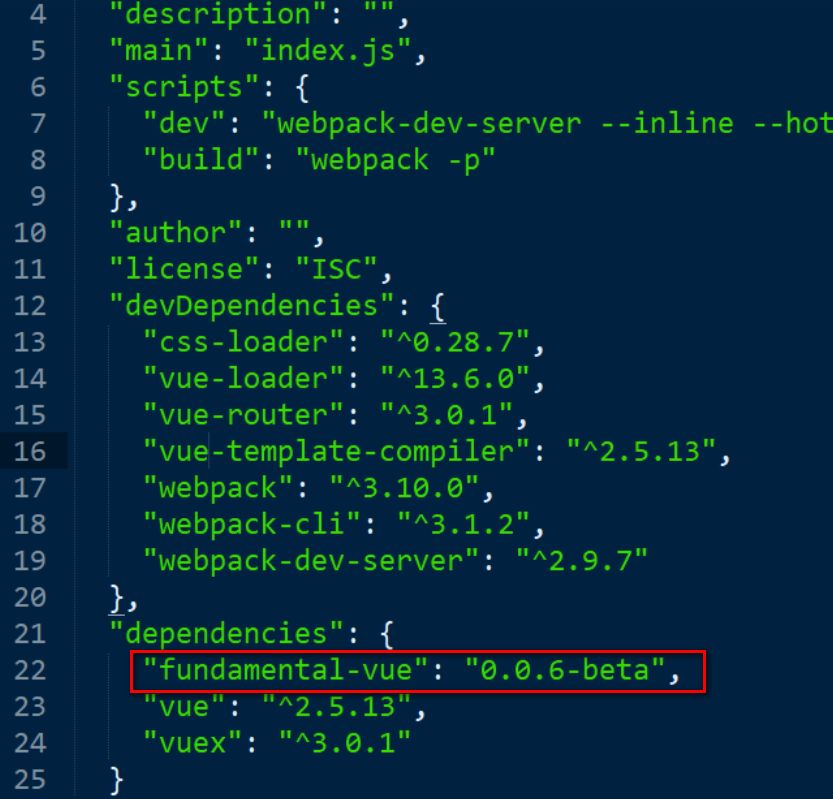
安装完毕后在package.json里能够看到fundamental-vue还在beta版,

这一点和SAP在github上的文档描述一致。
2. 下面这个链接罗列了SAP Fiori Fundamentals里支持的Vue组件,同时也介绍了如何自定义一个新的Vue组件。
https://dist-4d2gqwr8y.now.sh/#/example/table
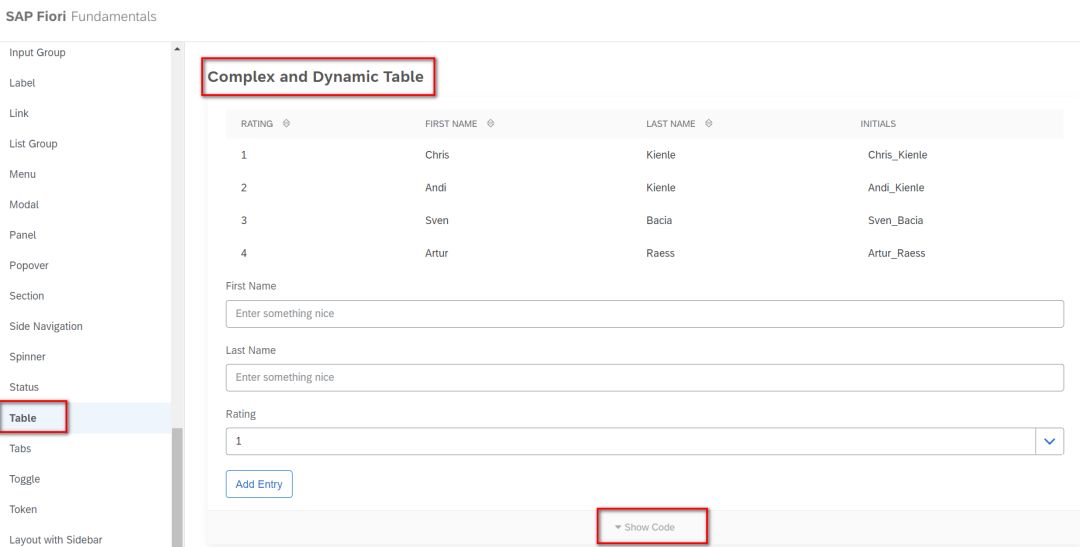
下图是一个Table组件的运行时效果,大家不难发现这个Table的外观和我们之前用UI5开发的很相似。

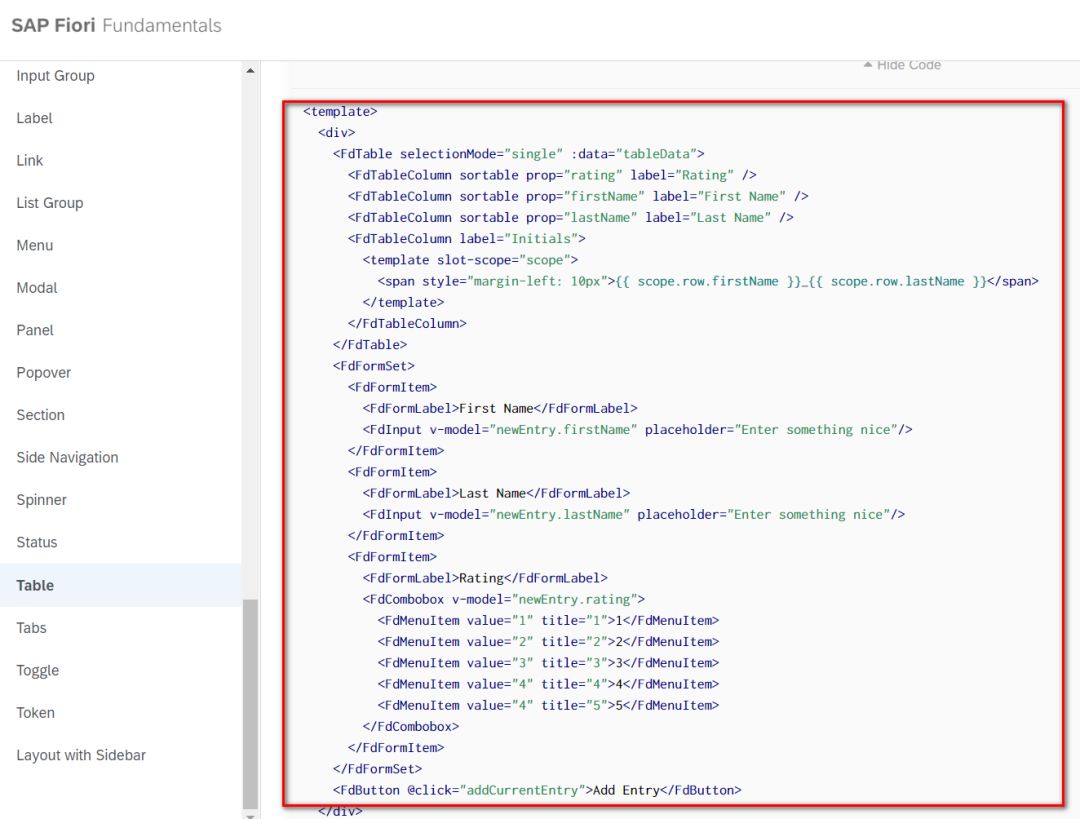
点击Show Code,会显示这个Table组件的Vue实现源代码,类似我们UI5 Toolkit里显示的控件在UI5 XML View里的源代码,道理是相通的。
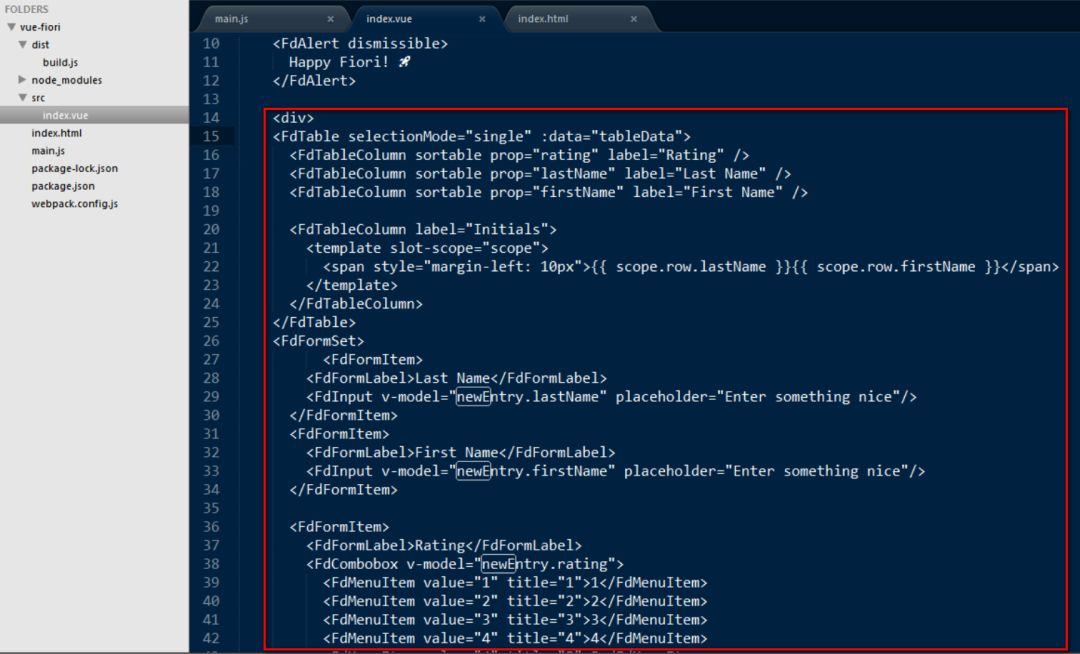
把这一大堆代码粘贴到我们Vue应用src文件夹下的index.vue里:


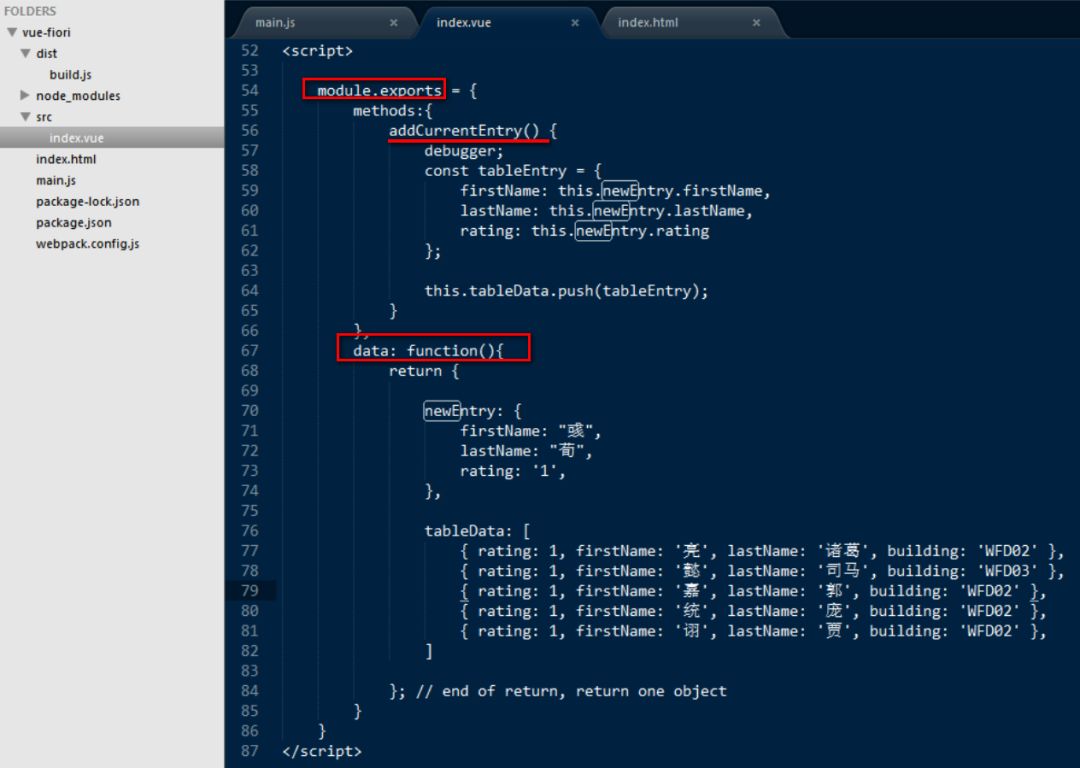
同样在index.vue里,在module.exports里实现作为Button事件处理函数addCurrentEntry, 以及硬编码一些测试数据:

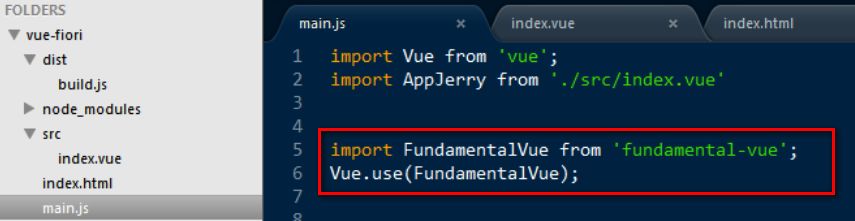
在main.js里加入两行:
import FundamentalVue from ‘fundamental-vue’;
Vue.use(FundamentalVue);

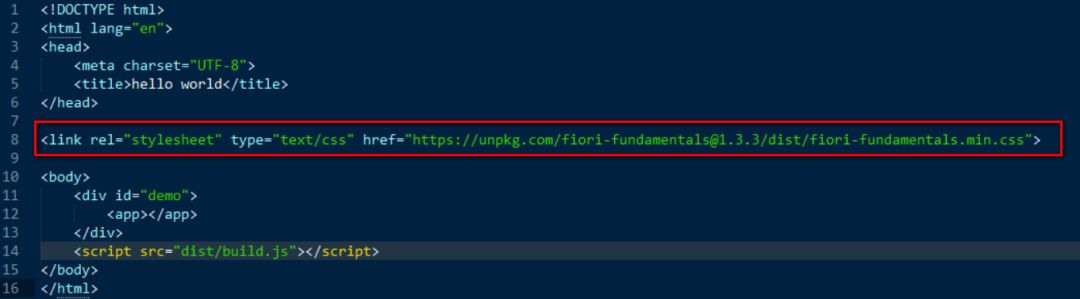
最后一步,在index.html里引入位于CDN上的Fiori Fundamentals的css文件。当然github上也提到了也可以使用npm install --save fiori-fundamentals将其安装到本地使用。

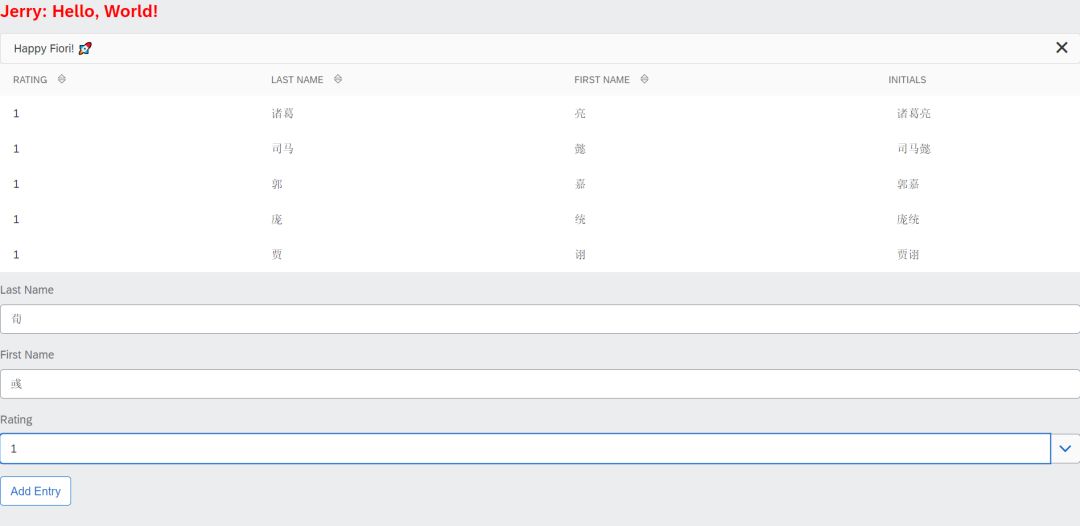
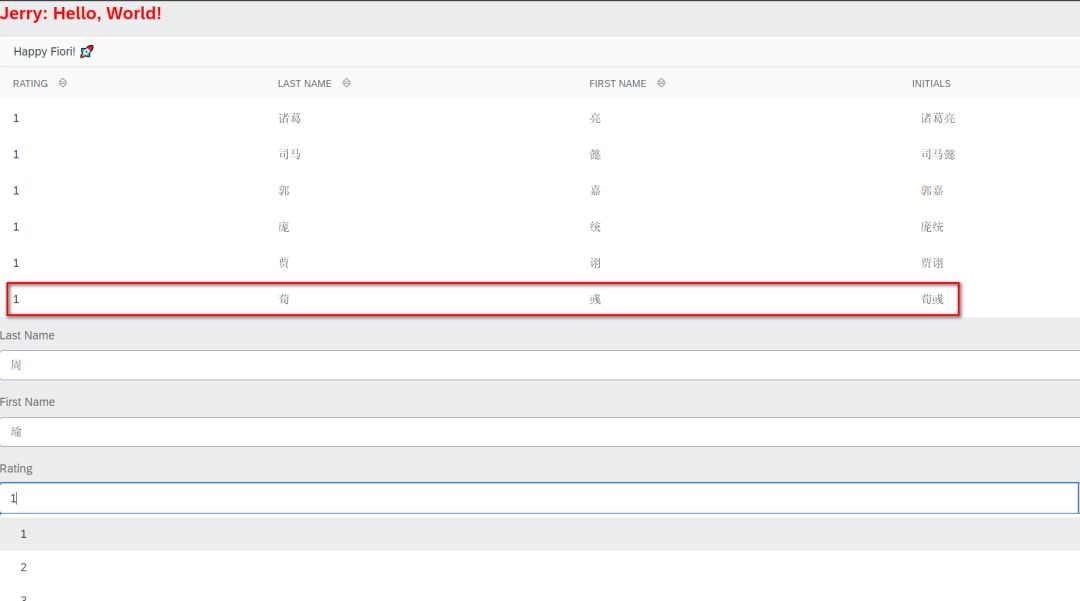
至此加工就结束了。用webpack打包之后,运行npm run dev启动wepack-dev-server, 就可以在localhost里看到如下效果:

输入新的谋士姓名,点击Add Entry按钮之后能将其输入到表格中。

尽管网上有种说法,“郭嘉不死,卧龙不出”,然而孔明永远是Jerry心中的三国演义第一谋士。
这个使用Vue组件开发而成的具有Fiori UX风格的应用运行时效果,大家可以查看这个视频体验:
或者查看我托管到github上的demo:
http://i042416.github.io/FioriODataTestTool2014/WebContent/097_fiori_vue.html
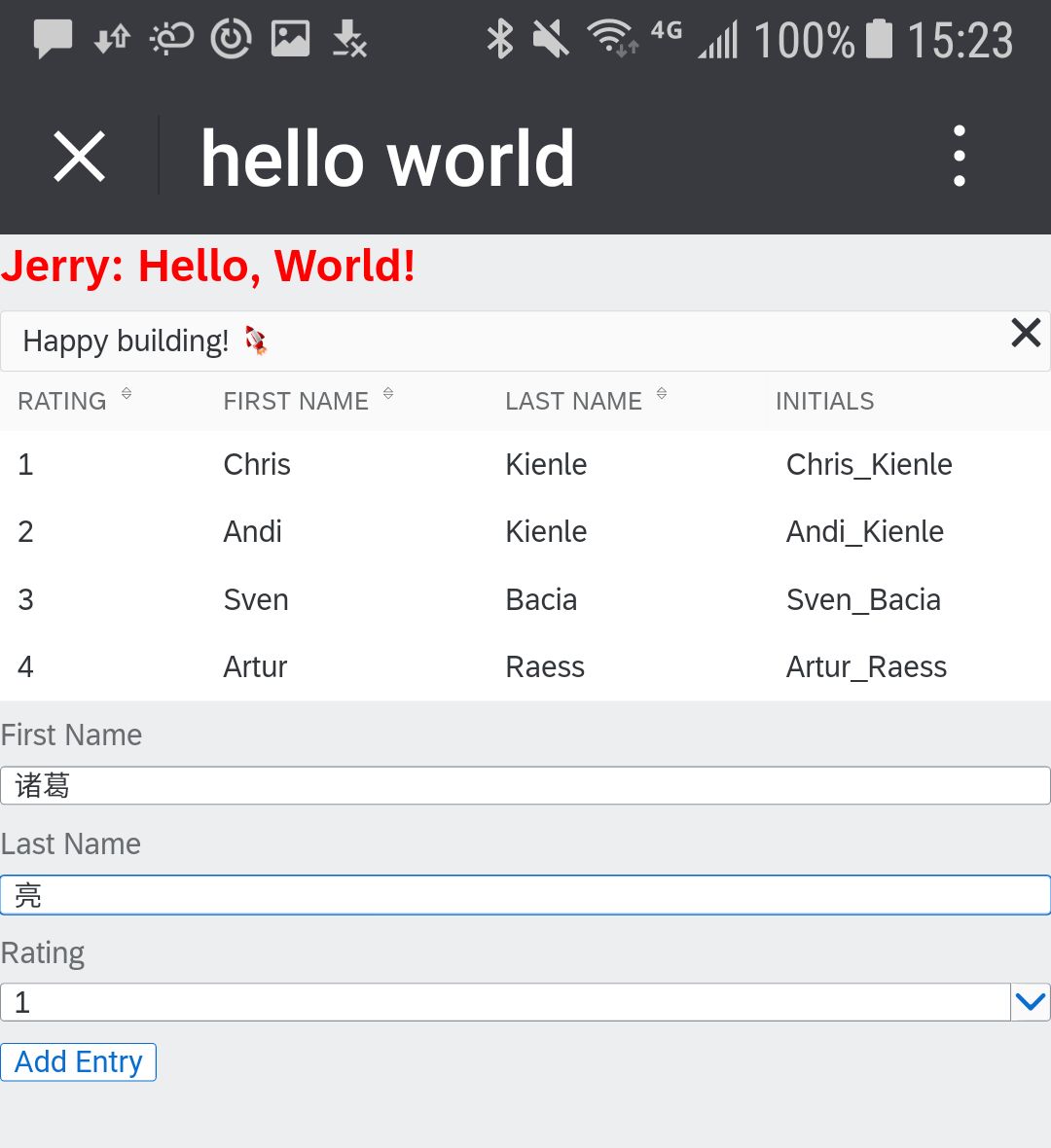
手机上打开上面链接的效果:

由于时间关系,Jerry还没能深入了解SAP Fiori Fundamentals的更多技术细节,只是简单给大家展示了它和Vue协同工作的效果。
未来如果有机会,Jerry会给大家带来更多深入报道,感谢阅读。
相关阅读
- 点赞
- 收藏
- 关注作者


评论(0)