Docker入门系列之三:如何将dockerfile制作好的镜像发布到Docker hub上
【摘要】 这个系列的前两篇文章,我们已经把我们的应用成功地在Docker里通过nginx运行了起来,并且用dockerfile里制作好了一个镜像。Docker入门系列之一:在一个Docker容器里运行指定的web应用Docker入门系列之二:使用dockerfile制作包含指定web应用的镜像本文我们会介绍如何将这个本地制作好的镜像发布到docker hub,让全世界其他docker爱好者能够使用您的...
这个系列的前两篇文章,我们已经把我们的应用成功地在Docker里通过nginx运行了起来,并且用dockerfile里制作好了一个镜像。
本文我们会介绍如何将这个本地制作好的镜像发布到docker hub,让全世界其他docker爱好者能够使用您的镜像。
首先您得在docker hub上注册一个帐号:

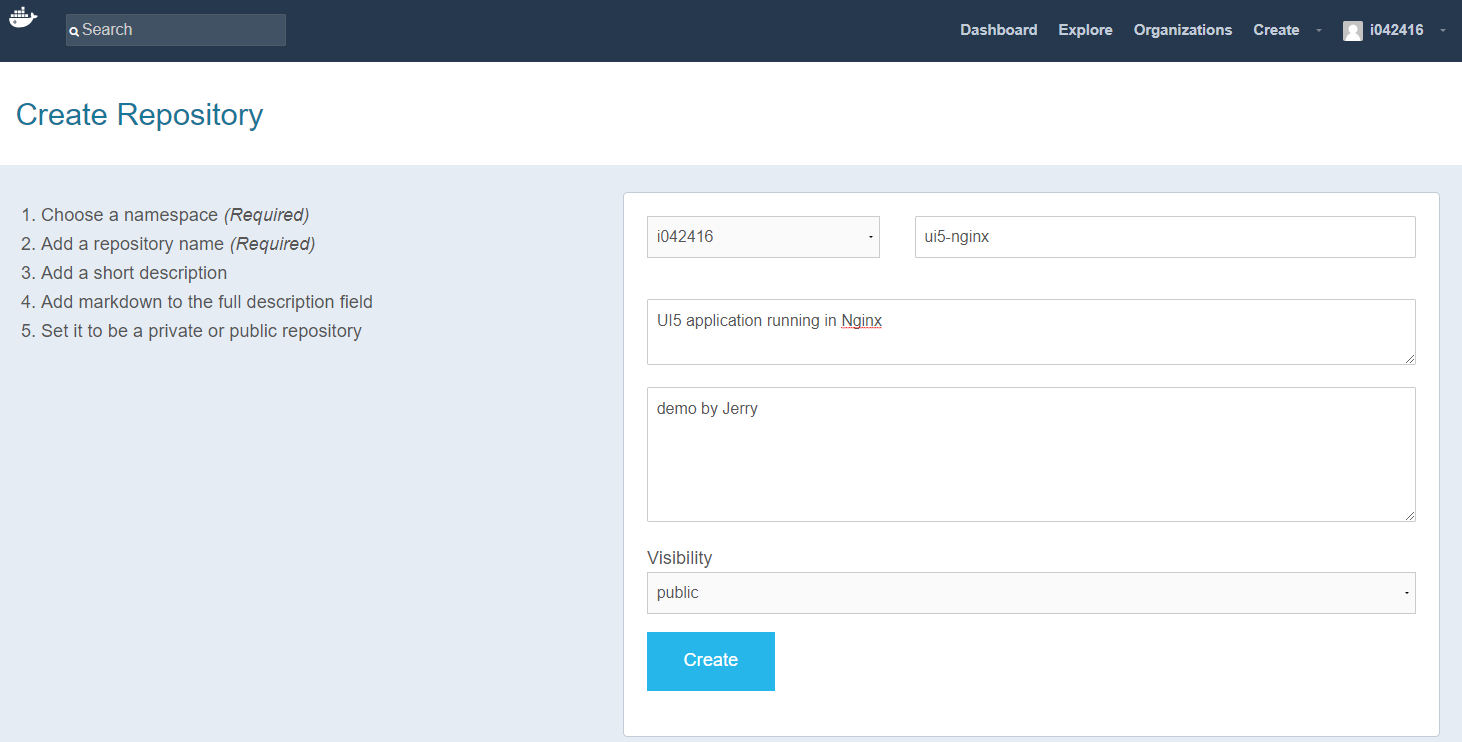
然后创建一个新的repository,用于存放Docker镜像。操作方法和在Github里创建代码仓库一致。


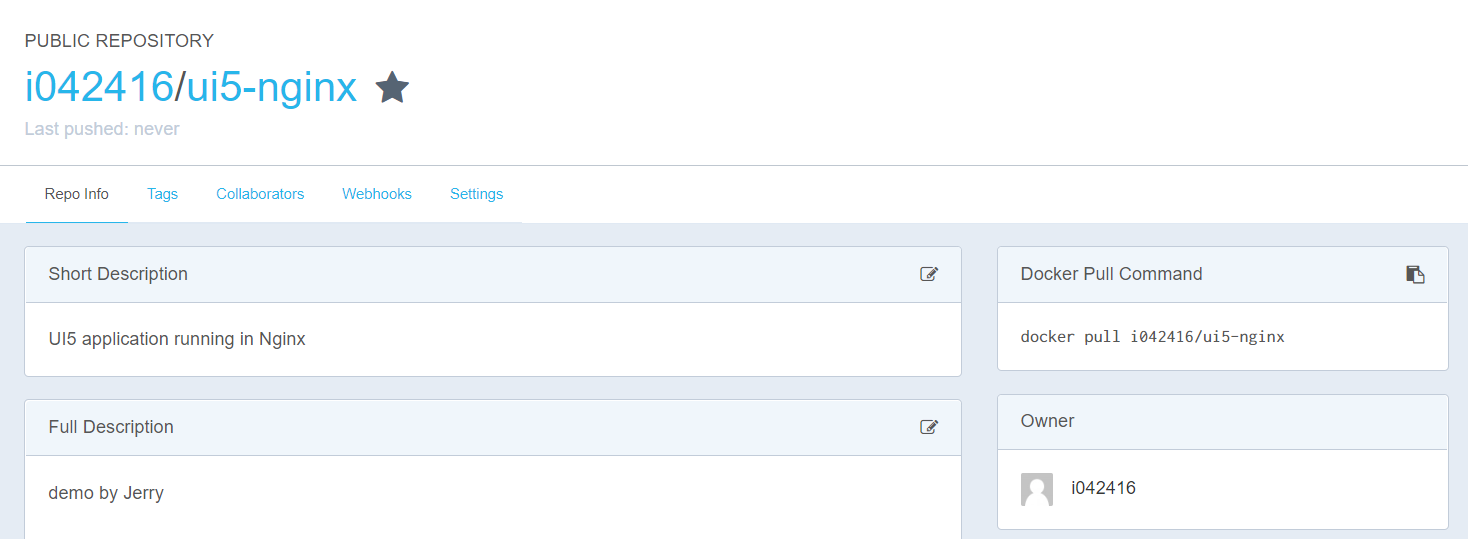
创建好之后的仓库看起来是这样的:

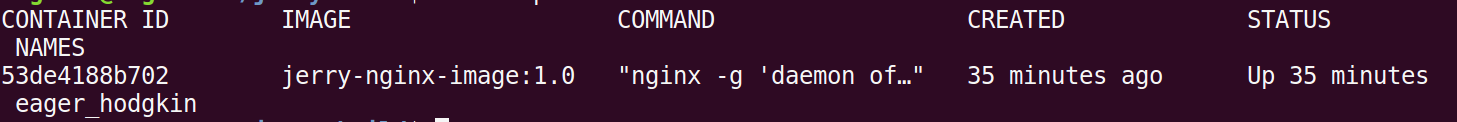
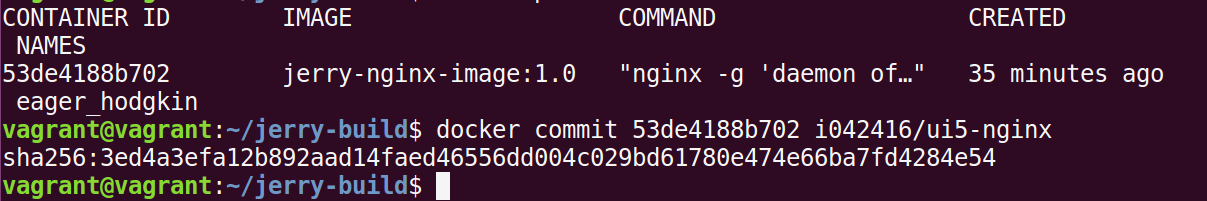
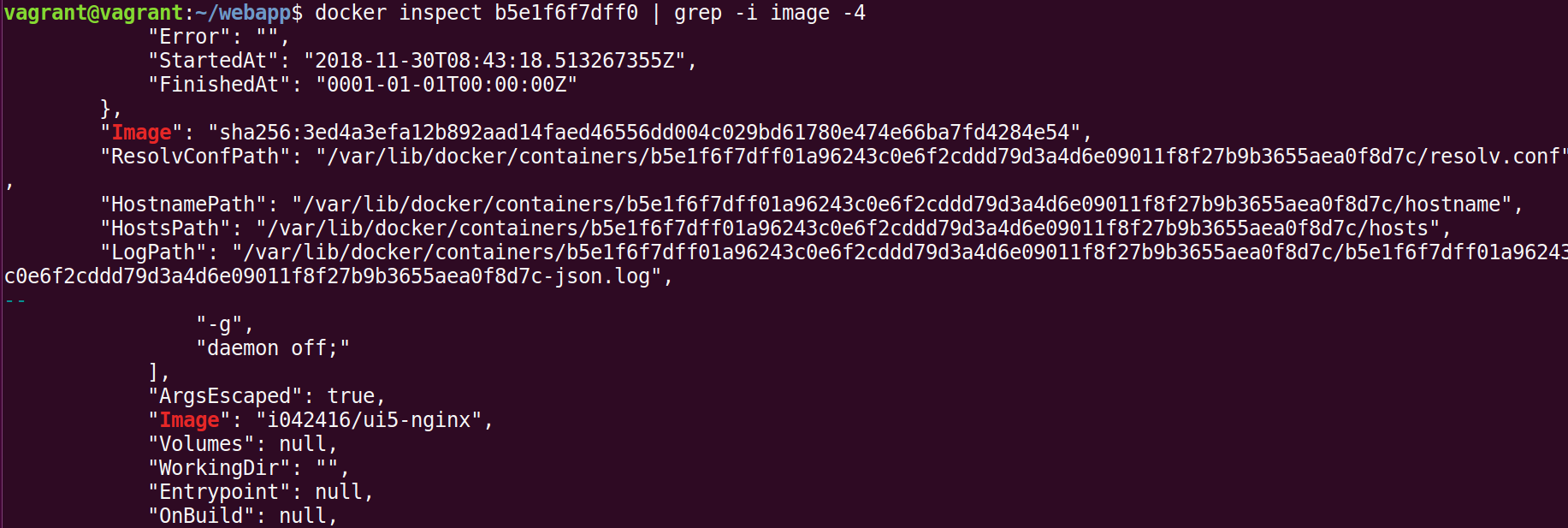
docker ps拿到当前容器的ID:

使用docker commit 提交,作用类似程序员熟悉的git commit:
docker commit 53de4188b702 i042416/ui5-nginx

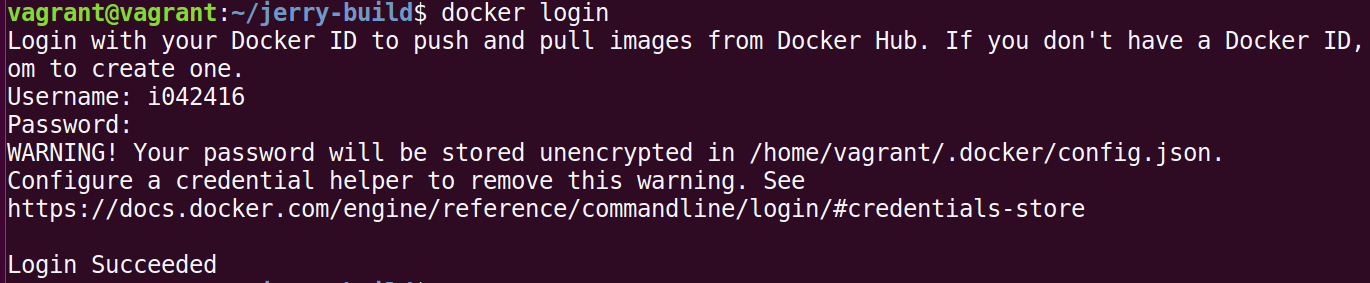
docker login登录docker hub:

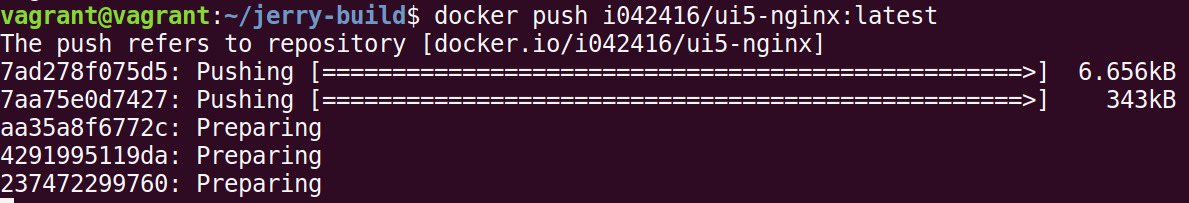
成功登录之后用docker push将本地镜像推送到docker hub:
docker push i042416/ui5-nginx:latest

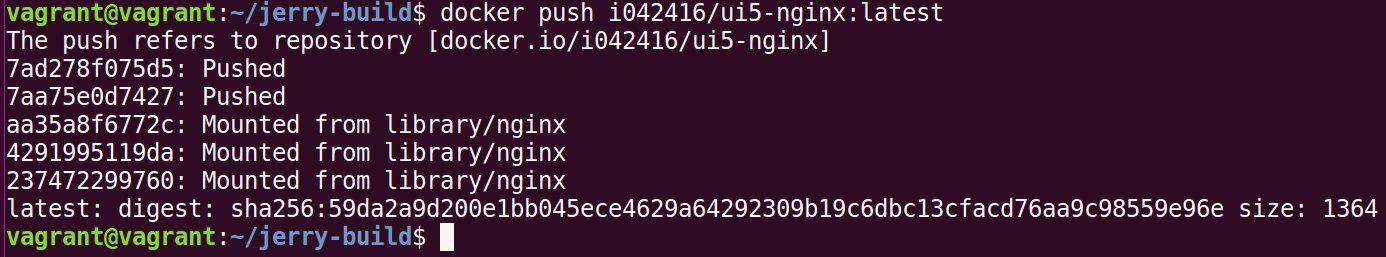
得到成功推送的消息:

推送成功之后,到docker hub上查看生成的tag:latest和镜像尺寸:45MB。

到另一台机器上,docker run -it i042416/ui5-nginx:
从输出能发现,因为本地镜像不存在,所以docker run 自动从docker hub上pull这个image:

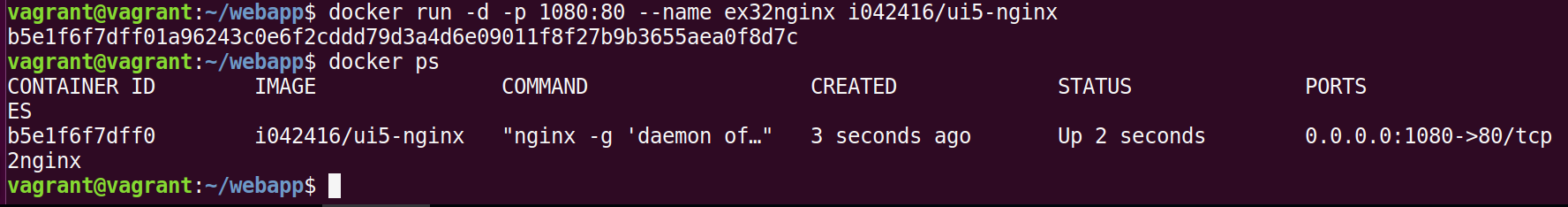
然后用命令docker run -d -p 1080:80 i042416/ui5-nginx运行:

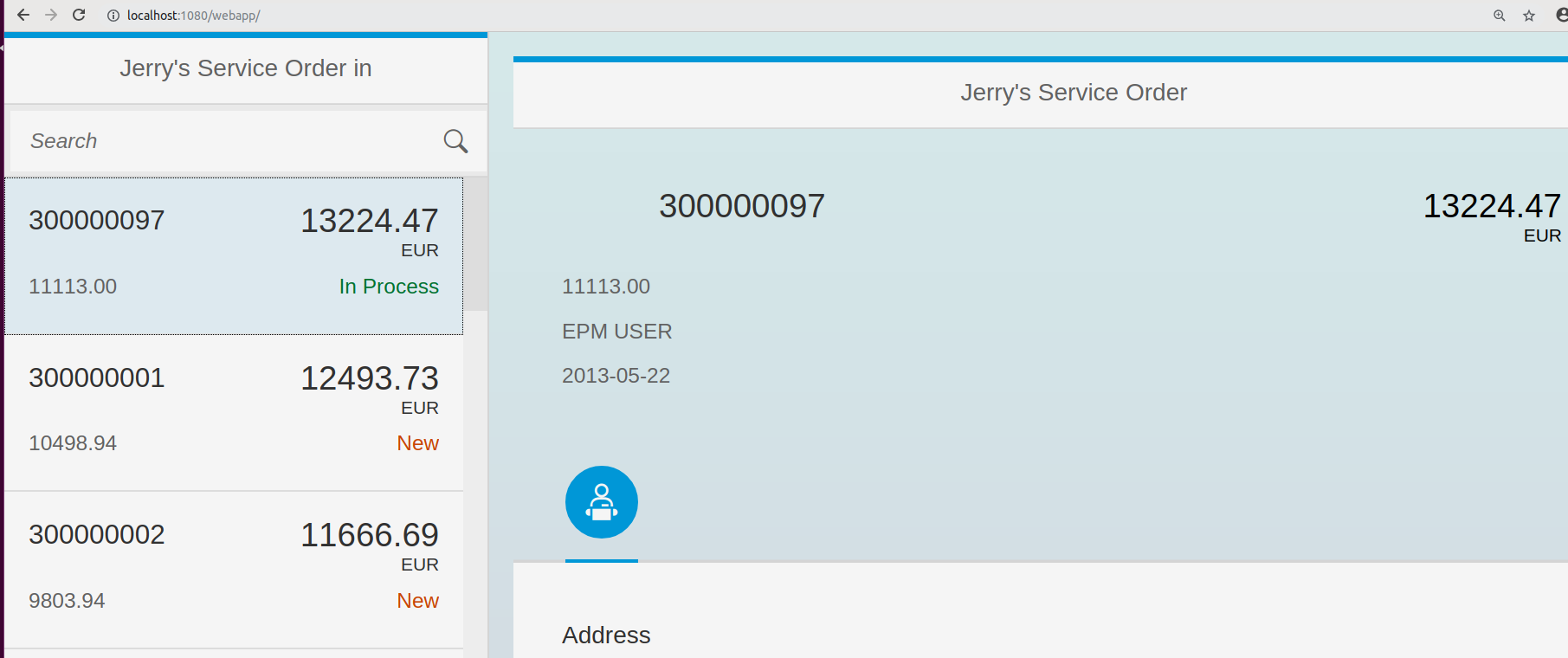
之后localhost:1080/webapp即可访问我的web应用:


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)