Docker入门系列之一:在一个Docker容器里运行指定的web应用
实现题目描述的这个需求有很多种办法,作为入门,让我们从最简单的办法开始。
首先使用命令docker ps确保当前没有正在运行的Docker实例。

运行命令docker run -it nginx:
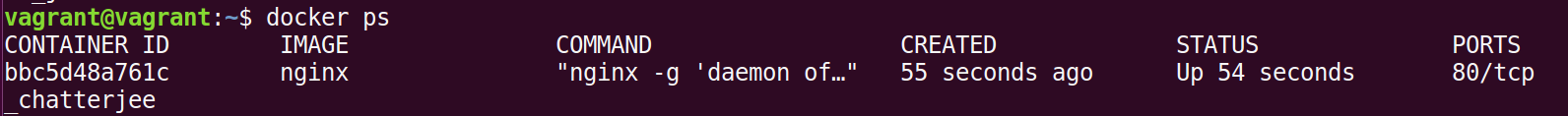
然后我们另外开一个终端,用docker ps命令查看这个运行起来的容器实例,Status的Up 54 seconds意思是从该实例启动到现在已经经过了54秒。

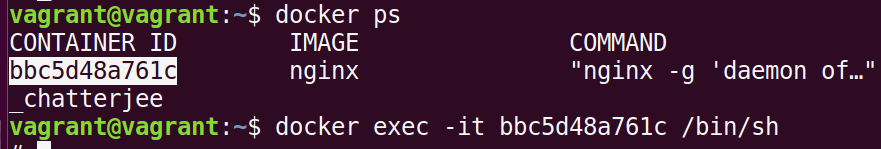
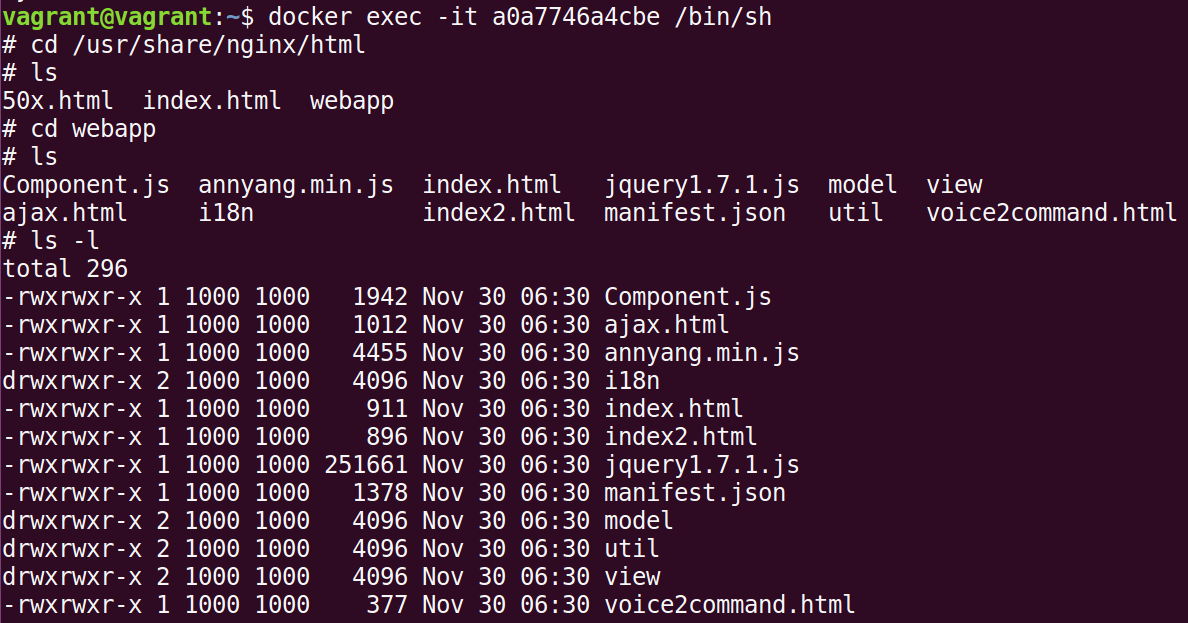
使用命令进入这个容器实例:
docker exec -it bbc5d48a761c /bin/sh

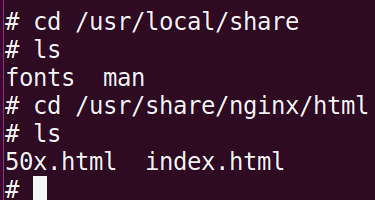
进入之后看到shell提示符#,我们就可以在nginx容器内执行一些常用命令了。

/usr/share/nginx/html就是nginx服务器内存放web应用的位置,现在我们只要想办法将我们的web应用放到这个文件夹里就可以了。
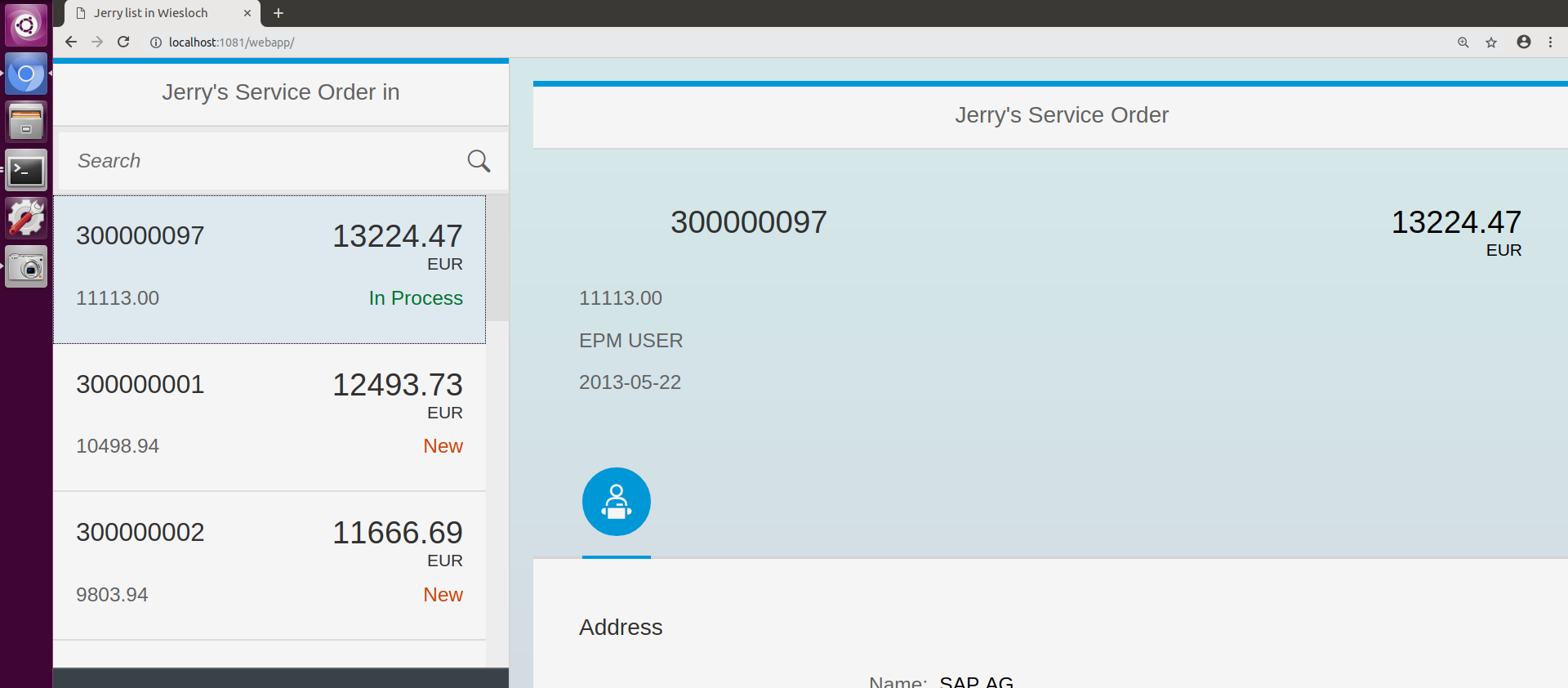
我提供了一个示例web应用,可以从我的github上获得:
https://github.com/i042416/jerrylist/tree/master/webapp
问题就是如何把这个web应用搞到容器内的对应文件夹里。
我使用的是通过docker volume实现docker和宿主机之间的数据共享。使用docker stop将原来的docker实例停掉,然后启动新的实例。
假设我把我提供的github里的webapp文件夹下载到~目录,然后用下面的命令行激昂webapp文件夹挂接到nginx容器内的同名文件夹:
docker run -d -p 1081:80 -v `pwd`/webapp:/usr/share/nginx/html/webapp --name jerry-custom nginx



在前一篇文章:Docker入门系列之一:在一个Docker容器里运行指定的web应用 里,
我们已经成功地将我们在本地开发的一个web应用部署到Docker容器里运行。
本文将介绍如何制作一个包含了这个web应用的Docker镜像。
镜像制作好之后,互联网上的任何其他用户都可以很方便地将您的镜像下载并运行。
新建一个文件夹jerry-build, 将您的web应用放到这个文件夹里,我的web应用放在文件夹webapp里。在jerry-build文件夹里新建一个文件dockerfile:

这个dockerfile内容很简单,就三行:
FROM nginx:stable
COPY webapp/ /usr/share/nginx/html/webapp/
RUN ls -la /usr/share/nginx/html/webapp*
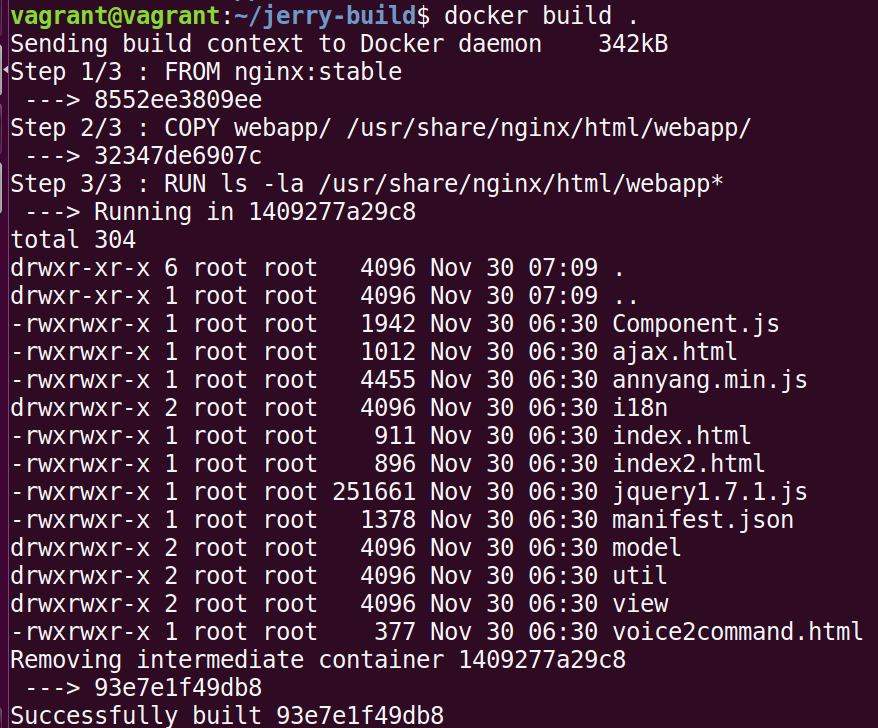
我们执行命令docker build .
该命令成功得将包含了我们web应用的webapp文件夹内的所有文件打到nginx镜像内:

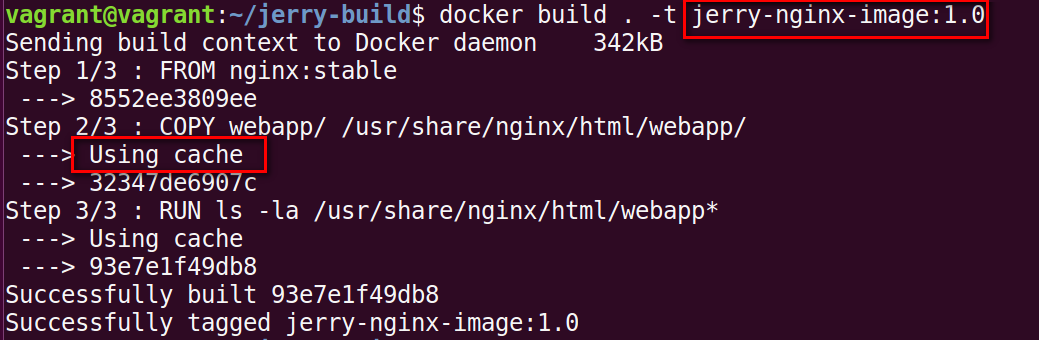
使用选项-t 指定生成镜像的名称jerry-nginx-image:

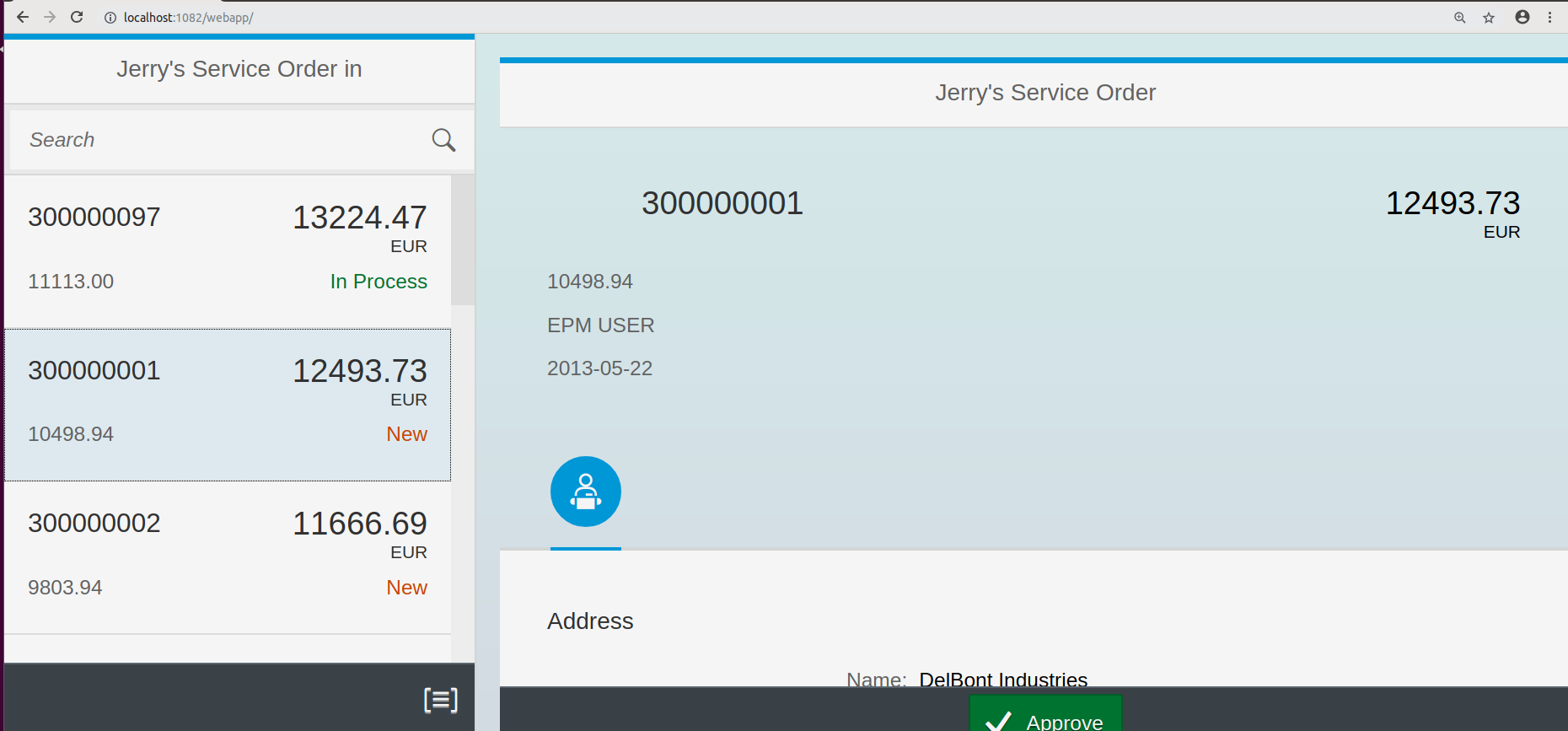
镜像成功生成后,就可以用docker run命令执行这个镜像了:
docker run -d -p 1082:80 jerry-nginx-image:1.0

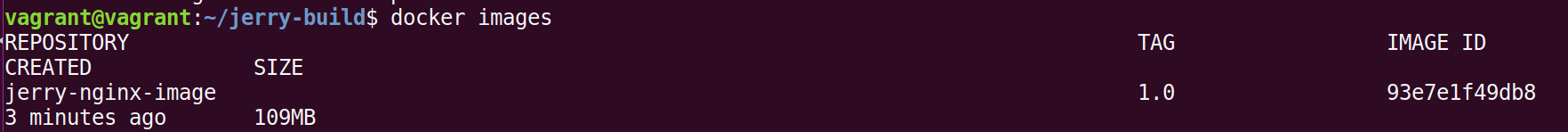
使用命令docker images能查看到我们刚才制作的镜像,大小为109MB。

这个系列的下一篇文章会介绍如何将这个打好的镜像发布到Docker hub中。
- 点赞
- 收藏
- 关注作者


评论(0)