selenium操作表单元素&行为链&操作cookie&页面等待【python爬虫入门进阶】(14)
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦。
😁 1. 社区逛一逛,周周有福利,周周有惊喜。码农飞哥社区,飞跃计划
💪🏻 2. Python基础专栏,基础知识一网打尽。 Python从入门到精通
❤️ 3. Ceph实战,从原理到实战应有尽有。 Ceph实战
❤️ 4. Java高并发编程入门,打卡学习Java高并发。 Java高并发编程入门
说点题外话
昨晚做梦梦见自己考试交了白卷,一个梦直接把自己惊醒。我不知道为啥会做这样的梦。2021年即将过去,在这个时间点做这样的梦或许老天爷是在提醒我该做年终总结了。
为啥写这篇文章?
上篇文章我们介绍了selenium的基础知识点。
selenium+chromedriver操作浏览器获取动态数据【python爬虫入门进阶】(13),这篇文章接着来学习selenium的相关知识点。唯有文章能记住我终将逝去的时间。
闲话少述,直接进入今日主题。
软件环境
| 软件 | 版本 |
|---|---|
| 电脑系统 | mac |
| Chrome | 96.0.4664.93 |
| chromedriver | 96.0.4664.18 |
selenium操作表单元素
表单元素是页面上最重要的元素,表单元素按照功能可以分为文本输入框text,下拉选择框 select,以及提交按钮submit。下面就这几个元素分别介绍一下。
操作文本输入框text
# 文本类型 text
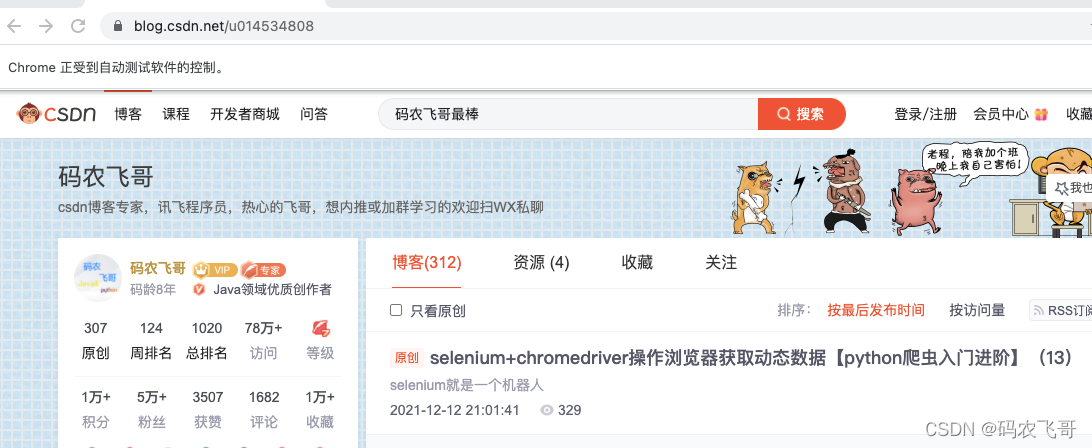
url = r'https://blog.csdn.net/u014534808'
driver.get(url)
input_tag = driver.find_element(by=By.ID, value='toolbar-search-input')
# 填充数据
input_tag.send_keys('码农飞哥最棒')
首先通过find_element方法定位到元素,然后通过send_keys方法向该表单中填充内容。
页面的效果如下图1所示:

如果想清除文本框中输入的数据可以调用input_tag.clear() 方法进行清除。
操作点击按钮submit
前面我们向文本框中填充了内容,下一步就需要点击搜索按钮进行搜索了。基本的思路还是首先通过find_element方法找到按钮元素,然后调用click()方法操作点击按钮。
url = r'https://blog.csdn.net/u014534808'
driver.get(url)
input_tag = driver.find_element(by=By.ID, value='toolbar-search-input')
# 填充数据
input_tag.send_keys('码农飞哥最棒')
# 点击事件
search_btn = driver.find_element(by=By.ID, value='toolbar-search-button')
search_btn.click()
运行的结果如下图2所示

选择select
select元素不能直接点击,因为点击后还需要选中元素,这时候selenium就专门为select标签提供了一个类selenium.webdriver.ui.Select。将获取到的元素当成参数传到这个类中,创建这个对象后,以后就可以使用这个对象进行选择了。示例代码如下:
from selenium.webdriver.support.ui import Select
# 选中这个标签
driver.get("http://www.ahsszx.cn/")
select_tag = Select(driver.find_element(by=By.NAME, value="select3"))
# 根据索引选择
select_tag.select_by_index(1)
# 根据值选择
select_tag.select_by_value("http://www.cjzx.cn/")
# 根据可视的文本选择
select_tag.select_by_visible_text("凉亭中学")
# 取消选中的所有选项
select_tag.deselect_all()
运行结果是:

selenium的行为链
有时候页面上的操作可能有很多步,那么这时候可以使用鼠标行为链类ActionChains来完成,比如现在要将鼠标移动到某个元素上并执行点击事件,示例代码如下:
from selenium.webdriver import ActionChains
driver.get('https://www.baidu.com/')
inputTag = driver.find_element(by=By.ID, value='kw')
submitTag = driver.find_element(by=By.ID, value='su')
actions = ActionChains(driver)
actions.move_to_element(inputTag)
actions.send_keys_to_element(inputTag, '码农飞哥')
actions.move_to_element(submitTag)
actions.click(submitTag)
actions.perform()
time.sleep(2)
driver.close()
这里以https://www.baidu.com/ 网站为例,模拟鼠标行为操作,在搜索框中输入码农飞哥 并执行搜索操作。为了更好展示页面效果,这里睡眠2秒钟之后关闭页面。
selenium操作cookie
用selenium同样可以操作cookie。
- 获取所有的cookie
for cookie in driver.get_cookies():
print(cookie)
- 获取某个cookie
value = driver.get_cookie('name')
- 删除所有cookie
driver.delete_all_cookies()
- 删除某个cookie
driver.delete_cookie(key)

selenium实现页面等待
现在有很多网站采用了ajax技术,这样程序便不知道何时某个元素完全加载出来了,如果实际页面等待的时间过长导致某个dom元素还没出来,但是你的代码直接使用了这个webElement,那么就会抛出NullPointer的异常,为了解决这个问题,所以Selenium提供了两种等待方式:一种是隐式等待,一种时显示等待。
- 隐式等待:调用
driver.imlicitly_wait。那么在获取不可用的元素之前,会先等待10秒钟的时间。示例代码如下:
driver = webdriver.Chrome()
driver.implicitly_wait(10)
# 请求网页
driver.get('https://blog.csdn.net/u014534808')
- 显示等待:显示等待是表明某个条件成立之后才执行获取元素的操作,也可以在等待的时候指定一个最大的时间,如果超过这个时间那么就抛出一个异常。显示等待应该使用
selenium.webdriver.support.execpted_conditions期望的条件和selenium.webdriver.support.ui.WebDriverWait来配合完成。示例代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get('https://cloud.kepuchina.cn/newSearch/imgList')
try:
element=WebDriverWait(driver,10).until(EC.presence_of_all_elements_located((By.CLASS_NAME,'all-number')))
finally:
time.sleep(2)
driver.quit()
总结
本文继续学习了selenium操作表单元素&行为链&操作cookie&页面等待
- 点赞
- 收藏
- 关注作者


评论(0)