GDI+——常用的文字处理技术
目录
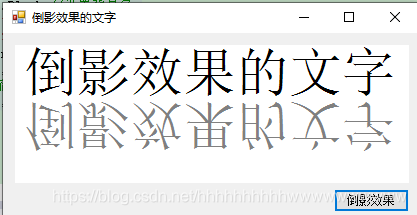
倒影效果的文字
思路:通过使用Graphics对象的MeasureString方法和ScaleTransform方法来绘制倒影效果的文字。
- MeasureString方法。该方法用于测量指定的Font格式绘制的字符串。语法格式如下:
public SizeF MeasureString(string text,Font font)
参数:
text:要测量的字符串。
font:Font,它定义字符串的文本格式。
返回值:SizeF结构,该结构表示text参数指定的、使用font参数绘制的字符串的大小,单位有PageUnit属性指定。
- ScaleTransform方法。该方法指定的缩放操作应用于Graphics对象的变换矩阵。语法格式如下:
public void ScaleTransform(float sx,float sy)
参数说明:
sx:x方向的比例因子。
sy:y方向的比例因子。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics();//创健控件的Graphics类
g.Clear(Color.White);//以指定的颜色清除控件背景
Brush Var_Brush_Back = Brushes.Gray;//设置前景色
Brush Var_Brush_Fore = Brushes.Black;//设置背景色
Font Var_Font = new Font("宋体", 40);//设置字体样式
string Var_Str = "倒影效果的文字";//设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font);//获取字符串的大小
g.DrawString(Var_Str, Var_Font, Var_Brush_Fore, 0, 0);//绘制文本
g.ScaleTransform(1, -1.0F);//缩放变换矩阵
g.DrawString(Var_Str, Var_Font, Var_Brush_Back, 0, -Var_Size.Height * 1.6F);//绘制倒影文本
}
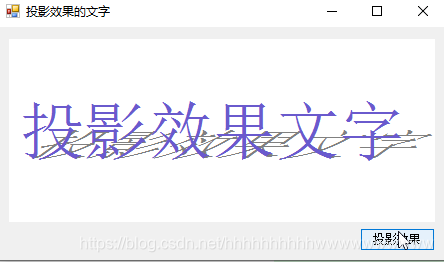
设置投影效果的文字
本实例主要使用Matrix对象的Scale方法、Shear方法和Translate方法实现文字的投影效果。
- Scale方法。该方法通过预先计算比例向量,将制定的比例向量应用到Matrix对象。语法格式如下:
public void Scale(float scaleX,float scaley)
scaleX:Matrix对象在X轴方法缩放的值。
scaleY:Matrix对象在Y轴方法缩放的值。
- Shear方法。该方法通过与西安计算切变变换,将指定的切变向量应用到Matrix对象。语法格式如下:public void Shear(float shearX,float shearY)
参数说明:
shearX:水平切边因子。
shearY:垂直切边因子。
- Translate方法。该方法通过预先计算转换向量,将指定的转换向量(offsetX和offsetY)应用到Matrix对象。语法格式如下:public void Translate(float offset,float offsetY)
参数说明:
offsetX:x值,通过它转换Matrix对象。
offsetY:y值,通过它转换Matrix对象。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics();//实例化panel1控件的Graphics类
g.Clear(Color.White);//以白色清空panel1的背景
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;//设置文本输出的质量
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;//消除绘制时出现的锯齿
Font Var_Font = new Font("宋体", 48);//定义文字的字体
Matrix Var_Matrix = new Matrix();//实例化Matrix类
Var_Matrix.Shear(-1.4F, 0.0F);//设置投影
Var_Matrix.Scale(1, 0.5F);//设置缩放
Var_Matrix.Translate(168, 118);//设置平移
g.Transform = Var_Matrix;//设置坐标平面变换
SolidBrush Var_Brush_1 = new SolidBrush(Color.Gray);//设置文字的画刷
SolidBrush Var_Brush_2 = new SolidBrush(Color.SlateBlue);//设置投影的画刷
string Var_Str = "投影效果文字";//设置文字
g.DrawString(Var_Str, Var_Font, Var_Brush_1, new PointF(0, 60));//绘制投影
g.ResetTransform();//变换矩阵重置为单位矩阵
g.DrawString(Var_Str, Var_Font, Var_Brush_2, new PointF(0, 60));//绘制文字
}
实现影印版效果文字
思路:使用DrawString方法再指定的文字绘制文字,直到其具有一定的厚度。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics();//创健控件的Graphics类
g.Clear(Color.White);//以指定的颜色清除控件背景
Brush Var_Brush_Back = Brushes.Black;//设置前景色
Brush Var_Brush_Fore = Brushes.Aquamarine;//设置背景色
Font Var_Font = new Font("宋体", 40);//设置字体样式
string Var_Str = "印版效果的文字";//设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font);//获取字符串的大小
int Var_X = (panel1.Width - Convert.ToInt32(Var_Size.Width)) / 2;//设置平移的X坐标
int Var_Y = (panel1.Height - Convert.ToInt32(Var_Size.Height)) / 2;设置平移的Y坐标
//实现印版文字
for (int i = 0; i < 10; i++)
{
g.DrawString(Var_Str, Var_Font, Var_Brush_Back, Var_X - i, Var_Y + i);
}
g.DrawString(Var_Str, Var_Font, Var_Brush_Back, Var_X, Var_Y);//绘制文字
}
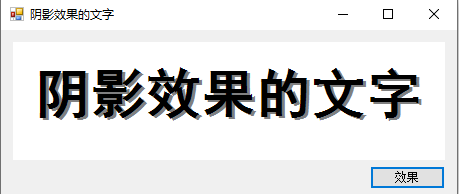
实现阴影效果的文字
思路:使用Graphics对象的DrawString方法在指定的位置绘制阴影效果的文字。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics();//创健控件的Graphics类
g.Clear(Color.White);//以指定的颜色清除控件背景
Brush Var_Brush_Back = Brushes.Gray;//设置前景色
Brush Var_Brush_Fore = Brushes.Black;//设置背景色
Font Var_Font = new Font("黑体", 40,FontStyle.Bold);//设置字体样式
string Var_Str = "阴影效果的文字";//设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font);//获取字符串的大小
int Var_X = (panel1.Width - Convert.ToInt32(Var_Size.Width)) / 2;//设置平移的X坐标
int Var_Y = (panel1.Height - Convert.ToInt32(Var_Size.Height)) / 2;//设置平移的Y坐标
g.DrawString(Var_Str, Var_Font, Var_Brush_Back, Var_X + 3, Var_Y + 2);//绘制文字的阴影
g.DrawString(Var_Str, Var_Font, Var_Brush_Fore, Var_X, Var_Y);//绘制文字
}
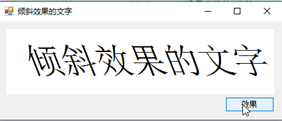
实现倾斜效果的文字
思路:首先使用Matrix对象的Shear方法设置文字的倾斜度,然后使用Graphics对象的DrawString方法绘制倾斜文字。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics(); //创健控件的Graphics类
g.Clear(Color.White); //以指定的颜色清除控件背景
Brush Var_Brush_Back = Brushes.Black; //设置前景色
Brush Var_Brush_Fore = Brushes.Aquamarine; //设置背景色
Font Var_Font = new Font("宋体", 40); //设置字体样式
string Var_Str = "倾斜效果的文字"; //设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font); //获取字符串的大小
int Var_X = (panel1.Width - Convert.ToInt32(Var_Size.Width)) / 2; //设置平移的X坐标
int Var_Y = (panel1.Height - Convert.ToInt32(Var_Size.Height)) / 2; //设置平移的Y坐标
g.TranslateTransform(Var_X, Var_Y); //更改坐标系原点
Matrix Var_Trans = g.Transform; //获取几何世界的变换复本
Var_Trans.Shear(0.40F, 0.00F); //通过预先计算切变变换
g.Transform = Var_Trans; //文字的左倾斜
g.DrawString(Var_Str, Var_Font, Var_Brush_Back, 5, 5); //绘制文字
}
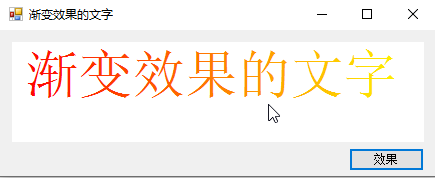
实现渐变效果的文字
思路:LinearGradientBrush类来设置文字的渐变效果。LinearGradientBrush类使用线性渐变封装Brush(画刷)。

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics(); //创健控件的Graphics类
g.Clear(Color.White); //以指定的颜色清除控件背景
Color Var_Color_Up = Color.Red; //设置前景色
Color Var_Color_Down = Color.Yellow; //设置背景色
Font Var_Font = new Font("宋体", 40); //设置字体样式
string Var_Str = "渐变效果的文字"; //设置字符串
SizeF Var_Size = g.MeasureString(Var_Str, Var_Font);//获取字符串的大小
PointF Var_Point = new PointF(5, 5);//设置文字的显示位置
RectangleF Var_Rect = new RectangleF(Var_Point, Var_Size);//根据文字的大小及位置,实例化RectangleF类
LinearGradientBrush Var_LinearBrush = new LinearGradientBrush(Var_Rect, Var_Color_Up, Var_Color_Down,
LinearGradientMode.Horizontal); //设置从左到右的线性渐变效果
g.DrawString(Var_Str, Var_Font, Var_LinearBrush, Var_Point);//绘制文字
}
实现缩放文字

private void button1_Click(object sender, EventArgs e)
{
Graphics g = panel1.CreateGraphics(); //创健控件的Graphics类
g.Clear(Color.White);//以指定的颜色清除控件背景
Brush Var_Back = Brushes.Black; //设置画刷
FontFamily Var_FontFamily = new FontFamily("宋体");//设置字体样式
string Var_Str = "缩放文字";//设置字符串
GraphicsPath Var_Path = new GraphicsPath();//实例化GraphicsPath对象
//在路径中添加文本
Var_Path.AddString(Var_Str, Var_FontFamily, (int)FontStyle.Regular, 50, new Point(0, 0), new StringFormat());
PointF[] Var_PointS = Var_Path.PathPoints;//获取路径中的点
Byte[] Car_Types = Var_Path.PathTypes;//获取相应点的类型
Matrix Var_Matrix = new Matrix(Convert.ToSingle(textBox1.Text), 0.0F, 0.0F, Convert.ToSingle(textBox1.Text), 0.0F,
0.0F); //设置仿射矩阵
Var_Matrix.TransformPoints(Var_PointS);//设置几何变换
GraphicsPath Var_New_Path = new GraphicsPath(Var_PointS, Car_Types);//对GraphicsPath类进行初始化
g.FillPath(Var_Back, Var_New_Path);//绘制缩放的文字
}
实现辉光效果的文字
思路:使用Graphics对象的SmoothingMode、InterpolationMode和TextRenderingHint属性对绘制文字的质量进行设置,然后使用其DrawImageUnscaled方法绘制辉光效果的文字。

public static Image ImageLightEffect(string Str, Font F, Color ColorFore, Color ColorBack, int BlurConsideration)
{
Bitmap Var_Bitmap = null;//实例化Bitmap类
using (Graphics g = Graphics.FromHwnd(IntPtr.Zero))//实例化Graphics类
{
SizeF Var_Size = g.MeasureString(Str, F);//对字符串进行测量
using (Bitmap Var_bmp = new Bitmap((int)Var_Size.Width, (int)Var_Size.Height))//通过文字的大小实例化Bitmap类
using (Graphics Var_G_Bmp = Graphics.FromImage(Var_bmp))//实例化Bitmap类
using (SolidBrush Var_BrushBack = new SolidBrush(Color.FromArgb(16, ColorBack.R, ColorBack.G, ColorBack.B)))//根据RGB的值定义画刷
using (SolidBrush Var_BrushFore = new SolidBrush(ColorFore))//定义画刷
{
Var_G_Bmp.SmoothingMode = SmoothingMode.HighQuality;//设置为高质量
Var_G_Bmp.InterpolationMode = InterpolationMode.HighQualityBilinear;//设置为高质量的收缩
Var_G_Bmp.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;//消除锯齿
Var_G_Bmp.DrawString(Str, F, Var_BrushBack, 0, 0);//给制文字
Var_Bitmap = new Bitmap(Var_bmp.Width + BlurConsideration, Var_bmp.Height + BlurConsideration);//根据辉光文字的大小实例化Bitmap类
using (Graphics Var_G_Bitmap = Graphics.FromImage(Var_Bitmap))//实例化Graphics类
{
Var_G_Bitmap.SmoothingMode = SmoothingMode.HighQuality;//设置为高质量
Var_G_Bitmap.InterpolationMode = InterpolationMode.HighQualityBilinear;//设置为高质量的收缩
Var_G_Bitmap.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;//消除锯齿
//遍历辉光文字的各象素点
for (int x = 0; x <= BlurConsideration; x++)
{
for (int y = 0; y <= BlurConsideration; y++)
{
Var_G_Bitmap.DrawImageUnscaled(Var_bmp, x, y);//绘制辉光文字的点
}
}
Var_G_Bitmap.DrawString(Str, F, Var_BrushFore, BlurConsideration / 2, BlurConsideration / 2);//绘制文字
}
}
}
return Var_Bitmap;//返回辉光效果的文字
}
private void button1_Click(object sender, EventArgs e)
{
using (Font fnt = new Font("Arial", 36, FontStyle.Bold))//定义字体
{
panel1.BackgroundImage = (Bitmap)ImageLightEffect("辉光效果的文字", fnt, Color.Yellow, Color.Red, 10);//调用自定义方法ImageLightEffect
}
}
文章来源: wanghao.blog.csdn.net,作者:AI浩,版权归原作者所有,如需转载,请联系作者。
原文链接:wanghao.blog.csdn.net/article/details/106333594
- 点赞
- 收藏
- 关注作者


评论(0)