webpack最简单的入门教程里bundle.js之运行单步调试的原理解析
读这篇文章的朋友,请确保对webpack有最基础的认识。
我这里可以在回顾一下这个web pack的hello world项目。
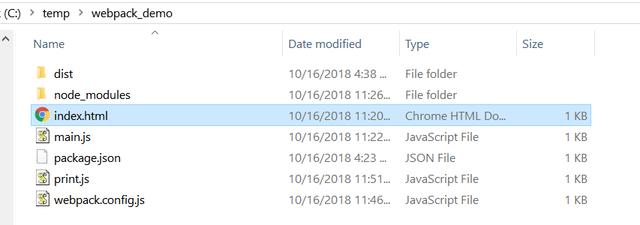
用webpack打包之后,项目文件夹里包含了这些资源:

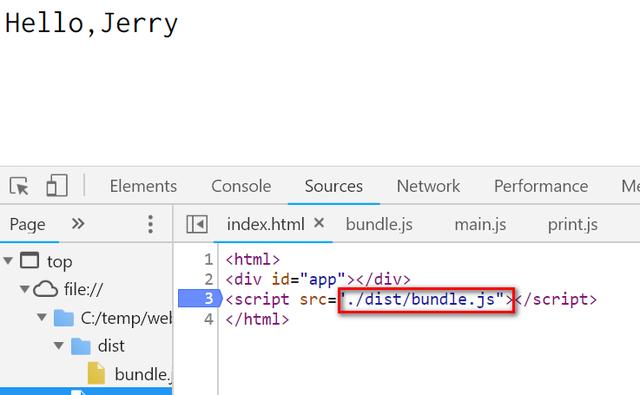
index.html的源代码很简单,就包含了一个webpack打包后生成的bundle.js文件:

那么运行时,Hello,Jerry的字符串是如何通过bundle.js打印出来的呢?
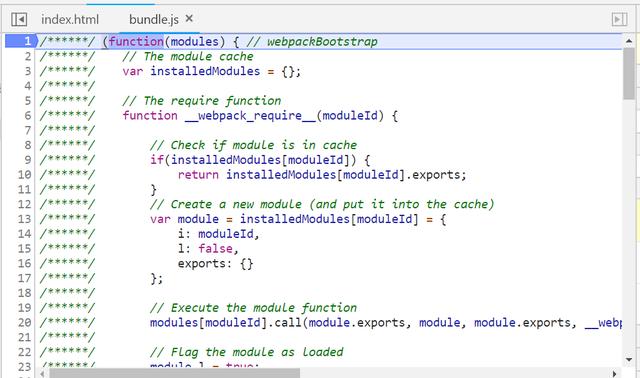
这就是本文要阐述的内容。我们可以从bundle.js第一行设置断点,然后开始调试:




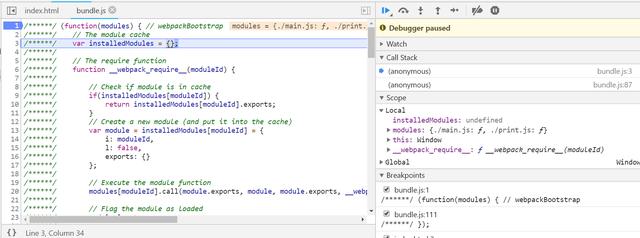
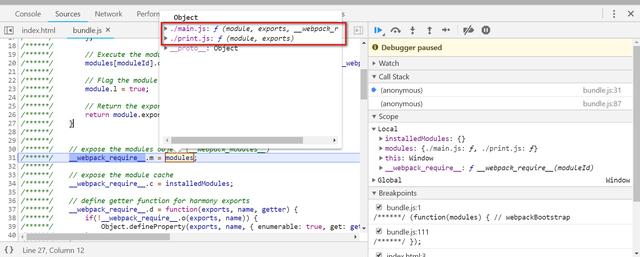
把我们web工程里定义的两个module注入到__webpack_require__.m里:

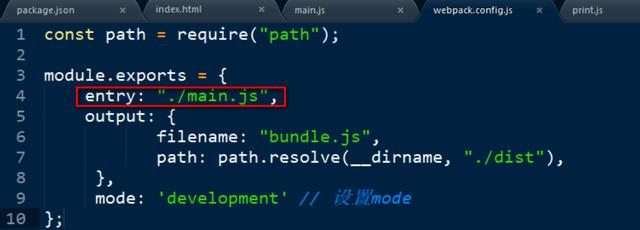
因为我们在webpack.config.js里定义的入口模块为main.js:

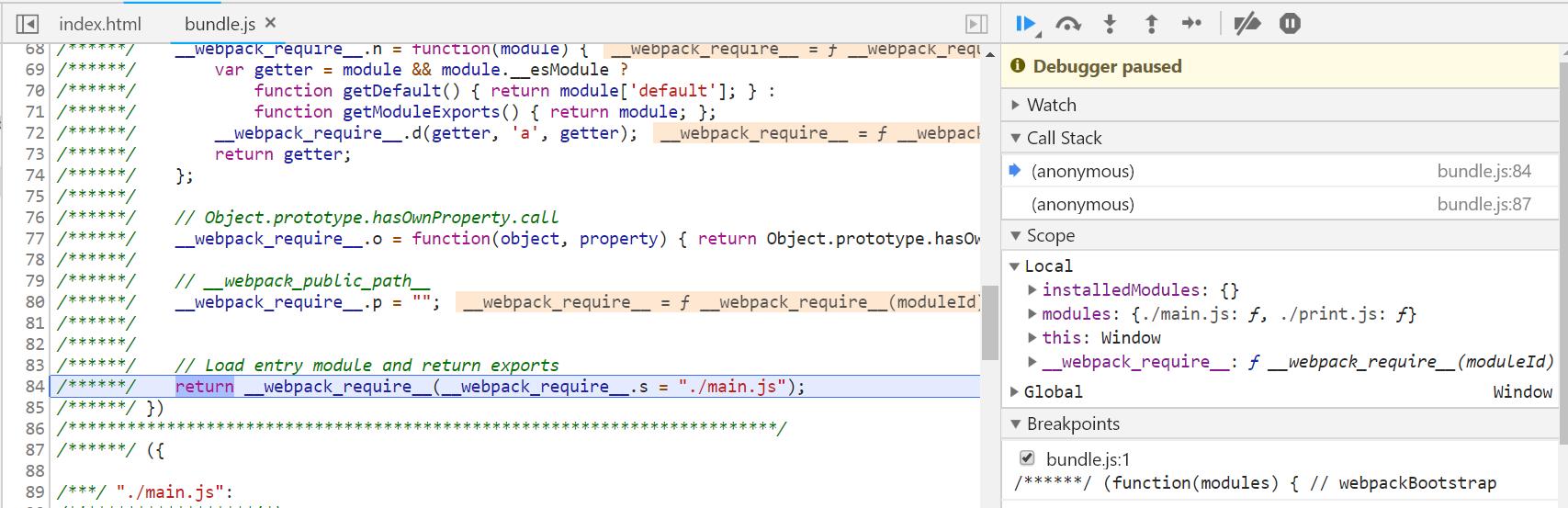
在bundle.js里此处进行运行时加载:return webpack_require(webpack_require.s = “./main.js”);

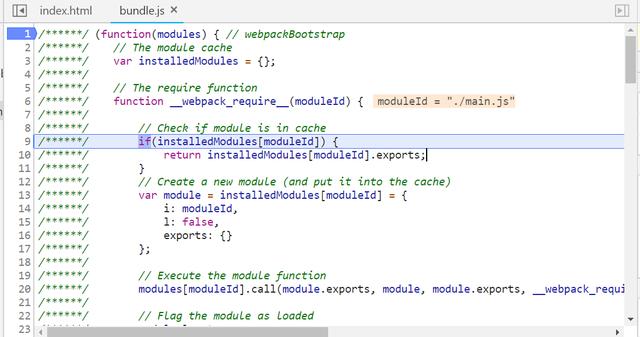
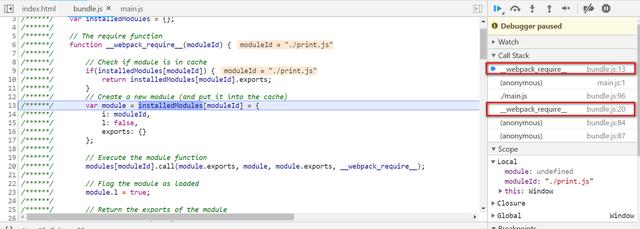
__webpack_require__函数本来就是在bundle.js里定义的:

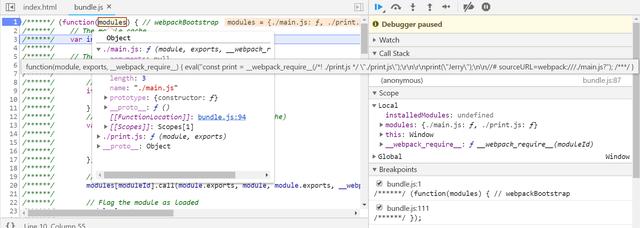
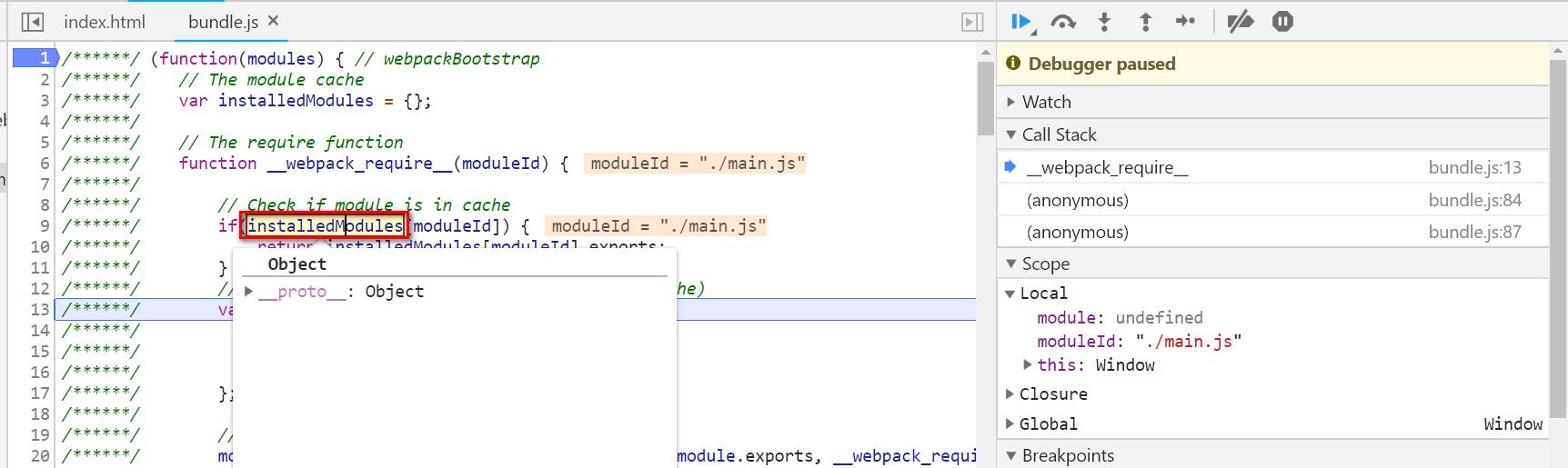
首先检查main.js是否已经装载在内存里了:

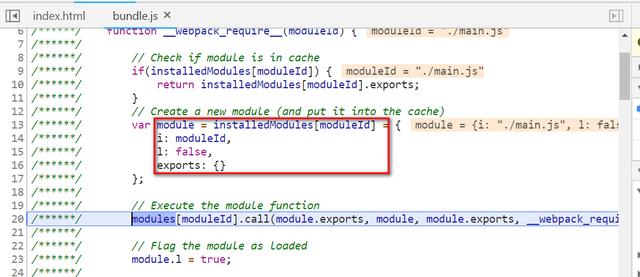
对于我这个例子,显然没有,所以从头开始装载main.js.首先创建一个对象,id为./main.js:

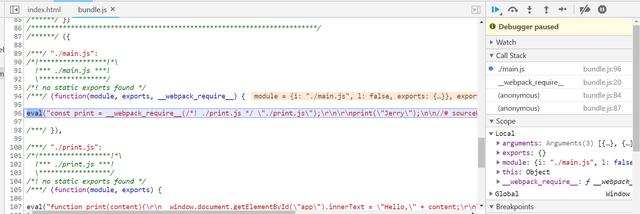
然后执行这个module的函数,即我们实现在main.js里的javascript代码。当然经过webpack的加工,main.js里的代码已经通过eval的方式嵌入到bundle.js里了。

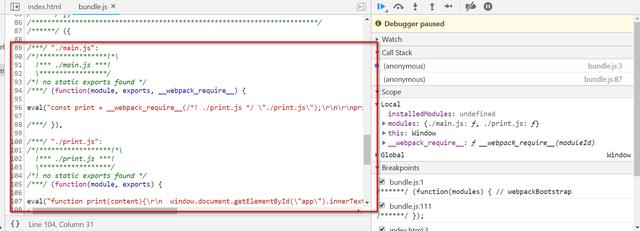
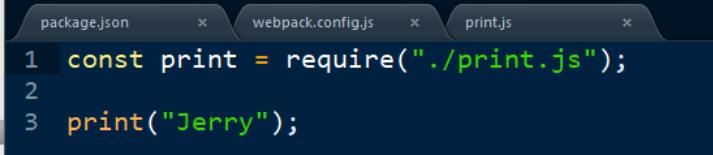
原始的main.js代码:

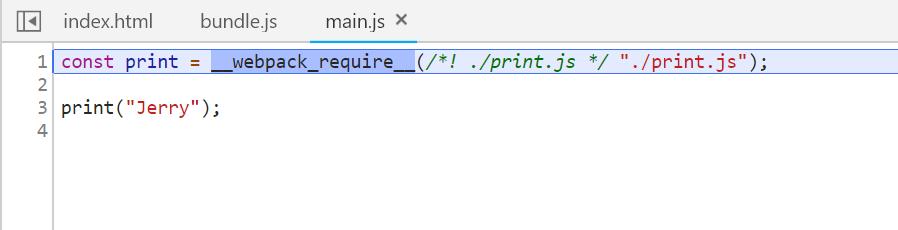
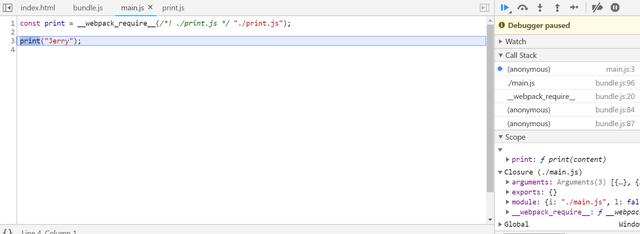
上述代码被webpack转换之后,main.js里的源代码被替换成了__webpack_require__:

从这里也能看出webpack递归处理module的思路,从webpack.config.js定义的entry module,即main.js出发,在main.js遇到需要require其他mobule的地方,递归进入__webpack_require__:

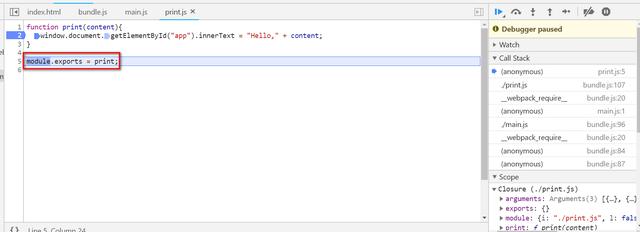
require(“print.js”)的执行过程,就是把print.js里定义的print函数本身,赋给module的exports属性:

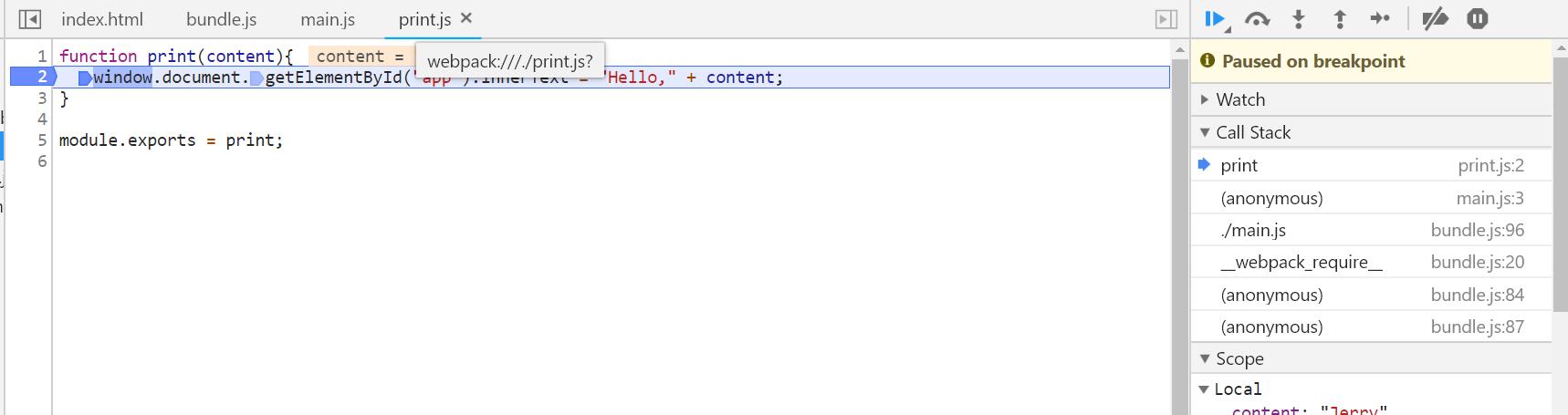
print.js module装载完毕之后,就可以执行了。


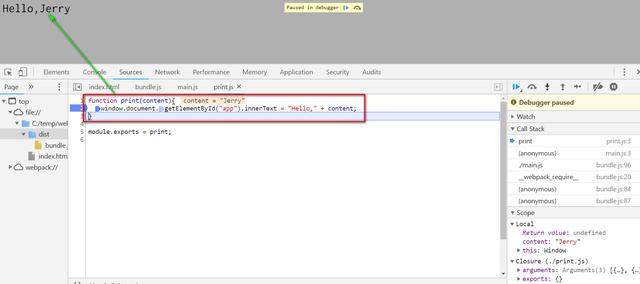
注意第2行代码执行完毕后,html页面就出现了期望的字符:


webpack-dev-server启动后,localhost:8080返回index.html的原理
webpack-dev-server是一个采用Node.js Express实现的微型服务器, 内部使用webpack-dev-middleware来响应发送到服务器监听单口的HTTP请求。
webpack-dev-server主要用于前端项目的本地开发和调试。
具体使用,只需要在package.json的devDependencies里添加它的依赖即可。

同样在package.json里定义dev script,执行该webpack-dev-server, 这样用命令行npm run dev就可启动webpack-dev-server.

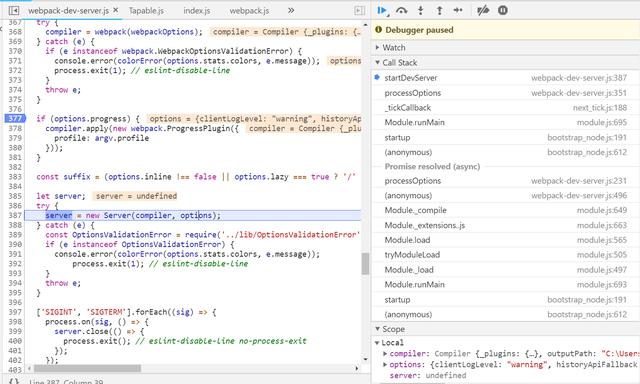
其原理是,npm install后,webpack-dev-server.js就会自动出现在当前项目文件夹的node_modules目录里:

Webpack-dev-server.js的服务器实例通过关键字new创建出来:

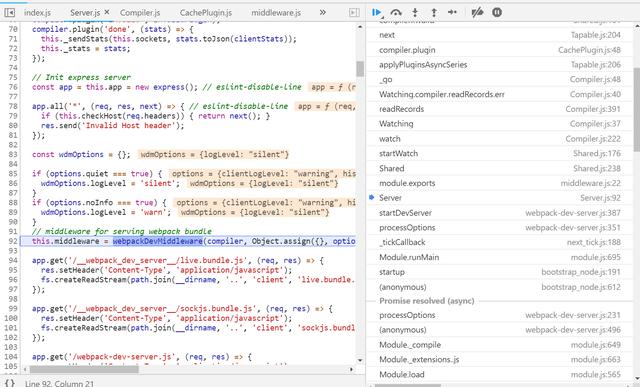
在Server.js的内部实现里,第76行我们就能观察到该服务器采用nodejs的express模块实现。
Express实例创建后,通过第78行app.all(’*’, … )挂接处理函数,这个箭头函数(req,res,next) => { 负责处理所有发往这个服务器的HTTP请求。

第92行就是Server.js里webpackDevMiddleware的初始化过程。

现在我们就来看看浏览器里输入localhost:8080后会发生什么事情。

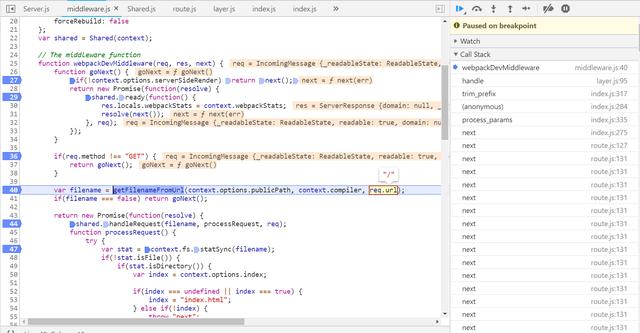
根据前面的描述,浏览器发起前往localhost:8080的请求被webpackDevMiddleware服务,见下图调试截图,其中变量req.url为/,这是我们期望看到的,因为localhost:8080后面没有跟任何路径。
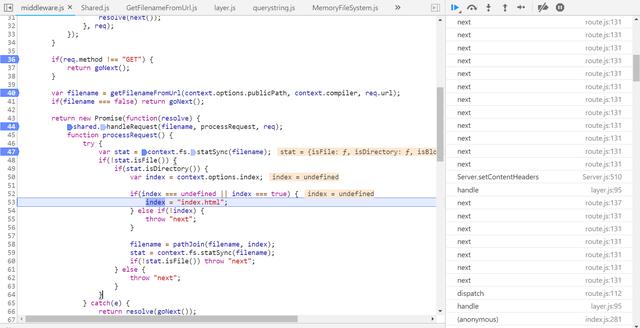
最终会将执行流投递到processRequest函数里,第53行代码说明,如果HTTP请求路径/后没有子路径,则默认返回一个硬编码的index.html

谜团就这样解开了。
要获取更多Jerry的原创文章,请关注公众号"汪子熙"。
- 点赞
- 收藏
- 关注作者


评论(0)