Webpack 10分钟入门
可以说现在但凡开发Single page application,webpack是一个不可或缺的工具。

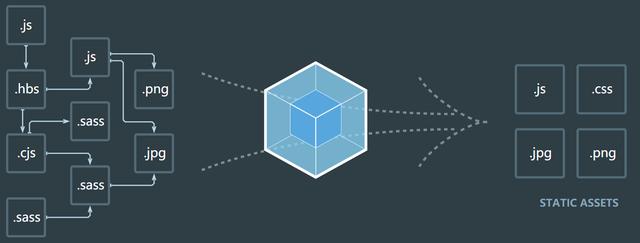
WebPack可以看做是一个模块加工器,如上图所示。它做的事情是,接受一些输入,经过加工产生一些输出。
输入是我们web前端项目的模块文件,通常情况下这些文件都不能直接被浏览器的JavaScript执行引擎所执行。
输出是经过webpack加工后的能被浏览器使用的javascript和静态资源文件。比如ES6的js转成ES5的js,CSS预处理器文件转成CSS文件等等。
我们来动手做一个具体的例子。这个例子只花费10分钟时间,就能让我们熟悉webpack的基本用法。
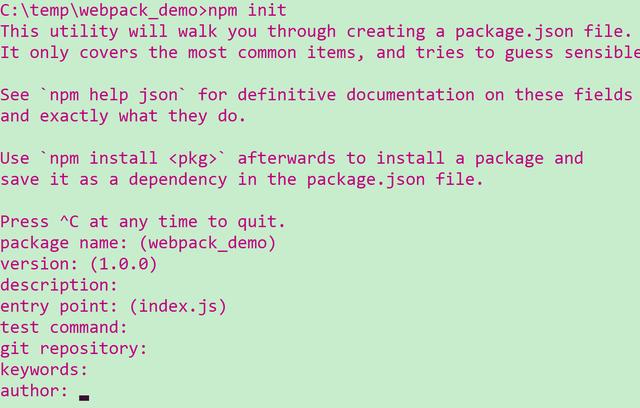
1. 新建一个文件夹,首先用npm init命令创建一个package.json:

在下面使用命令行npm install --save-dev webpack,安装webpack并保存到项目的package.json的devDependencies下面。
花了一分钟才执行完毕。

执行完毕后,检查package.json, 发现webpack出现在devDependencies区域里。

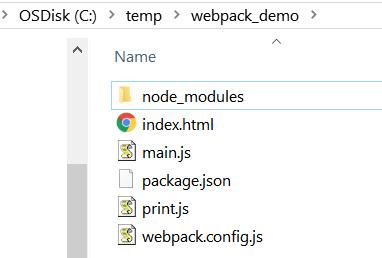
此时项目文件夹层次结构如下图:



2. 新建一个index.html文件,输入以下内容:
<html>
<div id="app"></div>
<script src="./dist/bundle.js"></script>
</html>
从源代码看出,这个html引用了一个webpack打包之后生成的输出文件。
既然是模块化开发,我们就新建一个模块,实现文件放在print.js里:
function print(content){
window.document.getElementById("app").innerText = "Hello," + content;
}
module.exports = print;
这个模块就实现了一个print函数,把传入的字符串显示在index.html的id为app的div标签里。
有了module后,我们还需要执行这个module。为此,新建一个main.js文件,输入下列内容:
const print = require("./print.js");
print("Jerry");
最后,我们得生成index.html使用到的bundle.js文件。为此,我们要给webpack定义一个任务,通过新建文件webpack.config.js完成。
entry字段定义了webpack的输入:main.js, 输出则放在当前目录dist下面的bundle.js里。
const path = require("path");
module.exports = {
entry: "./main.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./dist"),
},
mode: 'development' // 设置mode
};
至此,webpack_demo文件夹下的资料看起来是这样的:

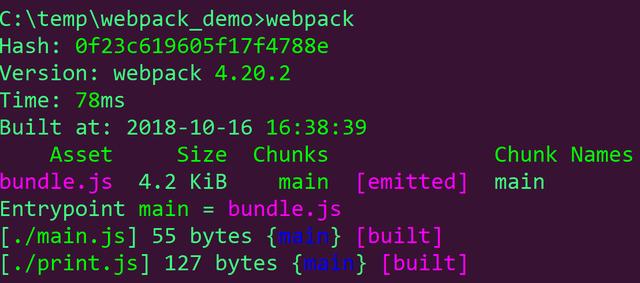
执行命令行webpack:

执行完webpack后,打开index.html, 看到了我们期望中的Hello Jerry:

至此,一个最简单的webpack例子就跑通了。
- 点赞
- 收藏
- 关注作者


评论(0)