Struts2学习笔记18:JFreeChart
第二十一,二十二讲
学习内容:
| 1.两个简单的JFreeChart实例 |
| 2.将JFreeChart生成的图片保存到本地磁盘上 |
| 3.在页面上显示JFreeChart图片 |
首要工作:
| 导入相关包(从课件中导入,在网上下载的最新版本的JFreeChart显示中文的时候出现乱码) jcommon-1.0.12.jar , jfreechart-1.0.9.jar |
详细内容:
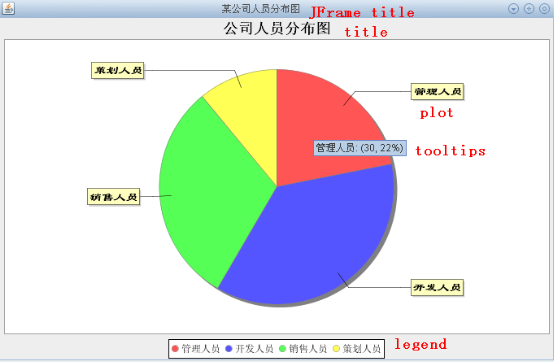
1.制作一个饼图,将其中一些方法的参数信息当作注释,显示出来,但是在真正的编写代码时候,主要是参考API文档
-
-
package test;import java.awt.Font;import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartFrame;import org.jfree.chart.JFreeChart;import org.jfree.chart.plot.PiePlot;import org.jfree.data.general.DefaultPieDataset;public class TestJFreeChart1 {public static void main(String[] args) {//先为饼图准本数据 DefaultPieDataset dpd = new DefaultPieDataset();dpd.setValue( "管理人员" , 30 );dpd.setValue( "开发人员" , 50 );dpd.setValue( "销售人员" , 42 );dpd.setValue( "策划人员" , 15 ); //创建图表 //createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) JFreeChart chart = ChartFactory.createPieChart( "公司人员分布图" , dpd , true , true , true );//获取plot PiePlot plot = (PiePlot)chart.getPlot();//设置plot的字体类型,即"管理人员","开发人员","销售人员","策划人员"的字体类型 //plot.setLabelFont(java.awt.Font font) //public Font(String name, int style, int size) plot.setLabelFont(new Font("隶书", Font.BOLD + Font.ITALIC, 14));//ChartFrame(java.lang.String title, JFreeChart chart) ChartFrame cf = new ChartFrame( "某公司人员分布图" , chart ); 添加代码处cf.pack();cf.setVisible( true );}}
运行效果如图所示: 
|
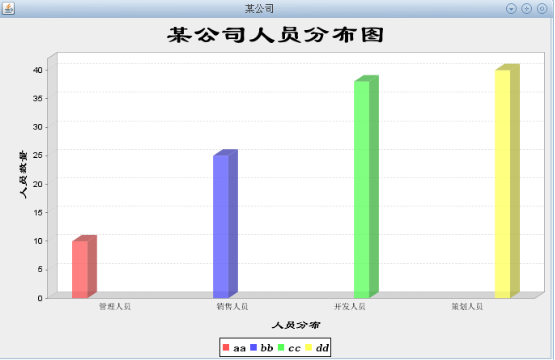
2.制作一个柱形图
-
-
package test;import java.awt.Font;import javax.swing.JPanel;import org.jfree.chart.ChartFactory;import org.jfree.chart.ChartPanel;import org.jfree.chart.JFreeChart;import org.jfree.chart.axis.CategoryAxis;import org.jfree.chart.axis.ValueAxis;import org.jfree.chart.plot.CategoryPlot;import org.jfree.chart.plot.PlotOrientation;import org.jfree.chart.title.LegendTitle;import org.jfree.chart.title.TextTitle;import org.jfree.data.category.DefaultCategoryDataset;import org.jfree.ui.ApplicationFrame;public class TestJFreeChart2_1 extends ApplicationFrame{private static final long serialVersionUID = -3361537106012344957L;public TestJFreeChart2_1 ( String title){super(title);this.setContentPane(createPanel());}public static DefaultCategoryDataset createCategory() {DefaultCategoryDataset dcd = new DefaultCategoryDataset();dcd.setValue(10, "aa", "管理人员");dcd.setValue(25, "bb", "销售人员");dcd.setValue(38, "cc", "开发人员");dcd.setValue(40, "dd", "策划人员");return dcd;}public static JFreeChart createChart(DefaultCategoryDataset dcd) {JFreeChart chart = ChartFactory.createBarChart3D("公司人员分布图", "人员分布","人员数量", dcd, PlotOrientation.VERTICAL, true, false, false);
运行效果: 
|
3.保存JFreeChart生成的图片到本地磁盘
| 在第一部分中红色标记出添加代码: |
-
-
//保存为JPEG格式的图片 // OutputStream os1 = new FileOutputStream("abcd.jpeg"); // ChartUtilities.writeChartAsJPEG(os1 , chart , 800 , 600 ); //保存为PNG格式的图片 OutputStream os2 = new FileOutputStream("abcd.png");ChartUtilities.writeChartAsPNG( os2 , chart , 800 , 600 );
注: 保存成JPEG格式的图片被渲染上了一层橙色,PNG格式的图片没有被渲染 |
4.在网页上显示JFreeChart生成的图片
| 1.导入相关的包 |
| 2.修改web.xml文件,添加如下代码:(该代码可以从API文档中获取)
-
-
<servlet><servlet-name>DisplayChart</servlet-name><servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class></servlet><servlet-mapping><servlet-name>DisplayChart</servlet-name><url-pattern>/DisplayChart</url-pattern></servlet-mapping>
|
| 3.新建jfreechart.jsp页面写入一下代码:
-
-
<%@ page language="java" contentType="text/html; charset=GB18030"pageEncoding="GB18030"%><%@ page import="org.jfree.data.general.DefaultPieDataset"%><%@ page import="org.jfree.chart.JFreeChart"%><%@ page import="org.jfree.chart.ChartFactory"%><%@ page import="org.jfree.chart.plot.PiePlot"%><%@ page import="java.awt.Font"%><%@page import="org.jfree.chart.servlet.ServletUtilities;"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=GB18030"><title>Insert title here</title></head><body><%%><%DefaultPieDataset dpd = new DefaultPieDataset();dpd.setValue("管理人员", 30);dpd.setValue("开发人员", 50);dpd.setValue("销售人员", 42);dpd.setValue("策划人员", 15);JFreeChart chart = ChartFactory.createPieChart("公司人员分布图", dpd,true, true, true);PiePlot plot = (PiePlot) chart.getPlot();plot.setLabelFont(new Font("隶书", Font.BOLD + Font.ITALIC, 14));//ChartFrame cf = new ChartFrame("某公司人员分布图", chart); //返回文件名filename,图片位于tomcat的临时目录下 String fileName1 = ServletUtilities.saveChartAsPNG(chart, 800, 600, session);String url1 = request.getContextPath() + "/DisplayChart?filename=" + fileName1;//String fileName2 = ServletUtilities.saveChartAsJPEG(chart , 800 , 600 , session ); //String url2 = request.getContextPath() + "/DisplayChart?filename=" + fileName2; %><img src="<%= url1 %>" width="800" height="600"/><br/><br/>/</body></html>
-
//注:我装的IE 7.0 不支持 JPEG格式的图片,支持PNG格式的图片 //但是 火狐浏览器支持JPEG与PNG格式的图片 |
文章来源: blog.csdn.net,作者:fengda2870,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fengda2870/article/details/3027361
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com



评论(0)