AJAX学习笔记03
AJAX学习笔记03
学习课程:
| 学习内容 |
相关文件 |
|
使用JQuery来动态显示和隐藏窗口 |
jquery-window.jsp jquery.js jquery-window.js jquery-window.css |
实例步骤:
| 思考:如何表示页面中的一个弹出窗口?
使用一个DIV标签来表示 |
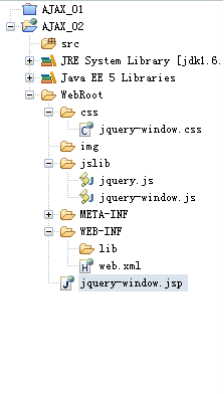
目录格式如下:

下面给出给各个文件的相关代码
1.jquery-window.jsp
| <script type="text/javascript" src="jslib/jquery.js"></script> <script type="text/javascript" src="jslib/jquery-window.js"></script> <link type="text/css" rel="stylesheet" href="css/jquery-window.css"></link> |
2.jquery-window.css
| @CHARSET "gb18030";
#win { /*让窗口有边框*/ border: 1px red solid; /*设置窗口的高度和宽度*/ height: 300px; width: 200px; /*绝对定位*/ position: absolute; /*设置窗口的位置*/ left: 400px; top: 200px; /*设置窗口初始不可见*/ display: none; }
#title { /*控制标题栏的背景色*/ background-color: blue; /*控制标题栏的文本颜色*/ color: white; /*控制标题栏的左内边距*/ padding-left: 3px; /*控制标题栏的顶内边距*/ padding-top: 3px; }
#content{ /*控制内容区域的样式*/ padding-left : 3px; padding-top : 5px; }
#close { /*设置外边距的样式*/ margin-left : 110px; /*设置鼠标形状,鼠标移动到该标签上显示鼠标的形状*/ cursor: pointer; color: lime; }
#message { color: green; } |
3.jquery-window.js
|
/*思考:如何表示页面中的一个弹出窗口?*/ /*使用一个DIV标签来表示*/ function showWindow(){ //alert("单击");调试代码 var winNode = $("#win");
//方法一:修改节点的CSS值,让窗口显示出来 //winNode.css( "display" , "block" );
//方法二:利用JQuery的show方法可以是DIV动态显示出来 /* show(speed,[callback]) 以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。 speed (String,Number) : 三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000) callback (Function) : (Optional) 在动画完成时执行的函数,每个元素执行一次。 */
//winNode.show( "slow" );
//方法三:淡入 /* hide(speed,[callback]) 以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。 speed (String,Number) :三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000) callback (FunctionFunction) : (Optional) 在动画完成时执行的函数,每个元素执行一次。 */ winNode.fadeIn("slow");
}
function hide(){ //alert("d");调试代码 var winNode = $("#win"); //方法一: //winNode.css( "display" , "none"); //方法二: //winNode.hide( "slow" ); //方法三: winNode.fadeOut( "slow" ); } |
下面的是观看视频做的笔记:
| 注:在代码量还是不多的时候对所写代码的正确性进行验证 IDEA不支持直接拖拽文件 添加一个连接用于显示浮动窗口 <a οnclick="showwin()" href ="#">显示浮动窗口</a>
思考:如何表示页面中的一个弹出窗口?
使用一个DIV标签来表示
<div id="win">这将是一个弹出窗口</div>需要使用CSS样式来改变这个DIV的样式
引入CSS文件 <link type="text/css" rel="stylesheet" href="css/win.css"></link> 使用ID选择器 #win{ /*让窗口有边框*/ border: 1px red solid; /*宽度1像素,红色,实线*/ /*设置窗口的高度和宽度*/ width: 300px; height: 200px; /*设置窗口的位置*/ position: absolute; /*绝对定位*/ top : 100px; left : 200px; /*设置窗口初始不可见*/ display : none; }
使用JS代码显示DIV窗口 1.找到窗口对应的DIV节点 var winNode = $.("#win"); 2.设置显示DIV对应的窗口 方法1.修改节点的CSS值,让窗口显示出来 winNode.css( "display" , "block" ); 方法2.利用JQuery的show方法可以是DIV动态显示出来 winNode.show("slow");//里面有三个可取值"show","normal","fast" 方法3:淡入 winNode.fadeIn("slow");//淡入
标题栏是一个DIV 内容栏也是一个DIV #title{ /*控制标题栏的背景色*/ background-color : blue; /*控制标题栏的文本颜色*/ color : yellow; /*控制标题栏的左内边距*/ padding-left : 3px; }
#content{ /*控制内容区域的样式*/ padding-left : 3px; padding-top : 5px; }
设置关闭按钮 <span id="close" οnclick="hide" >X</span> #close { /*设置外边距的样式*/ margin-left : 80; /*设置鼠标形状,鼠标移动到该标签上显示鼠标的形状*/ cursor : hand;/*pointer*/ }
//隐藏窗口的方法 function hide(){ 1.找到窗口对应的DIV节点 var winNode = $.("#win"); 2.隐藏起来 方法1.修改CSS winNode.css( "display" , "block" ); 方法2.利用JQuery的show方法可以是DIV动态隐藏出来 winNode.hide("slow"); 方法3.利用JQuery的fadeOut方法 winNode.fadeOut("slow");//淡出 }
|
文章来源: blog.csdn.net,作者:fengda2870,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fengda2870/article/details/3293991
- 点赞
- 收藏
- 关注作者


评论(0)