Java Web项目,Android和微信小程序的初始页面配置
Java Web项目
我们在Eclipse里开了Java Web项目之后,Run As Tomcat或者Apache服务器,本地运行,如果直接用http://localhost:8080访问项目,会发现浏览器会打开一个默认的页面。
这个页面是在什么地方配置的呢?
每个Java Web工程的目录下面,都有一个名为WEB-INF的目录,里面包含一个配置文件web.xml。Web项目的默认页面就定义在里面的welcome-file-list节点里。

Android项目
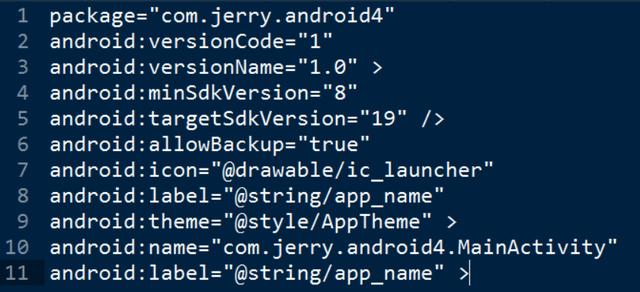
我们知道一个Android项目里可以定义不同的Activity,那么Android应用启动后看到的初始页面对应的Activity,定义在Android项目的AndroidManifest.xml配置文件里,属性为android:name。看下面的例子:
package="com.jerry.android4"
android:versionCode="1"
android:versionName="1.0" >
android:minSdkVersion="8"
android:targetSdkVersion="19" />
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.jerry.android4.MainActivity"
android:label="@string/app_name" >

意思是这个Android应用默认启动的activity是com.jerry.android4.MainActivity。
微信小程序
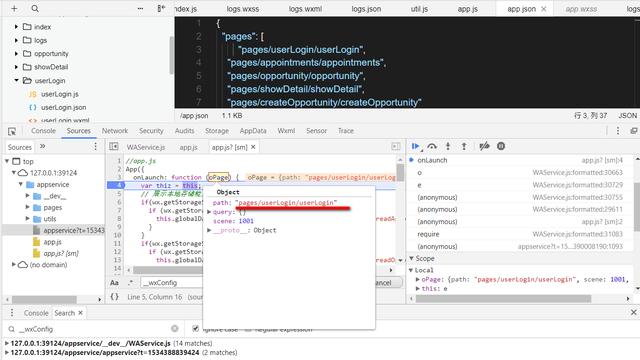
我的微信小程序里有很多视图,我调试时发现,我的app.js的钩子函数onLaunch的输入参数,被微信框架填充为userLogin这个视图。然而微信框架根据什么逻辑判断出userLogin是微信小程序的初始页面呢?

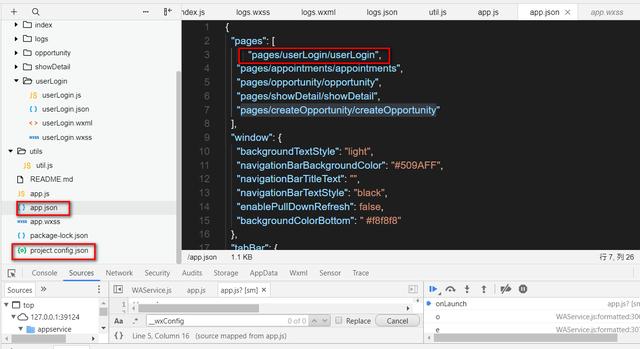
起初我以为是在微信小程序的app.json或者project.config.json文件里配置初始页面,像前面介绍的Java Web工程的web.xml和Android的AndroidManifest.xml一样。后来发现没有这样的配置,微信框架会将app.json文件里pages属性下面的第一条页面作为初始化页面。

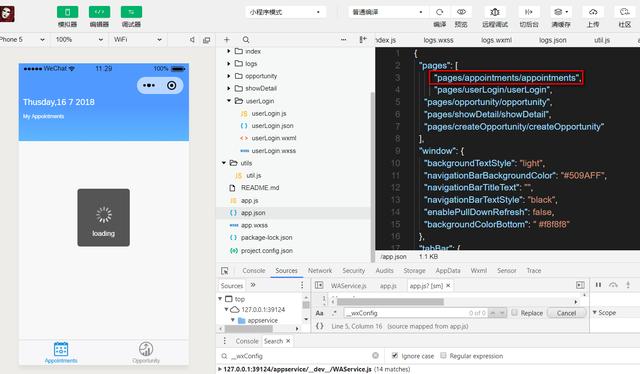
要验证这个结论很简单,我们做个测试,把appointments和userLogin这两个视图的顺序在app.json里调换一下。发现调换之后,确实是当前处在app.json里的appointments视图作为初始页面了。

在Android应用的AndroidManifest.xml里加入如下的配置片段:

<action android:name="my_action"/>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="my_scheme" android:host="my_host" />
然后在web页面里加入如下的标签:
<a href="intent://my_host#Intent;scheme=my_scheme;action=my_action;end">Link to my stuff</a>
在手机上打开web页面,点击超链接,就能自动打开Android应用了:

要获取更多Jerry的原创文章,请关注公众号"汪子熙".
- 点赞
- 收藏
- 关注作者


评论(0)