推荐一个 markdown 格式转 html 格式的开源 JavaScript 库
【摘要】 这个markdown格式转html格式的开源JavaScript库在github上的地址:https://github.com/millerblack/markdown-js从markdown 格式转成html源代码格式新建一个以js结尾的文件,将下列内容粘贴进去:var markdown = require( "markdown" ).markdown;console.log( markd...
这个markdown格式转html格式的开源JavaScript库在github上的地址:
https://github.com/millerblack/markdown-js
从markdown 格式转成html源代码格式
新建一个以js结尾的文件,将下列内容粘贴进去:
var markdown = require( "markdown" ).markdown;
console.log( markdown.toHTML( "Hello *World*!" ) );

用nodejs执行,可以看到markdown格式的字符串:
Hello World!
被自动转换成了html格式的字符串:
Hello World!

除了nodejs以外,我们还可以在浏览器里使用这个开源库。
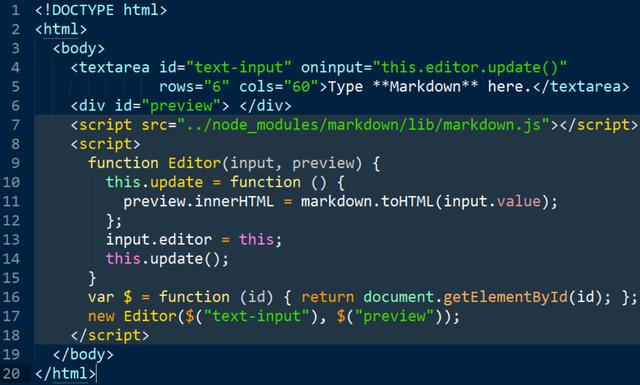
新建一个html,将下列源码粘贴进去:
<!DOCTYPE html>
<html>
<body>
<textarea id="text-input" oninput="this.editor.update()"
rows="6" cols="60">Type **Markdown** here.</textarea>
<div id="preview"> </div>
<script src="../node_modules/markdown/lib/markdown.js"></script>
<script>
function Editor(input, preview) {
this.update = function () {
preview.innerHTML = markdown.toHTML(input.value);
};
input.editor = this;
this.update();
}
var $ = function (id) { return document.getElementById(id); };
new Editor($("text-input"), $("preview"));
</script>
</body>
</html>

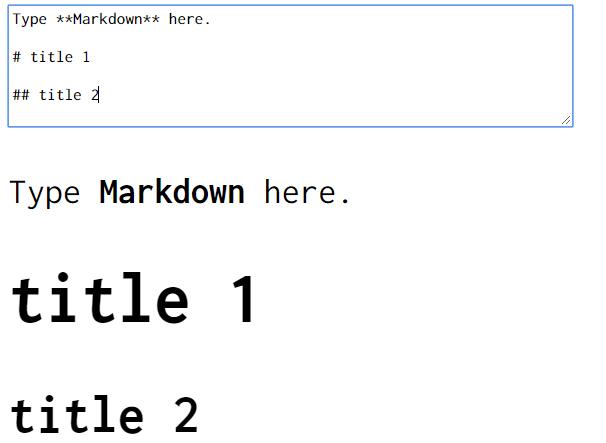
用浏览器打开这个html,在顶部输入框里输入markdown代码后,能自动调用这个开源库,转换成html源代码,然后赋给innerHTML, 这样我们在UI上能看到实时的markdown代码转html代码的结果。

ABAP and Java
see my blog.
nodejs
用nodejs现成的express module,几行代码就能写个server出来:
var express = require('express');
var routesEngine = require('./jerryapp/routes/index.js'); // index.js actually
http://www.ruanyifeng.com/blog/2015/05/require.html
var app = express();
app.use('/ui5', express.static(process.cwd() + '/webapp'));
app.use('/v', express.static(process.cwd() + '/vue'));
app.use('/map', express.static(process.cwd() + '/map'));
app.use('/tile', express.static(process.cwd() + '/tileStudy'));
app.use('/a2', express.static(process.cwd() + '/a2'));
routesEngine(app);
app.listen(process.env.PORT || 3000, function () {
console.log('Listening on port, process.cwd(): ' + process.cwd() );
});
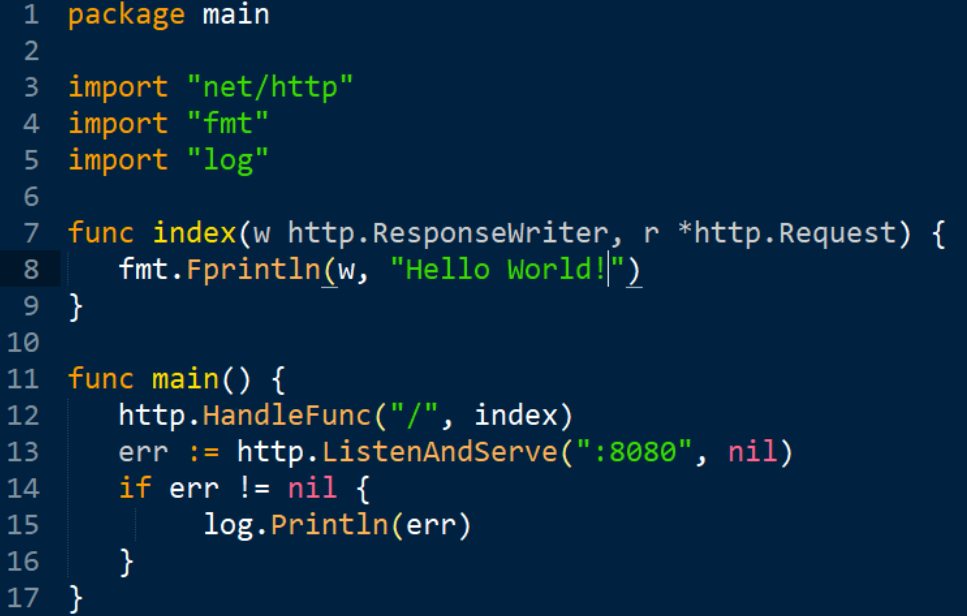
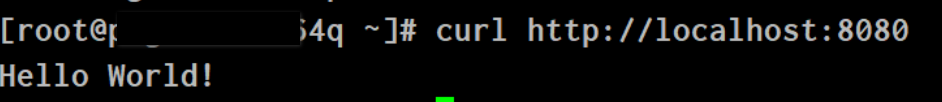
go


要获取更多Jerry的原创文章,请关注公众号"汪子熙"。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)