nginx 添加 rtmp 模块
下载资源
nginx
首先下载 nginx,http://nginx.org/en/download.html
 使用
使用 tar -zvxf <nginx压缩包路径>.tar.gz -C <解压到哪个目录> 解压文件
nginx-rtmp-module

zip下载
使用 unzip <nginx-rtmp-module压缩包路径>.zip -d <解压到哪个目录> 解压文件
使用git下载
git clone https://github.com/arut/nginx-rtmp-module.git

编译nginx
配置
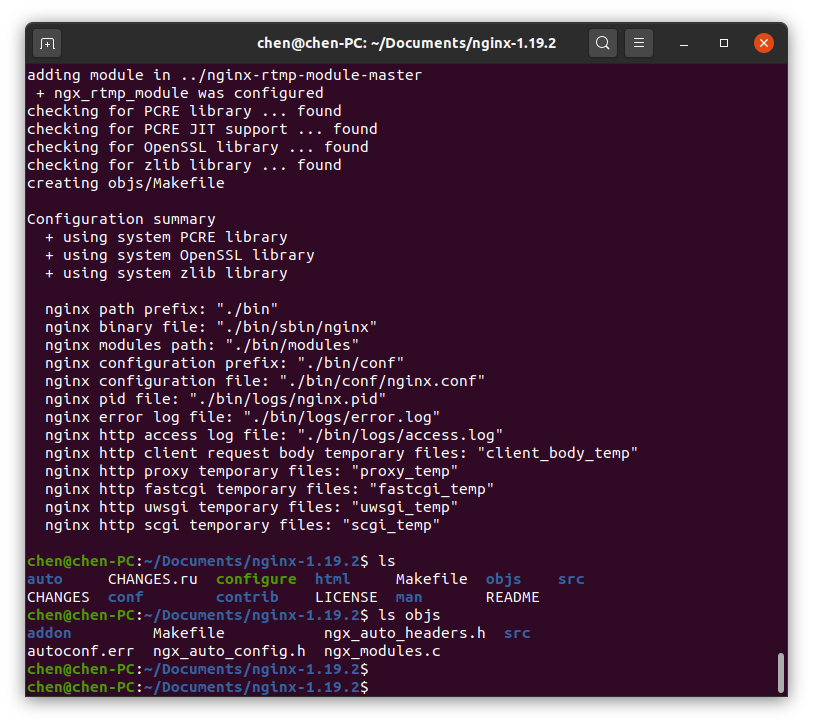
前面,将 nginx 和 nginx-rtmp-module 解压到同一个目录下,然后进入 nginx 目录,执行配置命令
- zip下载
./configure --prefix=./bin --add-module=../nginx-rtmp-module-master - git clone
./configure --prefix=./bin --add-module=../nginx-rtmp-module
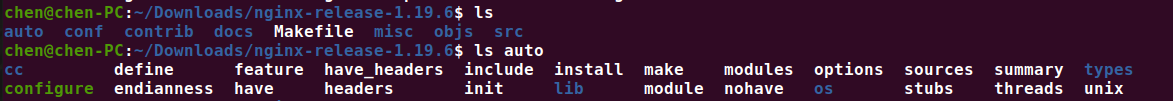
注意:1.96版本的nginx,configure文件被挪到了auto目录下,因此命令要改成./auto/configure --prefix=./bin --add-module=../nginx-rtmp-module-master,rtmp目录要跟你自己的实际目录一致,不要写错了

./configure --prefix=./bin 的意思是把软件安装在相对当前目录的 bin 目录下面,也可以配成 /usr/local/bin 将它安装在全局目录下
执行成功后,就会生成 objs 目录

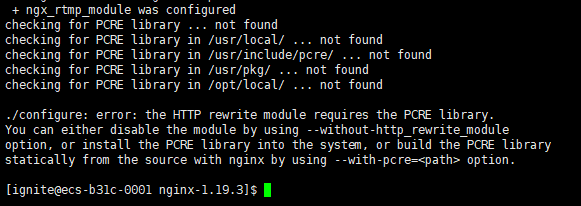
编译安装nginx需要pcre包,未安装会有如下提示:
- 缺少pcre的devel包,需要安装 pcre pcre-devel 模块。

./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.
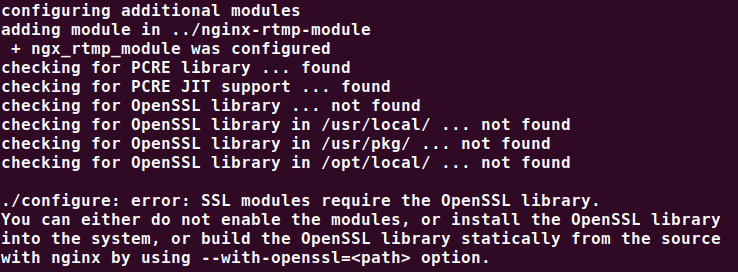
- 缺少 openssl 加密模块,需要安装 openssl openssl–devel

./configure: error: SSL modules require the OpenSSL library.
You can either do not enable the modules, or install the OpenSSL library
into the system, or build the OpenSSL library statically from the source
with nginx by using --with-openssl=<path> option.
- 汇总命令
yum -y install zlib zlib-devel openssl openssl--devel pcre pcre-devel
使用yum安装即可:(以下命令还带有ssl、zlib等依赖的安装)
编译
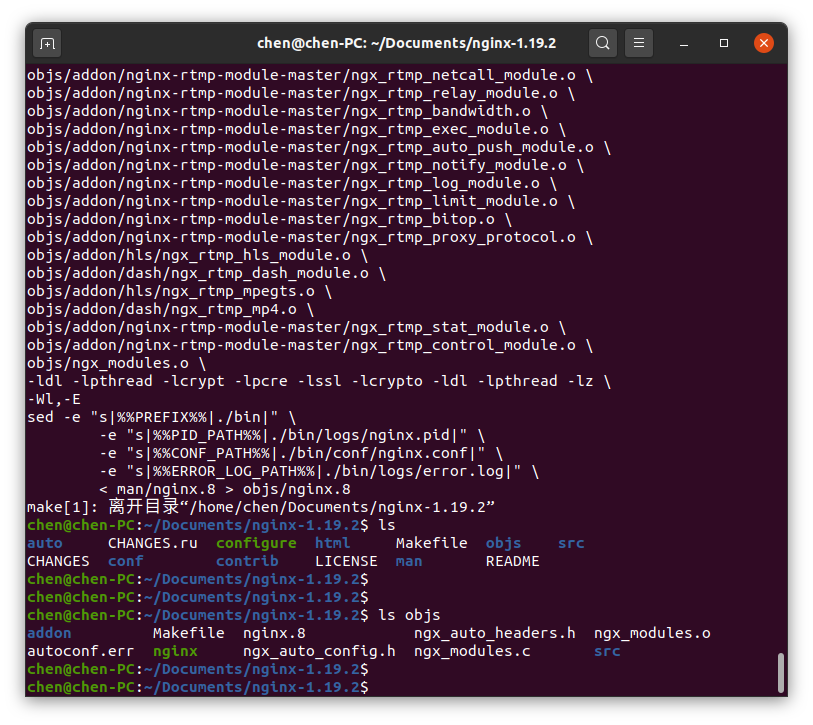
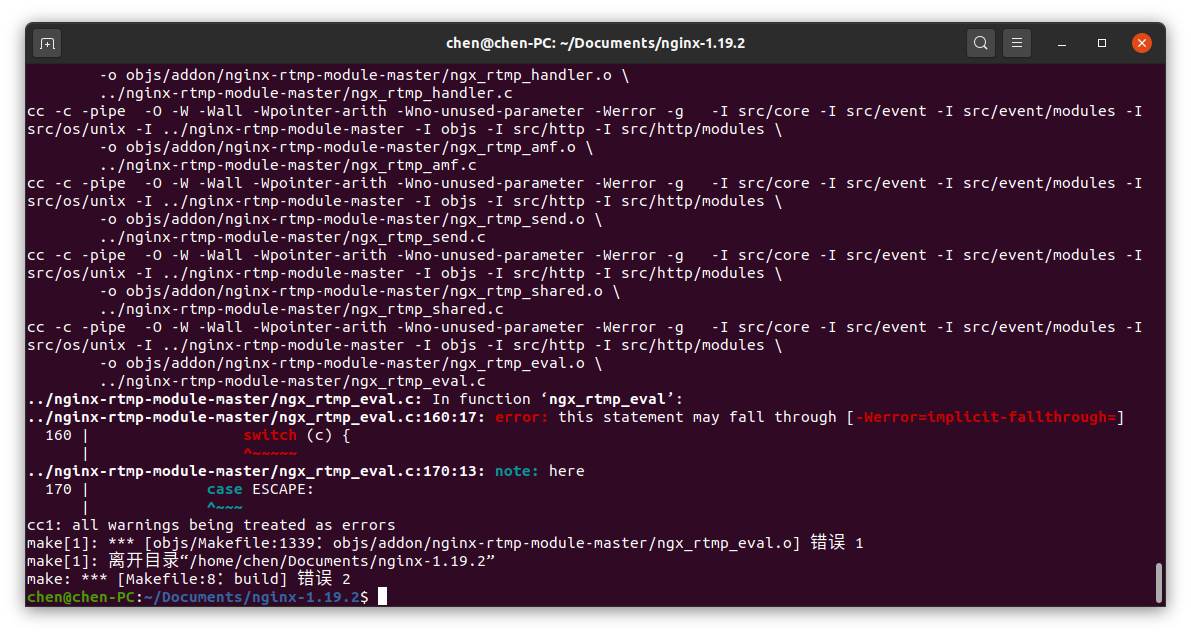
然后执行 make 命令进行编译,生成的文件在 objs 目录里

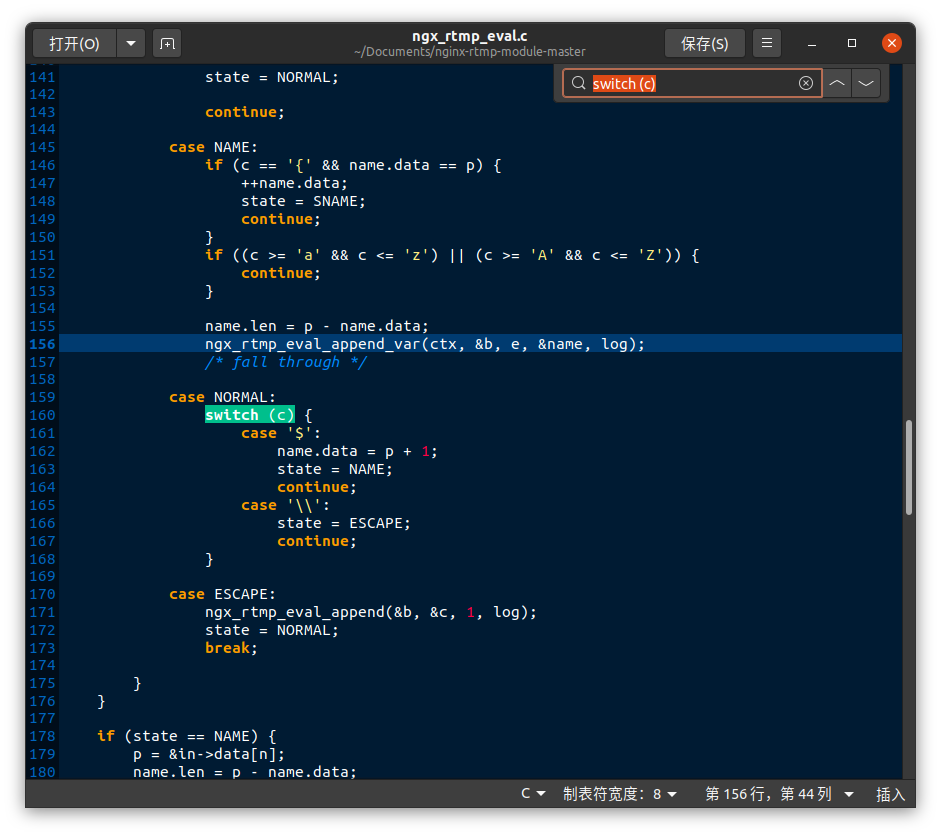
错误1:不正确的代码
 查看代码可知,其实并没有什么大的错误。将switch改成if,依然不能解决该异常。
查看代码可知,其实并没有什么大的错误。将switch改成if,依然不能解决该异常。

原因是,gcc在默认编译时比较严格,警告也会被当作异常抛出。将 make 命令改为 make CFLAGS='-Wno-implicit-fallthrough' ,就会避免 warn 类型的错误被当作异常抛出了。
错误2:未安装相应依赖
nginx 编译安装的话,需要依赖某些包,否则会安装失败
- openssl
sudo apt-get install openssl libssl-dev - pcre
sudo apt-get install libpcre3 libpcre3-dev - zlib
sudo apt-get install zlib1g-dev
首先使用dpkg命令查看自己需要的软件是否安装,例如查看zlib是否安装:dpkg -l | grep zlib
安装
执行 make install 后,nginx 的可执行文件就被放到 bin 目录下了。
但这时候我们还不能正常运行,得先修改bin目录下的配置文件。bin目录下的配置文件是从 nginx 目录下的 conf 文件夹拷贝过来的,可以在编译之前进行修改,也可以编译后再去改。配置文件修改如下(注意替换成自己的安装路径)
替换 nginx 的 conf/nginx.conf 配置文件,改成如下内容
user root;
worker_processes auto;
# 替换成自己的目录
error_log /home/chen/Documents/nginx-rtmp-module-master/test/error.log debug;
pid /run/nginx.pid;
events {
worker_connections 1024;
}
# HTTP can be used for accessing RTMP stats
http {
server {
listen 8080;
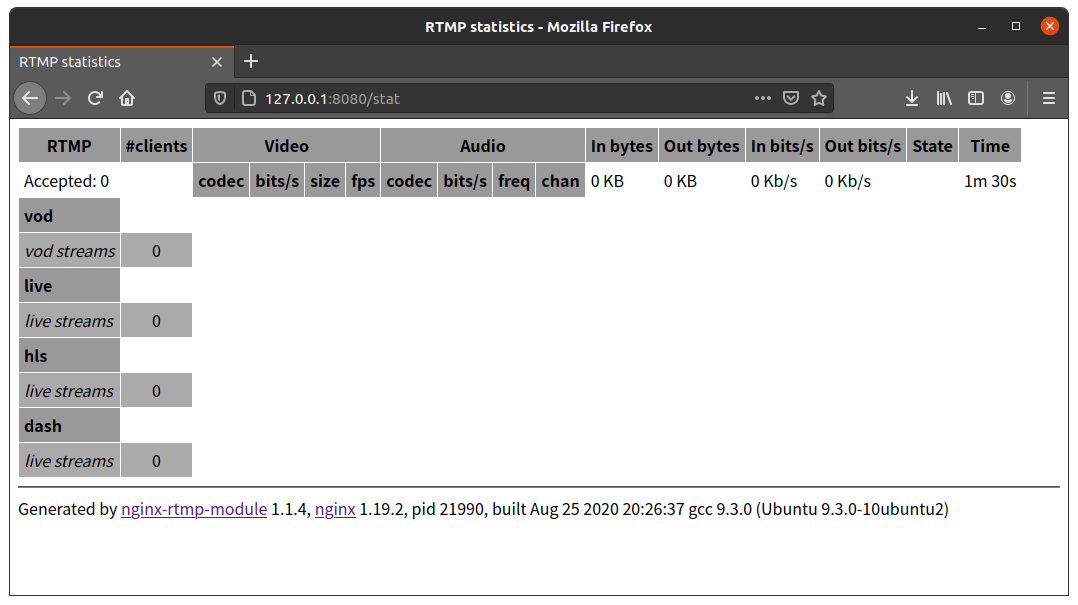
# This URL provides RTMP statistics in XML
location /stat {
rtmp_stat all;
# Use this stylesheet to view XML as web page
# in browser
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# XML stylesheet to view RTMP stats.
# Copy stat.xsl wherever you want
# and put the full directory path here
# 换成你自己的RTMP模块目录
root /home/chen/Documents/nginx-rtmp-module-master/;
}
location /control {
rtmp_control all;
}
location /rtmp-publisher {
# 换成你自己的RTMP模块目录
root /home/chen/Documents/nginx-rtmp-module-master/test;
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
# 访问权限开启,否则访问这个地址会报403
autoindex on;
expires -1;
add_header Cache-Control no-cache;
# 防止跨域问题
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
location /dash {
# Serve DASH fragments
root /tmp;
add_header Cache-Control no-cache;
}
location / {
# 换成你自己的RTMP模块目录
root /home/chen/Documents/nginx-rtmp-module-master/test/www;
}
}
}
rtmp {
server {
listen 1935;
chunk_size 4000;
# HLS
# For HLS to work please create a directory in tmpfs (/tmp/hls here)
# for the fragments. The directory contents is served via HTTP (see
# http{} section in config)
#
# Incoming stream must be in H264/AAC. For iPhones use baseline H264
# profile (see ffmpeg example).
# This example creates RTMP stream from movie ready for HLS:
#
# ffmpeg -loglevel verbose -re -i movie.avi -vcodec libx264
# -vprofile baseline -acodec libmp3lame -ar 44100 -ac 1
# -f flv rtmp://localhost:1935/hls/movie
#
# If you need to transcode live stream use 'exec' feature.
#
application vod {
# 点播媒体存放目录(换成你自己的RTMP模块目录)
play /home/chen/Documents/nginx-rtmp-module-master/test/flvs/;
}
application live {
live on;
#丢弃闲置5s的连接
#drop_idle_publisher 5s;
hls_path /home/chen/Documents/nginx-rtmp-module-master/test/live;
hls on;
hls_continuous on;
hls_cleanup on;
}
application hls {
live on;
hls on;
# 视频流存放地址(换成你自己的RTMP模块目录)
hls_path /home/chen/Documents/nginx-rtmp-module-master/test/hls;
hls_fragment 5s;
hls_playlist_length 15s;
hls_continuous on; #连续模式
hls_cleanup on; #对多余的切片进行删除
hls_nested on; #嵌套模式
}
# MPEG-DASH is similar to HLS
application dash {
live on;
dash on;
# 换成你自己的RTMP模块目录
dash_path /home/chen/Documents/nginx-rtmp-module-master/test/dash;
}
}
}
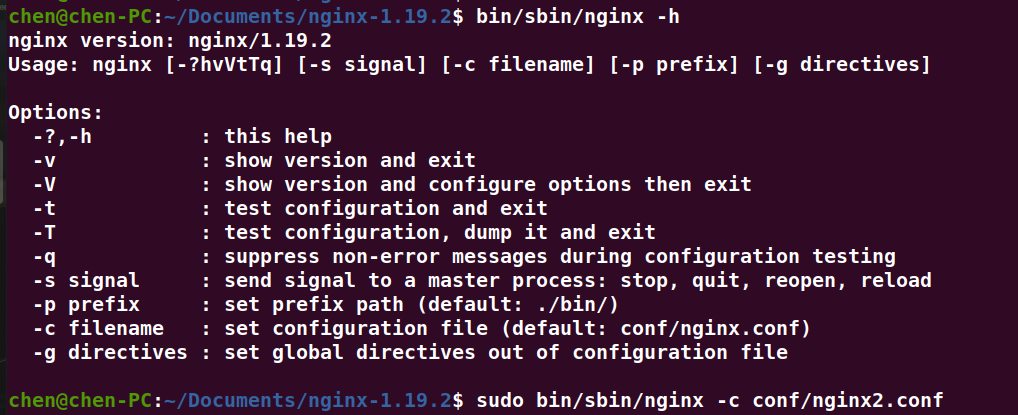
nginx 命令
- 查看Nginx的版本号:
nginx -v - 启动Nginx:
nginx - 快速停止或关闭Nginx:
nginx -s stop - 正常停止或关闭Nginx:
nginx -s quit - 配置文件修改重装载命令:
nginx -s reload - 查看windows任务管理器下Nginx的进程命令:
tasklist /fi "imagename eq nginx.exe"
注意:
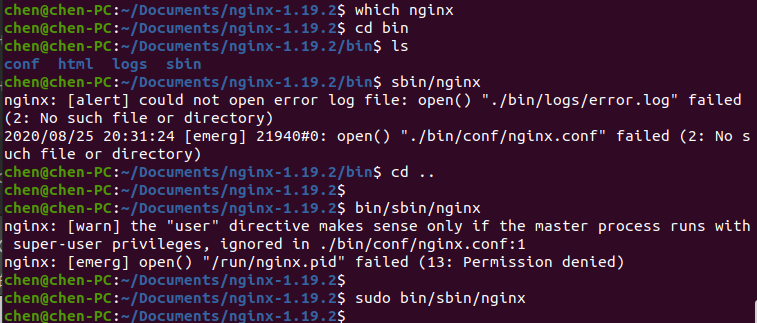
- 执行 nginx 命令,只能在 nginx 目录下,不能进 bin 目录去执行
- 由于配置文件里是 root 用户,所以命令前面必须加 sudo

可以使用 -c 参数来手动设置 nginx 配置文件的路径(注意,虽然是在根目录执行nginx命令,但conf文件却是相对其bin目录的),例如 sudo bin/sbin/nginx -c conf/nginx2.conf

推流
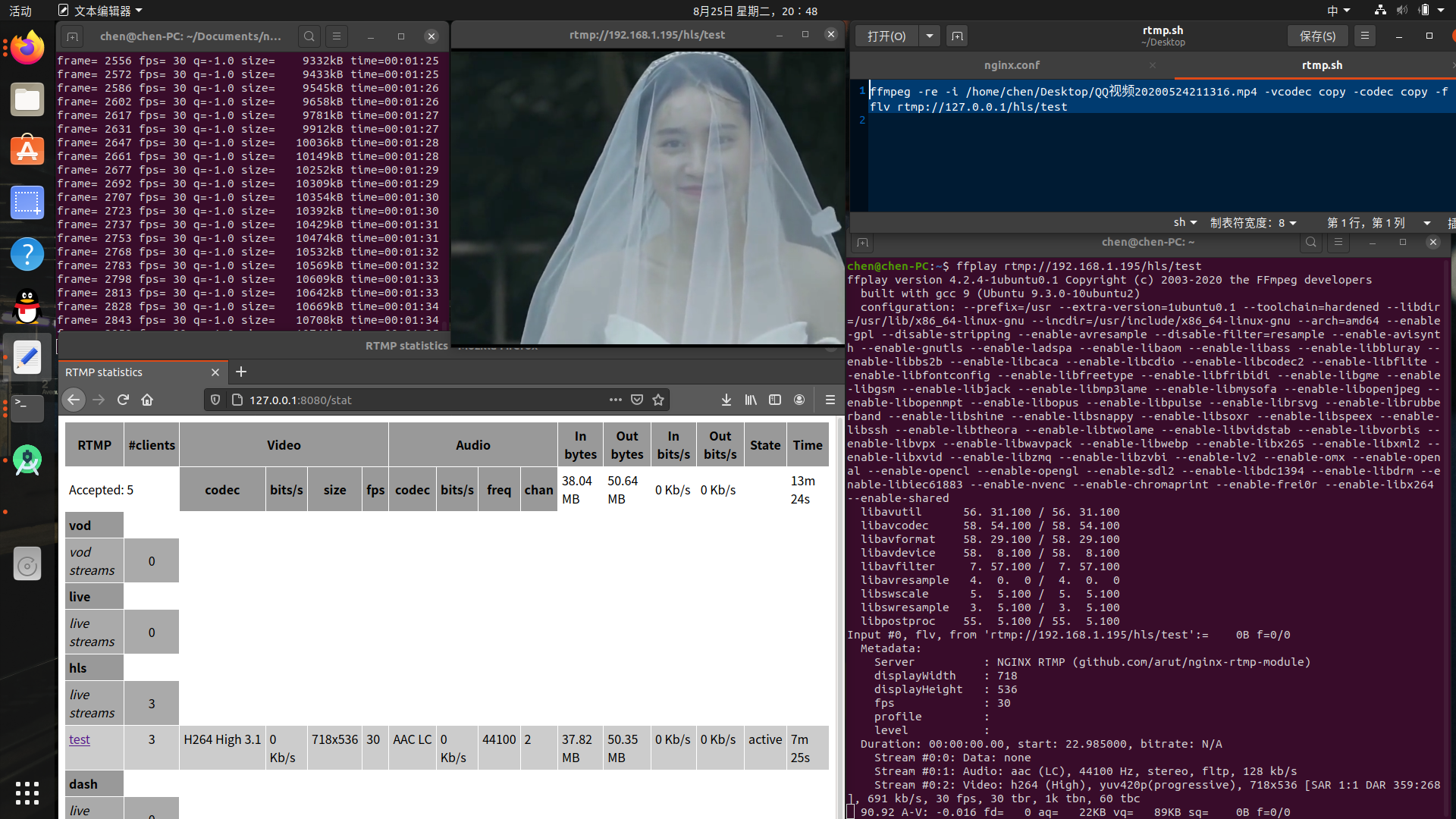
 使用 ffmpeg 推送 rtmp 的命令为
使用 ffmpeg 推送 rtmp 的命令为 ffmpeg -re -i /home/chen/Desktop/QQ视频20200524211316.mp4 -vcodec copy -codec copy -f flv rtmp://127.0.0.1/hls/test(ffmpeg 命令介绍可以参看之前写 rtsp 的博客 ),可以直接在命令行里键入,也可以将其保存为 shell文件(即 *.sh)然后在命令行中执行该 shell 即可
另外,网页不会实时更新,需要手动 F5 刷新,才能更新

使用 -stream_loop -1 命令可以实现循环推流,例如
ffmpeg -re -stream_loop -1 -i /home/chen/Desktop/QQ视频20200524211316.mp4 -vcodec copy -acodec copy -f flv -y rtmp://192.168.1.195/live/test
- 点赞
- 收藏
- 关注作者


评论(0)