善用Object.defineProperty巧妙找到修改某个变量的准确代码位置
【摘要】 我今天的工作又遇到一个难题。前端UI右下角这个按钮被设置为"禁用(disabled)"状态。这个按钮的可用状态由属性enabled控制。我通过调试发现,一旦下图第88行代码执行完毕之后,这个按钮的属性mProperties里就多出一个enabled:false的属性。而88行执行之前,还没有这个enabled:false的属性。正是这个属性让按钮进入了禁用状态。我单步调试setModel函数...
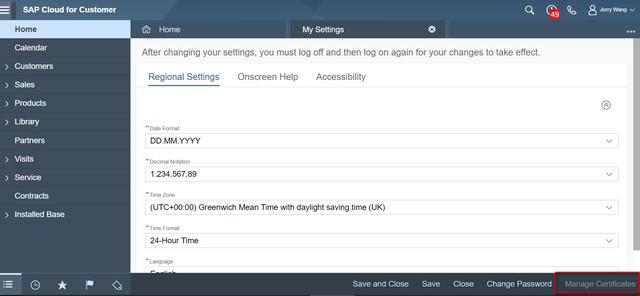
我今天的工作又遇到一个难题。前端UI右下角这个按钮被设置为"禁用(disabled)"状态。

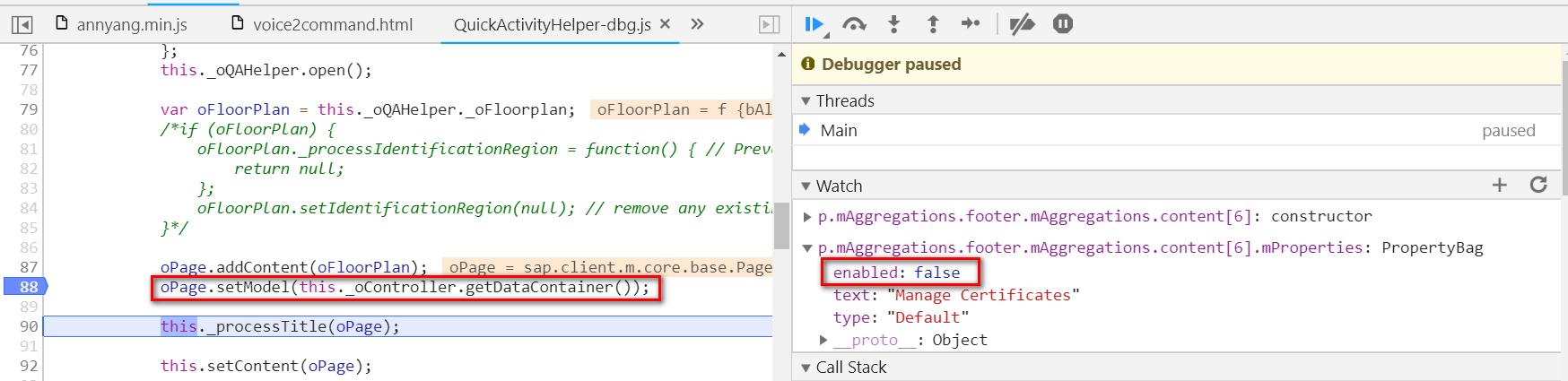
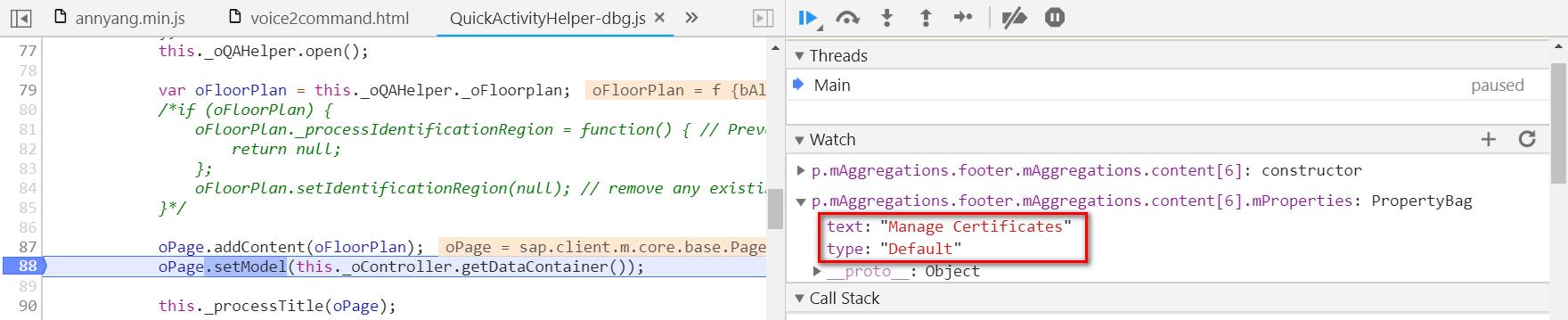
这个按钮的可用状态由属性enabled控制。我通过调试发现,一旦下图第88行代码执行完毕之后,这个按钮的属性mProperties里就多出一个enabled:false的属性。

而88行执行之前,还没有这个enabled:false的属性。正是这个属性让按钮进入了禁用状态。

我单步调试setModel函数,花了半个小时的时间也没能找到这个enabled属性到底是在哪一行代码加进去的。
于是我只有寻求其他办法。我想到了Object.defineProperty这个方法:


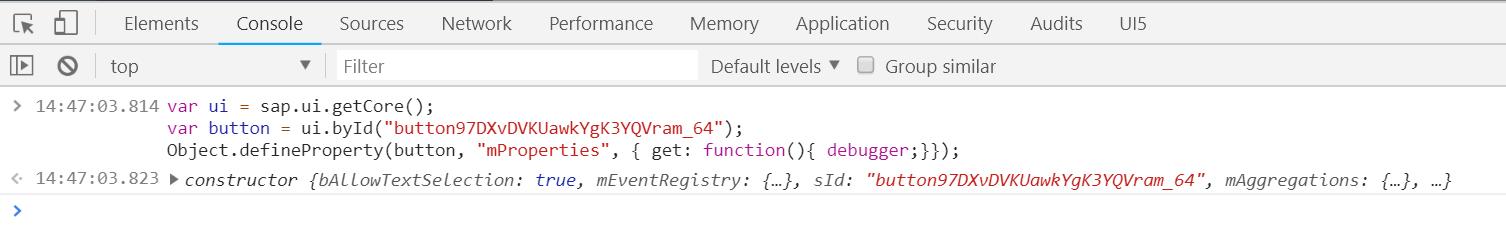
我在Chrome开发者工具里执行如下代码,首先根据button的ID用ui.byId方法找到这个被禁用按钮的实例,然后用Object.defineProperty给按钮实例的属性集合mProperties注入一个get方法,实现体只有一个debugger语句。如此一来,每次button的mProperties被访问时,都会自动触发一个断点。而mProperties属性发生变化时,必定会先产生读取动作,因此断点停下来时,我通过观察调用栈的上下文就能够找到是哪一行代码修改了mProperties。
var ui = sap.ui.getCore();
var button = ui.byId("button97DXvDVKUawkYgK3YQVram_64");
Object.defineProperty(button, "mProperties", { get: function(){ debugger;}});

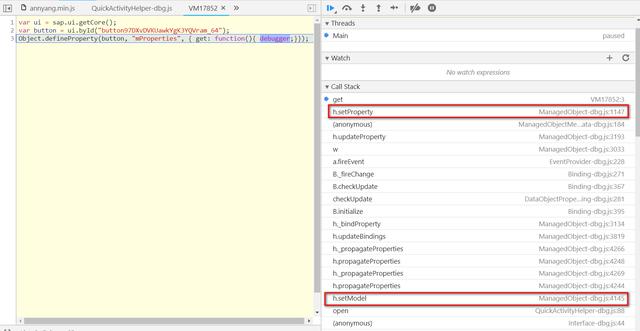
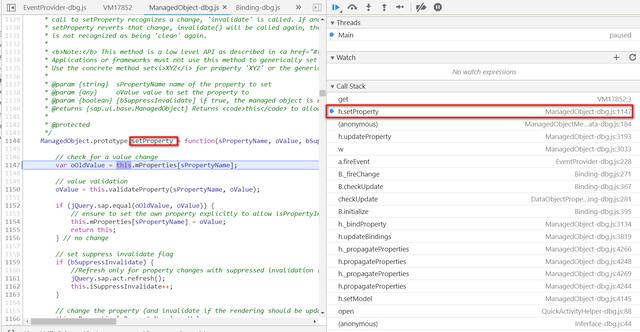
现在就来试试。果然断点自动触发了。我成功找到了我在寻找的给mProperties添加了enabled = false的代码位置。


要获取更多Jerry的原创技术文章,请关注公众号"汪子熙".
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)