使用JavaScript给对象修改注册监听器
我们在开发一些大型前端项目时,会遇到这样一种情况,某个变量上有个字段。我们想知道是哪一段程序修改了这个变量上的字段。比如全局变量window上我们自定义了一个新字段_name,我们想知道到底有哪些程序给这个字段赋了值。
一行行地调试肯定太费时间了。如果window这个变量的_name字段被程序赋值时,能执行我们自己实现的一个监听器,这样不就方便多了么?
监听器的实现很简单:
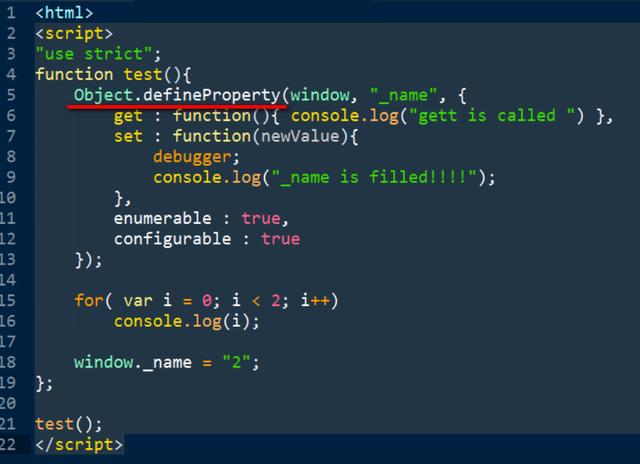
<html>
<script>
"use strict";
function test(){
Object.defineProperty(window, "_name", {
get : function(){ console.log("gett is called ") },
set : function(newValue){
debugger;
console.log("_name is filled!!!!");
},
enumerable : true,
configurable : true
});
for( var i = 0; i < 2; i++)
console.log(i);
window._name = "2";
};
test();
</script>
使用Object对象自带的方法defineProperty, 第一个参数为要监听的对象window,第二个参数为要监听的对象字段名称,_name。
第三个参数是一个对象,属性为set,意思是我们想监听window._name被赋值的这个事件。属性set的值为一个JavaScript函数,即我们自己定义的监听器。这个监听器,当window._name被其他JavaScript函数修改之后,就会触发。

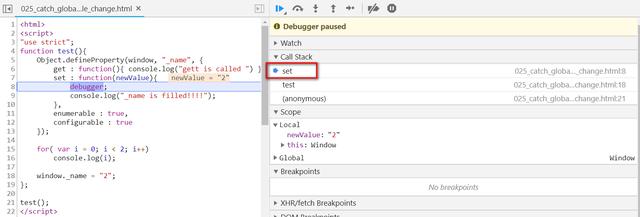
测试一下,在浏览器里执行上述代码,发现断点按照我们期望的被触发了:

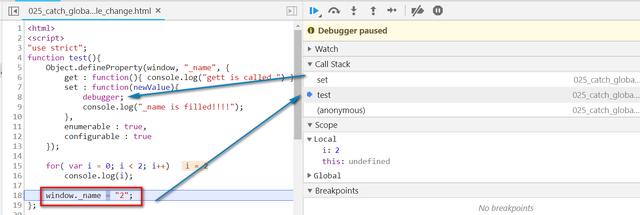
从调用栈也能发现确实是window._name = "2"这一行代码触发的断点,我们自己注册的属性修改监听器确实工作了。

前端开发的朋友们可能会遇到这个需求:将您负责开发的网页的全部内容,包括文字和图片,一起保存成一个PDF文件。如果采用屏幕截图的话,默认Windows操作系统的截图按钮无法完整截取超过一屏幕的屏幕内容。
我在网上找了一段时间,搜集到了一些解决方案,在这里分享给广大程序员。
这个解决方案包含了两个步骤,将前端页面转化为PDF:
1. 遍历当前网页的DOM结构,收集所有DOM树上每个节点的元素信息及相应样式,渲染出canvas图像。这个遍历和渲染操作封装在脚本文件html2canvas.js里。
2. 利用一个开源的JavaScript库,jsPDF,在浏览器端用JavaScript生成PDF文件。PDF的生成逻辑封装在脚本文件jsPdf.debug.js里。
看看如何在您的前端网页里使用这两个JavaScript文件。
<script type="text/javascript" src="html2pdf/html2canvas.js"></script> <script type="text/javascript" src="html2pdf/jsPdf.debug.js"></script>下面是网页内容:
<html>在这里放一段很长很长的文件,能观察到最后生成的PDF会自动分页。。。。
在您的前端页面里画一个按钮,用于触发将当前网页保存成PDF文件的事件。
<button id="renderPdf">保存整个网页成PDF</button>
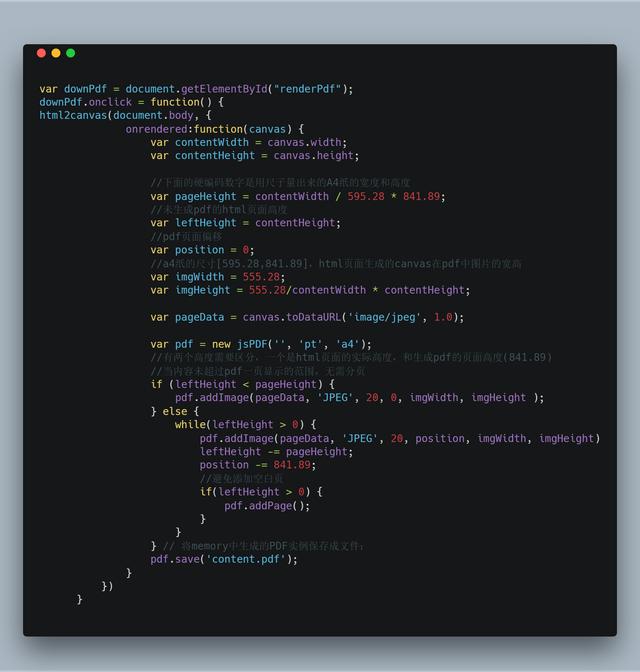
HTML转PDF的代码如下:

如果想下载可以复制粘贴的代码文本,可以到这个链接下载。https://github.com/linwalker/render-html-to-pdf
下面可以看看这个解决方案的效果。
点这个按钮:

这是用JavaScript生成的PDF文件在本地打开的效果:

可以看到PDF中的翻页没有任何问题。

大家如果想自己体验一下通过JavaScript进行HTML转PDF的效果,可以试试我的demo:http://i042416.github.io/FioriODataTestTool2014/WebContent/092_html2pdf.html
这个解决方案最初是一位叫linwalker的程序员设计的,下面是他的github链接:
https://github.com/linwalker/render-html-to-pdf

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"。
- 点赞
- 收藏
- 关注作者


评论(0)