Node.js url.parse(url, parseQueryString, slashesDenoteHost) 详解
【摘要】
require(‘url’).parse(url, parseQueryString, slashesDenoteHost);
默认情况url.parse(url)等价于url.parse(url, f...
require(‘url’).parse(url, parseQueryString, slashesDenoteHost);
默认情况url.parse(url)等价于url.parse(url, false, false);
parseQueryString : 控制解析的 Url {……} 中的 query 字段的值是否为 JSON格式,即{……};还是普通字符串格式,即 ‘……’。
slashesDenoteHost : 当url是 ‘http://’ 或 ‘ftp://’ 等标志的协议前缀打头的,或直接以地址打头,如 ‘127.0.0.1’ 或 ‘localhost’ 时候是没有区别的;当且仅当以2个斜杠打头的时候,比如 ‘//127.0.0.1’ 才有区别。这时候,如果其值为true,则第一个单个 ‘/’ 之前的部分被解析为 ‘host’ 和 ‘hostname’,如 ” host : ‘127.0.0.1’ “,如果为false,包括2个反斜杠在内的所有字符串被解析为pathname。
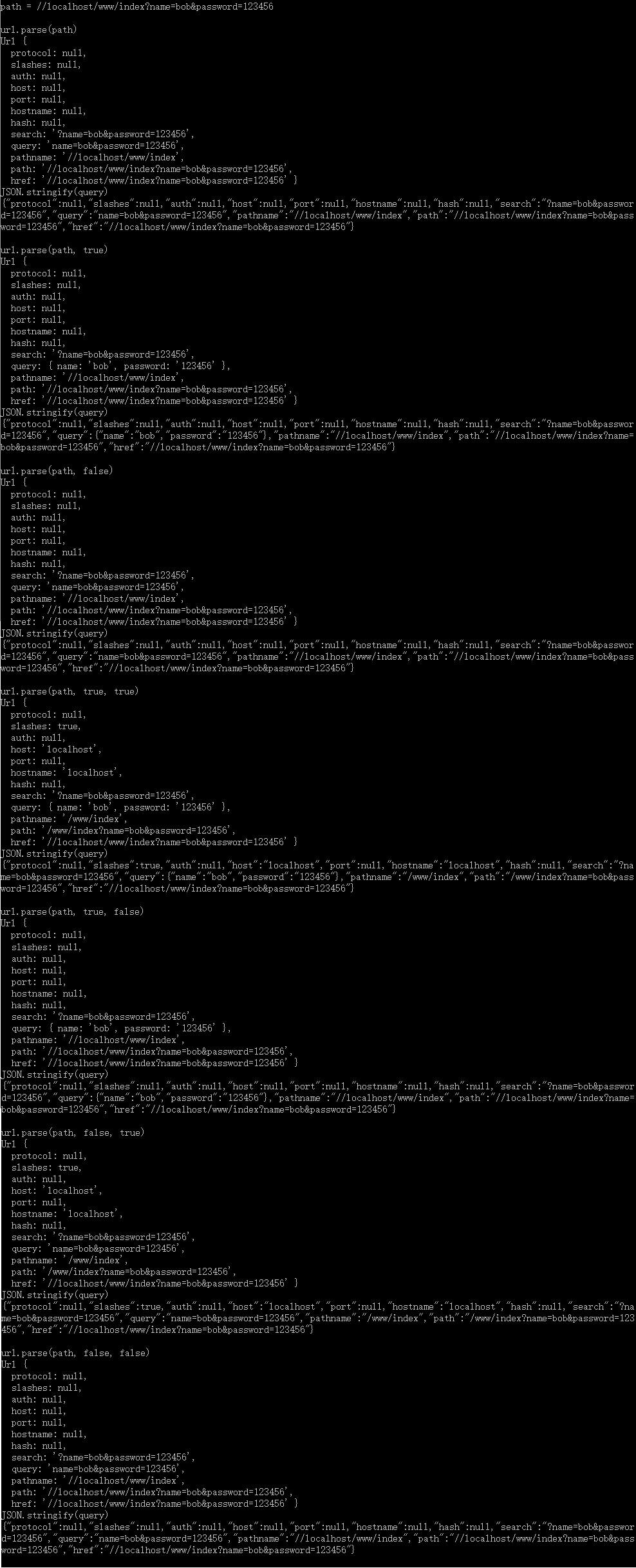
测试代码如下:
var path = '//localhost/www/index?name=bob&password=123456';
console.log('path = ' + path);
console.log();
var query = url.parse(path);
var params = JSON.stringify(query);
console.log("url.parse(path)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, true);
var params = JSON.stringify(query);
console.log("url.parse(path, true)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, false);
var params = JSON.stringify(query);
console.log("url.parse(path, false)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, true, true);
var params = JSON.stringify(query);
console.log("url.parse(path, true, true)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, true, false);
var params = JSON.stringify(query);
console.log("url.parse(path, true, false)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, false, true);
var params = JSON.stringify(query);
console.log("url.parse(path, false, true)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
var query = url.parse(path, false, false);
var params = JSON.stringify(query);
console.log("url.parse(path, false, false)");
console.log(query);
console.log("JSON.stringify(query)");
console.log(params);
console.log();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/52514503
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)